HTML5和CSS3的新特性
HTML5的新特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等
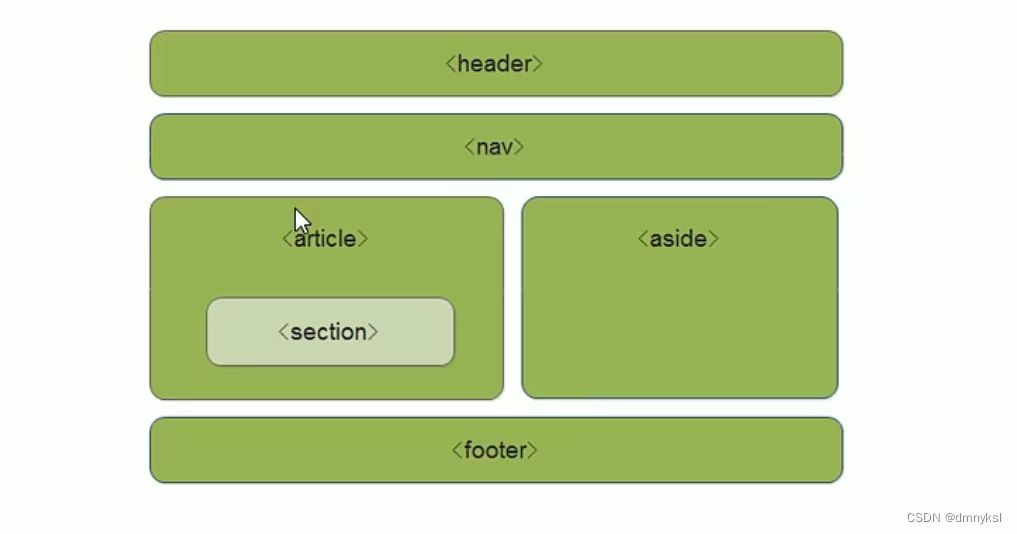
1,HTML5新增的语义化标签
<header>? ? ? ? ????????? ? ? ? 头部标签
<nav>? ? ? ? ? ? ????????? ? ? ? ?导航标签
<article>? ? ? ? ????????? ? ? ? ?内容标签
<section>? ? ? ????????? ? ? ? ?定义文档某个区域(<div>)
<aside>? ? ? ? ? ?????????? ? ? ?侧边栏标签
<footer>? ? ? ? ?????????? ? ? ??尾部标签
 ?2,HTML5新增的多媒体标签
?2,HTML5新增的多媒体标签
使用他们可以很方便的在页面中嵌入音频和视频,而不再去使用flash和其他浏览器插件
2.1 视频:<video>
语法:
<video src="文件地址" controls="controls"></video>
?属性? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 值? ? ? ? ? ? ? ????????????????? 描述
autoplay? ? ? ? ? ? ? ? ? ? ? ? autoplay? ? ? ? ? ? ? ? ? ? ? ? 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题)
controls? ? ? ? ? ? ? ? ? ? ? ? controls? ? ? ? ? ? ? ? ? ? ? ? ? 向用户显示播放控件
width? ? ? ? ? ? ? ? ? ? ? ? ? ? pixels(像素)? ? ? ? ? ? ? ?设置播放器宽度
height? ? ? ? ? ? ? ? ? ? ? ? ? ?pixels(像素)? ? ? ? ? ? ???设置播放器高度
loop? ? ? ? ? ? ? ? ? ? ? ? ? ? ? loop? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??播放完是否继续播放该视频,循环播放
preload? ? ? ? ? ? ? ? ? ? ? ? auto(预先加载视频)? 规定是否预加载视频(如果有了autoplay 就忽
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? none(不应加载视频)? 略该属性)
src? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?url? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?视频url地址
poster? ? ? ? ? ? ? ? ? ? ? ? imgurl? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?加载等待的画面图片
muted? ? ? ? ? ? ? ? ? ? ? ? muted? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?静音播放
2.2 音频:<audio>
语法:
<audio src="文件地址" conrtols="controls"></audio>
??属性? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 值? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?描述
autoplay? ? ? ? ? ? ? ? ? ? ? ? autoplay? ? ? ? ? ? ? ? ? ? ? ? 音频就绪后自动播放
controls? ? ? ? ? ? ? ? ? ? ? ? ? controls? ? ? ? ? ? ? ? ? ? ? ? ? 向用户显示播放控件
loop? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?loop? ? ? ? ? ? ? ? ? ? ? ? ? ? ?音频结束后重新开始播放
src? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?url? ? ? ? ?? ? ? ? ? ? ? ? ?? ? 音频url地址
谷歌浏览器把音频和视频自动播放禁止了,可以给视频添加muted属性来静音播放视频,音频不可以(通过JavaScript解决)
视频标签是重点,经常设置自动播放,不使用controls控件,循环和设置大小属性
3,HTML5 新增的 input 类型
属性值? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 说明
type="email"? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 限制用户输入必须为Email类型
type="url"? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?限制用户输入必须为URL类型
type="date"? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 限制用户输入必须为日期类型
type="time"? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 限制用户输入必须为时间类型
type="month"? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?限制用户输入必须为月类型
type="week"? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ?限制用户输入必须为周类型
type="number"? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 限制用户输入必须为数字类型
type="tel"? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 手机号码
type="search"? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 搜索框
type="color"? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 生成一个颜色选择表单
?4,HTML5 新增的表单属性
属性? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 值? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 说明
required? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? required? ? ? ? ?表单拥有该属性表示其内容不能为空,必填
placeholder? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 提示文本? ? ? ??表单的提示信息,存在默认值将不显示
autofocus? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?autofocus? ? ? ?自动聚焦属性,页面加载完成自动聚焦到指? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??????????定表单
autocomplete? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? off / on? ? ? ? 当用户在字段开始键入时,浏览器基于之前? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?键入过的值,应该显示出在字段中填写的选项
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ???默认已经打开,如autocomplete="on",关闭? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?????????? ? ? autocomplete="off",需要放在表单内,同时? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ???????????加上name属性,同时成功提交
multiple? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? multiple? ? ? ? ???可以多选文件提交?
?5,CSS3新增选择器
5.1,属性选择器
属性选择器可以根据元素特定属性的来选择元素,这样就可以不用借助于类或者id选择器
选择符? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 简介
E[att]? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?选择具有att属性的E元素
E[att="val"]? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??选择具有att属性且属性值等于val的E元素
E[att^="val"]? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ?选择具有att属性且值以val开头的E元素
E[att$="val"]? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 选择具有att属性且值以val结尾的E元素
E[att*="val"]? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 选择具有att属性且值中含有val的E元素? ? ? ? ? ? ? ? ? ? ?
/* 必须是input 但是同时具有value这个属性 */
input[value]{
color: skyblue;
}类选择器、属性选择器 和 伪类选择器?权重都是10
5.2,结构伪类选择器
选择符? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 简介
E:first-child? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 匹配父元素中的第一个子元素
E:last-child? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 匹配父元素中的最后一个子元素
E:nth-child(n)? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??? ? ? ? 匹配父元素中的第n个子元素
E:first-of-type? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ?指定类型E的第一个
E:last-of-type? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 指定类型E的最后一个
E:nth-of-type(n)? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 指定类型E的第n个
nth-child(n)选择某个父元素的一个或多个特定的子元素
n如果是数字,就是选择第n个子元素,里面数字从1开始...?
n可以是数字、关键字和公式
关键字:even 偶数? ? ? ? odd 奇数
常见的公式如下:
公式? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? 取值
2n(等价于even)? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? 偶数
2n+1(等价于odd)? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?奇数?
5n? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?5? ? ? ? 10? ? ? ? 15...
n+5? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 从第5个开始(包含第五个)到最后
-n+5? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?前5个(包含第5个)
/* 把第三个孩子选择出来 */
ul li:nth-child(3){
background-color: pink;
}
/* 把所有的偶数的孩子选择出来 */
ul li:nth-child(even){
background-color: pink;
}
/* 把所有的奇数的孩子选择出来 */
ul li:nth-child(odd){
background-color: pink;
}
/* 把所有的孩子选择出来 ,这里面的n代表公式(不能是其他字母)*/
ul li:nth-child(n){
background-color: pink;
}?区别:
1,nth-child对父元素里面所有孩子排序选择(符号是固定的)先找到第n个孩子,然后看看是否和? E 匹配
2,nth-type对父元素里面指定子元素进行排序选择。先去匹配E,然后再根据E找到第n个孩子
5.3,伪元素选择器(重点)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
选择符? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 简介
: : before? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 在元素内部的 前面 插入内容
: : after? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?在元素内部的 后面 插入内容
注意:
语法:element::before{}?
before和after必须有content属性
伪元素选择器和标签选择器一样,权重为1
div::before{
/*这个content是必须要写的*/
content: "我";
}
div::after{
content: "徐俊大~~~";
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!