AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(六)
发布时间:2024年01月13日

《诗·小雅·小旻》:“战战兢兢,如临深渊,如履薄冰。”

01.Nodejs安装与使用
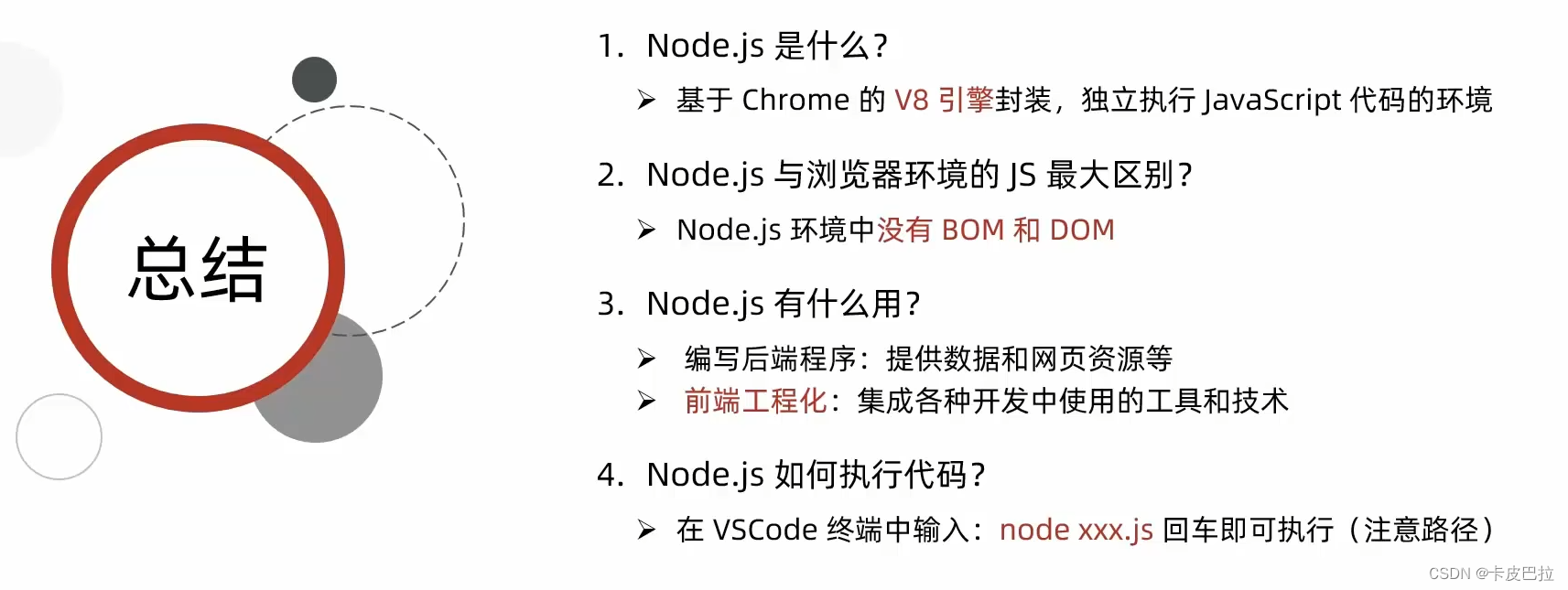
什么是 Node.js?

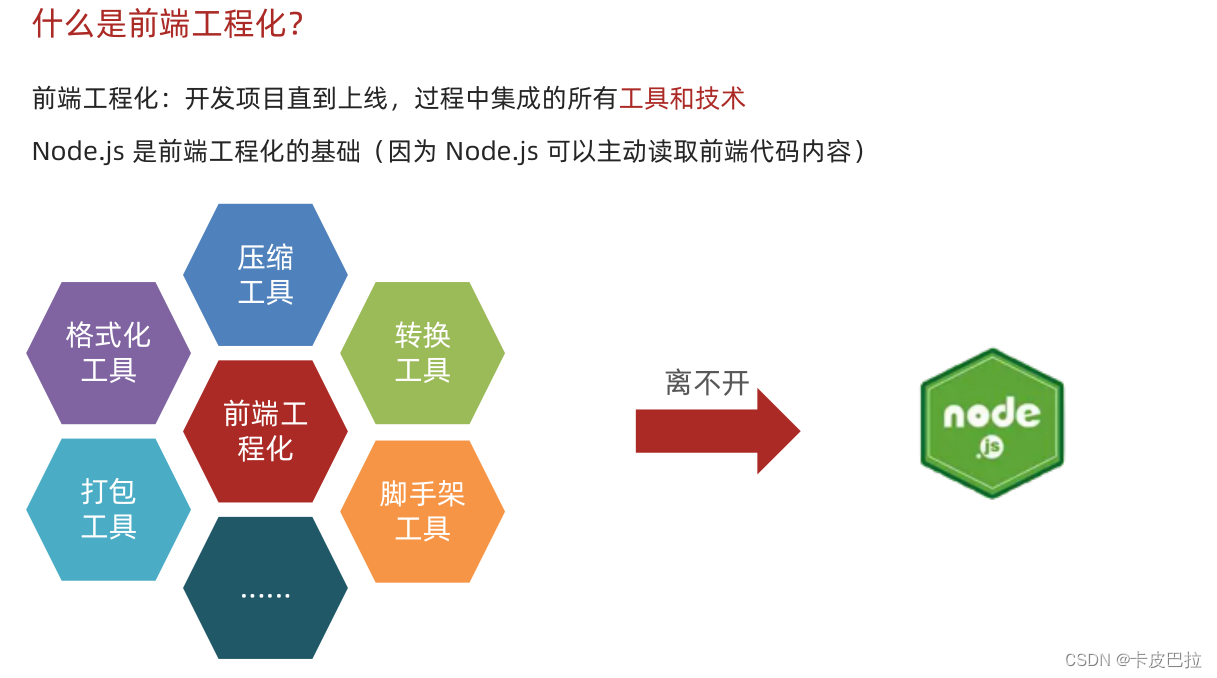
什么是前端工程化?

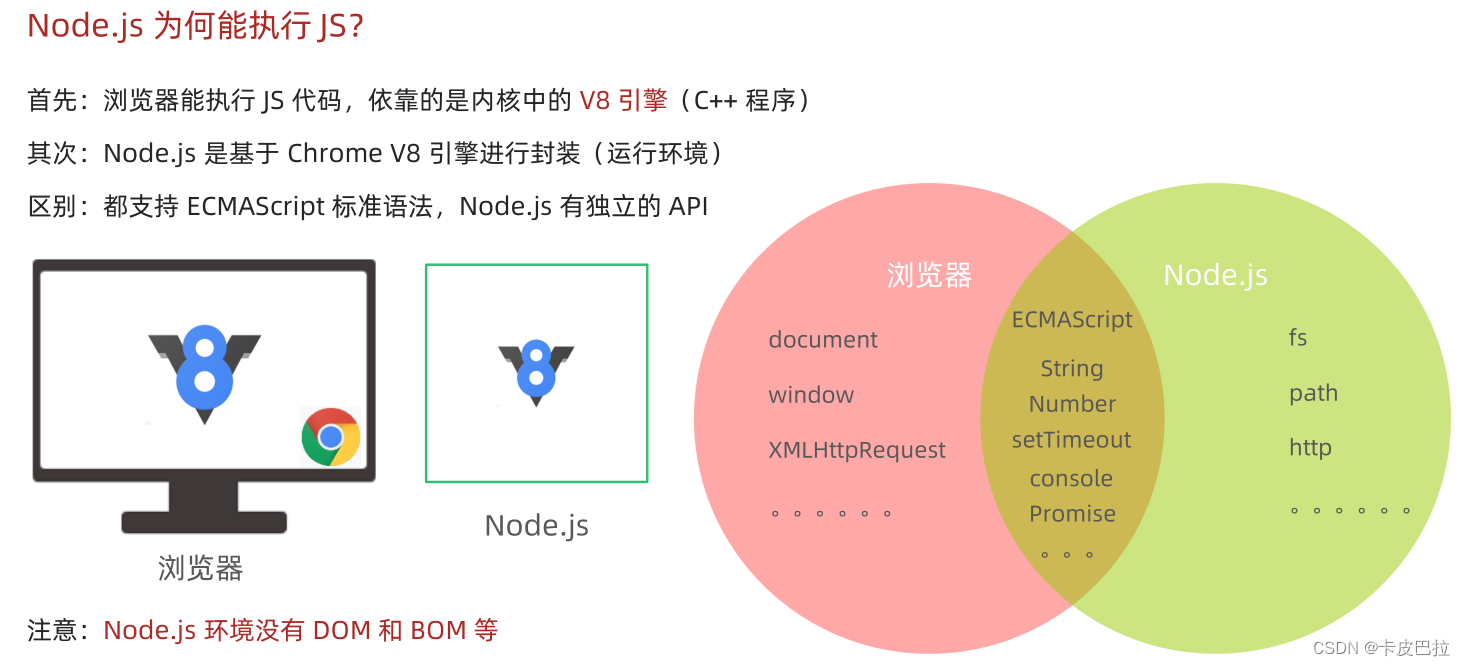
Node.js 为何能执行 JS?

查看当前使用的Node.js版本:node -v

执行JS:node 01.js

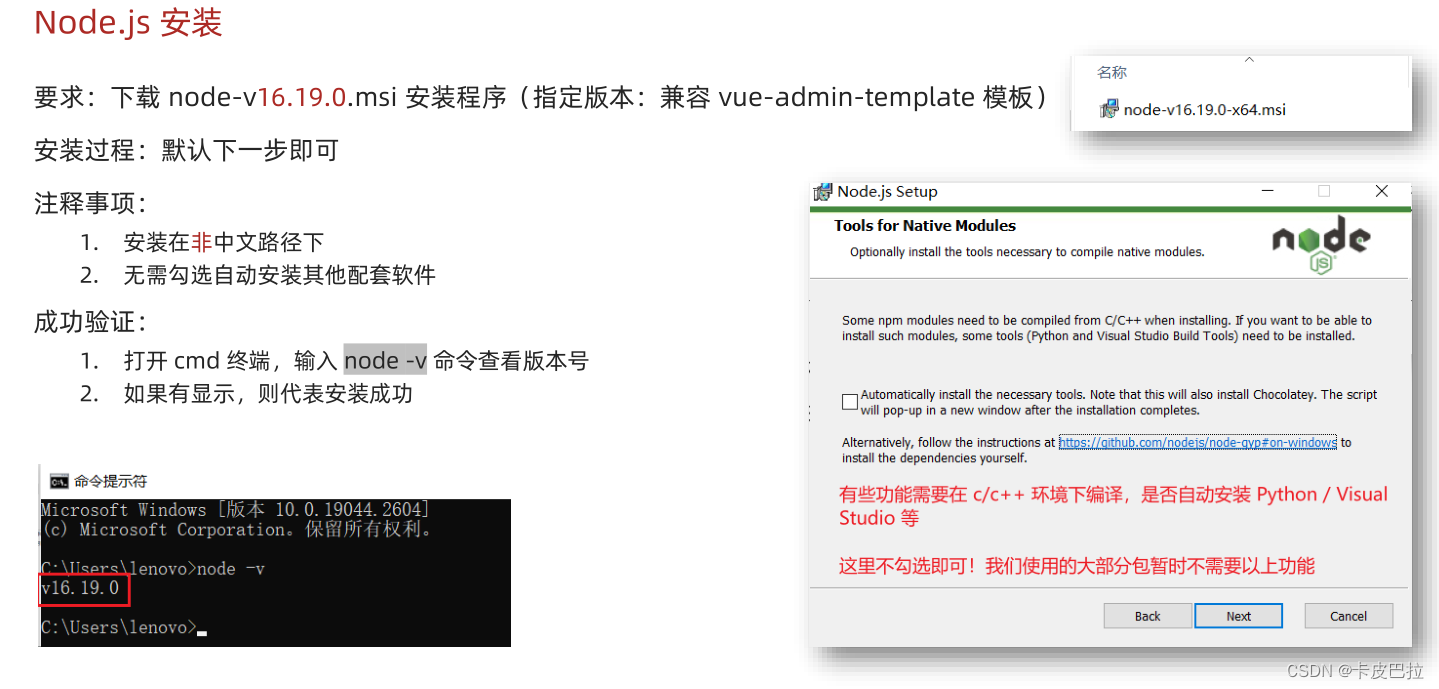
Node.js 安装

总结

02.fs 模块 - 读写文件

加载fs模块对象到自己编写的js文件中,进行写与读

数据流对象默认为十六进制,使用toString方法转化

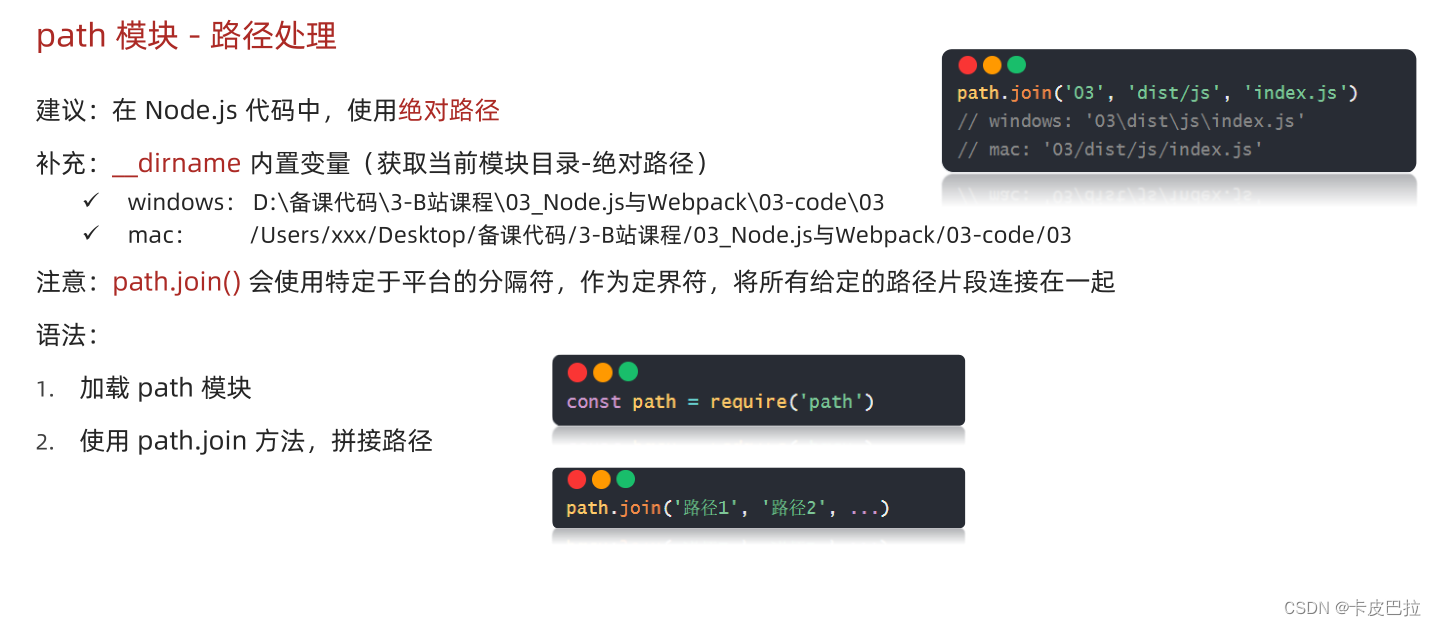
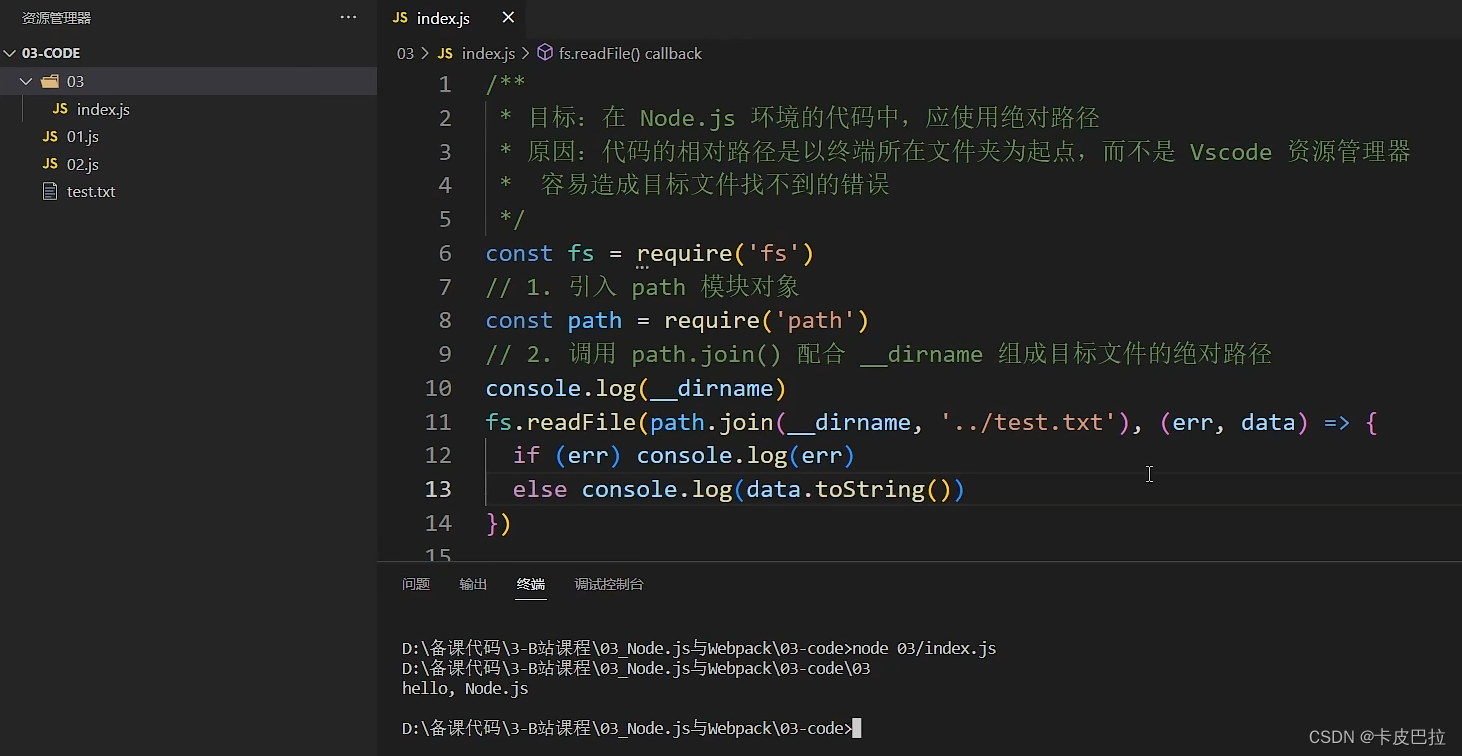
03.path 模块 - 路径处理

我们在nodejs环境中执行js代码,它的所有相对路径是以终端文件夹作为起点。

疑问:在windows中要用\反斜杠吗?—— 传到join方法中会做转换

成功找到test.txt文件

使用path模块的join方法,结合_dirname生成的绝对路径,
可在任意位置开启的终端找到所需文件。
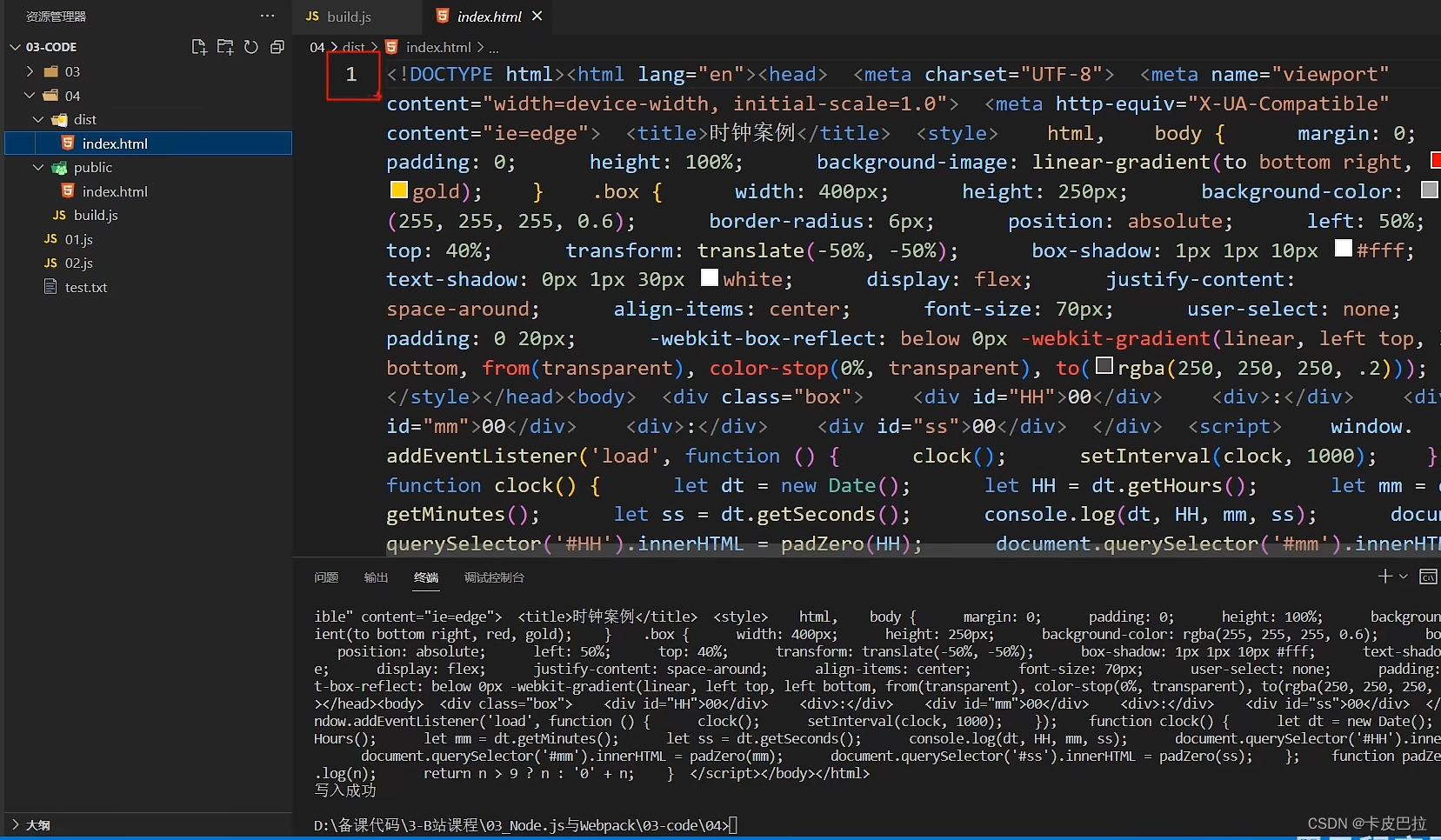
04.案例 - 压缩前端 html

实践代码:
/**
* 目标1:压缩 html 代码
* 需求:把回车符 \r,换行符 \n 去掉,写入到新 html 文件中
* 1.1 读取源 html 文件内容
* 1.2 正则替换字符串
* 1.3 写入到新的 html 文件中
*/
// 1.1 读取源 html 文件内容
const fs = require('fs')
const path = require('path')
fs.readFile(path.join(__dirname, 'public/index.html'), (err, data) => {
if (err) console.log(err)
else {
const htmlStr = data.toString()
// 1.2 正则替换字符串
const resultStr = htmlStr.replace(/[\r\n]/g, '')
console.log(resultStr)
// 1.3 写入到新的 html 文件中
fs.writeFile(path.join(__dirname, 'dist/index.html'), resultStr, err => {
if (err) console.log(err)
else console.log('写入成功')
})
}
})写入的代码只有一行

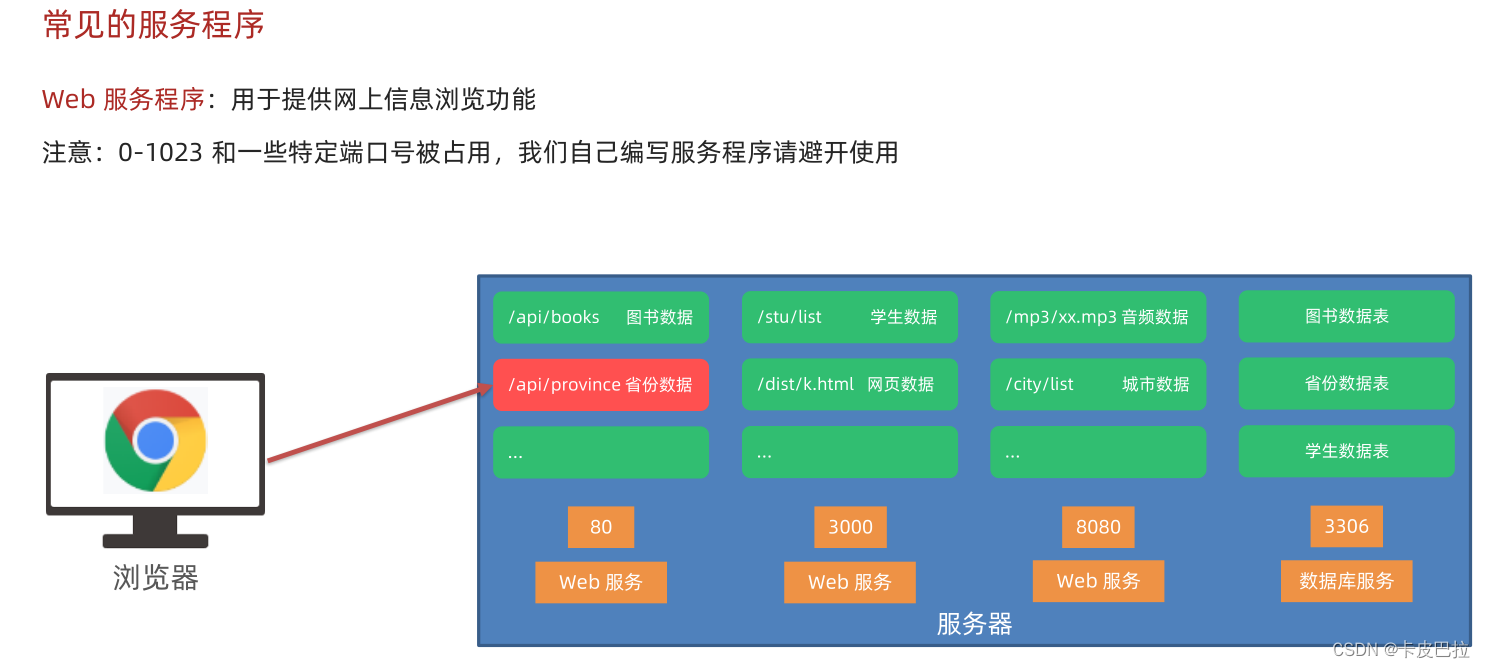
05.URL 中的端口号

注意:http 协议,默认访问 80 端口(所以之前访问接口的时候没有加端口号,也能获取到数据)


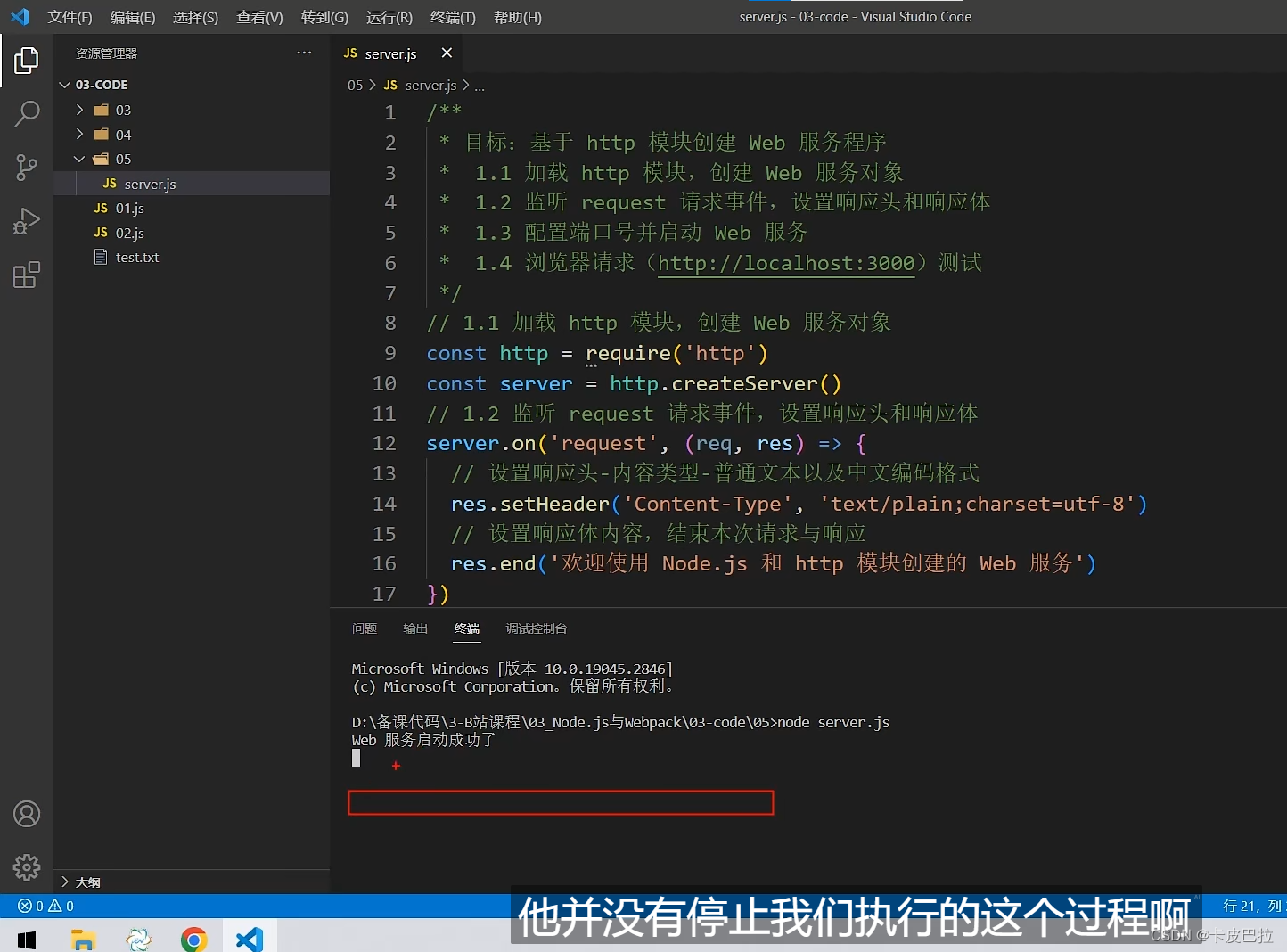
06.http 模块-创建 Web 服务

执行时server.js,与之前不同,没有停止执行,它会在终端里启动一个进程,进程持续存在,监听有无请求,有请求就会触发处理函数,返回一个响应内容。
之前执行完后,会立刻出现路径,再让你输入下一条命令


07.案例-浏览时钟


实践代码:
/**
* 目标:基于 http 模块创建 Web 服务程序
* 1.1 加载 http 模块,创建 Web 服务对象
* 1.2 监听 request 请求事件,设置响应头和响应体
* 1.3 配置端口号并启动 Web 服务
* 1.4 浏览器请求(http://localhost:3000)测试
*/
// 1.1 加载 http 模块,创建 Web 服务对象
const http = require('http')
const server = http.createServer()
// 1.2 监听 request 请求事件,设置响应头和响应体
server.on('request', (req, res) => {
// 设置响应头-内容类型-普通文本以及中文编码格式
res.setHeader('Content-Type', 'text/plain;charset=utf-8')
// 设置响应体内容,结束本次请求与响应
res.end('欢迎使用 Node.js 和 http 模块创建的 Web 服务')
})
// 1.3 配置端口号并启动 Web 服务
server.listen(3000, () => {
console.log('Web 服务启动成功了')
})
文章来源:https://blog.csdn.net/upgrade_bro/article/details/135501282
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于Spring Boot+Vue的课堂管理系统(前后端分离)
- 一个有趣的MOSFET电路-触摸调光电路
- CUMT--Java--线程
- c语言之输出函数用法 putchar
- 鸿蒙系统(HarmonyOS)之方舟框架(ArkUI)介绍
- 分布式链路追踪专栏,Spring Cloud Sleuth:分布式链路追踪之通信模型设计
- neuq-acm预备队训练week 9 P3916 图的遍历
- 【精简】解析xml文件 解决多个同名标签问题 hutool
- K8Spod组件
- 南阳市学校火灾致13人遇难 富维烟火识别防止悲剧再次发生