elementui 里使用input 密码框,输入时禁止弹出浏览器历史密码提示框
发布时间:2023年12月25日
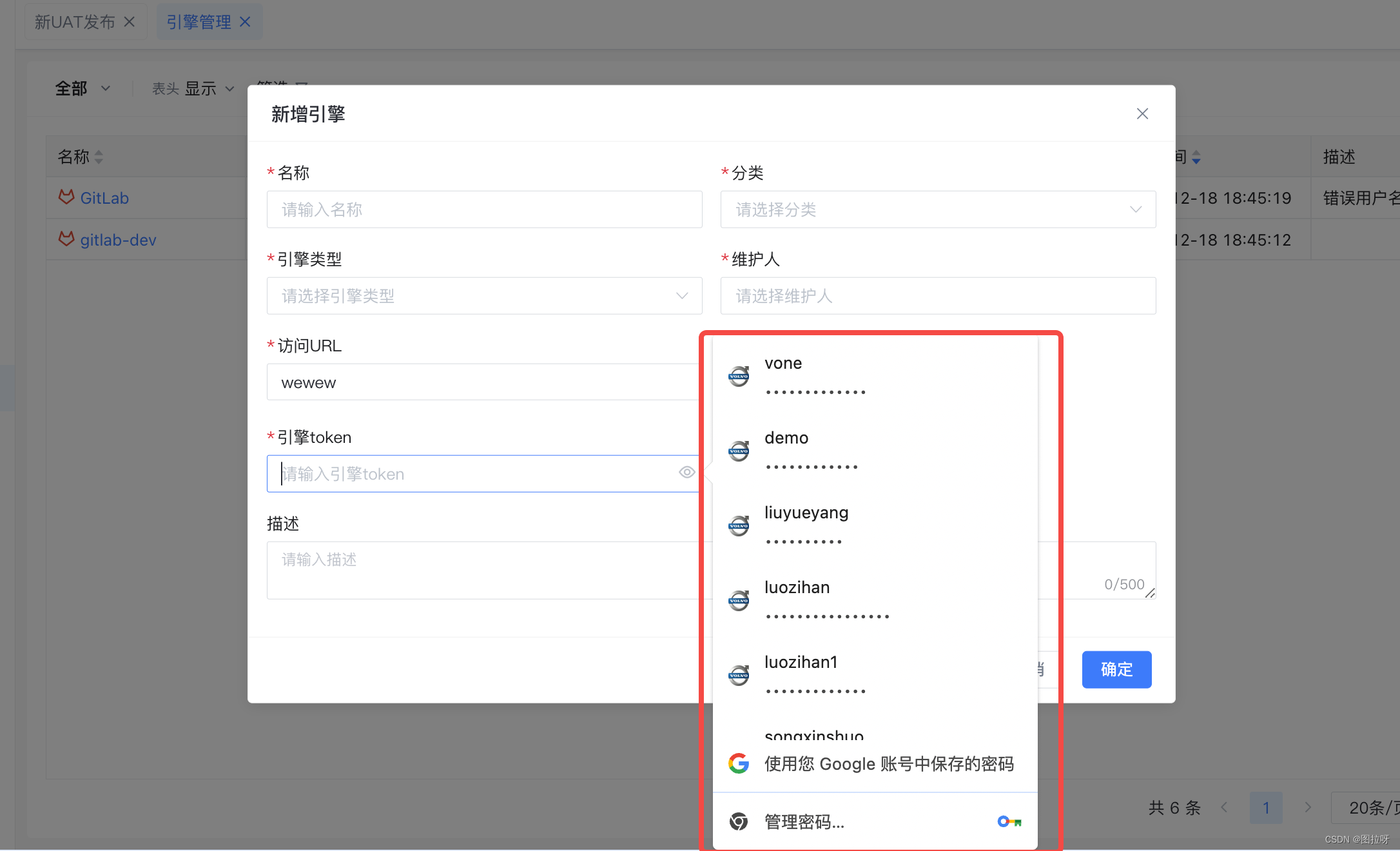
在elementui中使用el-input的type=password,实现密码输入框的展示隐藏时候,禁用浏览器历史

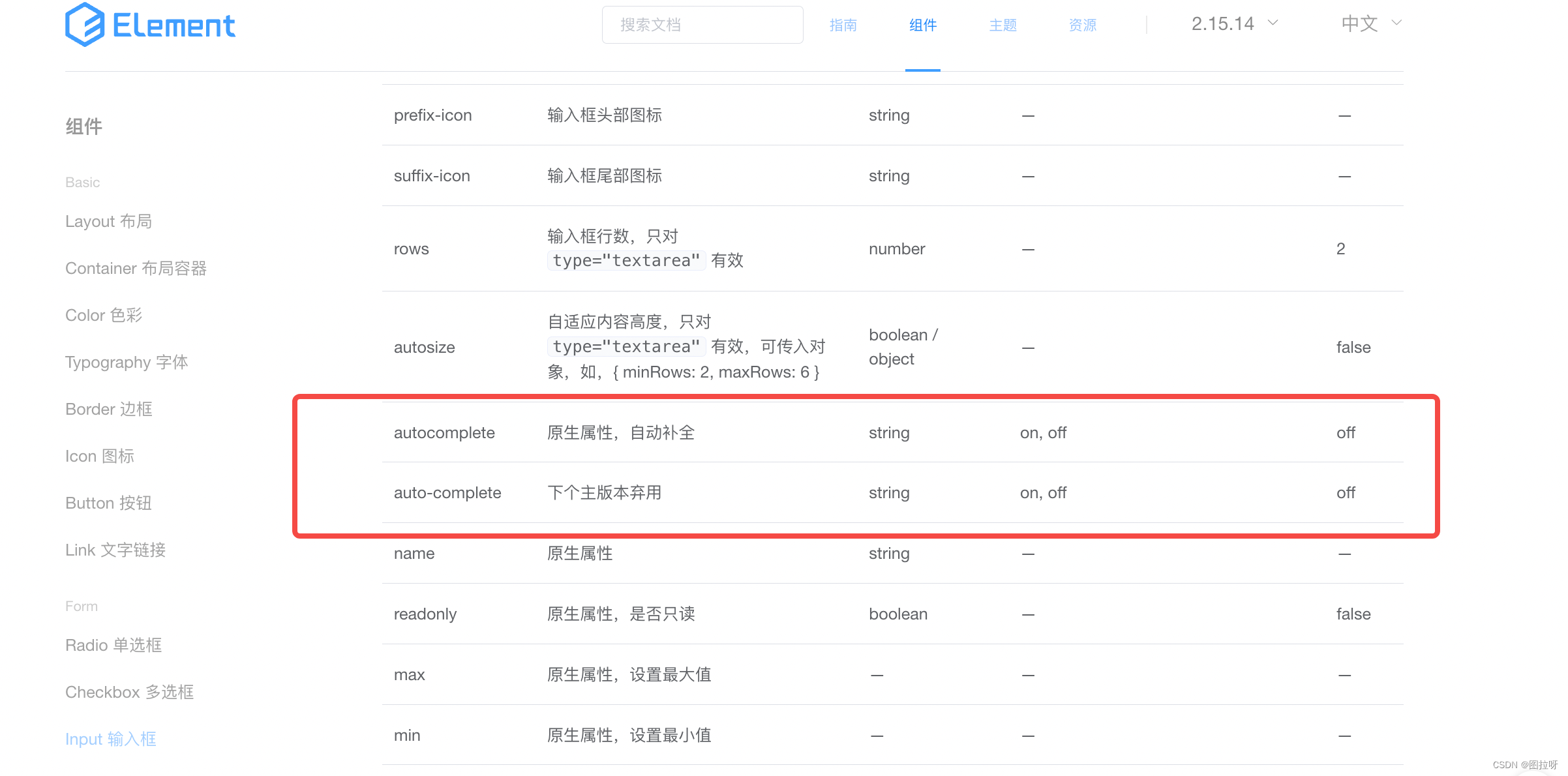
官方api上,使用autocomplete属性不生效

解决方案,使用css的 -webkit-text-security: disc; 属性
- el-input的type属性设置为text
- 使用suffix-icon,设置展示和隐藏时不同的图标
- 加上样式名,明文时展示a图标,密文时展示b图标
<el-input
v-model.trim="basicForm.engineToken"
type="password"
:maxlength="250"
placeholder="请输入引擎token"
:class="passwordType == 'text' ? '' :'displayPass'"
@input="changeValue"
>
<a slot="suffix">
<i
:class="[
'iconfont',
passwordType === 'password'
? 'iconfont el-icon-edit-invisible'
: 'iconfont el-icon-edit-visible',
]"
@click="changeType"
/>
</a>
</el-input>
methods: {
changeType() {
this.passwordType = this.passwordType == 'password' ? 'text' : 'password'
},
}
.displayPass {
::v-deep .el-input__inner{
-webkit-text-security: disc !important;
}
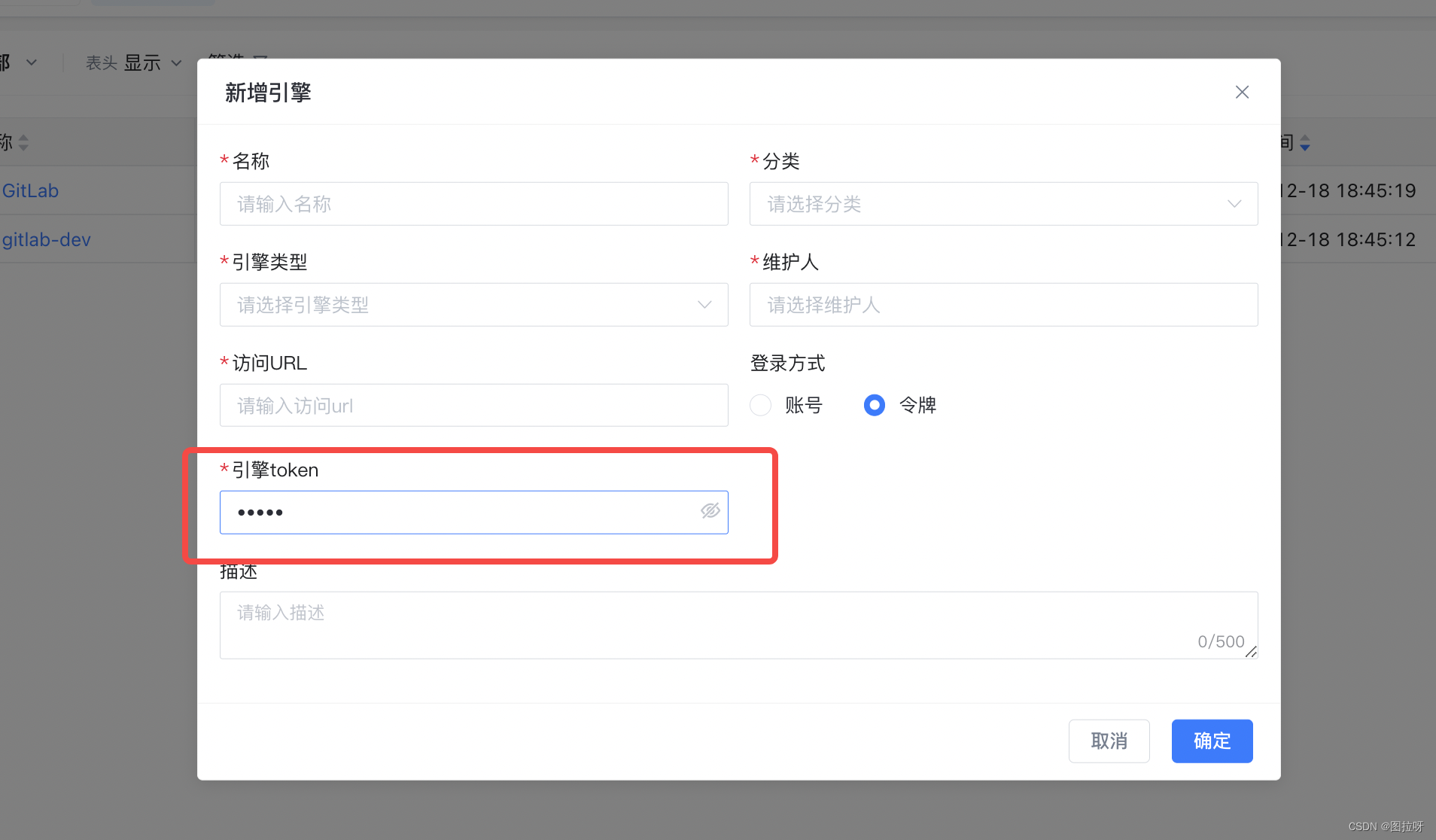
实现效果

文章来源:https://blog.csdn.net/u010328533/article/details/135202117
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 从零开始配置vim(Windows版)
- MATLAB中实现机械臂逆运动学求解的方法之一是使用阻尼最小二乘法
- CTFHub - Cookie注入
- 53K star! 平替TeamViewer,试试这个开源神器
- C++11 委派构造用法
- 支付宝小程序模板批量搭建神器,联盟工具助力打造爆款应用,附带系统搭建教程
- SQL慢语句执行的很慢,如何分析优化呢,(如何优化的呢?)
- [git] out of memory malloc failed
- 理解网络安全中的用户攻击
- ZKP Commitment (1)