VUE -- ESLint
发布时间:2024年01月23日
一、什么是ESLint
官方概念:ESLint是可组装的JavaScript和JSX检查工具。
通俗理解:是一个用来约束团队成员风格的工具,是用来检查格式的。
当通过@vue/cli脚手架工具安装项目后,默认将eslint相关的包安装并配置完成了。
?在项目中,我们将使用vue/eslint插件规定的默认规则进行检查。
如需查看规则,可通过ESLint规则查看。
二、配置eslint
?关于eslint的配置,需要放到配置文件 .eslintrc.js 中。
.eslintrc.js?这个文件中的rules节点,用于自定义rules规则。
注意:修改了.eslintrc.js文件后,需要重启项目(在终端窗口中,重新npm run serve)
示例如下:?
rules: {
// 每句话后必须有分号
semi: ['error', 'always']
}三、配置格式化插件?
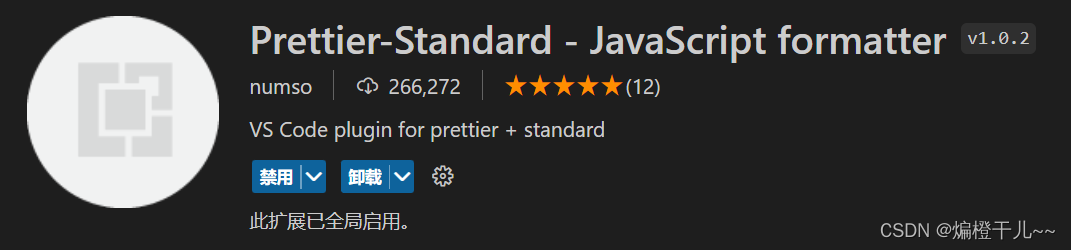
以vscode的Prettier-Standard - JavaScript formatter为例。
? ? ? ? 1、现在vscode的拓展中,安装以下插件
 ?
?
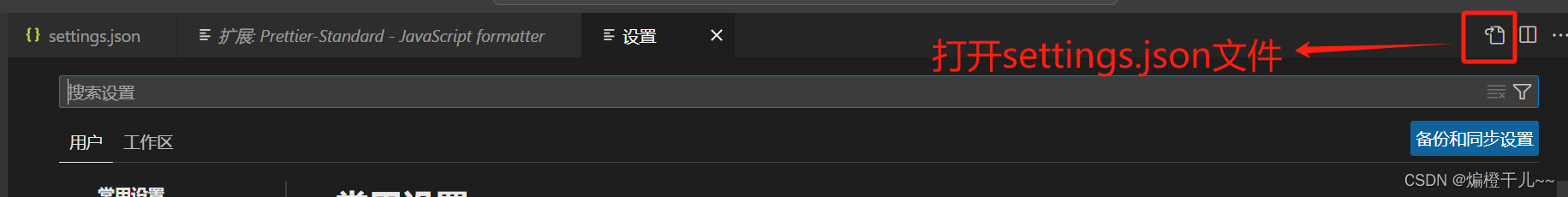
? ? ? ? 2、打开首选项--配置--settings.json文件,将以下内容复制到最后一个大括号之前

// 缩进2空格
"editor.tabSize": 2,
// 保存(包括自动保存),自动格式化
"editor.formatOnSave": true,
// 按ctrl+s保存时,自动修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// 编辑器窗口失去焦点时,自动保存
"files.autoSave": "onFocusChange",
// 配置vue默认的格式化程序(必须配置)
"[vue]": {
"editor.defaultFormatter": "numso.prettier-standard-vscode"
},
// 配置JS文件默认的格式化程序(必须配置)
"[javascript]": {
"editor.defaultFormatter": "numso.prettier-standard-vscode"
},
// 配置jsonc文件默认的格式化程序
"[jsonc]": {
"editor.defaultFormatter": "numso.prettier-standard-vscode"
},
// 配置json文件默认的格式化程序
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
}?注:若出现黄色下划线,代表配置内容重复
文章来源:https://blog.csdn.net/sinat_34896766/article/details/135767684
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!