网页设计代码

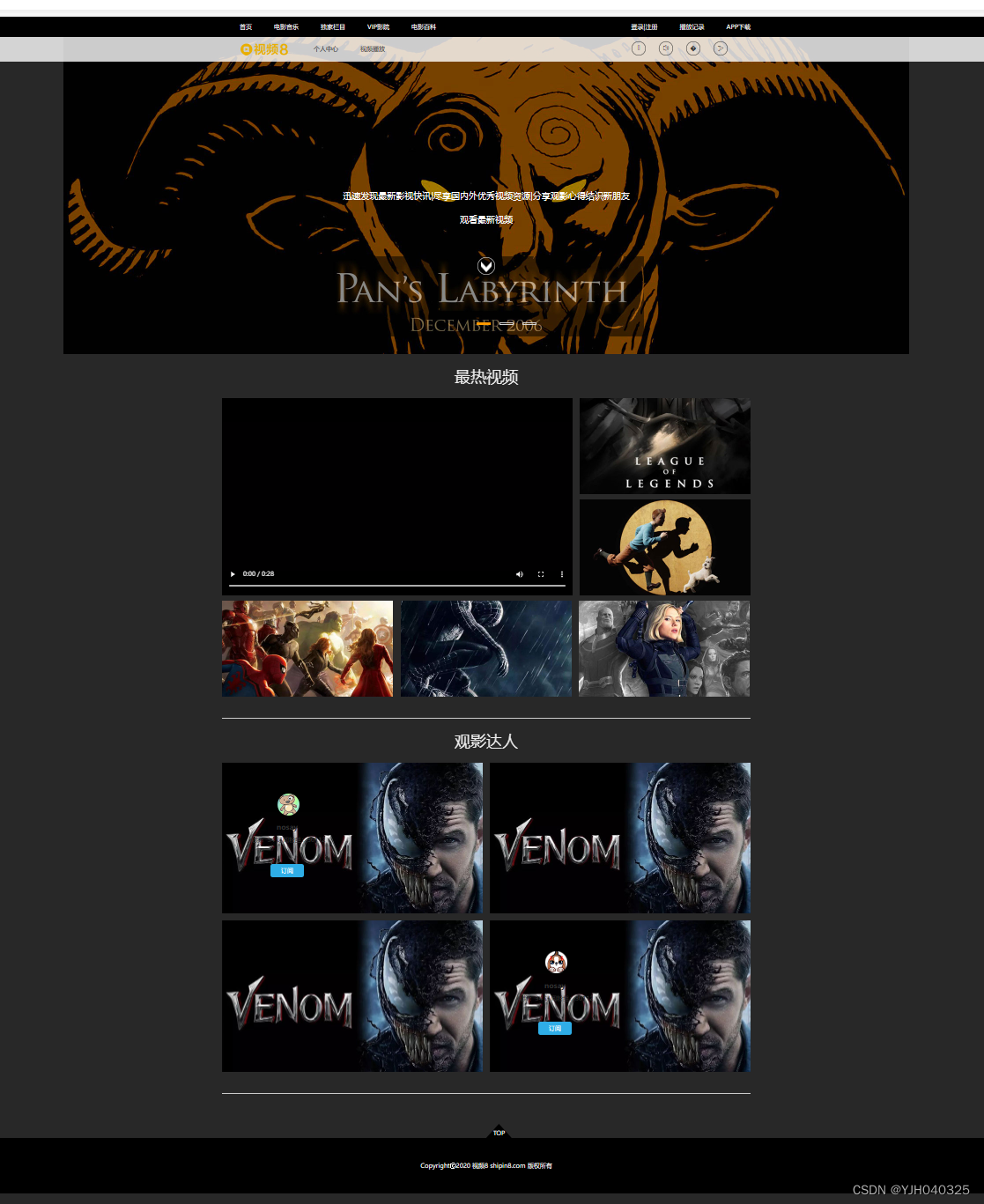
视频8
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>视频8</title>
<link rel="stylesheet" href="css/style07.css" type="text/css"/>
</head>
<body>
<!--head begin-->
<div id="head">
<div class="con">
<ul class="left">
<li>首页</li>
<li>电影音乐</li>
<li>独家栏目</li>
<li>VIP影院</li>
<li>电影百科</li>
</ul>
<ul class="right">
<li>APP下载</li>
<li>播放记录</li>
<li>登录|注册</li>
</ul>
</div>
</div>
<!--head end-->
<!--nav begin-->
<div id="nav">
<div class="nav_in">
<ul>
<li><a href="#"></a></li>
<li><a href="#">个人中心</a></li>
<li><a href="#">视频播放</a></li>
</ul>
<ol>
<li></li>
<li></li>
<li>�</li>
<li></li>
</ol>
</div>
</div>
<!--nav end-->
<!--banner begin-->
<div class="banner">
<div class="banner_pic">
<div class="current"><img class="ban" src="images/banner01.jpg"></div>
</div>
<p>迅速发现最新影视快讯|尽享国内外优秀视频资源|分享观影心得结识新朋友</p>
<p class="ty2">观看最新视频</p>
<ol id="button">
<li class="current"></li>
<li class="but"></li>
<li class="but"></li>
</ol>
<a href="#con" class="sanjiao">
<img src="images/jiantou.png" alt="">
</a>
</div>
<!--banner end-->
<!--content begin-->
<div class="hot">
<h2>最热视频</h2>
<video src="video/pian.mp4" controls></video>
<a href="#"><img src="images/pic02.jpg" ></a>
<a href="#"><img src="images/pic03.jpg" ></a>
<a href="#"><img src="images/pic04.jpg" ></a>
<a href="#"><img src="images/pic05.jpg" ></a>
<a href="#"><img src="images/pic06.jpg" ></a>
</div>
<div class="share">
<h2>观影达人</h2>
<a href="#">
<img src="images/pic07.jpg">
<div class="cur">
<img src="images/pic01.png">
<h3>nosay</h3>
<p>视频:34 订阅粉丝:30112</p>
<span>订阅</span>
</div>
</a>
<a href="#">
<img src="images/pic07.jpg">
<div class="cur">
<img src="images/pic02.png" >
<h3>nosay</h3>
<p>视频:34 订阅粉丝:30112</p>
<span>订阅</span>
</div>
</a>
<a href="#">
<img src="images/pic07.jpg">
<div class="cur">
<img src="images/pic03.png">
<h3>nosay</h3>
<p>视频:34 订阅粉丝:30112</p>
<span>订阅</span>
</div>
</a>
<a href="#">
<img src="images/pic07.jpg">
<div class="cur">
<img src="images/pic04.png">
<h3>nosay</h3>
<p>视频:34 订阅粉丝:30112</p>
<span>订阅</span>
</div>
</a>
</div>
<!--content end-->
<!--footer begin-->
<div id="footer">
<div class="foot">
<a href="#head"><span>TOP</span></a>
<p>Copyright?2020 视频8 shipin8.com 版权所有</p>
</div>
</div>
<!--footer end-->
</body>
</html>
css代码:
body,ul,li,ol,dl,dd,dt,p,h1,h2,h3,h4,h5,h6,form,img,video{
? ? ? ?margin:0; /*消除元素与周围元素的空白区域*/
? ? ? ?padding1:0; /*消除元素内部所有空白区域*/
? ? ? ?border:0;? /*边框宽度为0即隐藏边框*/
? ? ? ?list-style:none;? /*去除默认列表符号和间隔*/
? ? ? ?outline:none;? /*外部轮廓线为none,未删除元素边框*/
}
body{
font-family:"微软雅黑",Arial,Helvetica, sans-serif;? /*设置元素字体为微软雅黑*/
font-size:14px;? /*设置字体大小为14px*/
background:#282828;? /*设置背景颜色*/
}
a{
color:#333;? /*设置文本颜色*/
text-decoration:none;? /*设置元素文本装饰效果*/
}
@font-face{
font-family:'freshskin';? /*引入和使用自定义字体*/
src:url('../fonts/iconfont.ttf');
}
#head{
width:100%;? /*设置元素宽度*/
height:46px;? /*设置元素高度*/
background:#000;
}
#head .con{
width:1200px;
margin:0 auto;? /*设置元素在页面中水平居中*/
}
#head .con .left{
float:left;? /*设置元素左浮动*/
}
#head .con .right{
float:right;
}
#head .con .left li{
float:left;
height:46px;
line-height:46px;? /*设置垂直间距为46*/
margin-right:50px;? /*右侧外边距为50*/
color:#fff;
cursor:pointer;? /*设置鼠标悬停效果为鼠标指针变成手指状*/
}
#head .con .right li{
float:right;
height:46px;
line-height:46px;
margin-left:50px;
color:#fff;
cursor:pointer;
}
#head .con .right li a{color:#fff;}
#nav{
width:100%;
height:55px;
position:absolute;? /*设置元素不会受文档流的影响*/
background:rgba(255,255,255,0.8);? ?/*设置背景颜色半透明*/
z-index:10;? /*控制元素在三维空间的叠放顺序*/
}
#nav .nav_in{
width:1200px;
margin:0 auto;
}
#nav ul{
float:left;
}
#nav ul li{
float:left;
margin-right:50px;
font-size:18px;??
height:55px;
line-height:55px;??
}
#nav ul li:first-child a{
display:inline-block;? /*设置元素类型及隐藏,元素以内联块元素的形式显示*/
height:55px;
width:118px;
background:url(../images/LOGO.png) no-repeat center left;? /*设置背景图片不重复显示并且在左侧居中显示*/
}
#nav .nav_in ol{
float:right;
width:300px;
height:55px;
font-family:"freshskin";
}
#nav .nav_in ol li{
float:left;
width:32px;
height:32px;
line-height:32px;
text-align:center;? /*设置文本在容器内垂直居中显示*/
color:#333;
box-shadow:0 0 0 1px #333 inset;? /*设置元素内阴影效果,阴影颜色为黑色,模糊半径为1像素,阴影向元素内部偏移*/
transition:box-shadow 0.5s ease 0s;? /*为元素的阴影效果设置过度,是成为0.5s,缓动函数为ease,延迟时间为0s,阴影效果在0.5s内从无到有从有到无*/
border-radius:16px;? /*设置元素边框圆角效果,圆角半径为16像素*/
margin:10px 0 0 30px;? /*设置元素上外边距10,右外边距0,下外边距30,左外边距0*/
cursor:pointer;??
}
#nav .nav_in ol li:hover{
box-shadow:0 0 0 16px #fff inset;
color:#333;
}
.banner{
width:100%;
height:720px;
position:relative;? /*为元素设置相对定位*/
color:#fff;
overflow:hidden;
text-align:center;
}
.banner .ban{
position:absolute;? /*为元素设置绝对定位*/
top:0;? ?/*元素顶部与父元素顶部对齐,通常用于设置导航栏、标题栏等*/
left:50%;? /*元素左边缘与父元素左边缘对齐,位于页面左侧50%的位置*/
transform:translate(-50%,0);? /*设置图片水平50%的偏移位置*/
}
.banner .current{
display:block;? /*将元素的显示模式设置为块级元素,元素会在在页面上占据整个宽度*/
}
#button{
position:absolute;
left:50%;
top:90%;
margin-left:-62px;
z-index:9999;? /*设置按钮的层叠等级为最高*/
}
#button .but{
float:left;
width:28px;
height:1px;
border:1px solid #d6d6d6;
margin-right:20px;
}
#button li{
cursor:pointer;
}
#button .current{
background:#F90;
float:left;
width:28px;
height:1px;
border:1px solid #F90;
margin-right:20px;
}
body:hover .banner h3{
padding-top:200px;
opacity:1;? /*将元素设置为完全不透明*/
}
.banner p{
width:715px;
position:absolute;
top:50%;
left:50%;
font-size:20px;
opacity:0;? /*将元素设置为完全透明*/
transform:translate(-50%,-50%);? /*将元素坐标系原点移动到父元素的50%的位置,即元素中心点*/
transform:all 0.8s ease-in 0s;
}
body:hover .banner p{
opacity:1;
}
.banner .ty2{
position:absolute;
top:1000px;
left:50%;
font-size:20px;
opacity:0;
transform:translate(-50%,0);
transition:all 0.8s ease-in 0s;
}
body:hover .banner .ty2{
position:absolute;
top:400px;
opacity:1;
}
.sanjiao{
width:40px;
height:30px;
padding-top:10px;
border-radius:20px;
box-shadow:0 0 0 1px #fff inset;
text-align:center;
position:absolute;
top:1000px;
left:50%;
z-index:99999;
opacity:0;
transform:translate(-50%,0);
transition:all 0.8s ease-in 0s;
}
body:hover .sanjiao{
position:absolute;
top:500px;
opacity:1;
}
.sanjiao:hover{
box-shadow:0 0 0 20px #2fade7 inset;
}
.hot{
width:1200px;
height:825px;
margin:0px auto;
border-bottom: 3px solid #ccc;? /*元素底部边框设置*/
}
.hot h2,.share h2{
text-align:center;
color:#eee;
font-size:36px;
font-weight:normal;
line-height:100px;
}
.hot video{
float:left;
width:792px;
height:448px;
margin:0 0 12px 17px;
overflow:hidden;
background:#000;
}
.hot a{
float:left;
width:388px;
height:218px;
overflow:hidden;
margin:0 0 12px 17px;
}
.hot video,.hot a:nth-of-type(3),.share a:nth-of-type(1),.share a:nth-of-type(3){
margin-left:0;
}
.hot a img,.share a img{
display:block;
}
.hot a img{
transition:all 0.5s ease-in 0s;
}
.hot a:hover img{
transform:scale(1.1,1.1);
}
.hot video{
width:795px;
height:448px;
overflow:hidden;
}
.share{
width:1200px;
height:850px;
margin:0 auto;
border-bottom:3px solid #ccc;
}
.share a{
float:left;
position:relative;
width:592px;
height:343px;
margin:0 0 16px 16px;
overflow:hidden;
}
.share a .cur{
width:296px;
height:345px;
background:rgba(255,255,255,0);
position:absolute;
left:-296px;
top:0;
text-align:center;
transition:all 0.5s ease-in 0s;
}
.share a:hover .cur{
position:absolute;
left:0;
top:0;
background:rgba(255,255,255,0.5);
}
.share a:nth-of-type(2) .cur,.share a:nth-of-type(3) .cur{
position:absolute;
left:592px;
top:0;
}
.share a:nth-of-type(2):hover .cur,.share a:nth-of-type(3):hover .cur{
position:absolute;
left:296px;
top:0;
}
.share a .cur img{
padding:70px 0 15px 125px;
}
.share a .cur p{
padding:10px 0 15px 0;
}
.share a .cur span{
display:block;
width:75px;
height:30px;
background:#2fade7;
border-radius:5px;
margin:30px 0 0 110px;
color:#fff;
line-height:30px;
}
#footer{
width:100%;
height:127px;
margin-top:100px;
background:#000;
color:#fff;
text-align:center;
}
#footer .foot{
width:1200px;
height:127px;
margin:0 auto;
position:relative;
}
#footer span{
width:58px;
height:32px;
line-height:43px;
text-align:center;
color:#fff;
position:absolute;
top:-31px;
left:600px;
background:url(../images/sanjiao.png);
}
#footer p{
line-height:127px;
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!