HTML动态房屋装饰特效
发布时间:2024年01月20日
下面是代码:
?
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>HTML5房屋装饰工具DEMO演示</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>Change patterns and rotate house</h1>
<div class="thamb-wrapper">
<div class="fronton-controll controll">
<h2>Fronton color</h2>
<div style="background-color: #C86526" class="thamb t-fronton"></div>
<div style="background-color: #4E6457" class="thamb t-fronton"></div>
<div style="background-color: #DFB46F" class="thamb t-fronton"></div>
<div style="background-color: #CCCCCC" class="thamb t-fronton"></div>
<div style="background-color: #6F4431" class="thamb t-fronton"></div>
<div style="background-color: #A26B70" class="thamb t-fronton"></div>
<div style="background-color: #813515" class="thamb t-fronton"></div>
<div style="background-color: #9e8f70" class="thamb t-fronton"></div>
<div style="background-color: #2d5b45" class="thamb t-fronton"></div>
</div>
<div class="roof-controll controll">
<h2 class="roof">Roof Options</h2>
<div style="background-image: url(http://fdsea.ru/img/roof_1.jpg)" class="thamb t-roof"></div>
<div style="background-image: url(http://fdsea.ru/img/roof_2.jpg)" class="thamb t-roof"></div>
<div style="background-image: url(http://fdsea.ru/img/roof_3.jpg)" class="thamb t-roof"></div>
<div style="background-image: url(http://fdsea.ru/img/roof_4.jpg)" class="thamb t-roof"></div>
<div style="background-image: url(http://fdsea.ru/img/roof_5.jpg)" class="thamb t-roof"></div>
<div style="background-image: url(http://fdsea.ru/img/roof_6.jpg)" class="thamb t-roof"></div>
<div style="background-image: url(http://fdsea.ru/img/roof_7.jpg)" class="thamb t-roof"></div>
</div>
<div class="wall-controll controll">
<h2 class="roof">Wall Options</h2>
<div style="background-image: url(http://fdsea.ru//img/brick.jpg);" class="thamb t-wall"></div>
<div style="background-image: url(http://fdsea.ru//img/brick_1.jpg);" class="thamb t-wall"></div>
<div style="background-image: url(http://fdsea.ru//img/brick_2.jpg)" class="thamb t-wall"></div>
<div style="background-image: url(http://fdsea.ru//img/brick_3.jpg)" class="thamb t-wall"></div>
<div style="background-image: url(http://fdsea.ru//img/log_1.jpg)" class="thamb t-wall"></div>
<div style="background-image: url(http://fdsea.ru//img/log_2.jpg)" class="thamb t-wall"></div>
<div style="background-image: url(http://fdsea.ru//img/log_3.jpg)" class="thamb t-wall"></div>
<div style="background-image: url(http://fdsea.ru//img/log_4.jpg)" class="thamb t-wall"></div>
</div>
</div>
<div class="home-wrapper">
<div class="home">
<div class="block block-1">
<div class="side block__front"></div>
<div class="side block__back">L-Back</div>
</div>
<div class="block block-2">
<div class="side block__back">R-Back</div>
<div class="side block__front"></div>
</div>
<div class="block block-3 fronton"></div>
<div class="block block-8 win"></div>
<div class="block block-4 wall"></div>
<div class="block block-5 wall"></div>
<div class="block block-6 wall"></div>
<div class="block block-7 wall"></div>
</div>
</div>
<script src="js/index.js"></script>
</body>
</html>
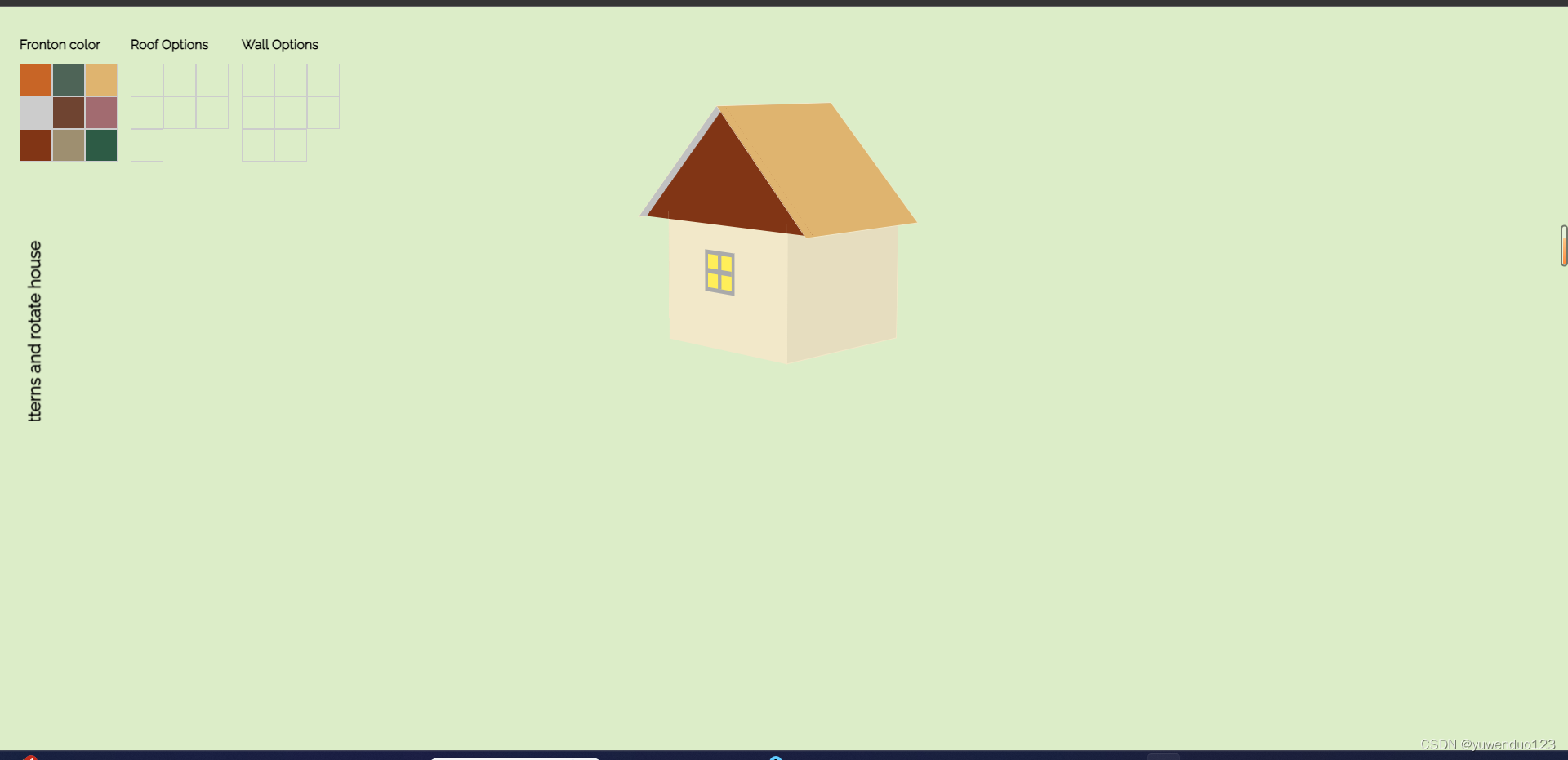
运行效果:

代码可以直接复制
如果有啥问题可以问我看到一定会回复大家,如果大家喜欢可以作者点赞和关注
大家的支持是我创作下去的最大动力!
文章来源:https://blog.csdn.net/yuwenduo123/article/details/135708183
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ?flutter 代码混淆
- 测试服务器带宽(ubuntu)
- 推荐系统中 排序策略 CTR 动态加权平均法
- 【iptables】增加规则和删除规则
- docker - compose 部署 Tomcat
- shovill简单的使用方法
- 嵌入式培训机构四个月实训课程笔记(完整版)-Linux系统编程第十天-Linux下mplayer音乐播放器练习题(物联技术666)
- 【MATLAB源码-第113期】基于matlab的孔雀优化算法(POA)机器人栅格路径规划,输出做短路径图和适应度曲线。
- 企业级低代码平台:助力IT部门,释放业务创新力
- GE1501 C++