第一章:HTML
发布时间:2024年01月17日
第一章:HTML
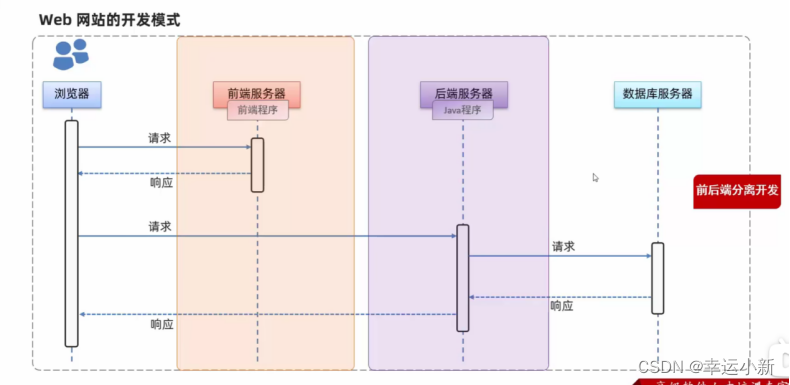
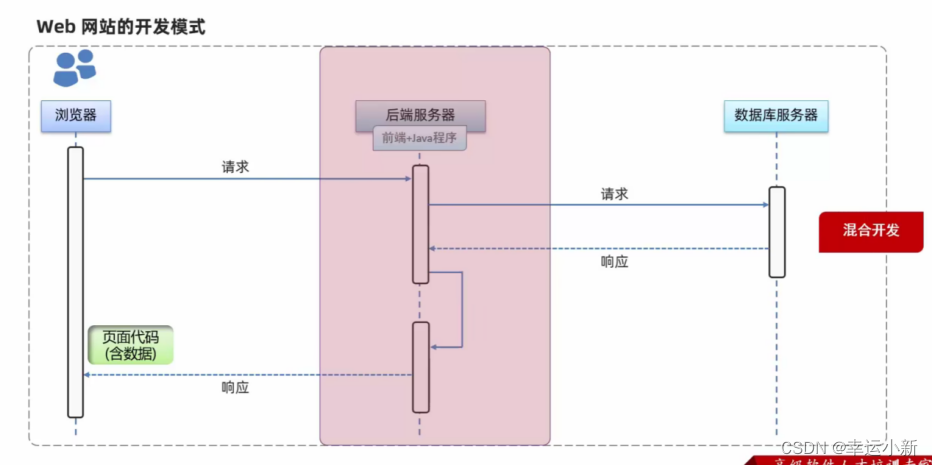
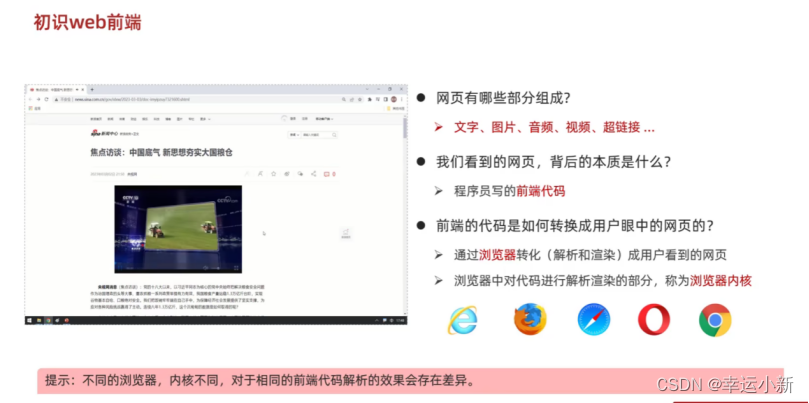
1.web开发-介绍




Nginx为前端的服务器
Maven为Java项目的构建工具
Mybatis是通过Java程序操作数据库的技术

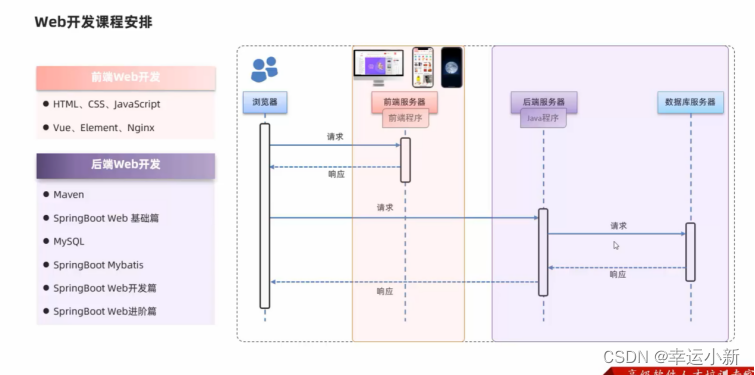
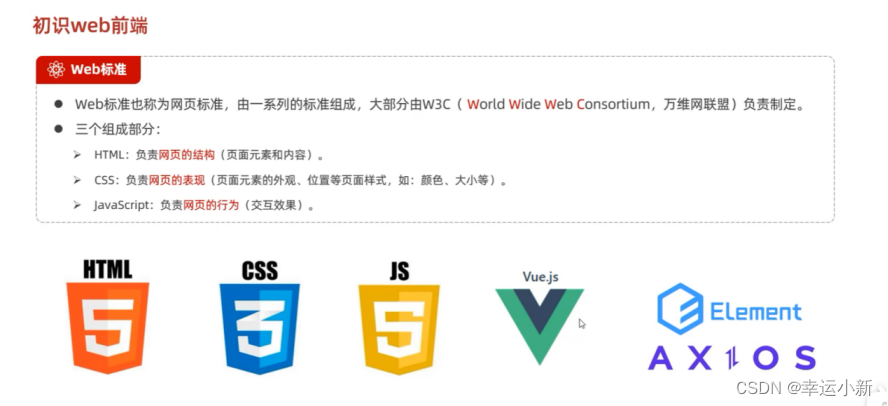
1.web前端开发-课程安排


AJAX,Axios是异步交互技术
ElementUI是Vue的桌面端组建库
Nginx是前端项目的部署服务器、

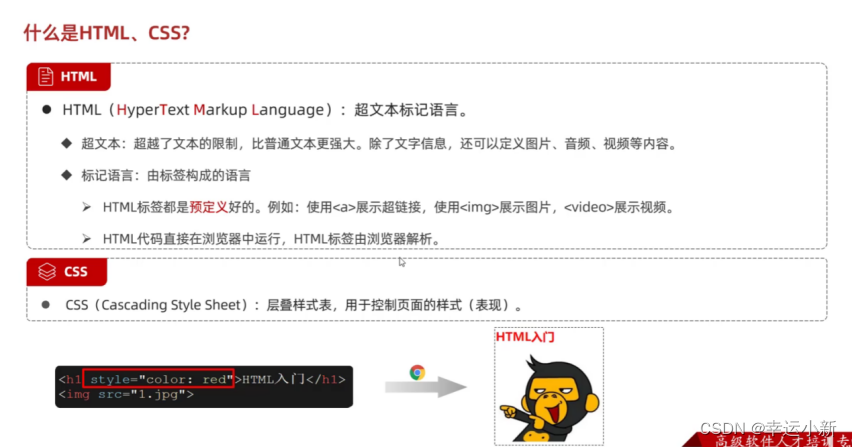
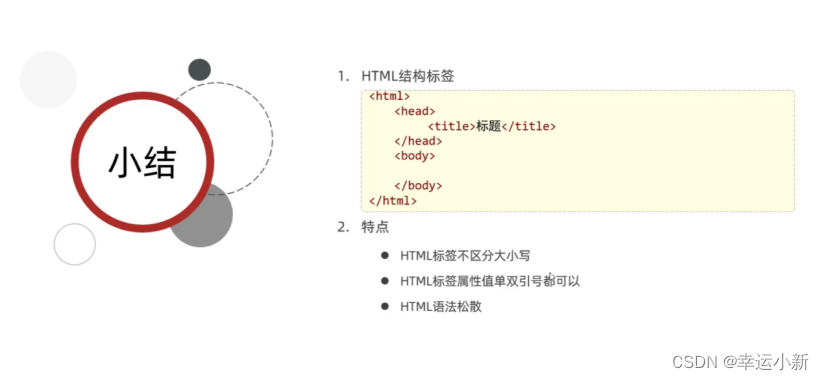
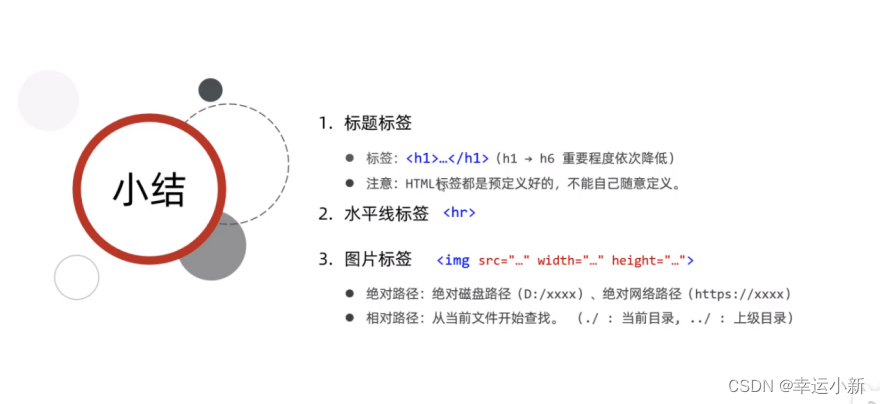
3.web前端开发-HTML-快速入门




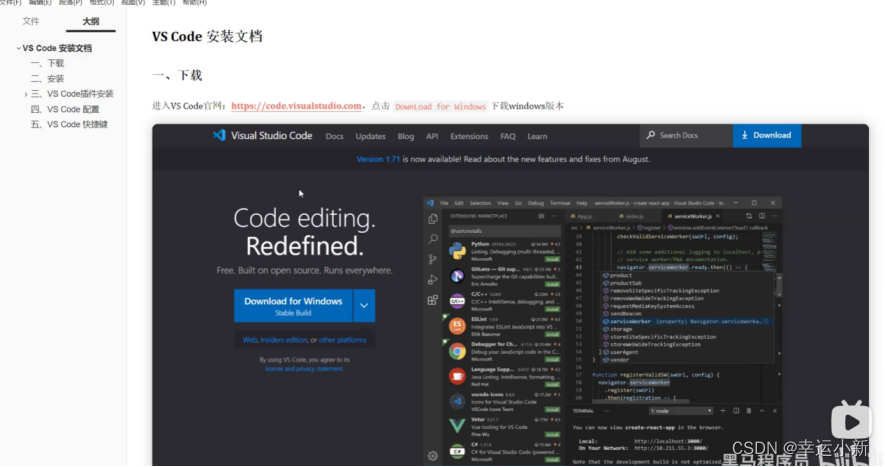
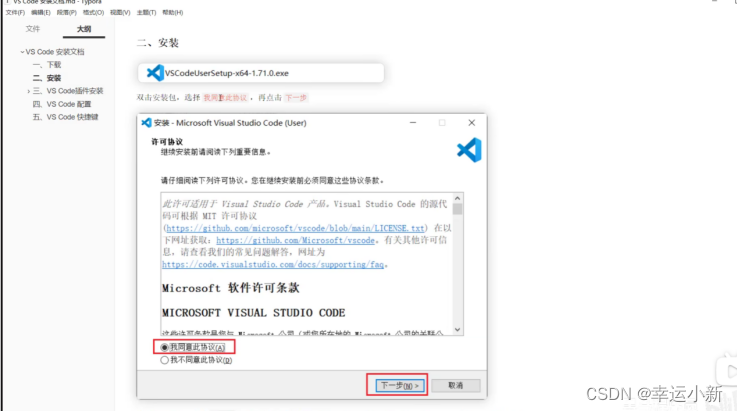
4.VScode安装



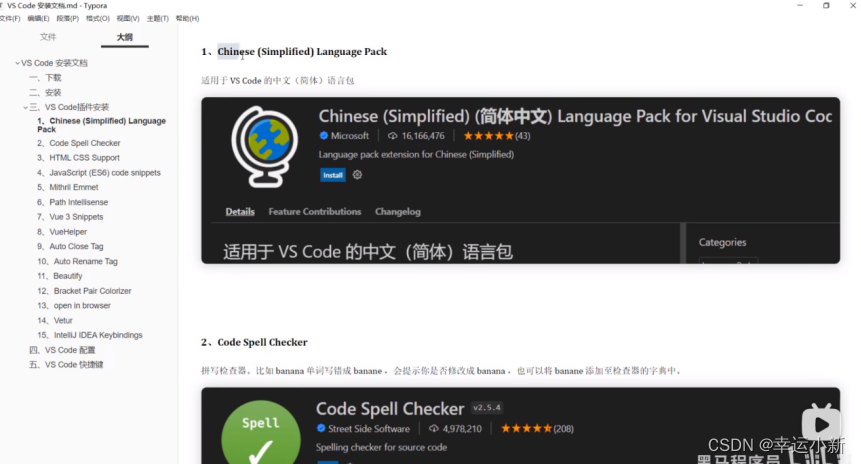
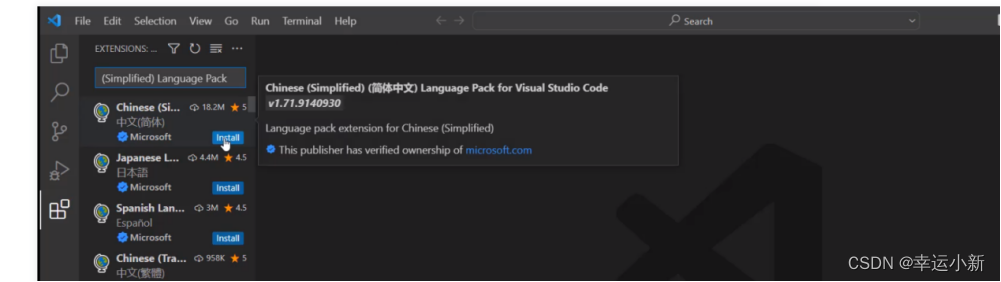
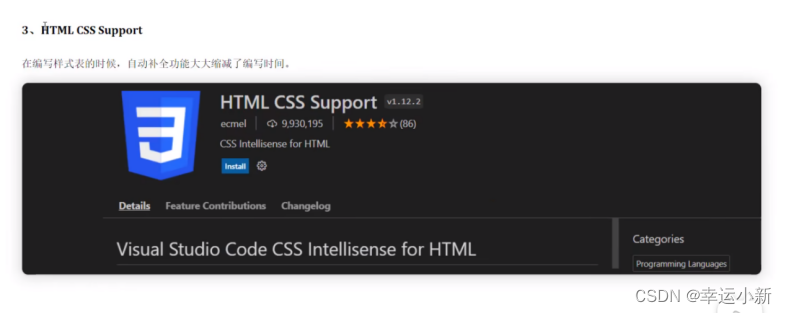
安装完vscode后,我们就安装相关插件
中文插件


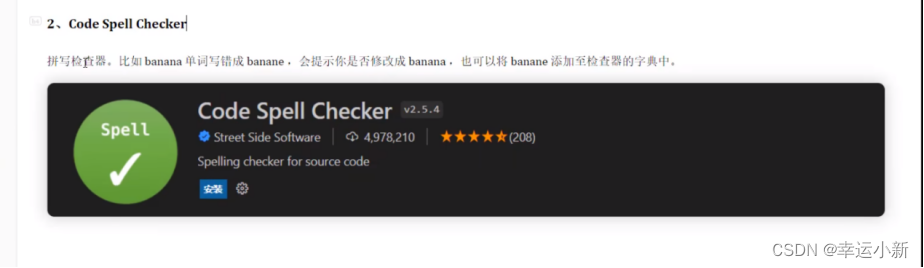
拼写检查器




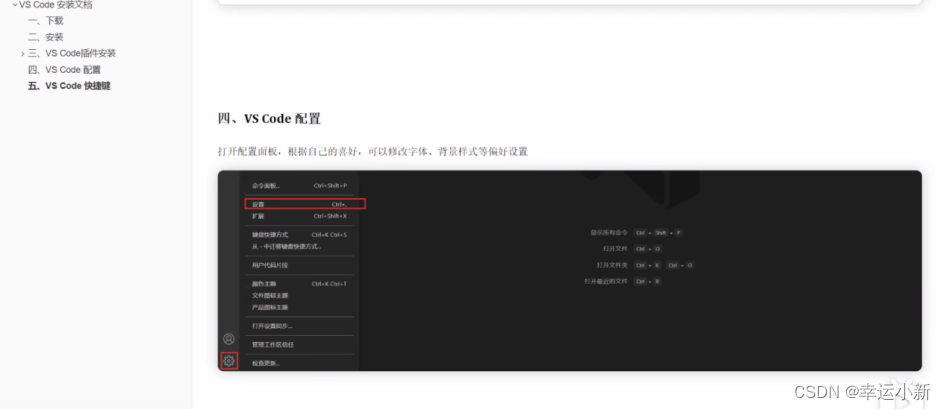
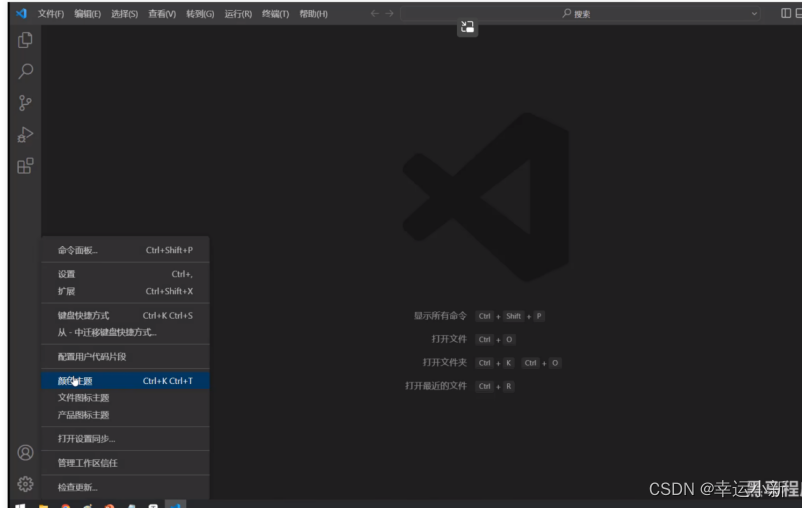
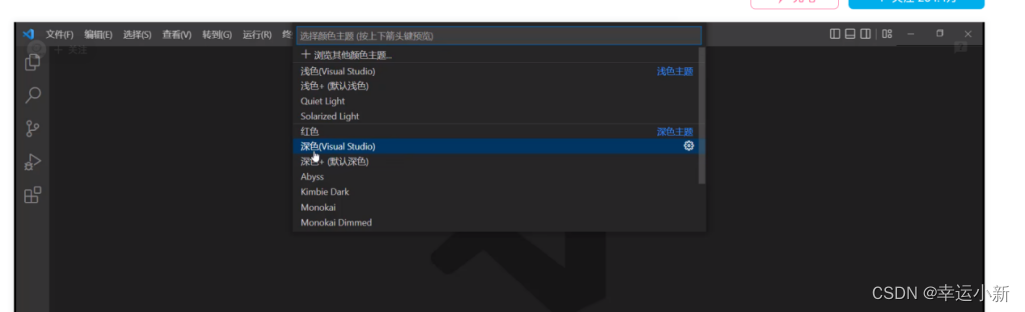
下面的设置可以改变VScode的颜色字体



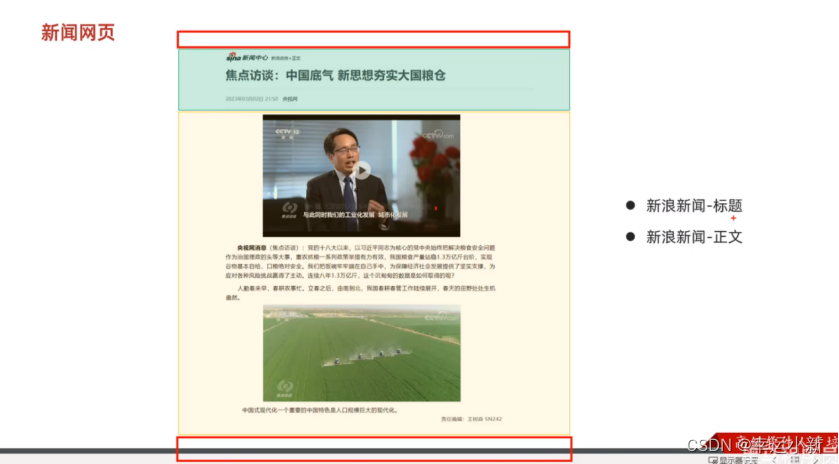
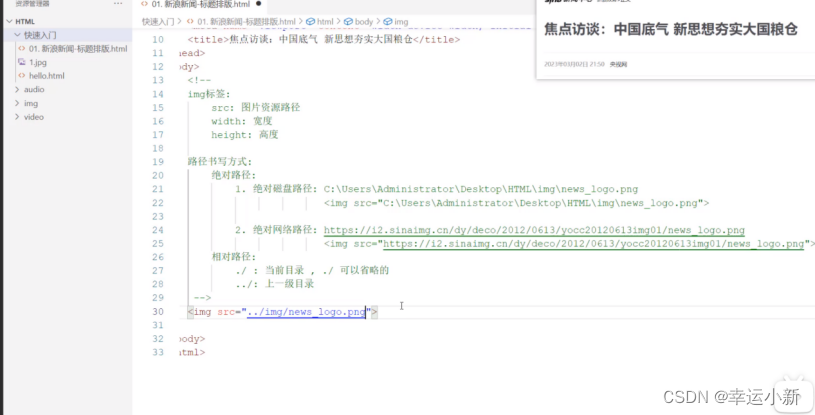
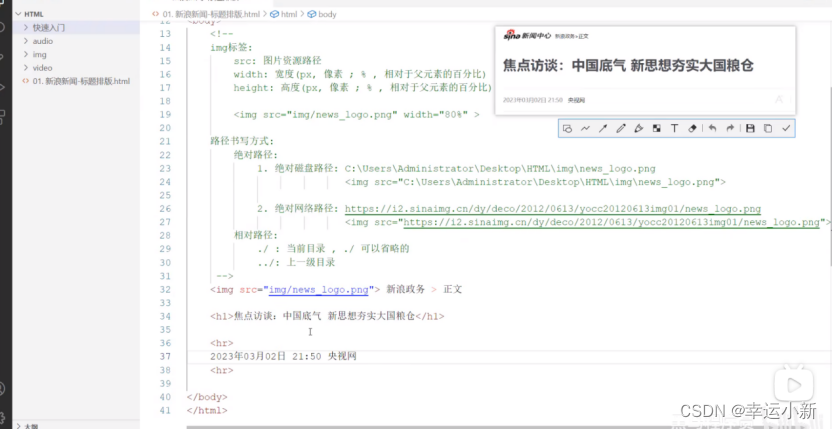
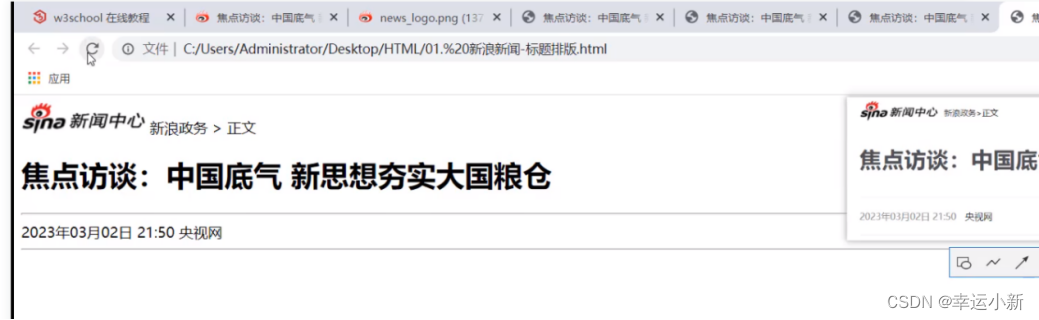
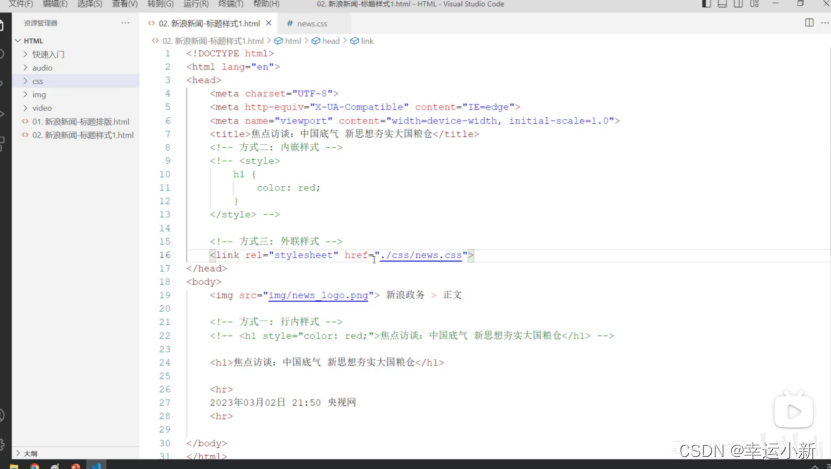
5.新浪新闻-实现标题-排版








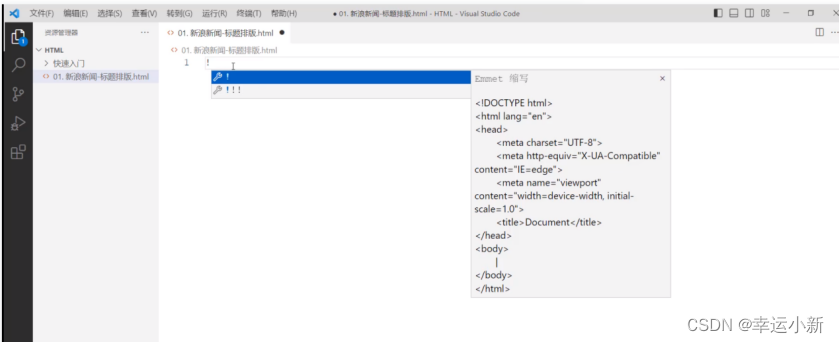
输入一个!可以一键生成html页面



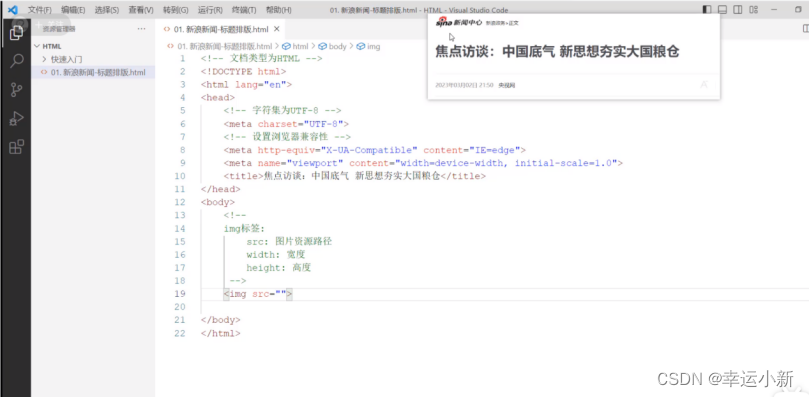
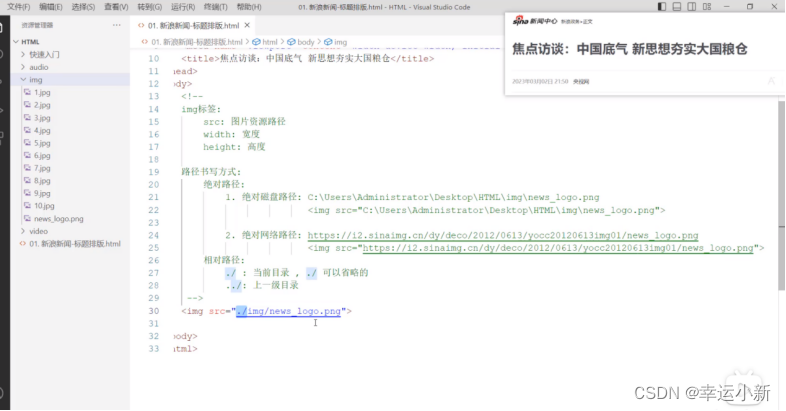
我们将一些资源图片放入其中
但不能在VScode中直接放入,需要在文件夹中放入


如果将这个html文件移动到快速入门下面,则(记得点击ctrl+s保存)




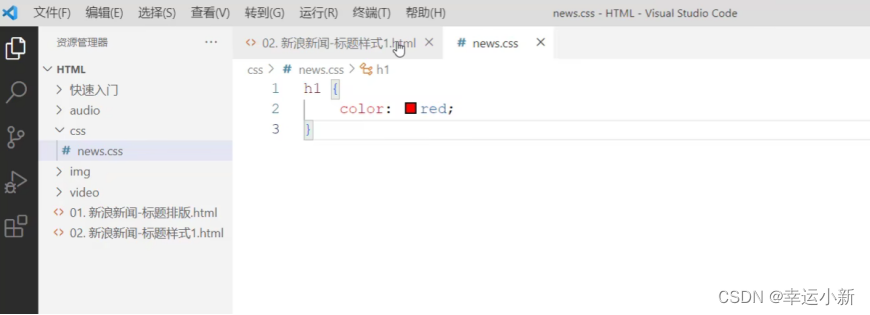
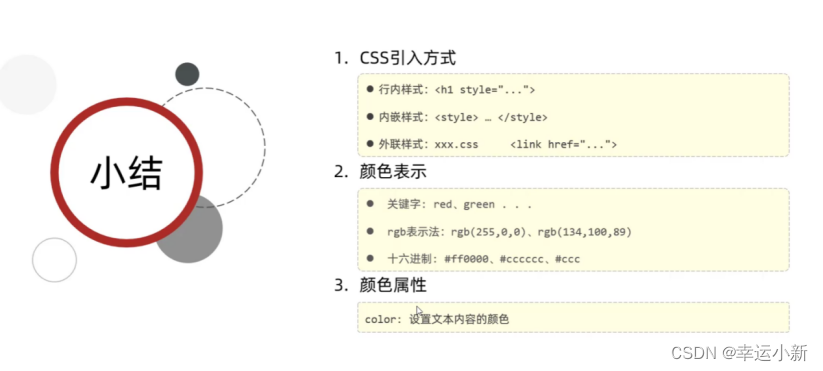
6.新浪新闻-实现标题-样式1
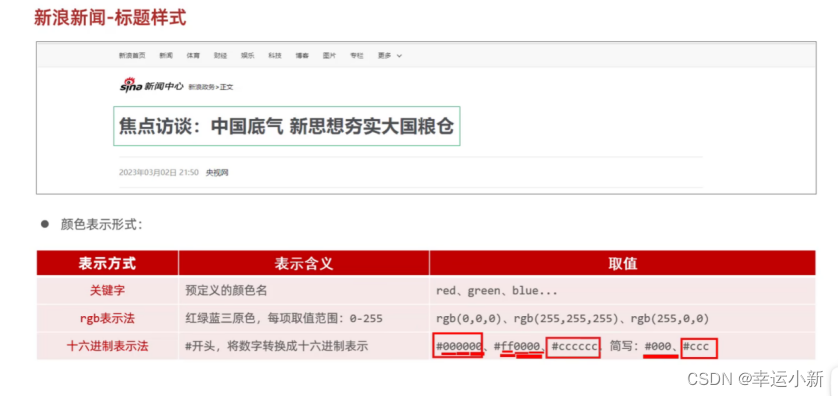
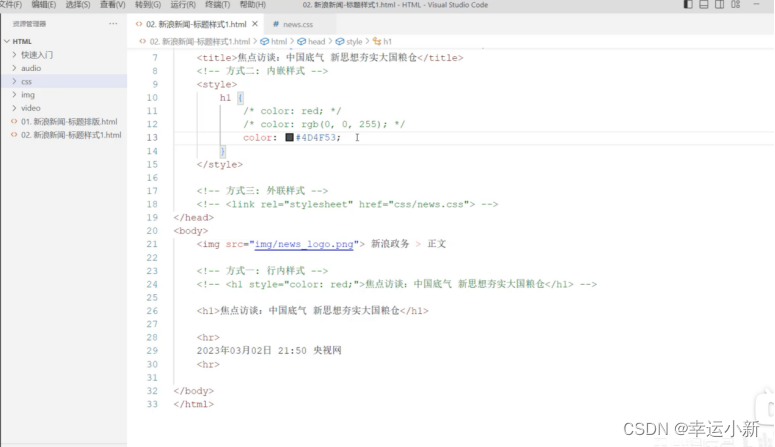
标题字体的颜色是灰黑色的,不是纯黑色的,下面我们改变一下标题的字体颜色







7.新浪新闻-实现标题-样式2

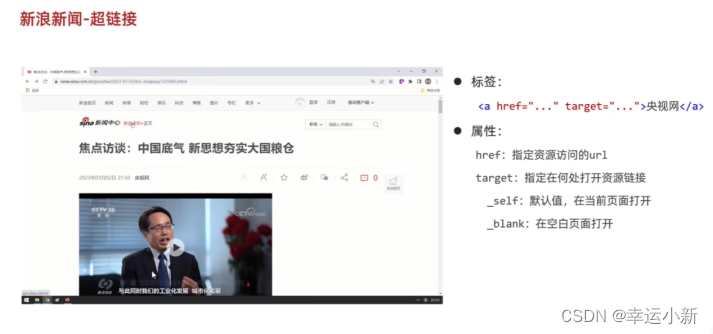
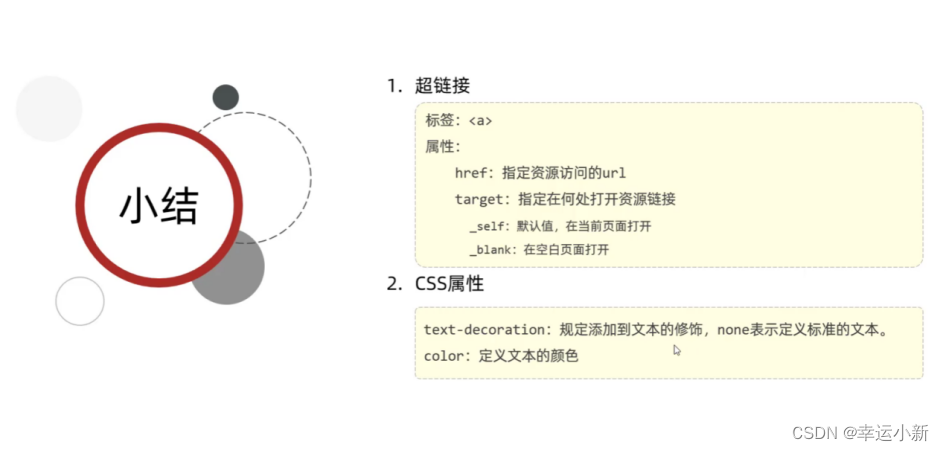
8.新浪新闻-实现标题-超链接


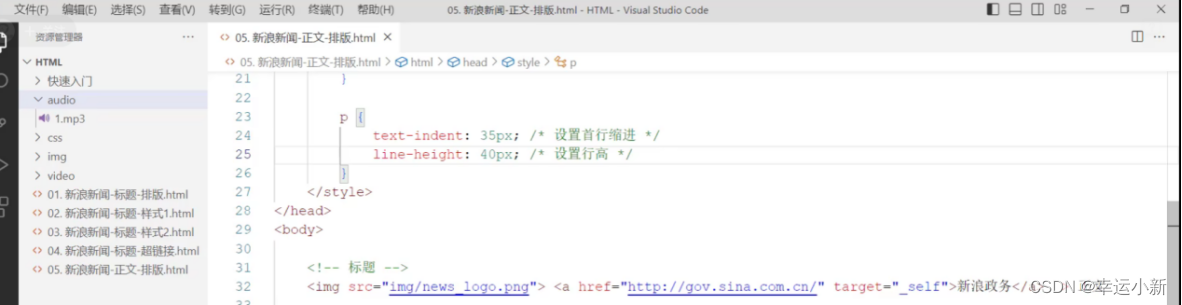
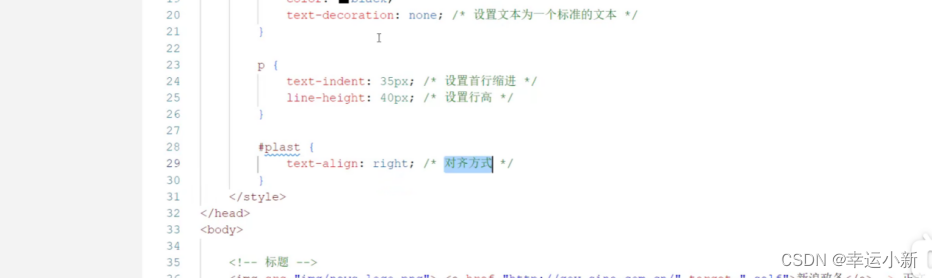
9.新浪新闻-实现正文-排版



text-align用来设置对齐方式


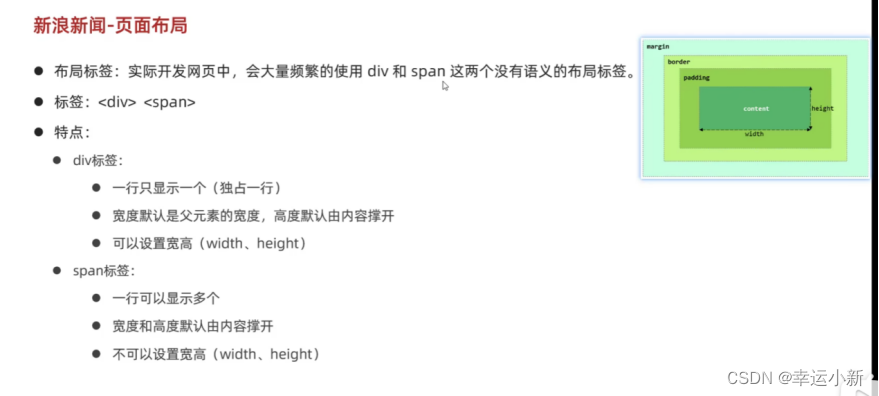
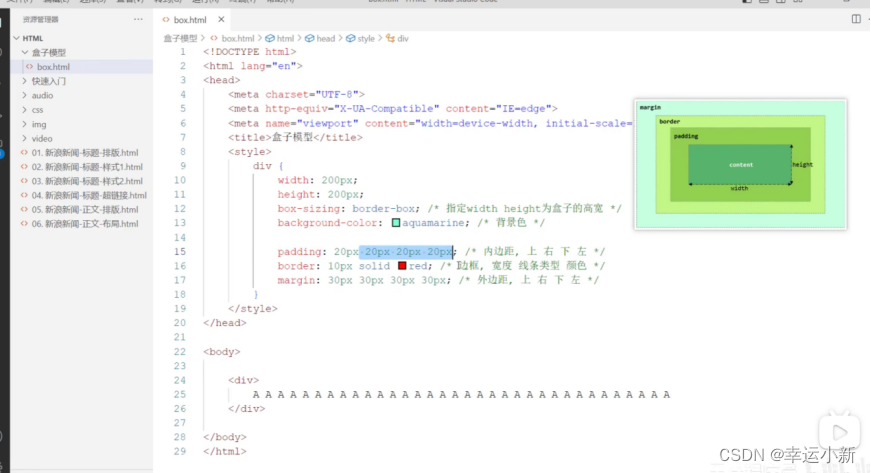
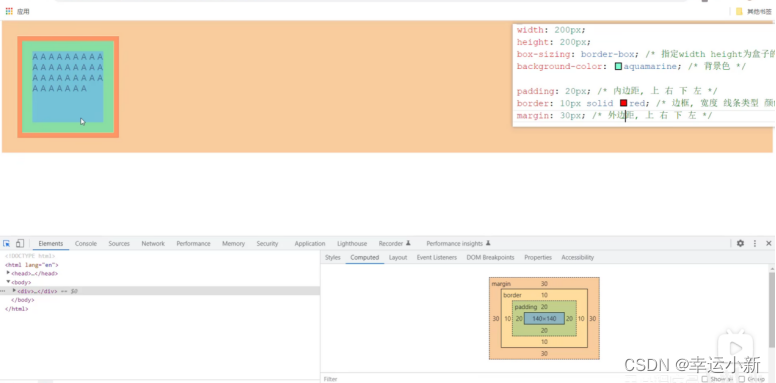
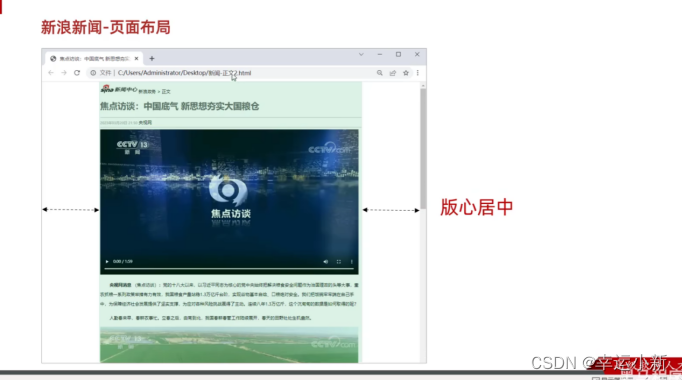
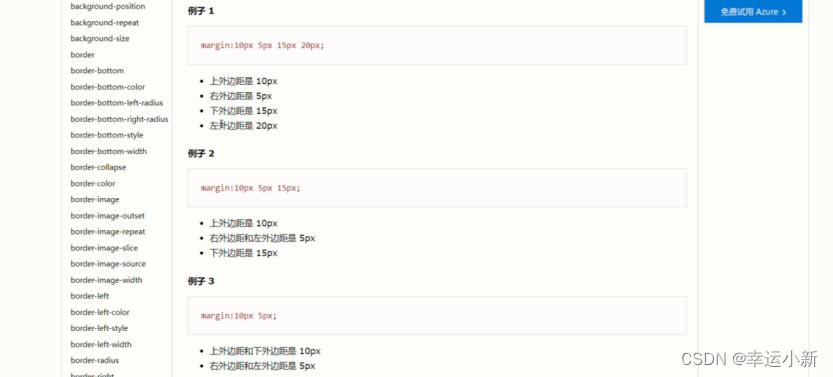
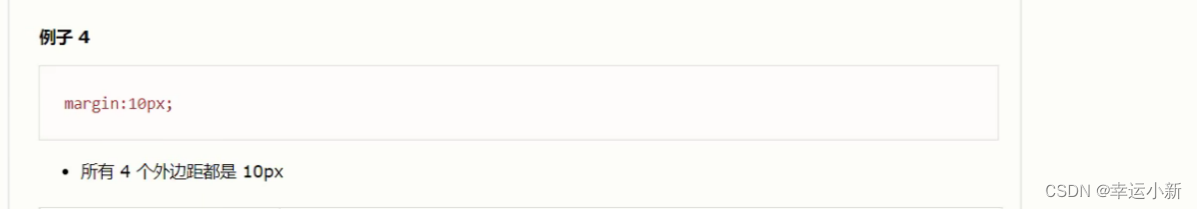
10.新浪新闻-实现正文-布局




如果四个值都一样
可以简写




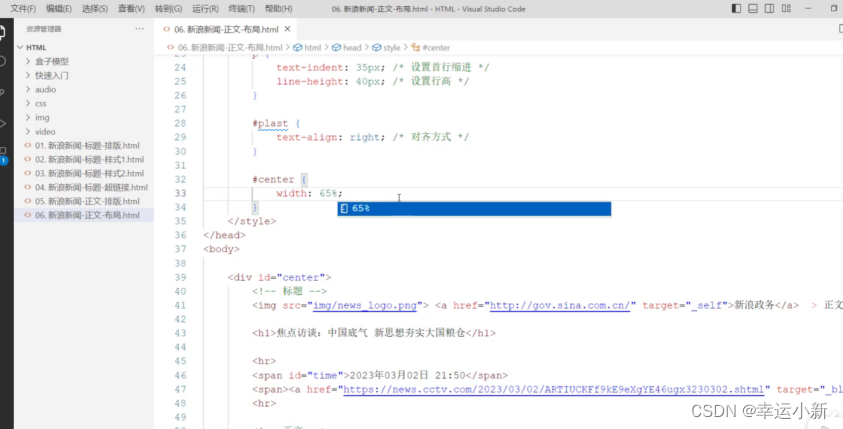
我们先设置百分比,这里设置为百分之65,
这表示div这个区域占整个body的百分之65


下一步我们就要将整个内容居中展示


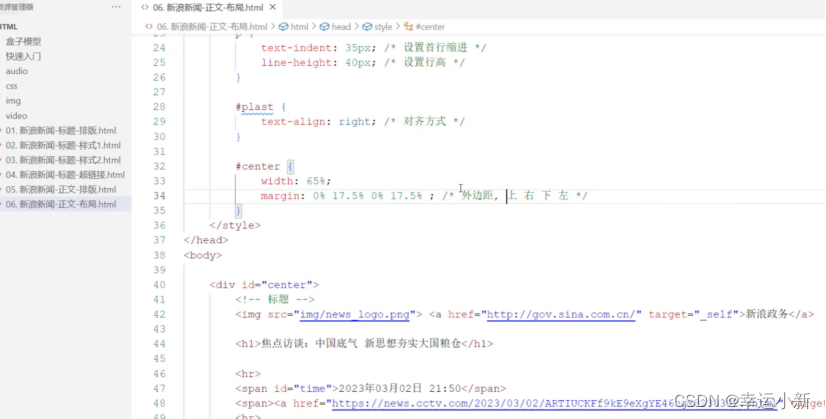
还有一种简化的写法

0表示上面下面都是0,auto表示让浏览器自动计算
自动计算的结果是左边右边各一半




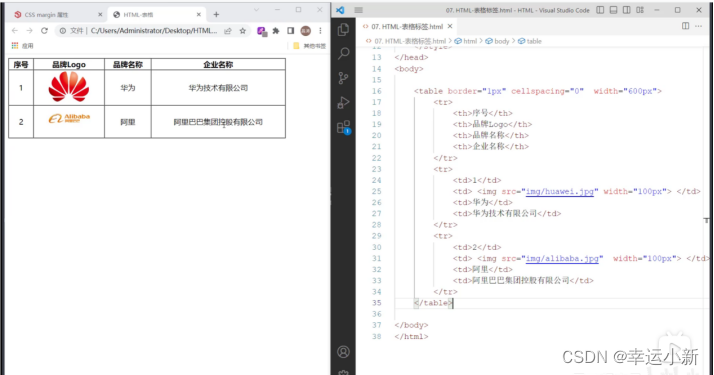
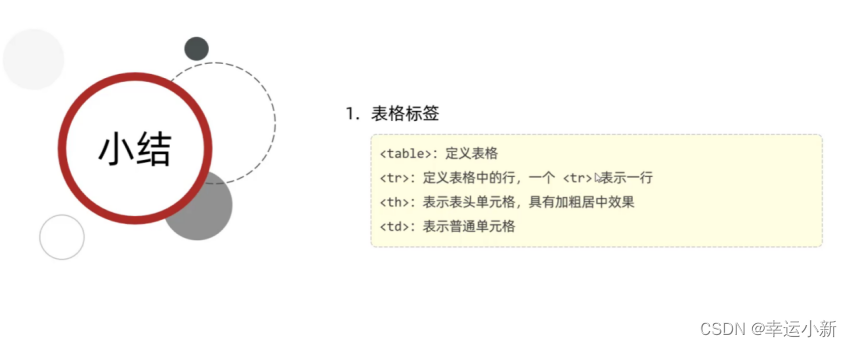
11.表格标签



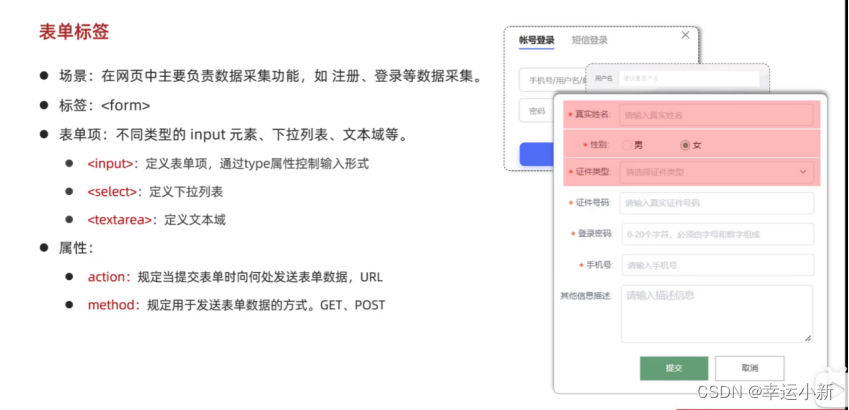
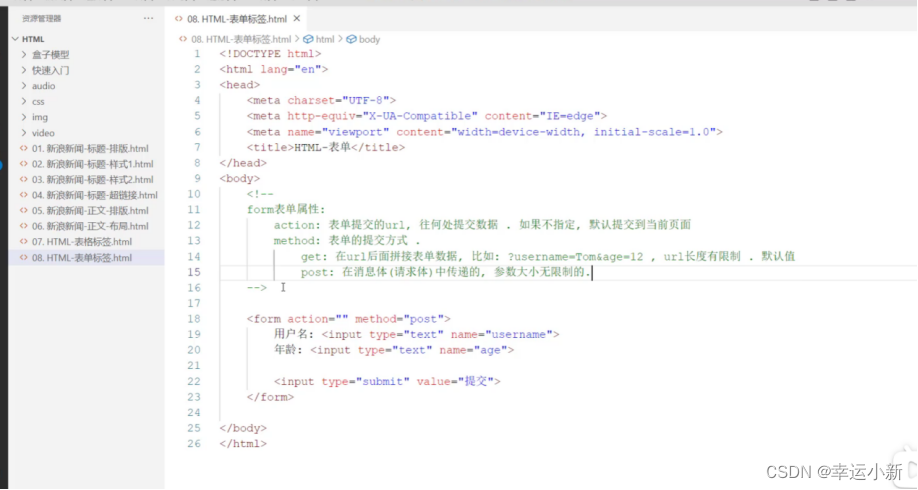
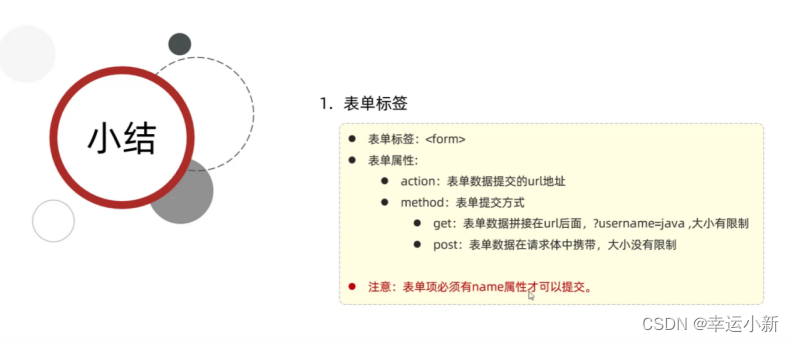
12.表单标签



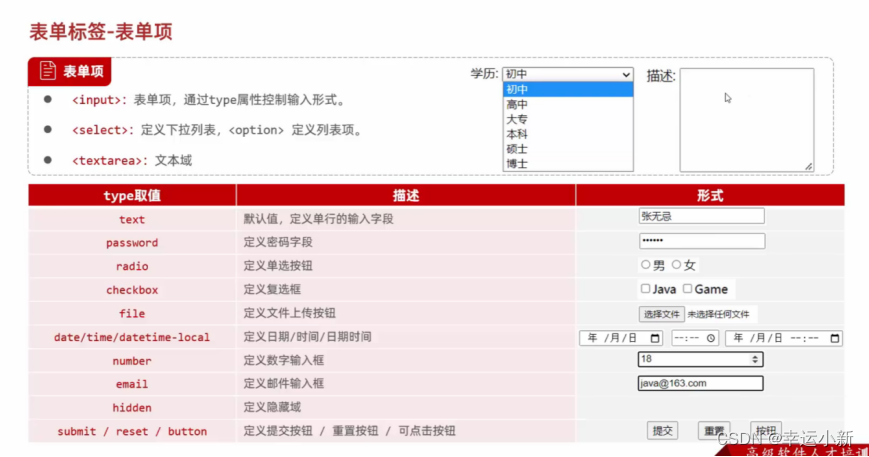
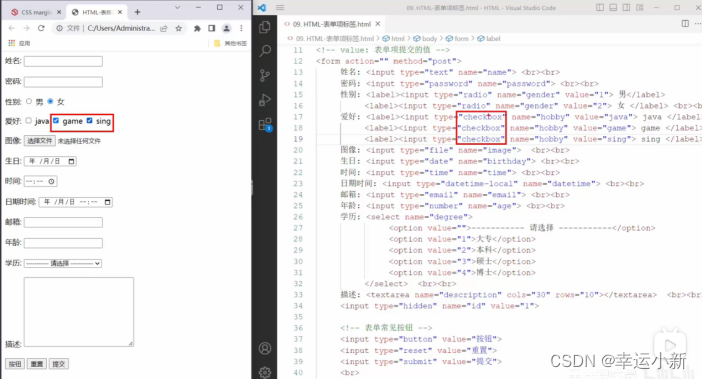
13.表单项标签



文章来源:https://blog.csdn.net/m0_72232218/article/details/135654864
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章