基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(四)
发布时间:2024年01月23日
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
?
接上一节,今天讲动态更新数据的方法
1、后端动态更新代码如下:
/**
* 根据主表名,关键字和数据动态更新一条记录
* @param tableName 主表名称
*/
@SaCheckPermission("workflow:form:edit")
@PostMapping(value = "/updateDataById")
public R<?> updateDataById(@RequestBody FormDataVo formDataVo) {
return R.ok(formService.updateDataById(formDataVo));
}
@Override
public int updateDataById(FormDataVo formDataVo) {
return baseMapper.updateDataById(formDataVo.getTableName(), formDataVo.getPrimaryKey(),Long.valueOf(formDataVo.getId()),formDataVo.getUpdateMap());
}
int updateDataById(@Param("tableName") String tableName, @Param("primaryKey") String primaryKey,
@Param("id") Long id, @Param("updateMap") Map<String,Object> updateMap);
<update id="updateDataById">
UPDATE ${tableName} SET
<foreach collection="updateMap" item="val" index="key" separator=",">
${key} = #{val}
</foreach>
WHERE ${primaryKey} = #{id}
</update>2、前端代码如下:
/** 提交按钮 */
submitForm() {
this.$refs["form"].validate(valid => {
if (valid) {
this.buttonLoading = true;
console.log("submitForm this.form",this.form)
const id = this.form[this.primaryKey] || this.ids
const formData = {
tableName: this.tableName,
primaryKey: this.primaryKey,
id: id,
updateMap: this.form
}
console.log("submitForm formData",formData)
if (id != null) {
updateDataById(formData).then(response => {
this.$modal.msgSuccess("修改成功");
this.open = false;
this.getList();
}).finally(() => {
this.buttonLoading = false;
});
}
}
});
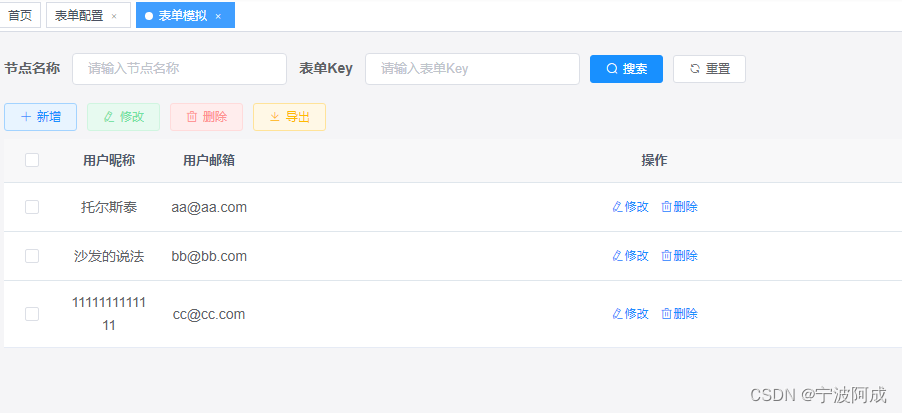
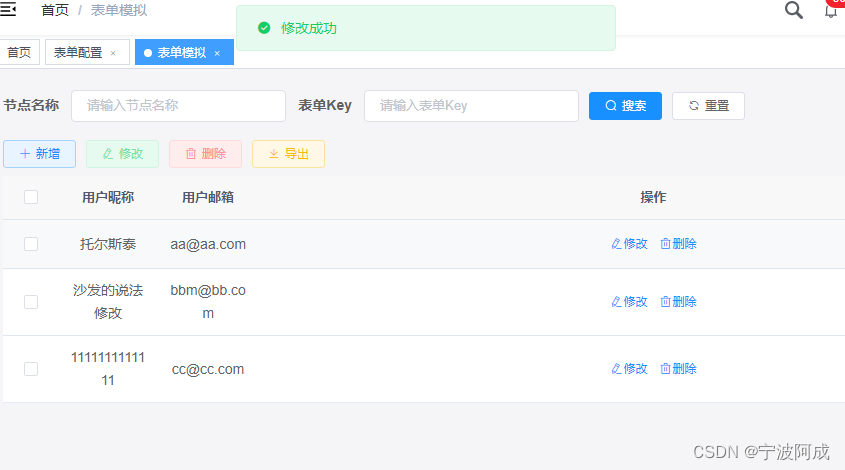
},3、效果图如下:



文章来源:https://blog.csdn.net/qq_40032778/article/details/135766101
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- “一键转换PNG至BMP:轻松批量处理,高效优化图片管理“
- 浏览器一定要安装的插件
- 【Java】JDBC 数据库连接 (JDK17+MySQL8)
- 微软的 Copilot 已经如同 ChatGPT 一样,成为了安卓平台上的一款应用程序
- C++ 基础知识体系
- 【Docker仓库】部署Docker Registry web-ui管理镜像仓库
- 使用 C++/WinRT 的错误处理
- Alpha突触核蛋白A53T 突变型PFF
- C++面试宝典第8题:自定义字符串类
- 使用VS2015在win7 x64上编译调试FFmpeg(附源码和虚拟机下载)