实战7 部门查询和新增
发布时间:2023年12月22日
目录
1、部门管理后端
1.1 Department

1.2.DepartmentQueryVo
public class DepartmentQueryVo extends Department {
}
1.3.DepartmentTree
package com.cizhu.utils;
import com.cizhu.entity.Department;
import org.springframework.beans.BeanUtils;
import java.nio.file.OpenOption;
import java.util.ArrayList;
import java.util.List;
import java.util.Optional;
/** * 生成部门树 */
public class DepartmentTree {
public static List<Department> makeDepartmentTree(List<Department> departmentList,Long pid){
List<Department> list = new ArrayList<>();
Optional.ofNullable(departmentList).orElse(new ArrayList<Department>())
.stream().filter(item->item!=null && item.getPid() == pid)
.forEach(item->{
Department department = new Department();
BeanUtils.copyProperties(item,department);
List<Department> children = makeDepartmentTree(departmentList,item.getPid());
department.setChildren(children);
list.add(department);
});
return list;
}
}
1.4 DepartmentService
public interface IDepartmentService extends IService<Department> {
/**
* 查询部门列表
* @param departmentQueryVo
* @return
*/
List<Department> findDepartmentList(DepartmentQueryVo departmentQueryVo);
/**
* 查询上级部门列表
*
* * @return
*
*/
List<Department> findParentDepartment();
/**
* * 判断部门下是否有子部门
* * @param id
* * @return
* */
boolean hasChildrenOfDepartment(Long id);
/**
* * 判断部门下是否存在用户
* * @param id
* * @return
* */
boolean hasUserOfDepartment(Long id);
}1.5 DepartmentServiceImp

 ?
?
@Override
public boolean hasChildrenOfDepartment(Long id) {
//创建条件构造器对象
QueryWrapper<Department> queryWrapper = new QueryWrapper<Department>();
queryWrapper.eq("pid",id);
//如果数量大于0,表示存在
if(baseMapper.selectCount(queryWrapper)>0){
return true;
}
return false;
}
/**
* 判断部门下是否存在用户
*
* @param id
* @return
*/
@Override
public boolean hasUserOfDepartment(Long id) {
//创建条件构造器对象
QueryWrapper<User> queryWrapper = new QueryWrapper<User>();
queryWrapper.eq("department_id", id);
//如果数量大于0,表示存在
if (userMapper.selectCount(queryWrapper) > 0) {
return true;
}
return false;
}1.6 DepartmentController
@RestController
@RequestMapping("/api/department")
public class DepartmentController {
@Resource
private IDepartmentService departmentService;
/**
* 查询部门列表
* @param departmentQueryVo
* @return
*/
@GetMapping("/list")
public Result list(DepartmentQueryVo departmentQueryVo){
//调用查询部门列表方法
List<Department> departmentList =
departmentService.findDepartmentList(departmentQueryVo);
//返回数据
return Result.ok(departmentList);
}
/**
* 查询上级部门列表
* @return
*/
@GetMapping("/parent/list")
public Result getParentDepartment(){
//调用查询上级部门列表方法
List<Department> departmentList =
departmentService.findParentDepartment();
//返回数据
return Result.ok(departmentList);
}
/**
* 添加部门
* @param department
* @return
*/
@PostMapping("/add")
public Result add(@RequestBody Department department){
if(departmentService.save(department)){
return Result.ok().message("部门添加成功");
}
return Result.error().message("部门添加失败");
}
/**
* 修改部门
* @param department
* @return
*/
@PutMapping("/update")
public Result update(@RequestBody Department department){
if(departmentService.updateById(department)){
return Result.ok().message("部门修改成功");
}
return Result.error().message("部门修改失败");
}
/**
* 查询某个部门下是否存在子部门
* @param id
* @return
*/
@GetMapping("/check/{id}")
public Result check(@PathVariable Long id){
//调用查询部门下是否存在子部门的方法
if(departmentService.hasChildrenOfDepartment(id)){
return Result.exist().message("该部门下存在子部门,无法删除");
}
//调用查询部门下是否存在用户的方法
if(departmentService.hasUserOfDepartment(id)){
return Result.exist().message("该部门下存在用户,无法删除");
}
return Result.ok();
}
/**
* 删除部门
* @param id
* @return
*/
@DeleteMapping("/delete/{id}")
public Result delete(@PathVariable Long id){
if(departmentService.removeById(id)){
return Result.ok().message("部门删除成功");
}
return Result.error().message("部门删除失败");
}
}2、前端查询部门
2.1 效果图

2.2页面原型代码?


 ?使用中文语言包注释下面两行代码
?使用中文语言包注释下面两行代码
// import enLang from 'element-ui/lib/locale/lang/en'// 如果使用中文语言包请默认支持,无需额外引入,请删除该依赖
Vue.use(Element, {
size: Cookies.get('size') || 'medium', // set element-ui default size
// locale: enLang // 如果使用中文,无需设置,请删除
})
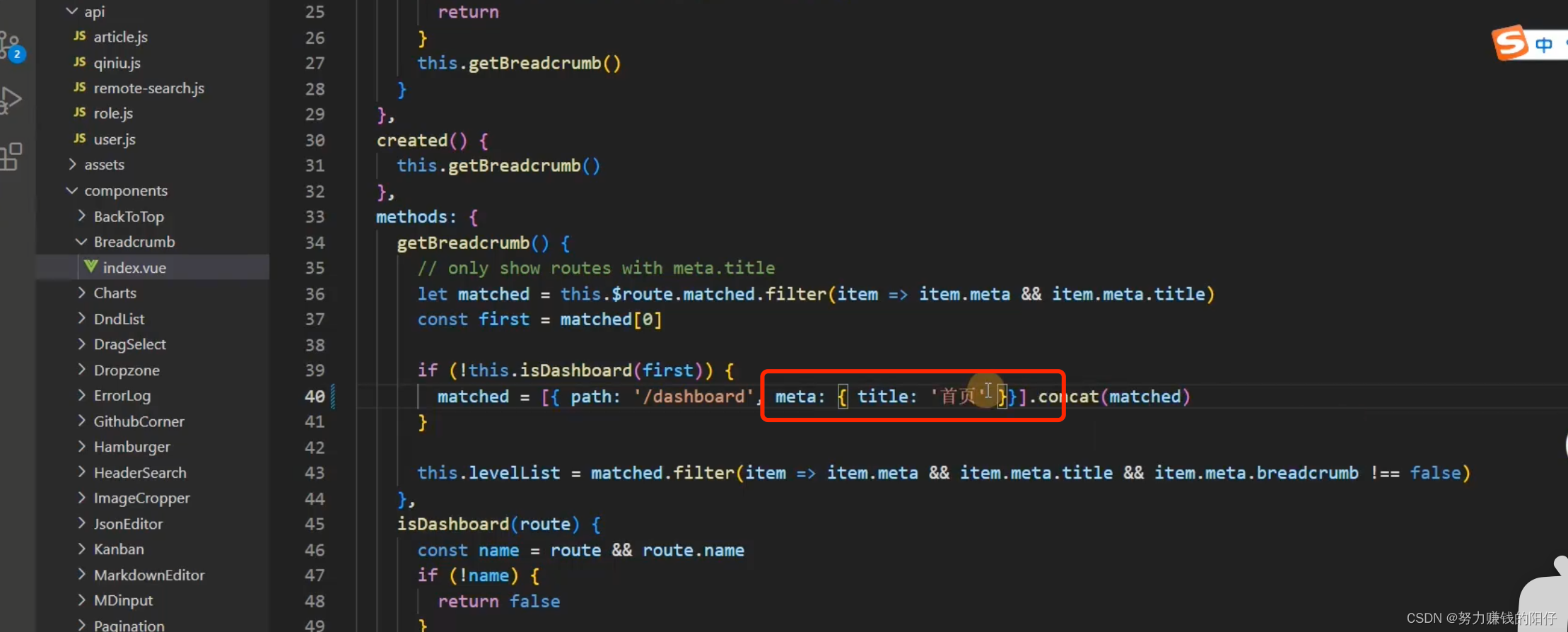
dashboard显示为首页

 ?2.3编写前端api脚本
?2.3编写前端api脚本
import http from '@/utils/request'
export default{
/**
* 查询部门列表
* @param {*} params
* @returns
*/
async getDepartmentList(params){
return await http.get("/api/department/list",params)
}
}2.4编写页面组件
<template>
<el-main>
<el-form ref="searchForm" label-width="80px" :inline="true" size="small">
<el-form-item>
<el-input v-model="searchModel.departmentName" placeholder="请输入部门名称" />
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" @click=search>查询</el-button>
<el-button @click="reset" icon="el-icon-refresh-right">重置</el-button>
<el-button type="success" @click="add" icon="el-icon-plus">新增</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" style="width: 100%;margin-bottom: 20px;" row-key="id" border stripe default-expand-all
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }">
<el-table-column prop="departmentName" label="部门名称">
</el-table-column>
<el-table-column prop="parentName" label="所属部门">
</el-table-column>
<el-table-column prop="phone" label="部门电话">
</el-table-column>
<el-table-column prop="address" label="部门地址">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" icon="el-icon-edit-outline" type="primary" @click="handleEdit(scope.row)">编辑</el-button>
<el-button size="mini" icon="el-icon-delete-solid" type="danger" @click="handleDelete(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-main>
</template>
<script>
import departmentApi from '@/api/department'
export default {
name: "department",
data() {
return {
searchModel: {
departmentName: "",
},
tableData: []
}
},
//初始化时调用
created() {
//调用查询部门列表
this.search()
},
methods: {
/**
* 查询部门列表
*/
async search() {
let res = await departmentApi.getDepartmentList(this.searchModel)
if (res.success) {
this.tableData = res.data
}
}
}
}
</script>
<style lang="scss" scoped></style>3、前端新增部门
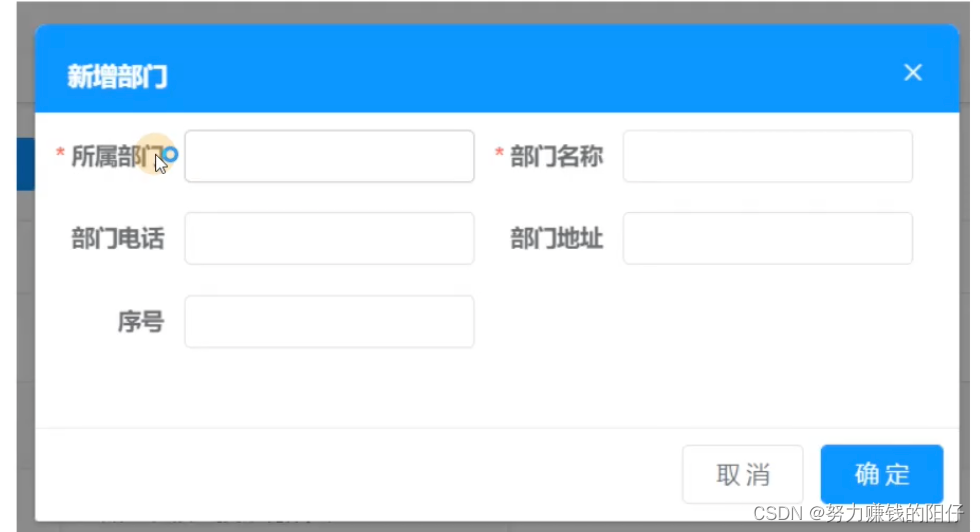
3.1页面效果

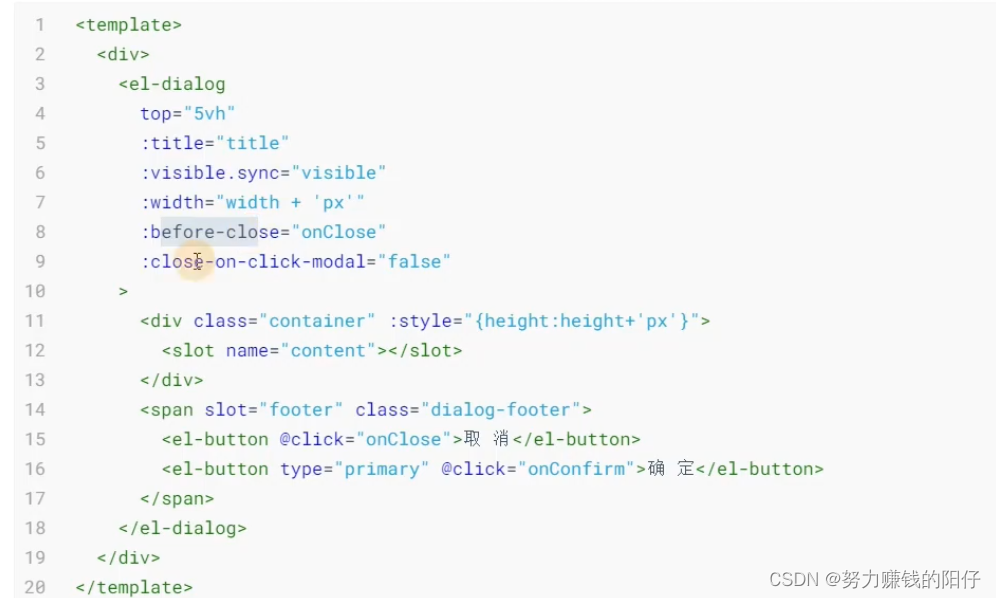
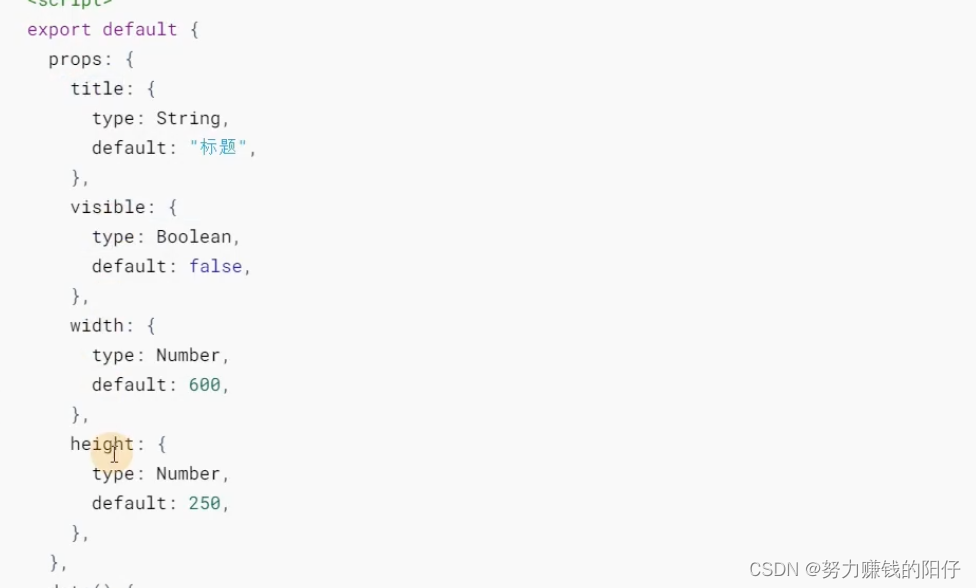
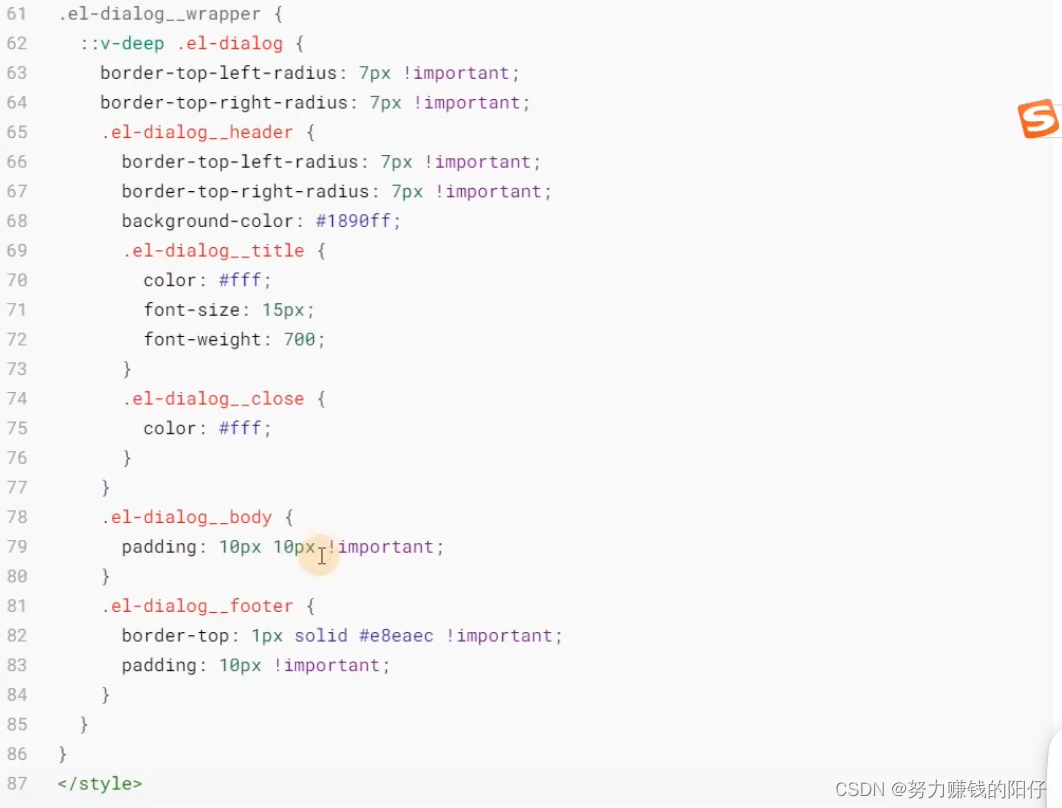
3.2 封装通用窗口组件
 ?
?


3.3编写新增部门弹窗代码?
<!-- 选择所属部门窗口 -->
<system-dialog :title="parentDialog.title" :visible="parentDialog.visible" :width="parentDialog.width"
:height="parentDialog.height" @onClose="parentOnClose" @onConfirm="parentOnConfirm">
<div slot="content">
<el-tree ref="parentTree" :data="treeList" node-key="id" :props="defaultProps" empty-text="暂无数据"
:default-expand-all="true" :highlight-current="true" :expand-on-click-node="false"
@node-click="handleNodeClick">
<div class="customer-tree-node" slot-scope="{node,data}">
<!-- 判断当前节点是否有子节点 -->
<span v-if="data.children.length === 0">
<i class="el-icon-document"></i>
</span>
<span v-else @click="changeIcon(data)">
<svg-icon v-if="data.open" icon-class="add-s"></svg-icon>
<svg-icon v-else icon-class="sub-s"></svg-icon>
</span>
<span style="margin-left:3px">{{ node.label }}</span>
</div>
</el-tree>
</div>
</system-dialog> methods: {
/**
* 选择所属部门取消事件
*/
parentOnClose() {
this.parentDialog.visible = false;
},
/**
* 选择所属部门确认事件
*/
parentOnConfirm() {
this.parentDialog.visible = false;
},
/**
* 弹窗取消事件
*/
onClose() {
//关闭窗口
this.deptDialog.visible = false;
},
/**
* 弹窗确认事件
*/
onConfirm() {
//表单验证
this.$refs.deptForm.validate(async (valid) => {
//如果验证通过
if (valid) {
let res = null
// 判断是新增还是修改操作(dept.id是否为空)
if (this.dept.id === "") {
// 发送新增部门请求
res = await departmentApi.addDept(this.dept)
} else {
// 发送修改部门请求
res = await departmentApi.updateDept(this.dept)
}
if (res.success) {
// 提示成功
this.$message.success(res.message)
// 刷新数据
this.search()
//关闭窗口
this.deptDialog.visible = false;
} else {
this.$message.error(res.message)
}
}
});
},
/**
* 打开添加部门窗口
*/
openAddWindow() {
// 清空表单数据
this.$resetForm("deptForm", this.dept);
//设置窗口标题
this.deptDialog.title = "新增部门";
//显示添加部门窗口
this.deptDialog.visible = true;
},
3.4 选择所属部门
<!-- 添加和编辑部门窗口 -->
<system-dialog :title="deptDialog.title" :visible="deptDialog.visible" :width="deptDialog.width"
:height="deptDialog.height" @onClose="onClose" @onConfirm="onConfirm">
<div slot="content">
<el-form :model="dept" ref="deptForm" :rules="rules" label-width="80px" :inline="true" size="small">
<el-form-item label="所属部门" prop="parentName">
<el-input v-model="dept.parentName" :readonly="true" @click.native="openSelectDeptWindow()"></el-input>
</el-form-item>
<el-form-item label="部门名称" prop="departmentName">
<el-input v-model="dept.departmentName"></el-input>
</el-form-item>
<el-form-item label="部门电话">
<el-input v-model="dept.phone"></el-input>
</el-form-item>
<el-form-item label="部门地址">
<el-input v-model="dept.address"></el-input>
</el-form-item>
<el-form-item label="序号">
<el-input v-model="dept.orderNum"></el-input>
</el-form-item>
</el-form>
</div>
</system-dialog>
<!-- 选择所属部门窗口 -->
<system-dialog :title="parentDialog.title" :visible="parentDialog.visible" :width="parentDialog.width"
:height="parentDialog.height" @onClose="parentOnClose" @onConfirm="parentOnConfirm">
<div slot="content">
<el-tree ref="parentTree" :data="treeList" node-key="id" :props="defaultProps" empty-text="暂无数据"
:default-expand-all="true" :highlight-current="true" :expand-on-click-node="false"
@node-click="handleNodeClick">
<div class="customer-tree-node" slot-scope="{node,data}">
<!-- 判断当前节点是否有子节点 -->
<span v-if="data.children.length === 0">
<i class="el-icon-document"></i>
</span>
<span v-else @click="changeIcon(data)">
<svg-icon v-if="data.open" icon-class="add-s"></svg-icon>
<svg-icon v-else icon-class="sub-s"></svg-icon>
</span>
<span style="margin-left:3px">{{ node.label }}</span>
</div>
</el-tree>
</div>
</system-dialog> // 获取所属部门列表
async getParentTreeList(){
return await http.get("/api/department/parent/list")
},3.5表单数据快速清空

 ?
?
3.6新增部门?
(1)前端新增部门API
// 新增部门
async addDept(params){
return await http.post("/api/department/add",params)
},(2)新增部门表单验证
/**
* 弹窗确认事件
*/
onConfirm() {
//表单验证
this.$refs.deptForm.validate(async (valid) => {
//如果验证通过
if (valid) {
let res = null
// 判断是新增还是修改操作(dept.id是否为空)
if (this.dept.id === "") {
// 发送新增部门请求
res = await departmentApi.addDept(this.dept)
} else {
// 发送修改部门请求
res = await departmentApi.updateDept(this.dept)
}
if (res.success) {
// 提示成功
this.$message.success(res.message)
// 刷新数据
this.search()
//关闭窗口
this.deptDialog.visible = false;
} else {
this.$message.error(res.message)
}
}
});
},
文章来源:https://blog.csdn.net/shieryue_2016/article/details/135123819
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于docker的分布式任务调度系统xxl-job搭建
- uniapp将异步api变成同步
- Linux的常见指令和基本操作演绎【复习篇章一】
- 自动驾驶预测-决策-规划-控制学习(1):自动驾驶框架、硬件、软件概述
- React查询、搜索类功能的实现
- 如何在centos装maven
- 数据结构(c)冒泡排序
- 29/76-ResNet
- 计算机毕业设计------SSM幼儿园信息管理系统
- 从0开始学C++ 第二十八课 数据结构深入 - 栈和队列