JS实现网页轮播图
轮播图也称为焦点图,是网页中比较常见的网页特效。

1、页面基本结构:
大盒子focus,里面包含
- 左右按钮
- ul 包含很多个li (每个li里面包含了图片)
- 下面有很多个小圆圈

因为我们想要点击按钮,轮播图左右播放,所以ul里的li需要在同一行(float:left 浮动起来)
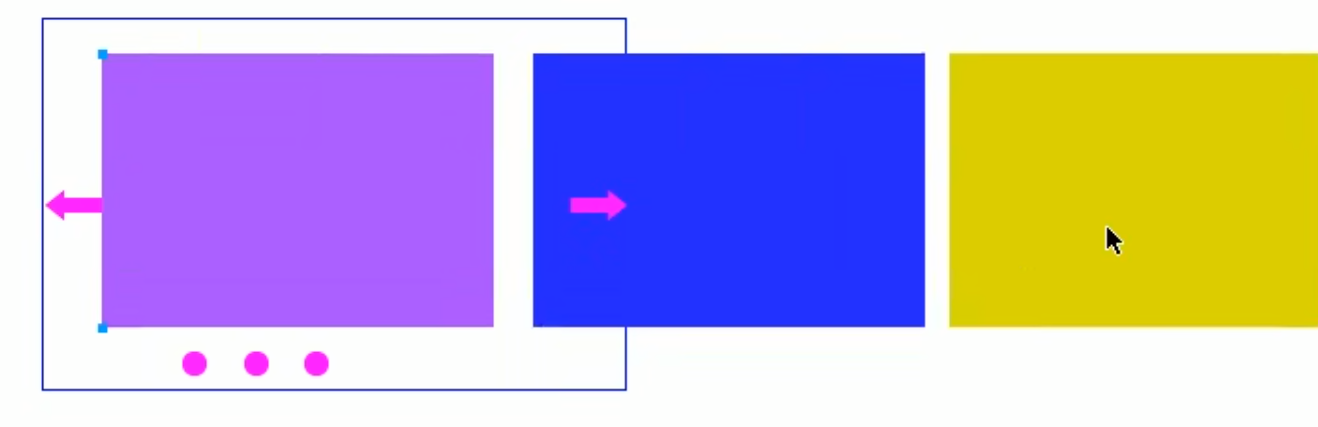
但是我们设置了float会发现他们还是没有在一行显示:这是因为ul宽度不够,只能够容纳一个li,所以li换行了。那么我们把ul的宽度设置的大一点看看 (ul:600%;)能够在同一行了
想要只显示在focus盒子里的图片,只需要用(overflow:hidden),不过现在为了演示可以先不隐藏起来。
HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="css/index.css" />
<script src="js/animate.js"></script>
<script src="js/index.js"></script>
</head>
<body>
<!-- 轮播图 -->
<div class="focus">
<!-- 左侧按钮 -->
<a href="javascript:;" class="arrow-l"><</a>
<!-- 右侧按钮 -->
<a href="javascript:;" class="arrow-r">></a>
<!-- 核心的滚动区域 -->
<ul>
<li>
<a href="#"><img src="images/focus.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/focus1.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/focus2.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/focus3.jpg" alt="" /></a>
</li>
</ul>
<ol class="circle"></ol>
</div>
</body>
</html>
?CSS代码如下:
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
.focus{
position: relative;
width: 721px;
height: 455px;
background-color: pink;
/* overflow: hidden; */
margin:100px auto;
}
.focus ul{
position: absolute;
top: 0;
left: 0;
width: 600%;
}
.focus ul li{
float: left;
}
.arrow-l,.arrow-r{
position: absolute;
font-family: 'icomoon';
width: 24px;
height: 40px;
top: 50%;
margin-top: -20px;
background: rgba(0, 0, 0, .3);
text-align: center;
line-height: 40px;
color: #fff;
font-size: 20px;
z-index: 2;
}
.arrow-r{
right:0;
}
.circle {
position: absolute;
bottom: 10px;
left: 50px;
}
.circle li {
float: left;
width: 8px;
height: 8px;
/* background-color: #fff; */
border: 2px solid rgba(255, 255, 255, 0.5);
margin: 0 3px;
border-radius: 50%;
/*鼠标经过显示小手*/
cursor: pointer;
}
.current{
background-color: #fff;
}2、功能需求:
- 鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
- 点击右侧按钮一次,图片往左播放一张,以此类推,左侧按钮同理。
- 图片播放的同时,下面小圆圈模块跟随一起变化。
- 点击小圆圈,可以播放相应图片。
- 鼠标不经过轮播图,轮播图也会自动播放图片。
- 鼠标经过,轮播图模块播放停止。
因为js较多,我们单独新建js文件夹,再新建js文件,引入页面中此时需要添加load事件。
鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
3.鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
window.addEventListener('load', function () {
// 1. 获取元素
var focus = document.querySelector('.focus');
var arrowl = document.querySelector('.arrow-l');
var arrowr = document.querySelector('.arrow-r');
// 2. 鼠标经过focus 就显示隐藏左右按钮
focus.addEventListener('mouseover', function () {
arrowl.style.display = "block";
arrowr.style.display = "block";
})
focus.addEventListener('mouseout', function () {
arrowl.style.display = "none";
arrowr.style.display = "none";
})
})4.动态生成小圆圈
图片的数量可能会变化,能不能实现有四张图生成四个小圆圈,有八张图就生成八个小圆圈。
核心思路︰小圆圈的个数要跟图片张数一致
- 所以首先先得到ul里面图片的张数(图片放入li里面,所以就是li的个数)
- 利用循环动态生成小圆圈(这个小圆圈要放入ol里面)
- 创建节点createElement(li)
- 插入节点ol.appendChild(li)
// 3. 动态生成小圆圈 有几张图片,我就生成几个小圆圈
var ul = focus.querySelector('ul');
var ol = focus.querySelector('.circle');
for (var i = 0; i < ul.children.length; i++) {
// 创建一个小li
var li = document.createElement('li');
// 把小li插入到ol 里面
ol.appendChild(li);
}5.点击小圆圈 当前的变色 其余的没有颜色
小圆圈的排他思想
- 点击当前小圆圈,就添加current类
- 其余的小圆圈就移除这个current类
有很多个小圆圈,也就是ol里面有很多个li,我们可以运用事件委托,给小圆圈li的父亲ol添加点击事件:
// 把ol里面的第一个小li设置类名为 current
ol.children[0].className = 'current';
// 点击按钮
ol.addEventListener('click', function (e) {
//排他思想
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
//自己变化按钮样式
//e.targe是被点击的那个小圆圈
e.target.className = 'current';
})6.点击小圆圈 滚动图片
????????用到刚才写的animator动画函数,animator函数放在了animator.js中,(注意,因为index.js依赖animate.js所以,html页面中先引入animator.js再引入index.js)
animate.js代码如下:
function animate(obj, target, callback) {
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器的里面
// 把我们步长值改为整数 不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
// if (callback) {
// // 调用函数
// callback();
// }
callback && callback();
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}????????animator函数是通过改变left值来控制图片的移动,所以使用动画函数的前提,该元素必须有定位
????????注意是ul移动而不是小li,所以ul要有定位
????????滚动图片的核心算法∶点击某个小圆圈,就让图片滚动小圆圈的索引号乘以图片的宽度作为ul移动距离(因为是往左边走,所以应该是负值)
????????所以我们需要为小圆圈添加索引号(在生成li的时候顺便生成索引号)
// 3. 动态生成小圆圈 有几张图片,我就生成几个小圆圈
var ul = focus.querySelector('ul');
var ol = focus.querySelector('.circle');
for (var i = 0; i < ul.children.length; i++) {
// 创建一个小li
var li = document.createElement('li');
// 记录当前小圆圈的索引号
li.setAttribute('index', i);
// 把小li插入到ol 里面
ol.appendChild(li);
}
// 把ol里面的第一个小li设置类名为 current
ol.children[0].className = 'current';
var focusWidth = focus.offsetWidth;
// 点击按钮
ol.addEventListener('click', function (e) {
//排他思想
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
//自己变化按钮样式
e.target.className = 'current';
// 当我们点击了某个小li 就拿到当前小li 的索引号
var index = e.target.getAttribute('index');
//console.log(-index * focusWidth);
animate(ul, -index * focusWidth);
})7.点击右侧按钮 滚动图片
点击右侧按钮一次,就让图片滚动一张。
声明一个变量num,点击一次,自增1,让这个变量乘以图片宽度,就是ul的滚动距离。
// 7. 点击右侧按钮, 图片滚动一张
var num = 0;
arrowr.addEventListener('click', function () {
num++;
animate(ul, -num * focusWidth);
})这样存在一些问题:
- 图片虽然滑动了,但是对应小圆圈没有亮
- 一直点击右键,图片滑动完了,就露出了底部,怎么实现滑动到最后一张时再点击右侧按钮无缝衔接到第一张图片。

图片无缝滚动原理
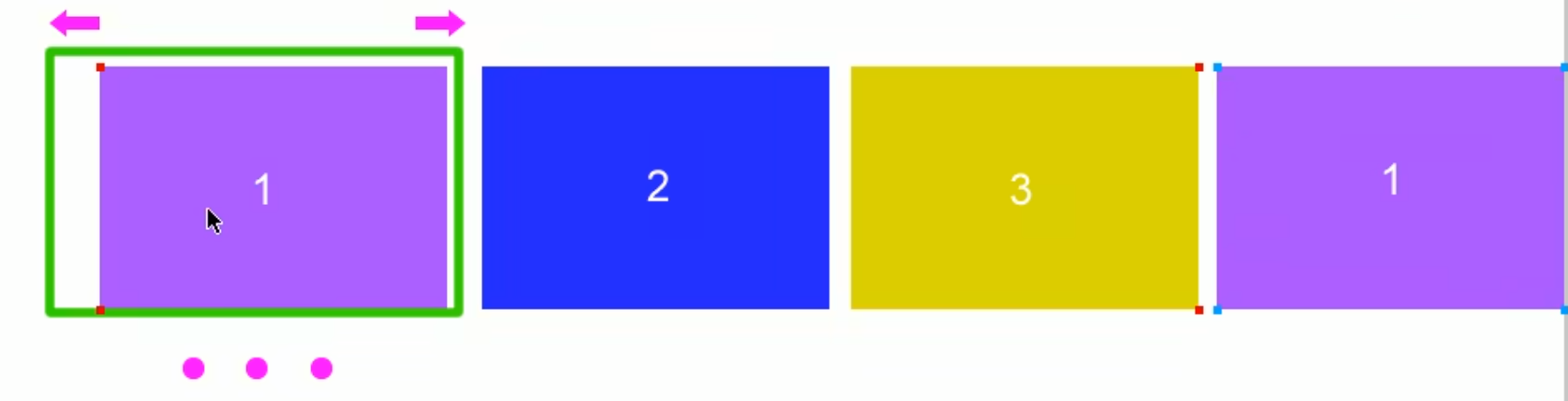
- 把ul第一个li复制一份,放到ul的最后面
- 当图片滚动到克隆的最后一张图片时,让ul快速的、不做动画的跳到最左侧:left为0
- 同时num赋值为0.可以从新开始滚动图片了.

// 6. 克隆第一张图片(li)放到ul 最后面
var first = ul.children[0].cloneNode(true);
ul.appendChild(first);
// 7. 点击右侧按钮, 图片滚动一张
var num = 0;
arrowr.addEventListener('click', function () {
// 如果走到了最后复制的一张图片,此时 我们的ul 要快速复原 left 改为 0
if (num == ol.children.length) {
ul.style.left = 0;
num = 0;
}
num++;
animate(ul, -num * focusWidth);
})8.点击右侧按钮,小圆圈跟随变化
? ? ? ? ? 最简单的做法是再声明一个变量cirdle,每次点击自增1,注意,左侧按钮也需要这个变量,因此要声明全局变量。
????????但是图片有5张(克隆了一张),我们小圆圈只有4个少一个,必须加一个判断条件,如果circle == 4就从新复原为0。4是小圆圈的个数,不要用数字写死,写成ol.children.length
arrowr.addEventListener('click', function () {
// 如果走到了最后复制的一张图片,此时 我们的ul 要快速复原 left 改为 0
if (num == ol.children.length) {
ul.style.left = 0;
num = 0;
}
num++;
// 8. 点击右侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle++;
// 如果circle == 4 说明走到最后我们克隆的这张图片了 我们就复原
if (circle == ol.children.length) {
circle = 0;
}
// 调用函数
circleChange();
animate(ul, -num * focusWidth);
})
function circleChange() {
// 先清除其余小圆圈的current类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下当前的小圆圈的current类名
ol.children[circle].className = 'current';
}现在还存在一些问题:右键点击和点小圆圈没有同步起来。
在小圆圈ol点击事件中加上两句话:
// 当我们点击了某个小li 就要把这个li 的索引号给 num
num = index;
// 当我们点击了某个小li 就要把这个li 的索引号给 circle
circle = index;9.左键按钮功能制作
跟右侧几乎是一样的哦
arrowl.addEventListener('click', function () {
// 到了第一张图片时,不做动画直接跳到最后一张克隆的图片
if (num == 0) {
num = ol.children.length;
ul.style.left = -num * focusWidth + 'px';
}
num--;
// 8. 点击右侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle--;
// 如果circle == 0 说明走到第一张图片 修改小圆圈为最后一个圆圈
if (circle < 0) {
circle = ol.children.length - 1;
}
// 调用函数
circleChange();
animate(ul, -num * focusWidth);
})10.自动播放模块
- 添加一个定时器
- 自动播放轮播图,实际就类似于点击了右侧按钮
- 此时我们使用手动调用右侧按钮点击事件 arrowr.click()
- 鼠标经过focus就停止定时器
- 鼠标离开focus就开启定时器
// 2. 鼠标经过focus 就显示隐藏左右按钮
focus.addEventListener('mouseover', function () {
arrowl.style.display = "block";
arrowr.style.display = "block";
clearInterval(timer);
timer = null; // 清除定时器变量
})
focus.addEventListener('mouseout', function () {
arrowl.style.display = "none";
arrowr.style.display = "none";
timer = setInterval(function () {
//手动调用点击事件
arrowr.click();
}, 2000);
})
// 10. 自动播放轮播图
var timer = setInterval(function () {
//手动调用点击事件
arrowr.click();
}, 2000);
//修改前面的focus鼠标经过离开事件代码11.整体js代码
window.addEventListener('load', function () {
// 1. 获取元素
var focus = document.querySelector('.focus');
var arrowl = document.querySelector('.arrow-l');
var arrowr = document.querySelector('.arrow-r');
// 2. 鼠标经过focus 就显示隐藏左右按钮
focus.addEventListener('mouseover', function () {
arrowl.style.display = "block";
arrowr.style.display = "block";
clearInterval(timer);
timer = null; // 清除定时器变量
})
focus.addEventListener('mouseout', function () {
arrowl.style.display = "none";
arrowr.style.display = "none";
timer = setInterval(function () {
//手动调用点击事件
arrowr.click();
}, 2000);
})
// 3. 动态生成小圆圈 有几张图片,我就生成几个小圆圈
var ul = focus.querySelector('ul');
var ol = focus.querySelector('.circle');
for (var i = 0; i < ul.children.length; i++) {
// 创建一个小li
var li = document.createElement('li');
// 记录当前小圆圈的索引号
li.setAttribute('index', i);
// 把小li插入到ol 里面
ol.appendChild(li);
}
// 把ol里面的第一个小li设置类名为 current
ol.children[0].className = 'current';
var focusWidth = focus.offsetWidth;
//4. 点击按钮
ol.addEventListener('click', function (e) {
//排他思想
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
//自己变化按钮样式
e.target.className = 'current';
// 5. 点击小圆圈,移动图片 当然移动的是 ul
// ul 的移动距离 小圆圈的索引号 乘以 图片的宽度 注意是负值
// 当我们点击了某个小li 就拿到当前小li 的索引号
var index = e.target.getAttribute('index');
// 当我们点击了某个小li 就要把这个li 的索引号给 num
num = index;
// 当我们点击了某个小li 就要把这个li 的索引号给 circle
circle = index;
console.log(-index * focusWidth);
animate(ul, -index * focusWidth);
})
// 6. 克隆第一张图片(li)放到ul 最后面
var first = ul.children[0].cloneNode(true);
ul.appendChild(first);
// 7. 点击右侧按钮, 图片滚动一张
var num = 0;
// circle 控制小圆圈的播放
var circle = 0;
arrowr.addEventListener('click', function () {
// 如果走到了最后复制的一张图片,此时 我们的ul 要快速复原 left 改为 0
if (num == ol.children.length) {
ul.style.left = 0;
num = 0;
}
num++;
// 8. 点击右侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle++;
// 如果circle == 4 说明走到最后我们克隆的这张图片了 我们就复原
if (circle == ol.children.length) {
circle = 0;
}
// 调用函数
circleChange();
animate(ul, -num * focusWidth);
})
arrowl.addEventListener('click', function () {
// 到了第一张图片时,不做动画直接跳到最后一张克隆的图片
if (num == 0) {
num = ol.children.length;
ul.style.left = -num * focusWidth + 'px';
}
num--;
// 8. 点击右侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle--;
// 如果circle == 0 说明走到第一张图片 修改小圆圈为最后一个圆圈
if (circle < 0) {
circle = ol.children.length - 1;
}
// 调用函数
circleChange();
animate(ul, -num * focusWidth);
})
function circleChange() {
// 先清除其余小圆圈的current类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下当前的小圆圈的current类名
ol.children[circle].className = 'current';
}
// 10. 自动播放轮播图
var timer = setInterval(function () {
//手动调用点击事件
arrowr.click();
}, 2000);
})
最后看效果记得把.foucs里的overflow:hidden取消注释。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 1DCNN和CNN的区别?
- 【困难】42. 接雨水
- c++ 智能指针的使用
- 【赠书第18期】人工智能B2B落地实战:基于云和Python的商用解决方案
- 高德地图逆地理编码踩坑日志
- 蓝桥杯c/c++程序设计——接龙数组
- 呼吸道病毒感染后,为何会引发细菌性肺炎?气道和肠道微生物组改变是关键
- Modbus转Profinet解决方案,轻松搭建工业通信“桥梁”
- 【二叉树 OJ题】二叉树基础知识 与 OJ题完成(二叉树构建与遍历问题,子树查找问题)
- 算法训练总结篇