Vue.js学习笔记(1)——Visual Studio Code搭建Vue.js框架
1 开通高德地图API服务
1、进入高德地图API官网(https://lbs.amap.com/):

2、注册登录。
3、进入控制台。

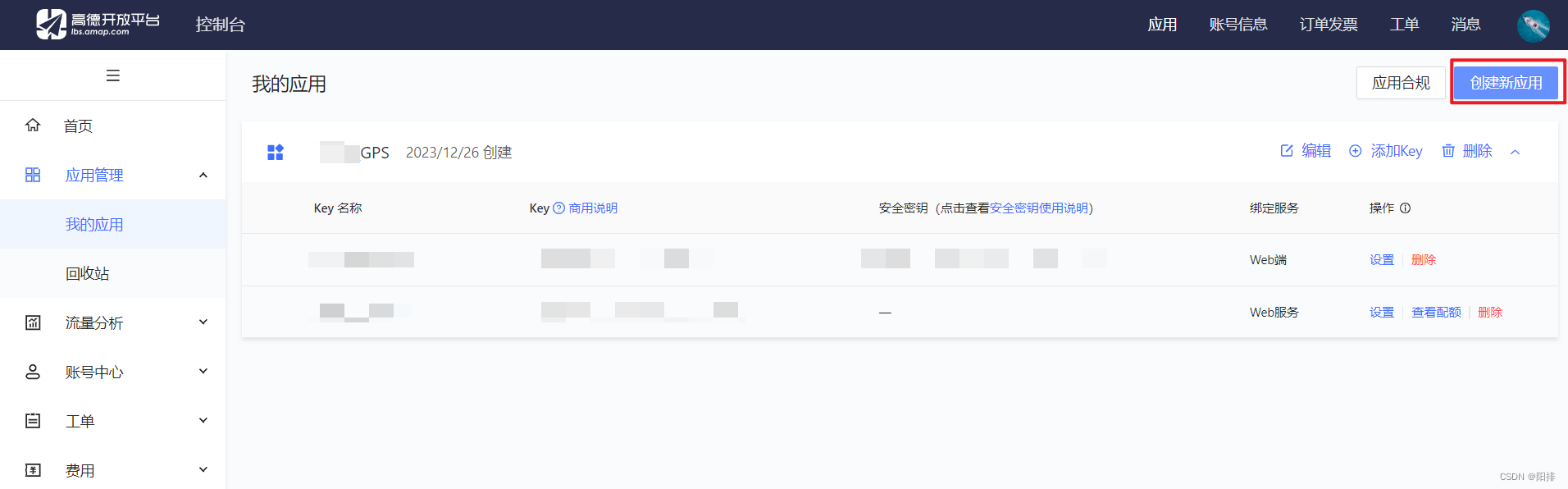
4、点击“应用管理”,点击“我的应用”,创建新应用。

5、添加Key,服务平台选择“Web端(JS API)”,白名单不要填写,勾选阅读并同意。

点击提交后,就能看到Key已经生成,记住这里的Key和安全密钥。

2 安装Node.js
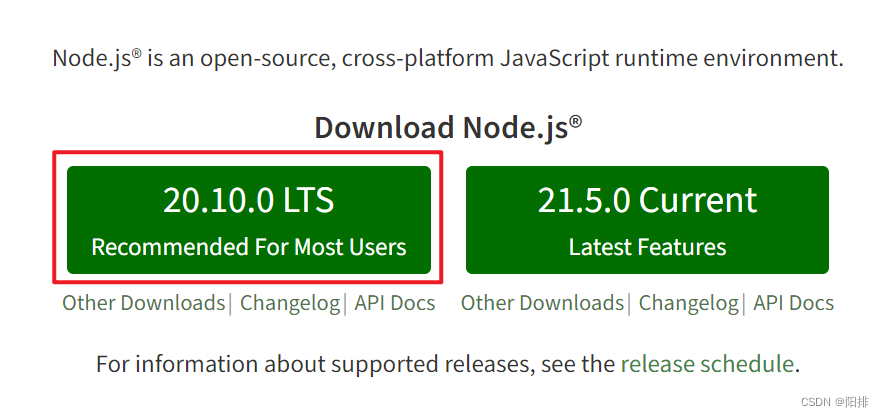
1、下载安装包:进入官网(https://nodejs.org/en),下载左侧的稳定版。

2、选择安装位置,不用勾选自动安装必要工具。
其他都默认Next。

配置环境,具体参考本文章:
https://blog.csdn.net/WHF__/article/details/129362462
3 创建Vue.js项目
官网链接:
https://cn.vuejs.org
1、点击安装,跟着教程一步步输入指令。
https://cn.vuejs.org/guide/quick-start.html

2、部署第一个Vue.js项目:
使用管理员身份进入命令行,首先选择合适的文件夹位置,然后输入:
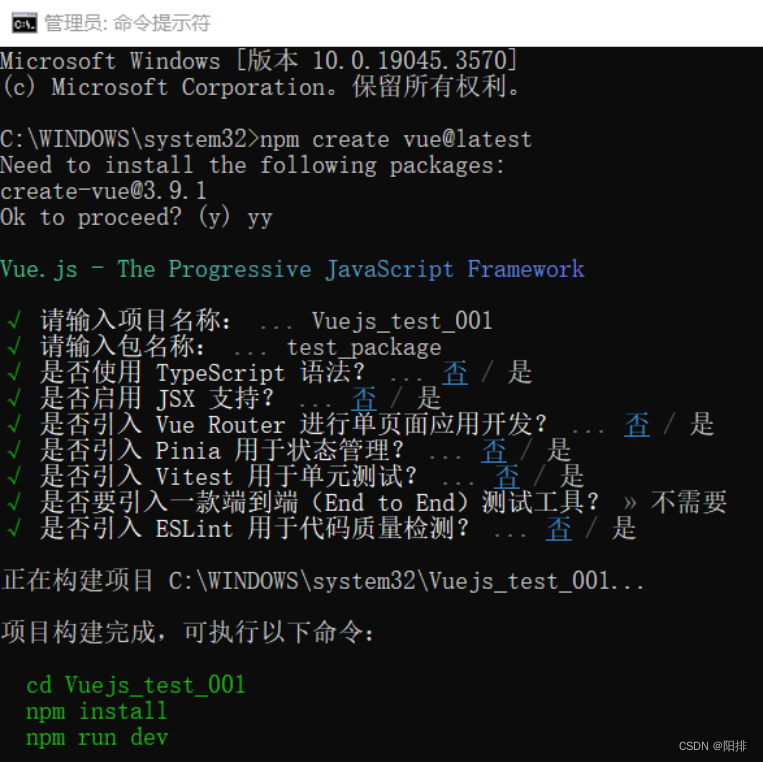
npm create vue@latest
y
vuejs_test001
test_package
回车(都是否)
cd vuejs_test001
npm install

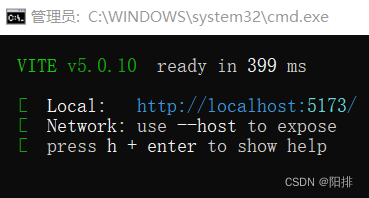
3、启动Vue 服务器(关闭此命令行界面,服务器就关闭了):
npm run dev

输入h可以查看帮助。
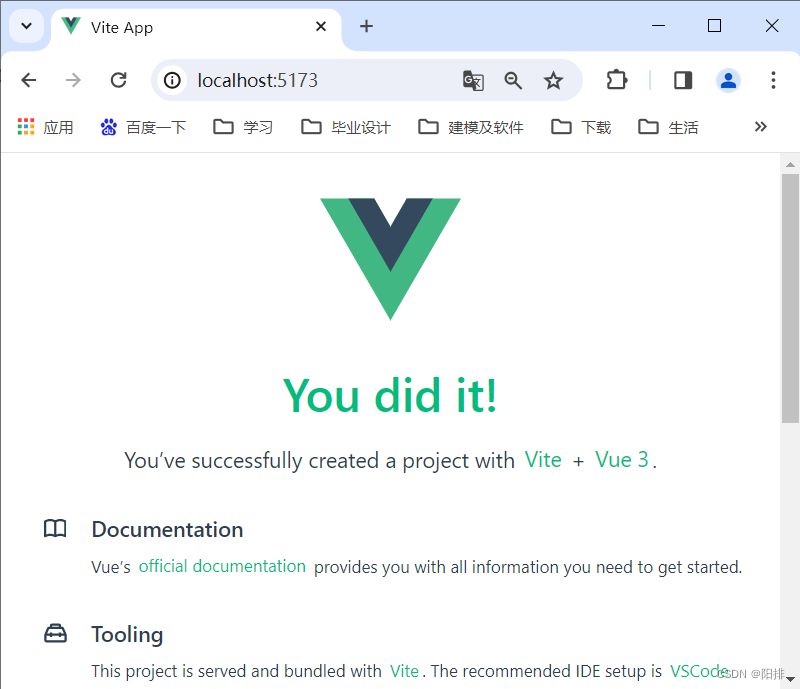
4、检验Vue是否搭建成功,在浏览器中输入:
http://localhost:5173/

4 Visual Studio Code内测试
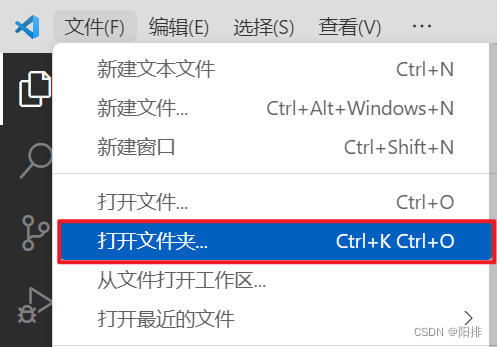
1、打开刚才创建的文件夹:

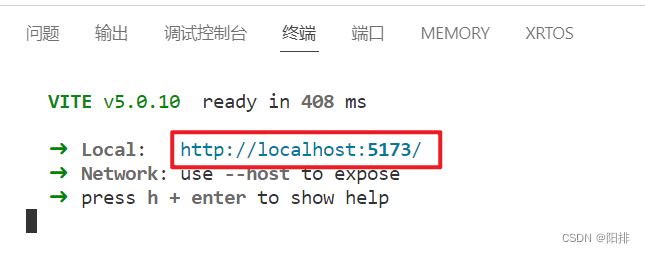
2、按下 ctrl+` ,打开终端,输入:
npm run dev

按住ctrl,点击网址链接,即可打开同样的网页。

5 安装Visual Studio
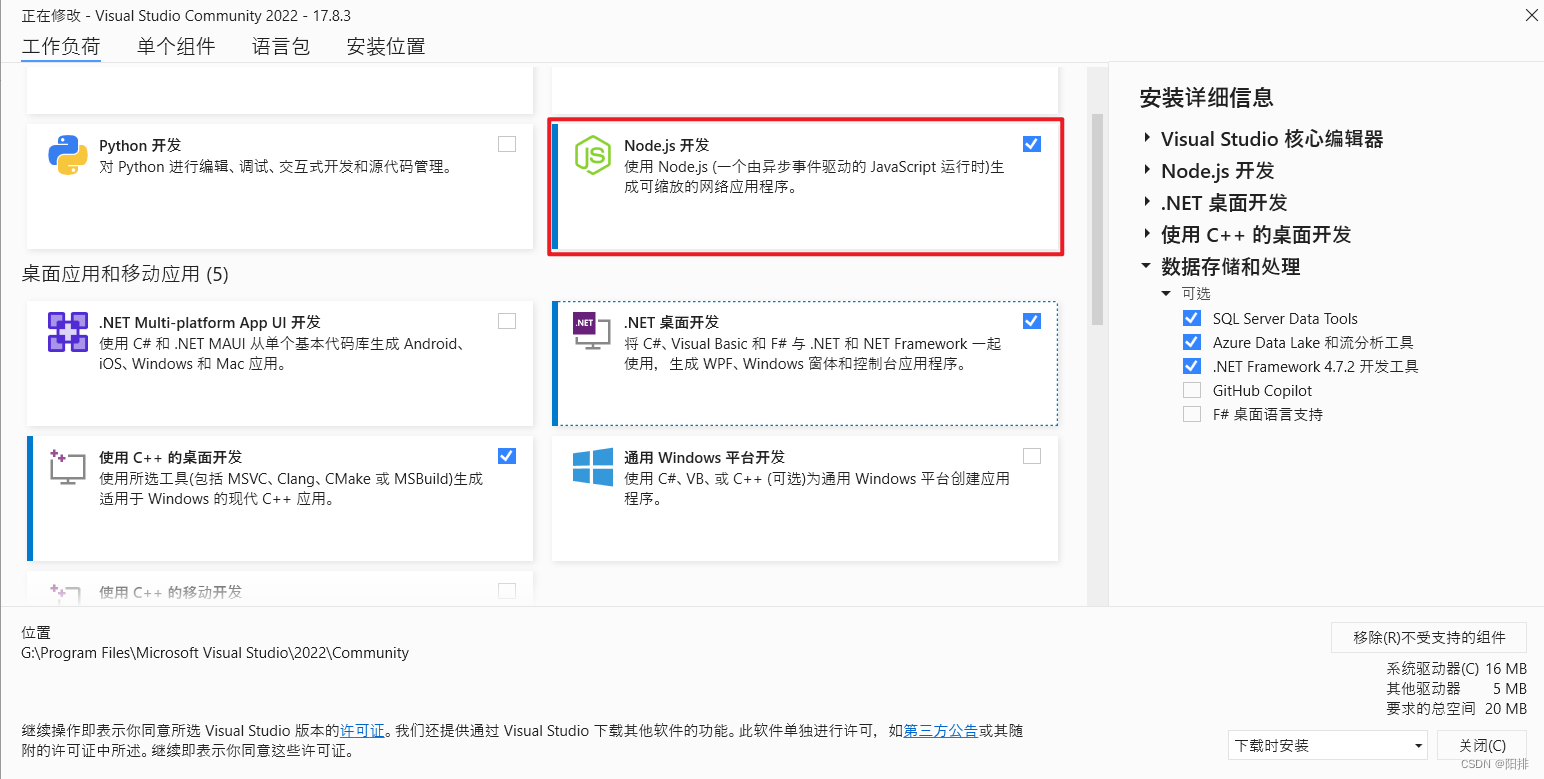
1、安装Visual Studio Community,选择Node.js开发。
注意自己选择安装位置。

安装完成后重启电脑,打开软件。
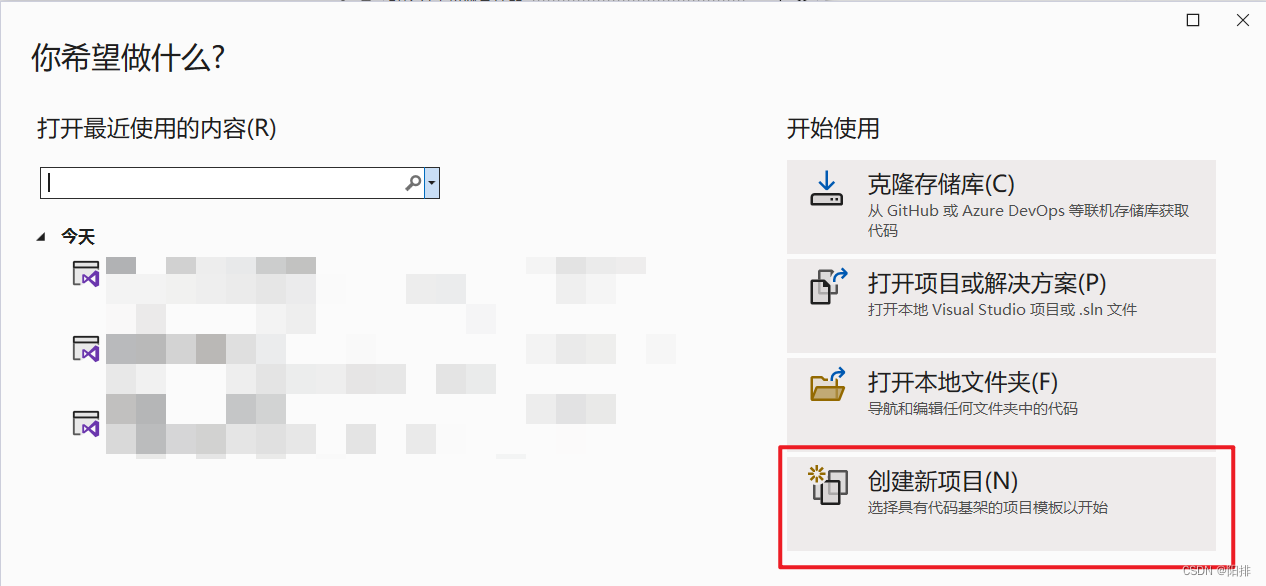
2、新建项目:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第07章_面向对象编程(进阶)(this,继承,方法的重写,权限修饰,super,多态性,Object类的使用,native关键字的理解)
- 【从浅到深的算法技巧】实例方法,对象
- 从零开始大数据 2 python简介
- 【算法】使用优先级队列(堆)解决算法题(TopK等)(C++)
- element表格内组件执行多次的原因以及解决方法
- Linux 文件权限、文件压缩与文件查找
- c# string str = null;
- tomcat安装配置详细版本
- 使用 ElementUI 组件构建无边框 Window 桌面应用(WinForm/WPF)
- Linux内核源码学习 Ext2文件系统布局,文件数据块寻址,VFS虚拟文件系统 转载