vue + element 项目表格多选根据状态来禁用
发布时间:2023年12月20日
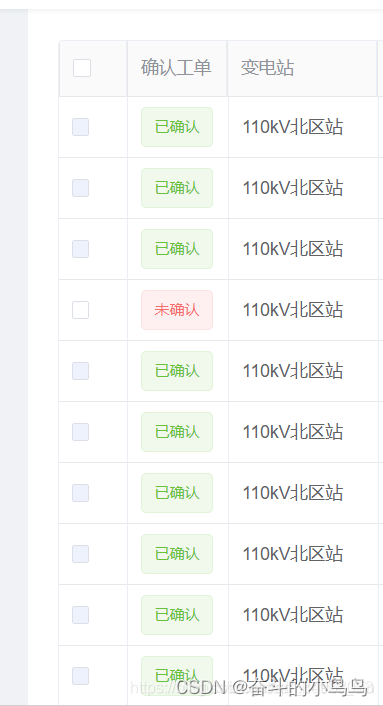
首先如图效果

对elementUI中table表格的多选框进行 可勾选 和 不可勾选 的处理
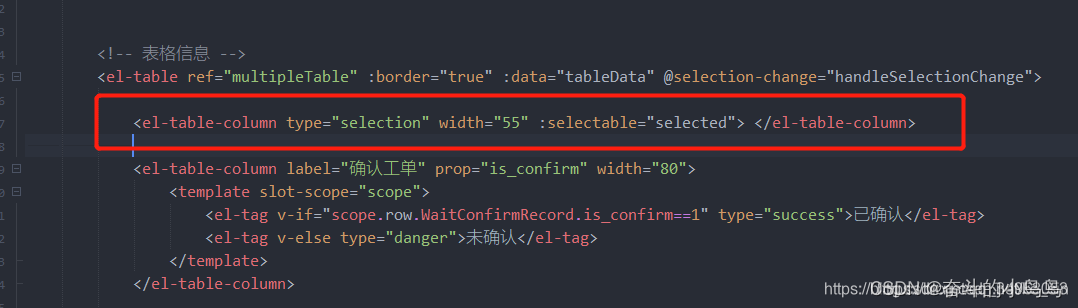
给 type 属性为 selection 的加一个事件:selectable='selected’
<el-table-column type="selection" width="55" :selectable="selected"> </el-table-column>

methods中:
判断后台给返回的状态码
这个是直接写在里面了不用再额外调用方法了
selected(row, index) {
if (row.WaitConfirmRecord.is_confirm == 1) {
return false //不可勾选
} else {
return true; //可勾选
}
},
文章来源:https://blog.csdn.net/qq_34953053/article/details/135087169
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 学习笔记——C++跳转语句
- 力扣:93. 复原 IP 地址(回溯)
- python:import自定义包或py文件时,pyCharm正常但终端运行提示ModuleNotFoundError: No module named错误
- Arduino ESP32 USB CDC功能使用介绍
- 数字集成系统设计——仿真验证方法(1)
- 瑞芯微rv1126边缘计算盒子高性价比2.0TOPS INT8/INT16
- 说下SD-WAN应用场景
- After Effects 2024 (ae2024)
- 修改选择框el-select样式,显示及下拉样式
- 【沉淀之华】SpringBoot配置原生HikariCP数据源两次初始化过程剖析 & 服务器与本地完全一致却不同数据源结果定位