【教程】React-Native代码规范与加固详解
发布时间:2024年01月19日
引言
React Native 是一种跨平台的移动应用开发框架,由 Facebook 推出。它可以让我们使用 JavaScript 和 React 语法编写原生应用,大大提高了移动应用的开发效率。但是,对于开发人员来说,代码规范和安全性也是非常重要的问题。本篇博客将为大家详细介绍 React Native 的代码规范和加固方法。

编程规范
变量规范
- 变量命名需采用lowerCamelCase驼峰命名的方式,第一个字母必须小写。
- 命名严禁使用拼音或者是拼音与英文混合的方式,避免歧义。
- 数组或者对象变量,需明确指出其类型。
- 常量的命名全部采用大写,单词与单词之间采用下划线进行分割。
函数规范
- 方法、函数一律使用ES6中箭头函数的声明方式。
- 方法名、函数名一律采用lowerCamelCase驼峰命名的方式,第一个字母必须小写。
- 类名使用UpperCamelCase驼峰命名的方式,第一个字母必须大写。
组件规范
- JSX中的方法,超过一行必须写成一个新的函数。
- 组件嵌套时,子组件与父组件要有2个空格的缩进。
- 组件需要设置样式的时候,如果只有一个样式可以用内联的方式写在JSX内,如果两个以上必须使用StyleSheet创建样式。
- 自定义组件命名的时候,用UpperCamelCase命名。
- 无状态的组件,请继承自PureComponent而不是Component。
格式规范
- 关键字左右需加空格,如if/for/else等关键字。
- 任何运算符左右必须都有一个空格,包括赋值、逻辑运算符、加减乘除等。
- 单行字符数不超过120个(可在eslint中设置)超过的字符需要换行。
- 方法参数在传入的时候,多个参数逗号前必须加括号。
- 合理使用空格,将不同功能或者是不同业务逻辑的方法分开。
条件语句规范
- 简单的if/else逻辑判断,请使用三目运算符。
- 逻辑判断请勿超过三层,如果超过了请重新思考代码逻辑。或者使用switch。
- 在一个 switch 块内,每个case要么通过 break/return 等来终止,要么注释说明程序将继续执行到哪一个 case 为止。
注释规范
- 变量或者是属性,可以在后面使用单行注释来说明这个变量或者属性的用途。
- 类、类方法的注释不得使用//单行注释,必须使用/**/的多行注释。方法中如果需要传入参数,或者是有返回值,请在注释中详细写出。
- 逻辑代码中需要注释出逻辑流程。
- 注释掉的代码,如果不再使用请尽快删除,以免给后续维护人员带来麻烦。如果只是暂时注释,请说明注释原因。
文件规范
- 文件命名遵循lowerCamelCase方式命名。如果是某一个平台特有的文件,可以加上ios或者android的后缀作为区分。
- 文件开头需写明该文件作用、作者以及创建时间。
ESLint安装指南
ESLint是一种JavaScript语言的代码规范和风格检查工具。安装ESLint可以使我们编写的代码更加规范化、易于维护。以下是ESLint的安装指南:
- 在项目的根目录中运行以下命令安装eslint-config-airbnb模块:
(
export PKG=eslint-config-airbnb;
npm info "$PKG@latest" peerDependencies --json | command sed 's/[\{\},]//g ; s/: /@/g' | xargs npm install --save-dev "$PKG@latest"
)
- 安装babel-eslint模块,并创建.eslintrc文件。在.eslintrc文件中可以写入自己的代码规则。
所有的规则可以在ESLint规则中查看,然后根据你的要求写到rules下。
加固混淆
为了保护React Native应用程序不被攻击者攻击,我们需要进行代码混淆和加固操作。以下是一些常见的加固混淆方法:
-
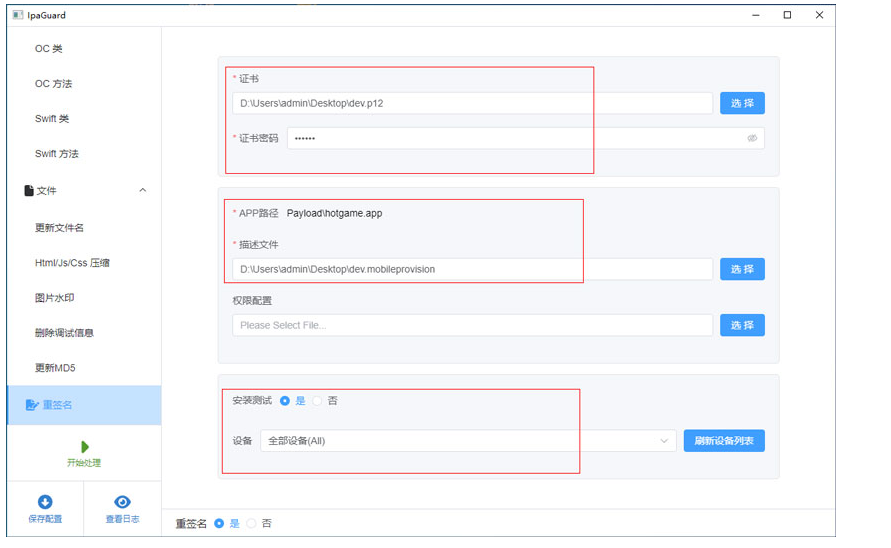
使用iPAGuard等工具进行IPA重签名

-
使用iPAGuardr对JavaScript代码进行混淆,只要是ipa都可以,不限制OC,Swift,Flutter,React Native,H5类app。可对IOS ipa 文件的代码,代码库,资源文件等进行混淆保护。 可以根据设置对函数名、变量名、类名等关键代码进行重命名和混淆处理,降低代码的可读性,增加ipa破解反编译难度。可以对图片,资源,配置等进行修改名称,修改md5。

以上是一些常见的加固混淆方法,我们可以根据实际情况选择合适的方法来加固我们的React Native应用程序。
总结
本篇博客详细介绍了React Native的代码规范和加固方法。通过遵守代码规范,可以让我们编写的代码更加规范化、易于维护。而加固混淆可以保护我们的React Native应用程序不被攻击者攻击,提高应用的安全性。希望这篇博客能够对大家有所帮助。
参考资料
文章来源:https://blog.csdn.net/m0_74760716/article/details/135691377
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- STM32Fxx HAL库开发UART中断回调函数理解-中断回调函数流程-自己理解的
- Java中的自定义异常
- 邦芒支招:三招教你迅速度过职场迷茫期
- 杭州中科微 BDS/GNSS 全星座定位导航模块 ATGM332D-5N31使用笔记
- 利用Eureka和Feign实现两个微服务之间的调用
- LeetCode 每日一题 Day 33&34(hard)&35 ||二进制枚举/单调栈/链表遍历
- 关于JVM的垃圾回收GC的一些记录
- 2023_Spark_实验三十:测试Flume到Kafka
- 异步函数与await关键字:优化代码逻辑和数据处理
- 实战演练 | Navicat 中编辑器设置的配置