uniapp在web端怎么使用svg图标呢
发布时间:2024年01月10日
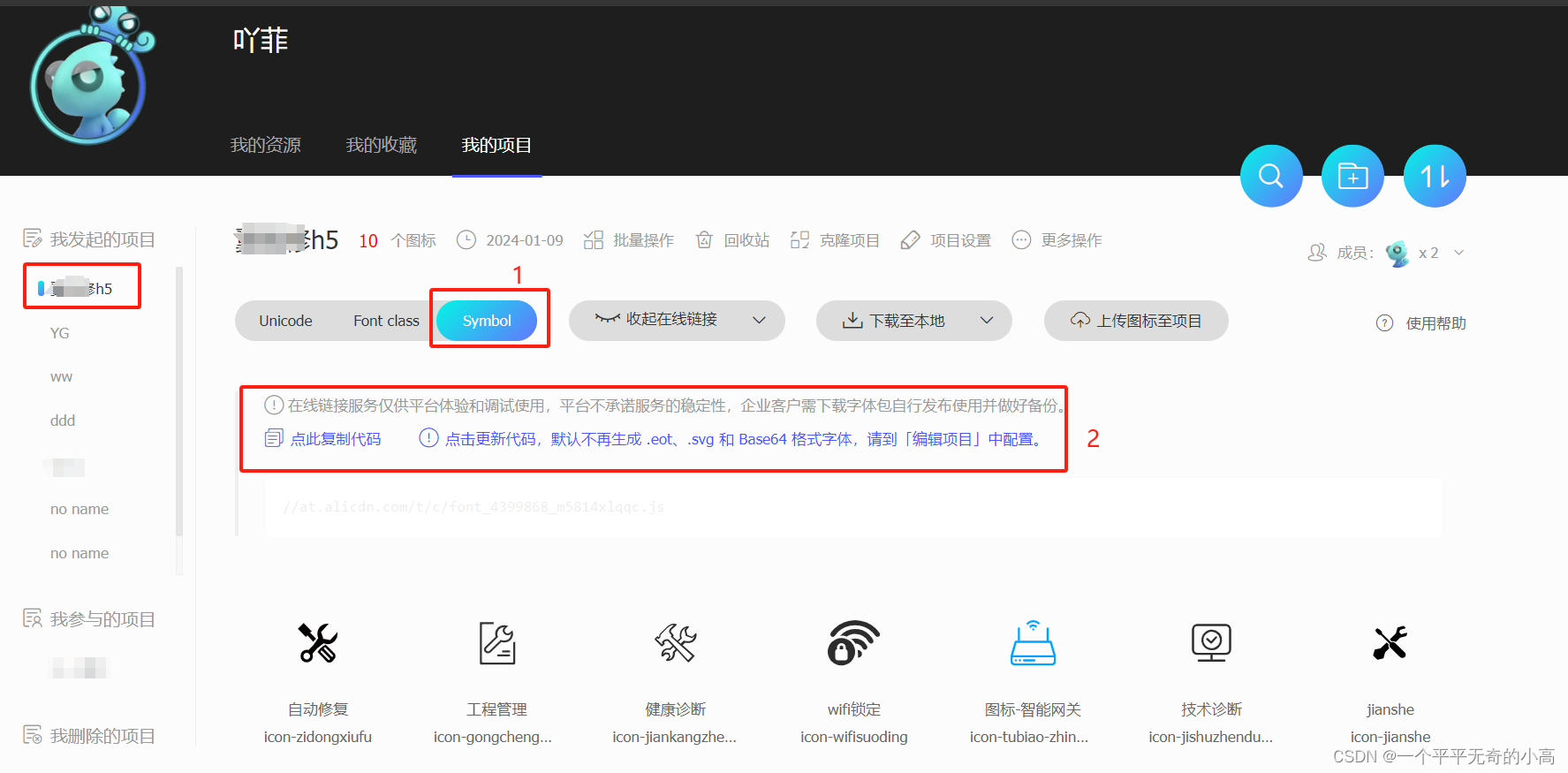
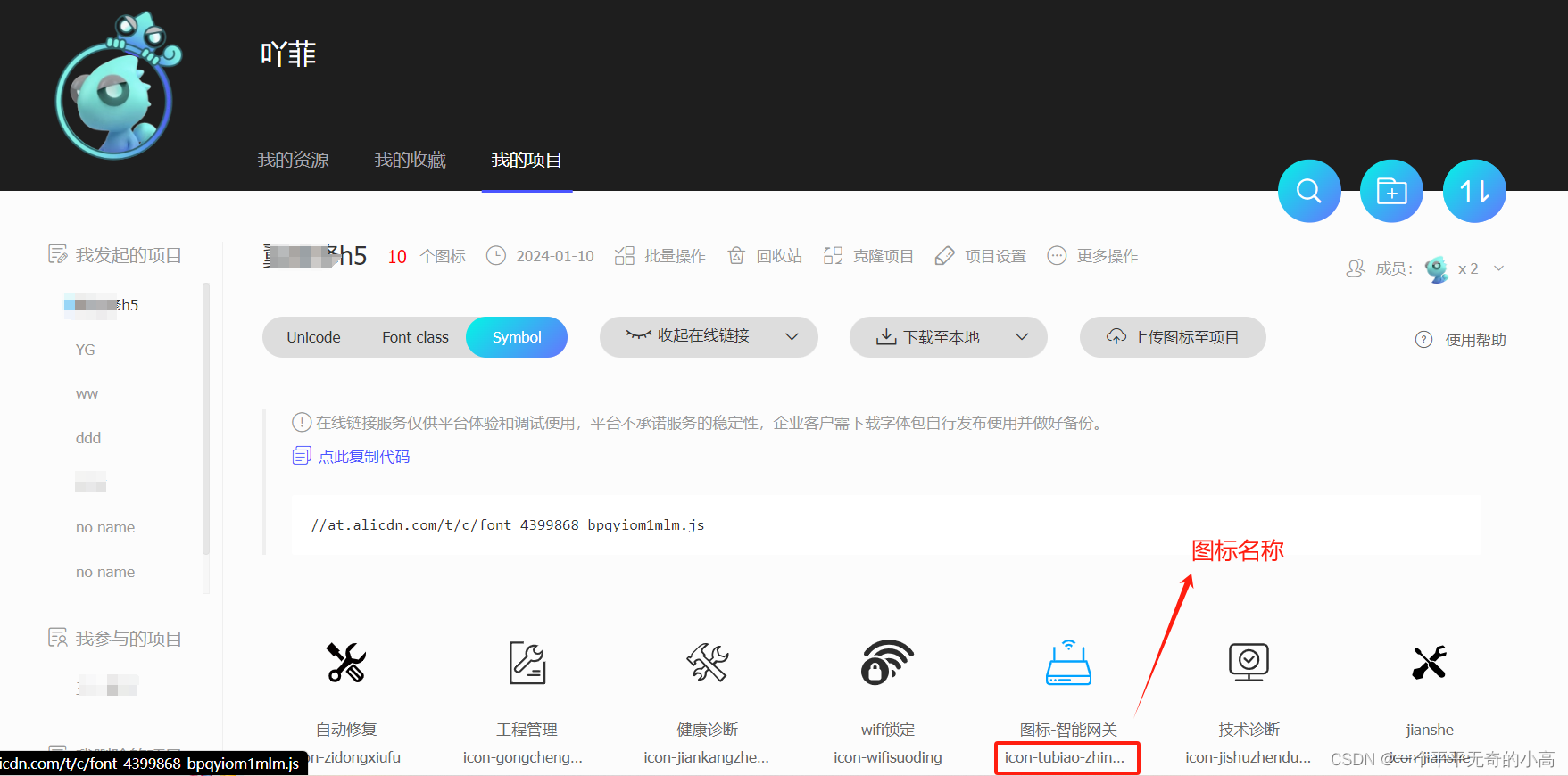
- 在图标库中添加好项目用到的图标,点击symbol
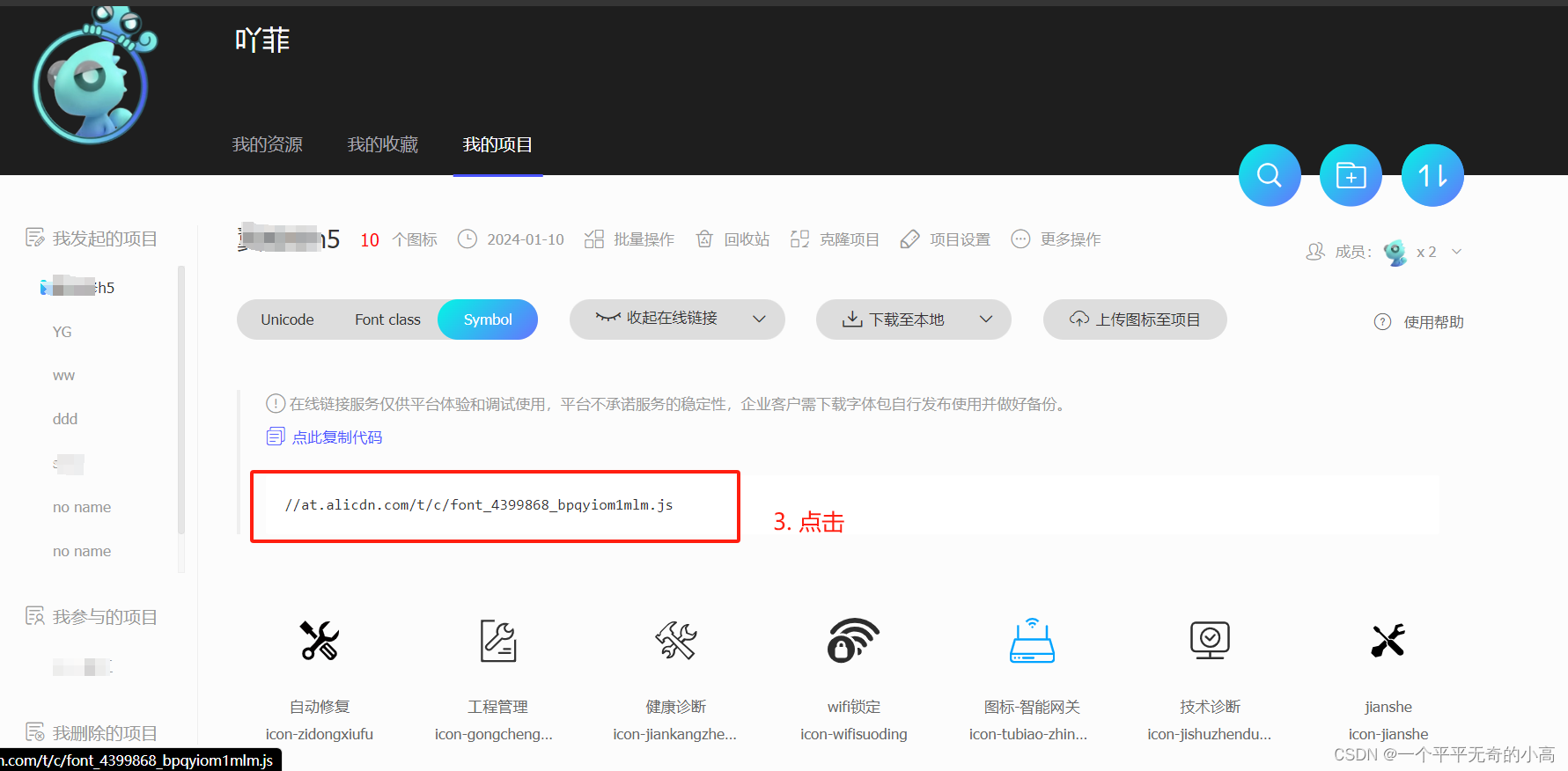
- 点击生成在线链接

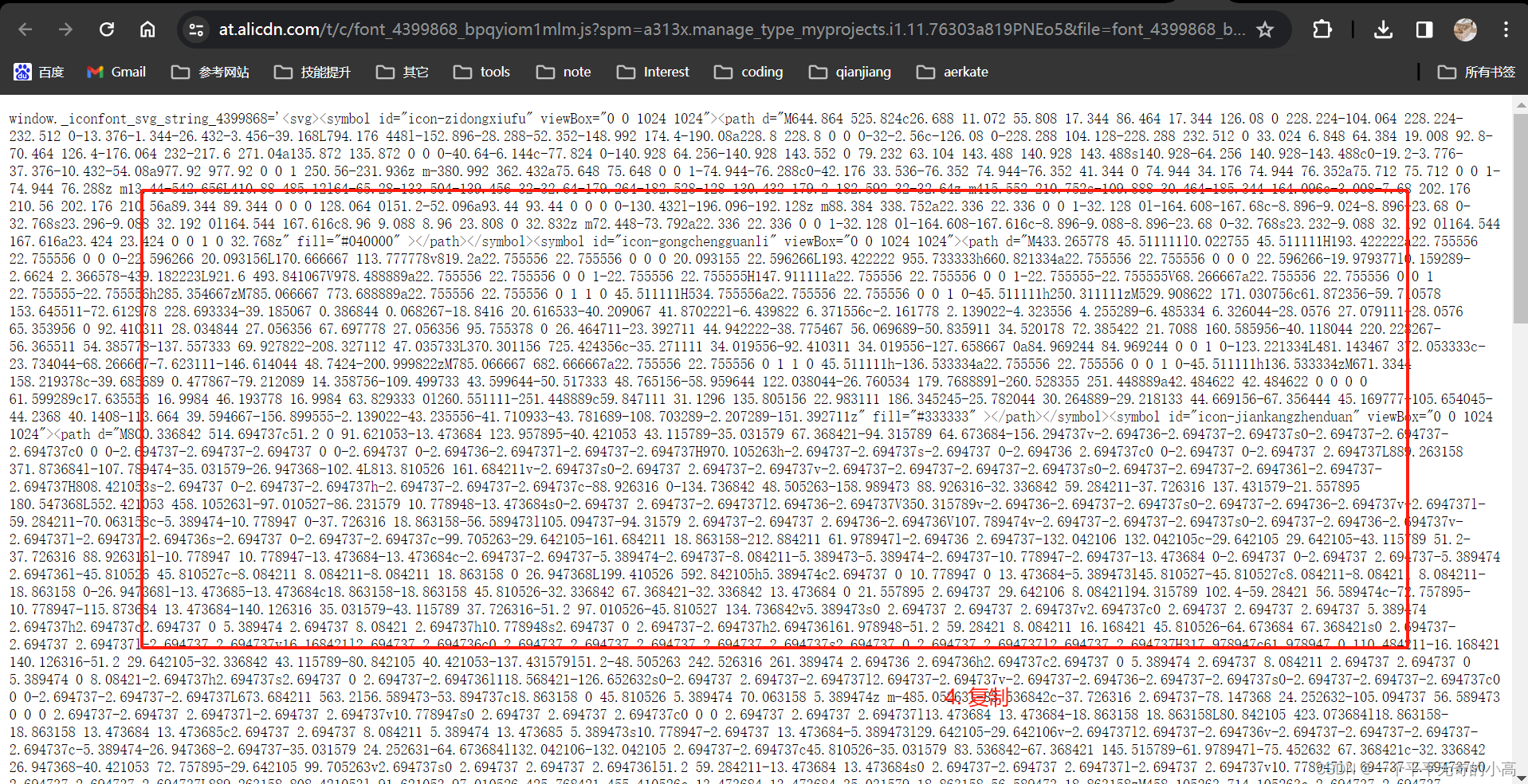
- 点击生成的在线链接,此时会跳转到一个新窗口,是一个js文件

- 复制这个js文件的内容

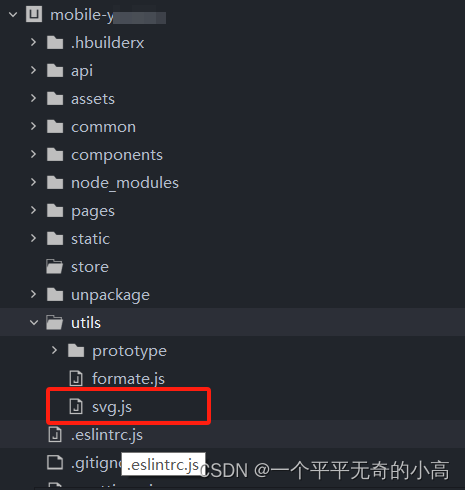
- 然后在uniapp中新建svg.js文件,把从上面复制的代码粘贴到这个svg.js中

- 在main.js中引入svg.js文件
import Vue from 'vue';
import svg from '@/utils/svg.js';
Vue.use(svg);
- 在页面中使用
<svg class="svg-icon">
<use xlink:href="#icon-tubiao-zhinengwangguan"></use>
</svg>
其中的 icon-tubiao-zhinengwangguan 就是仓库中对应图标的名称

9. 设置图标大小
.svg-icon {
width: 40px;
height: 40px;
}
效果:

文章来源:https://blog.csdn.net/qq_44646343/article/details/135506741
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!