React 中的 ref 和 refs:解锁更多可能性(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
五、处理ref的生命周期
讨论ref的生命周期和相关的注意事项
在 React 中,ref是一个特殊的属性,它可以让开发者在不依赖 jQuery 的前提下,获取页面中 DOM 元素或组件的引用。下面是关于ref的生命周期和相关注意事项的讨论:
生命周期
- 默认情况下,组件实例的
$ref指向一个空的对象。 - 在组件的生命周期中,可以通过
ref对象来引用 DOM 元素或组件实例,并进行相应的操作。
注意事项
- 在使用
ref时,需要注意保持引用的有效性,以避免出现意外的错误或行为。 - 在使用
ref引用组件实例时,可以调用该组件实例的方法和获取该组件实例的数据。 $nextTick()方法可以将方法的参数推迟到本次 DOM 更新周期结束后再执行,这保证了$nexttick()中的代码可以操作到最新的 DOM 元素。
在使用ref时,需要谨慎处理,确保在正确的生命周期阶段进行引用,并避免出现不必要的错误。如果对ref的使用有疑问,建议查阅相关文档或寻求专业的帮助。
提供一些最佳实践和常见的错误
以下是一些使用
ref的最佳实践和常见错误:
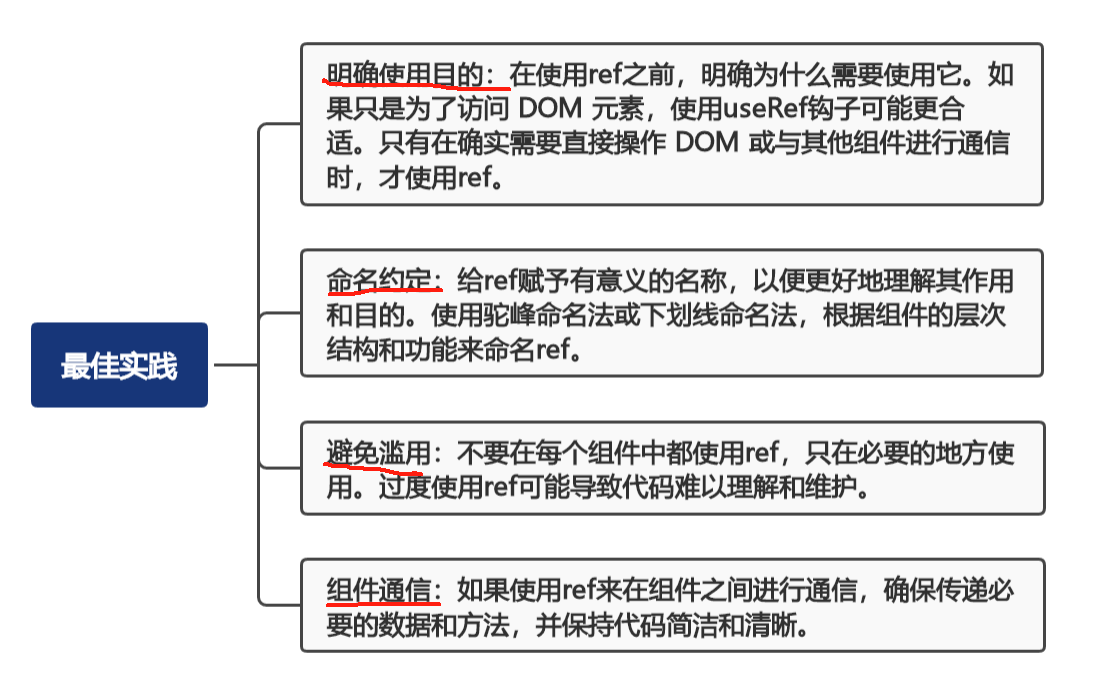
最佳实践:
-
明确使用目的:在使用
ref之前,明确为什么需要使用它。如果只是为了访问 DOM 元素,使用useRef钩子可能更合适。只有在确实需要直接操作 DOM 或与其他组件进行通信时,才使用ref。 -
命名约定:给
ref赋予有意义的名称,以便更好地理解其作用和目的。使用驼峰命名法或下划线命名法,根据组件的层次结构和功能来命名ref。 -
避免滥用:不要在每个组件中都使用
ref,只在必要的地方使用。过度使用ref可能导致代码难以理解和维护。 -
组件通信:如果使用
ref来在组件之间进行通信,确保传递必要的数据和方法,并保持代码简洁和清晰。

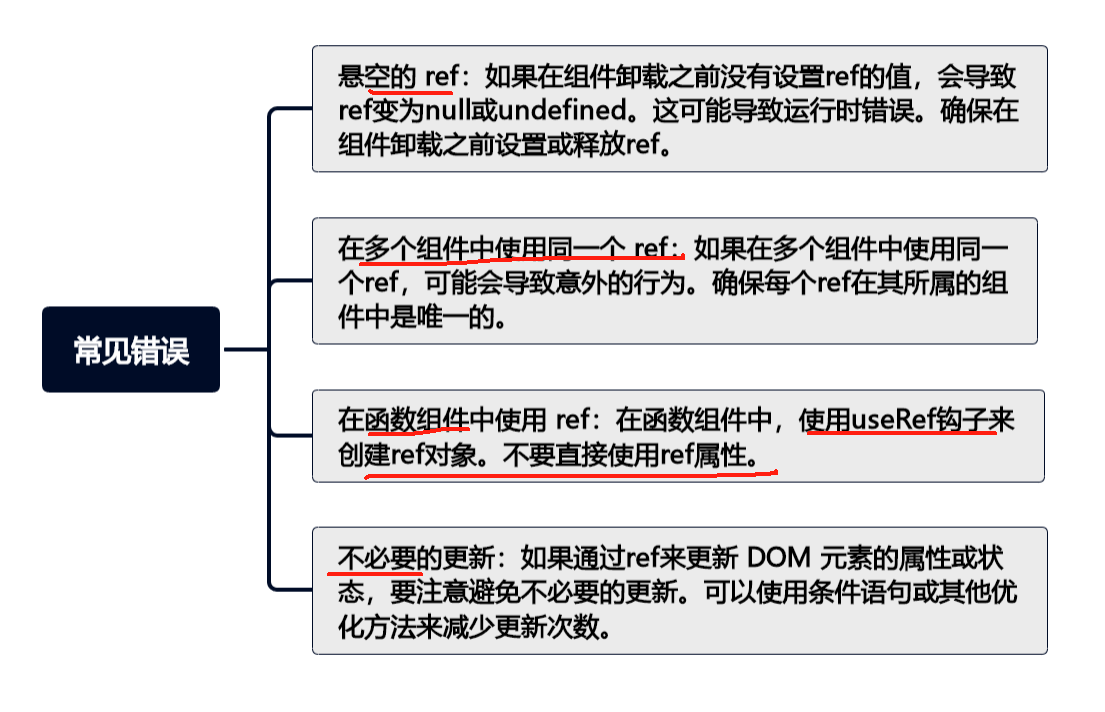
常见错误:
-
悬空的 ref:如果在组件卸载之前没有设置
ref的值,会导致ref变为null或undefined。这可能导致运行时错误。确保在组件卸载之前设置或释放ref。 -
在多个组件中使用同一个 ref:如果在多个组件中使用同一个
ref,可能会导致意外的行为。确保每个ref在其所属的组件中是唯一的。 -
在函数组件中使用 ref:在函数组件中,使用
useRef钩子来创建ref对象。不要直接使用ref属性。 -
不必要的更新:如果通过
ref来更新 DOM 元素的属性或状态,要注意避免不必要的更新。可以使用条件语句或其他优化方法来减少更新次数。

总之,在使用ref时,要明确其目的,遵循最佳实践,并避免常见错误。合理使用ref可以提高代码的可维护性和性能。如果对ref的使用有疑问,建议查阅相关文档或寻求专业的帮助。
六、结合其他React特性使用ref
讨论如何将ref与其他React特性(如事件处理、动画等)结合使用
在 React 中,ref可以与其他特性(如事件处理、动画等)结合使用,以实现更复杂的交互和用户体验。下面是一些常见的示例:
事件处理:
通过ref,可以获取到 DOM 元素或组件实例,并在其上添加事件监听器。例如:
const myElement = useRef(null);
// 给 myElement 添加 click 事件监听器
useEffect(() => {
myElement.current.addEventListener('click', handleClick);
return () => {
myElement.current.removeEventListener('click', handleClick);
};
}, []);
在上述示例中,创建了一个名为myElement的ref对象,并使用useEffect钩子来添加和移除click事件监听器。
动画:
ref也可以与动画结合使用,例如通过CSS动画或第三方动画库(如React Spring)。通过获取到 DOM 元素或组件实例,可以在动画过程中更新其样式或属性。例如:
const myElement = useRef(null);
// 在动画开始时更新元素的样式
useEffect(() => {
myElement.current.style.backgroundColor = 'red';
// 动画结束时将元素的样式还原
return () => {
myElement.current.style.backgroundColor = '';
};
}, []);
在上述示例中,使用useEffect钩子在动画开始时将元素的背景颜色设置为红色,并在动画结束时将其还原。
与状态更新结合:
通过ref,还可以结合状态更新来实现更复杂的交互。例如,可以根据组件的状态来更新 DOM 元素的内容或样式。例如:
const [myState, setMyState] = useState('');
const myElement = useRef(null);
// 根据状态更新元素的内容
useEffect(() => {
myElement.current.textContent = myState;
}, [myState]);
在上述示例中,根据myState的变化,使用useEffect钩子来更新myElement所引用的 DOM 元素的内容。
需要注意的是,在使用ref时,要确保正确地管理和释放引用,以避免内存泄漏等问题。此外,结合其他特性使用ref时,要注意生命周期和副作用的管理,以确保代码的可维护性和性能。
七、最佳实践和注意事项
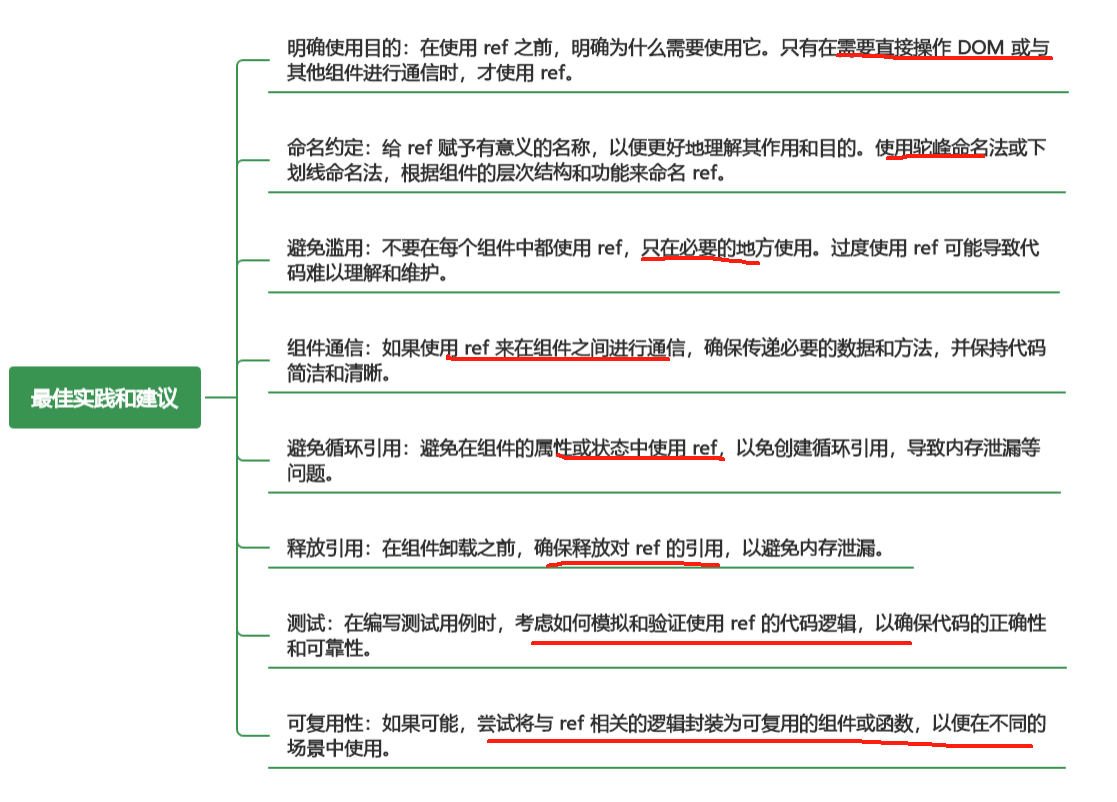
提供一些使用ref和refs的最佳实践和建议
以下是一些使用
ref和refs的最佳实践和建议:
- 明确使用目的:在使用
ref之前,明确为什么需要使用它。只有在需要直接操作 DOM 或与其他组件进行通信时,才使用ref。 - 命名约定:给
ref赋予有意义的名称,以便更好地理解其作用和目的。使用驼峰命名法或下划线命名法,根据组件的层次结构和功能来命名ref。 - 避免滥用:不要在每个组件中都使用
ref,只在必要的地方使用。过度使用ref可能导致代码难以理解和维护。 - 组件通信:如果使用
ref来在组件之间进行通信,确保传递必要的数据和方法,并保持代码简洁和清晰。 - 避免循环引用:避免在组件的属性或状态中使用
ref,以免创建循环引用,导致内存泄漏等问题。 - 释放引用:在组件卸载之前,确保释放对
ref的引用,以避免内存泄漏。 - 测试:在编写测试用例时,考虑如何模拟和验证使用
ref的代码逻辑,以确保代码的正确性和可靠性。 - 可复用性:如果可能,尝试将与
ref相关的逻辑封装为可复用的组件或函数,以便在不同的场景中使用。

总之,使用 ref 和 refs 时要谨慎,并遵循最佳实践和建议,以确保代码的可维护性、性能和稳定性。如果对 ref 的使用有疑问,建议查阅相关文档或寻求专业的帮助。
八、总结
总结ref和refs的重要性和应用场景
ref和refs在 React 中扮演着重要的角色,它们提供了一种方式来引用 DOM 元素或组件实例,从而实现对 DOM 操作、组件间通信和复杂交互的控制。
重要性:
- DOM 操作:通过使用
ref,可以直接访问和操作 DOM 元素,例如修改元素的属性、样式或触发事件。 - 组件间通信:使用
ref可以在不同组件之间共享状态或传递数据,实现组件之间的紧密协作。 - 复杂交互:对于一些复杂的交互需求,如动画、表单验证或第三方库的集成,
ref可以提供更细粒度的控制。

应用场景:
- 与 DOM 交互:在需要直接修改 DOM 元素的属性、样式或监听事件时,可以使用
ref。 - 表单验证:通过
ref可以访问表单元素的值,进行实时验证和错误提示。 - 动画和交互效果:使用
ref可以控制 DOM 元素的动画效果,如隐藏、显示、变换等。 - 第三方库集成:某些第三方库可能需要访问 DOM 元素,通过
ref可以将其与 React 组件进行集成。 - 组件间通信:在一些情况下,需要在组件之间共享数据或状态,可以通过
ref来实现。

总之,ref和refs为 React 开发提供了更大的灵活性和控制力,但要谨慎使用,并遵循最佳实践和建议,以确保代码的可维护性和性能。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- oracle mybatis-plus使用in查询超过1000条限制解决办法
- 力扣hot100 二叉树的层序遍历 BFS 队列
- Vue3+Pinia实现持久化动态主题切换
- 第9章 泛型算法
- 三维可视化智慧工地源码,数字孪生可视化大屏,微服务架构+Java+Spring Cloud +UniApp +MySql
- 数字人有哪些应用场景?数字人在线下活动发挥重要作用
- What is `ByteArrayInputStream` does?
- 2024云渲染,渲染农场带给三维建模行业的影响
- Mybatis-Plus之内置接口(一起了解Mybatis-Plus的内置接口)
- MySQL 8.0中新增的功能(六)