某网站加速乐 cookie 加密
【 JS 逆向百例】 2/100
学习记录:好久没写了,后面补上。
👉1、目标网址
目标:aHR0cHM6Ly93d3cubXBzLmdvdi5jbi9uNzU5ODM4Mi9pbmRleC5odG1s
加速乐 类型,cookie 处理。
加速乐的特点:
- 第 1 次请求网站返回的状态码是521,响应返回的数据经过了AAEncode混淆
- 第 2 次请求网站返回的状态码也是521,响应返回的数据经过了混淆处理
- 第 3 次请求网站返回的状态码是正常的200,成功访问网页
附上图片:

👉2、请求分析
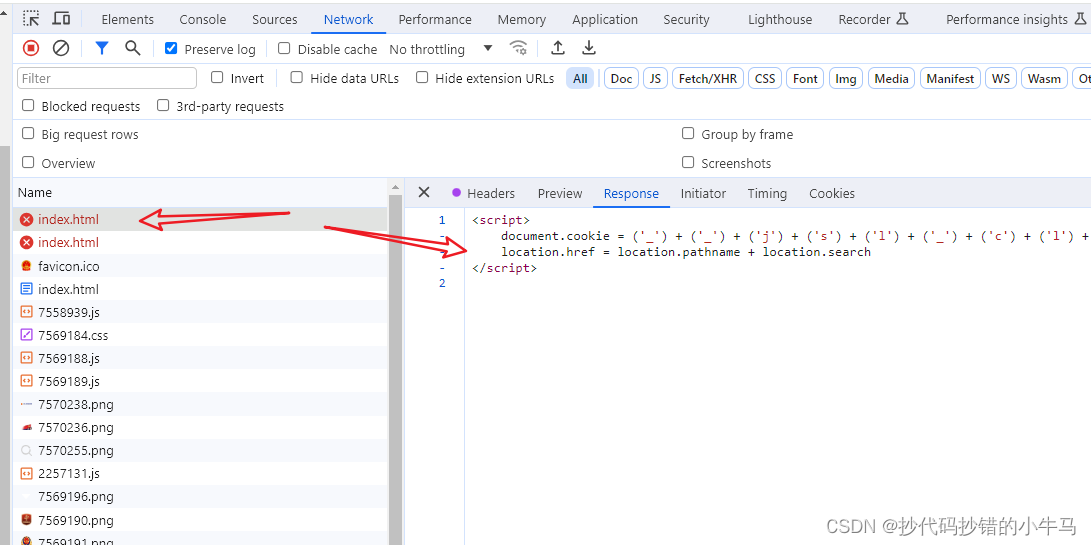
第 1 次
响应内容:

请求头:
没什么可疑的。
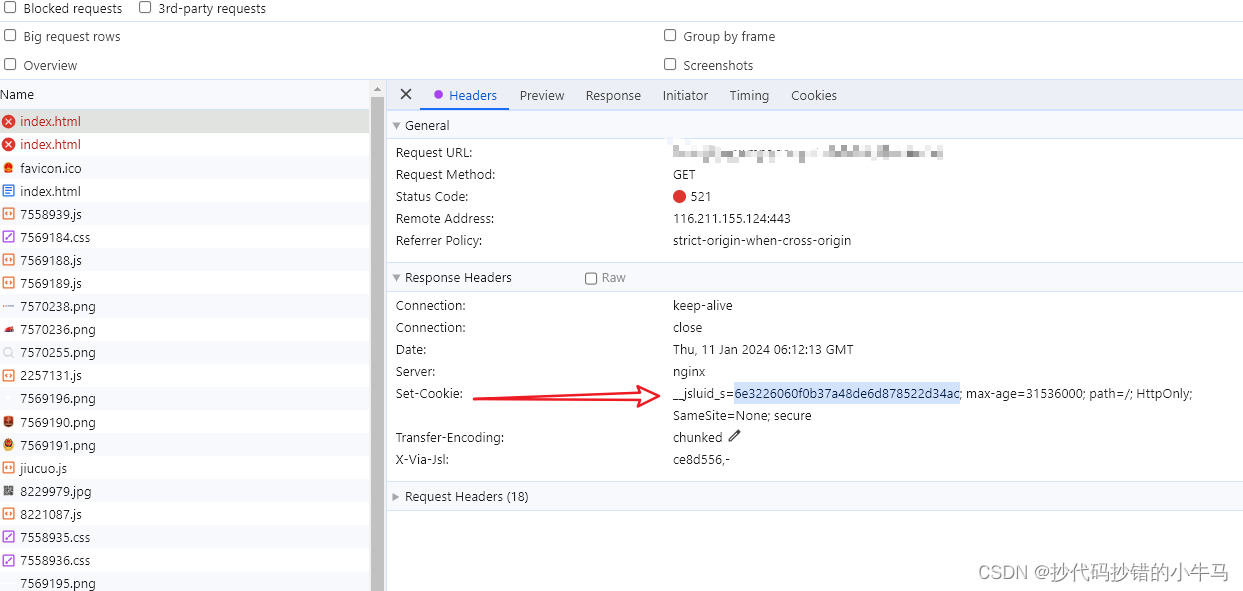
响应头:
Set-Cookie - 可疑。

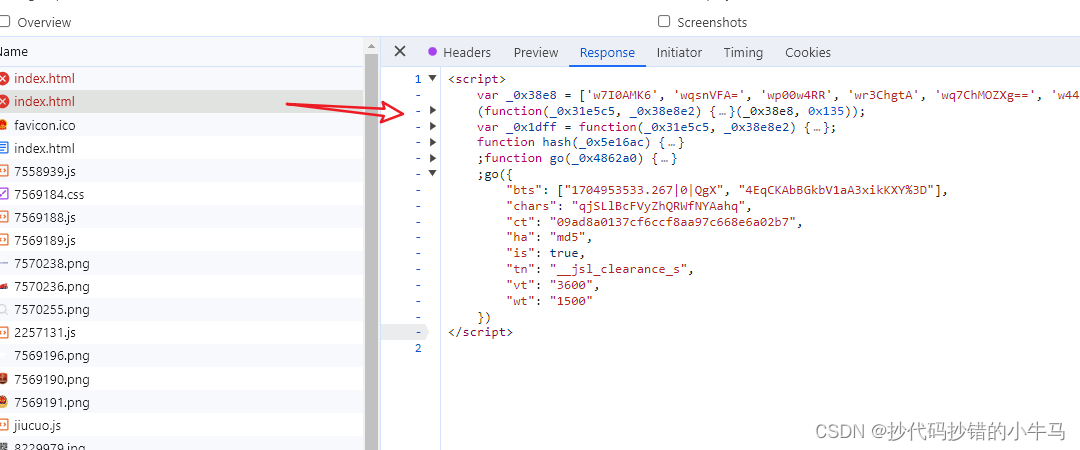
第 2 次
响应内容:

请求头:
可疑

响应头:
无可疑
👉3、代码实现
🚀1、扣代码过
具体的这篇不记录,这篇主要是为了引入补环境这一概览。详细内容可以参考 K哥 文章
var CryptoJS = require('crypto-js');
function hash(type, value){
if(type == 'md5'){
return CryptoJS.MD5(value).toString();
}
if(type == 'sha1'){
return CryptoJS.SHA1(value).toString();
}
if(type == 'sha256'){
return CryptoJS.SHA256(value).toString();
}
}
var _0x2228a0 = {
"mLZyz" : function(_0x435347, _0x8098d) {
return _0x435347 < _0x8098d;
},
"SsARo" : function(_0x286fd4, _0x10b2a6) {
return _0x286fd4 + _0x10b2a6;
},
"jfMAx" : function(_0x6b4da, _0x19c099) {
return _0x6b4da + _0x19c099;
},
"HWzBW" : function(_0x3b9d7f, _0x232017) {
return _0x3b9d7f + _0x232017;
},
"DRnYs" : function(_0x4573a2, _0x3855be) {
return _0x4573a2 == _0x3855be;
},
"ZJMqu" : function(_0x3af043, _0x1dbbb7) {
return _0x3af043 - _0x1dbbb7;
},
};
function cookies(_0x60274b){
var _0x34d7a8 = new Date();
function _0x14e035(_0x56cbce, _0x5e5712) {
var _0x2d0a43 = _0x60274b['chars']['length'];
for (var _0x212ce4 = 0x0; _0x212ce4 < _0x2d0a43; _0x212ce4++) {
for (var _0x8164 = 0x0; _0x2228a0["mLZyz"](_0x8164, _0x2d0a43); _0x8164++) {
var _0x2a7ea9 = _0x5e5712[0] + _0x60274b["chars"]["substr"](_0x212ce4, 1) + _0x60274b["chars"]["substr"](_0x8164, 1) + _0x5e5712[1];
if (_0x2228a0["DRnYs"](hash(_0x60274b['ha'], _0x2a7ea9), _0x56cbce)) {
return [_0x2a7ea9, _0x2228a0["ZJMqu"](new Date(), _0x34d7a8)];
}
}
}
}
var _0x732635 = _0x14e035(_0x60274b['ct'], _0x60274b['bts']);
return {'__jsl_clearance_s' : _0x732635[0]};
}
// console.log(cookies({
// "bts": ["1658906704.293|0|YYj", "Jm5cKs%2B1v1GqTYAtpQjthM%3D"],
// "chars": "vUzQIgamgWnnFOJyKwXiGK",
// "ct": "690f55a681f304c95b35941b20538480",
// "ha": "md5",
// "tn": "__jsl_clearance_s",
// "vt": "3600",
// "wt": "1500"
// }))
// __jsl_clearance_s: '1658906704.293|0|YYjzaJm5cKs%2B1v1GqTYAtpQjthM%3D'
🚀2、补环境过
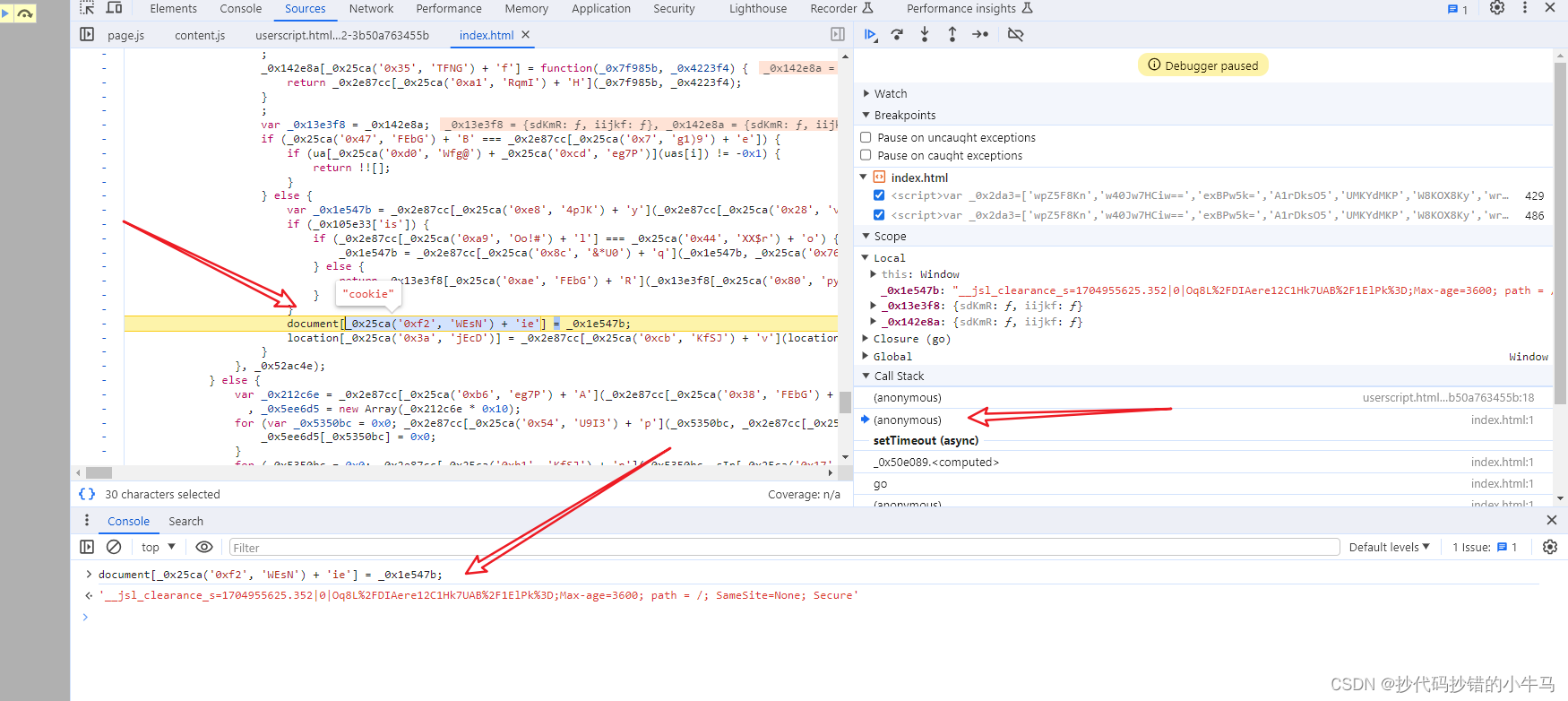
cookie 加密,那就先要找到 cookie 的生成位置。借助 油猴 hook 脚本快速定位。
如下 hook 代码:
// ==UserScript==
// @name mps_cookie_jsl
// @namespace http://tampermonkey.net/
// @version 2024-01-09
// @description try to take over the world!
// @author You
// @match https://www.mps.gov.cn/n7598382/index.html
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==
(function () {
'use strict';
var org = document.cookie.__lookupSetter__('cookie');
document.__defineSetter__('cookie', function (cookie) {
if (cookie.indexOf('__jsl_clearance_s') != -1) {
debugger;
}
org = cookie;
});
document.__defineGetter__('cookie', function () {
return org;
});
})();
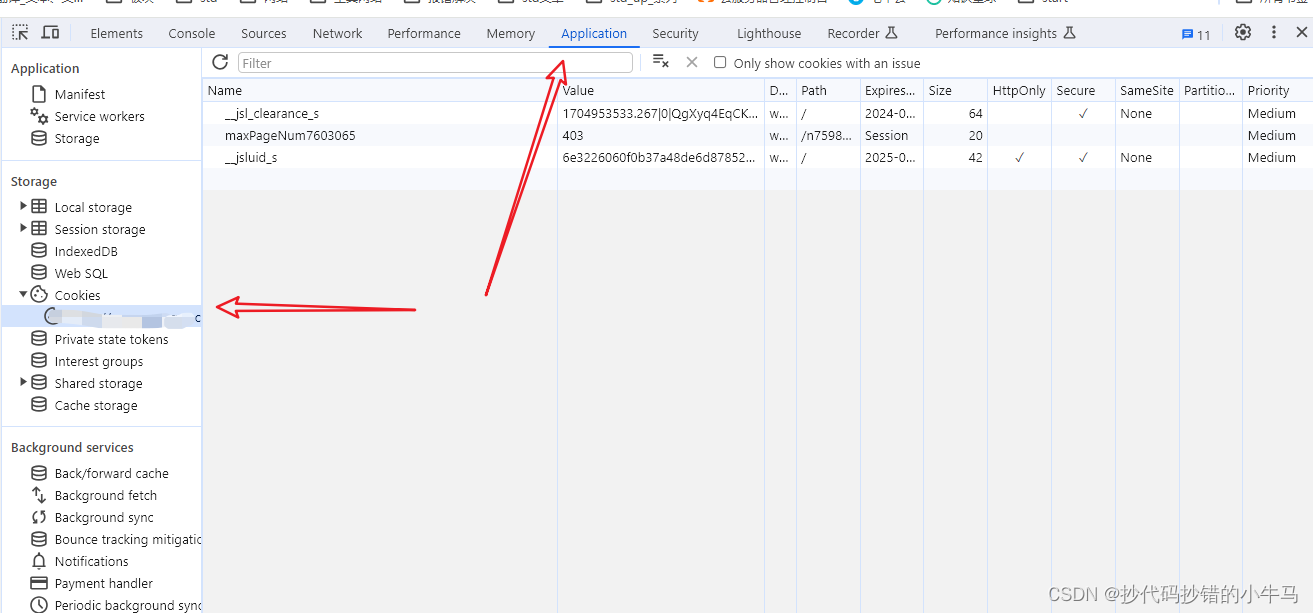
记得每次刷新前要清除 cookie 缓存:右键 clear 即可

然后跟栈即可。

不难发现 cookie 是由这段 混淆过后的 js 生成,且这段 js 是第 2 次 521 返回的。多调试几次后发现,它是动态的,那就先复制一份到本地 并 去掉<script> </script>,且 断点后就不要再 刷新 了。( js 是动态的)
补环境的话,尽量不要删除或修改源代码噢。
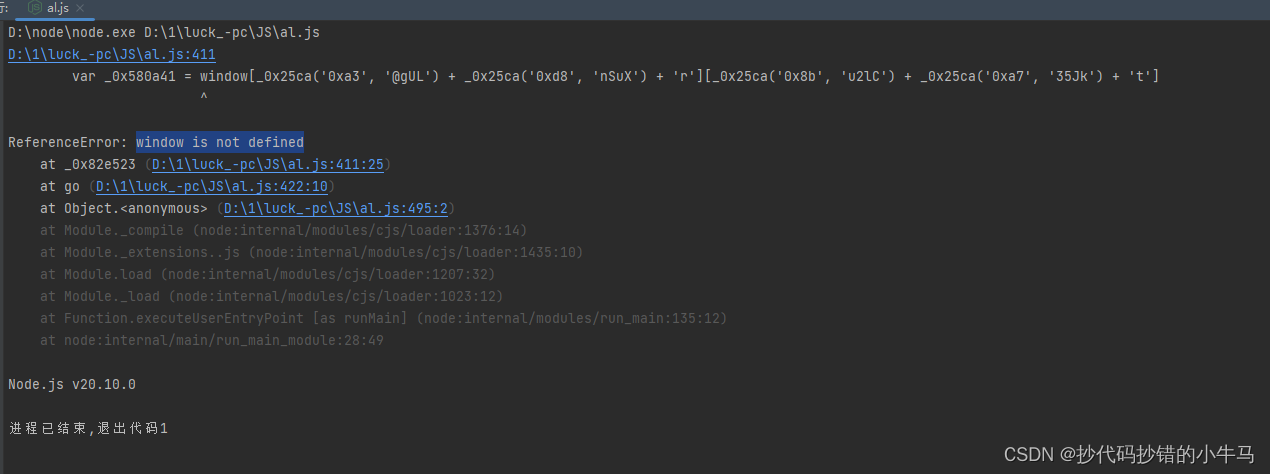
先直接 run :提示 window 未定义

那就补起看看嘛。
var window = global;
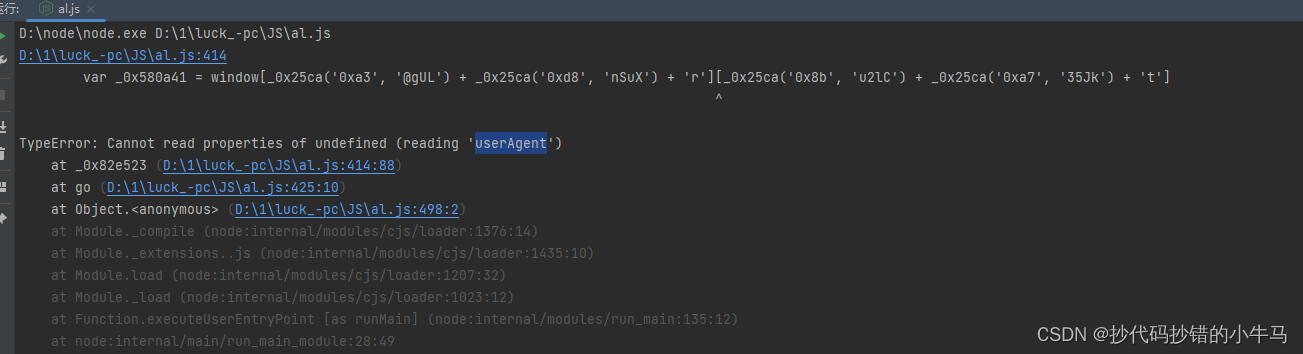
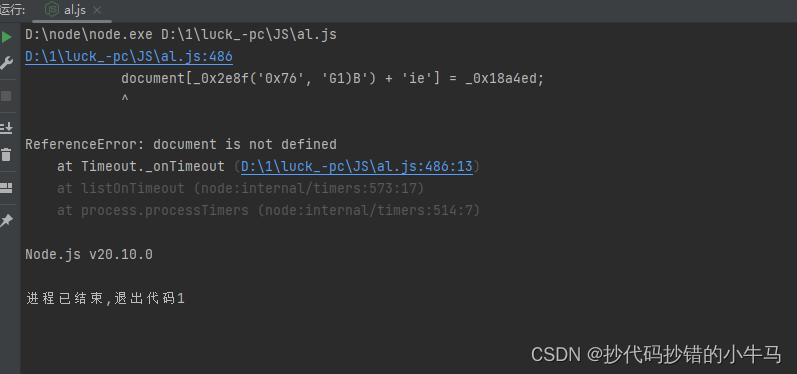
再:又报错

那点击到 报错 位置进行断点调试:

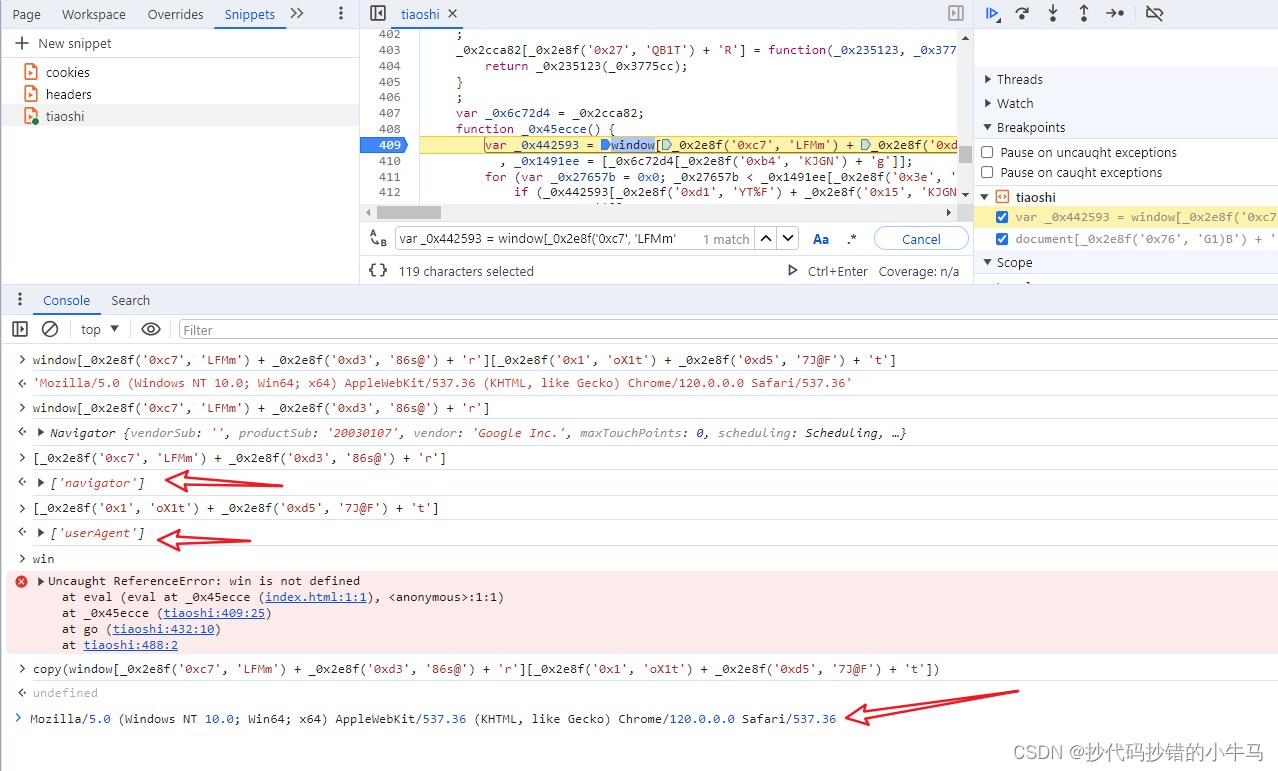
好好好,断点停下了,初看可能是缺少 window 里面的什么东西,看不懂没关系,把断点行出的 key 进行求值就出来了:发现是 没得 userAgent 。那就去浏览器中找到断点这一行(因为我们复制的是同一份,且没有刷新,那他们就是相同的)
找到:补上

window.navigator = {"userAgent": 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36'};
补上 后 再本地运行,

var document = {};
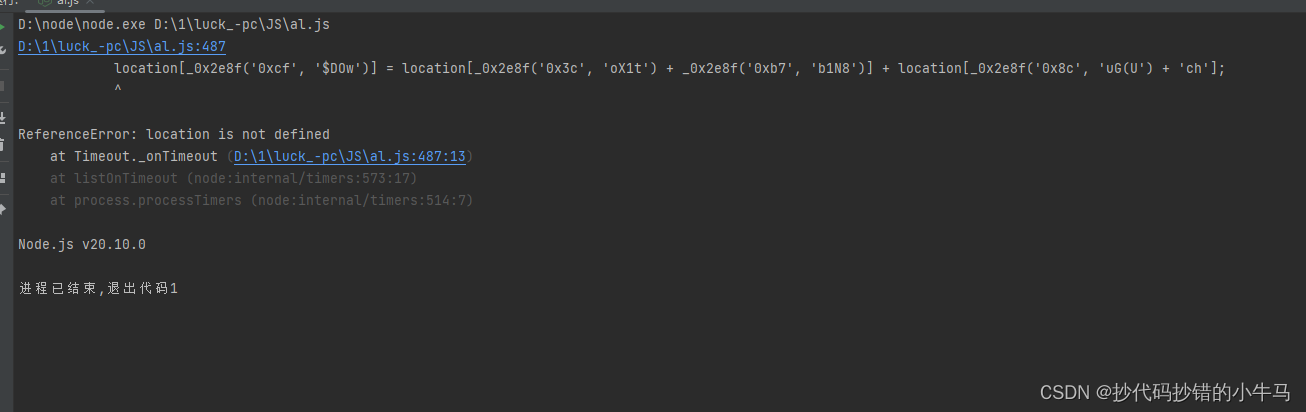
再:

var location = {"pathname": '/n7598382/index.html', "search":''};
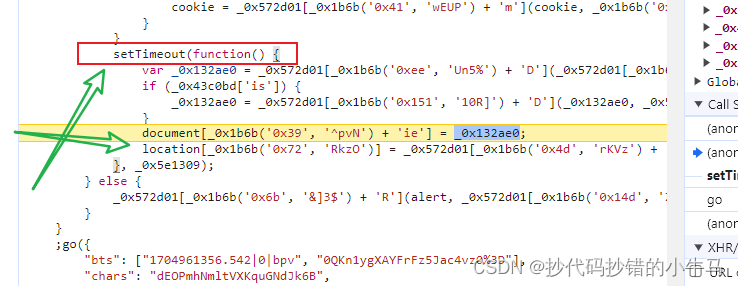
最后再运行,发现没报错了。但再去打印 cookie 后发现 没有值,undefined 。我们看到 js 是异步的,且它是将 cookie 设置在定时器中运行,难怪打印的时候显示不到:

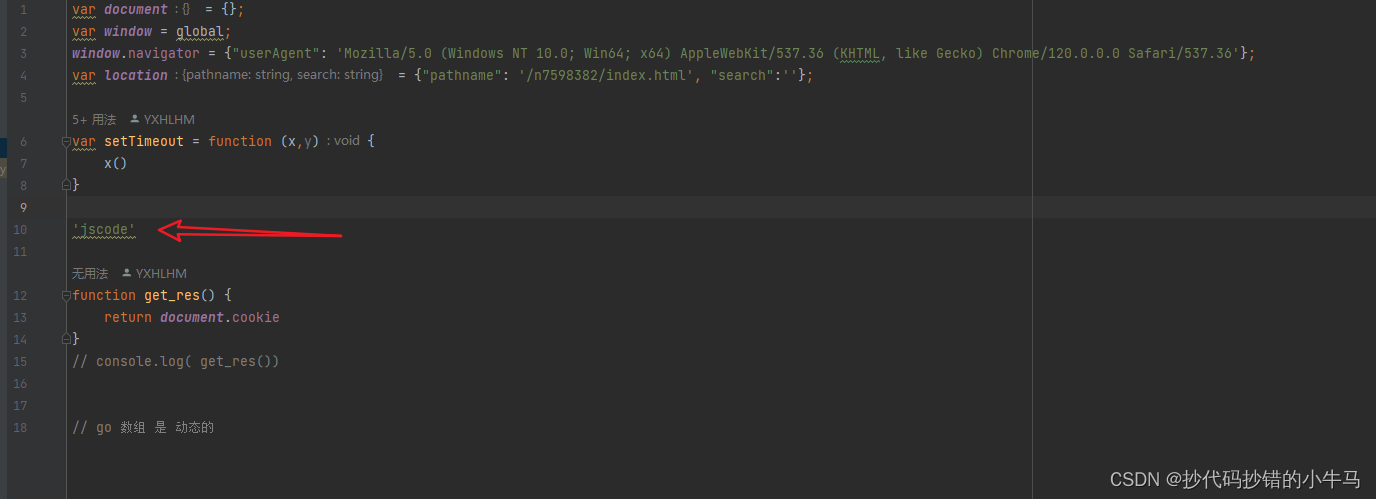
在全局加上 下面的代码 覆盖 js 中的,直接让他不延时执行。
var setTimeout = function (x,y){
x()
}
OOK:

在实际的 python 调用时,把上面圈住的 替换就ok。如下:


over
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- git主分支合并到本地分支起冲突的解决办法
- NoSQL 数据库有哪些典型应用?
- Redis 连接 命令
- es6学习(一):变量声明的方式对比:var,let,const
- 在线测径仪 各行业可用
- 1999-2022年上市公司地区市场公平竞争程度数据(原始数据+计算代码+计算结果)
- 解决 Hive 外部表分隔符问题的实用指南
- ?软件测试面试:关键问题解析
- 记录解决mac版islide无法和PPT同步使用的问题
- [GDOUCTF 2023]hate eat snake