如何使用vite框架封装一个js库,并发布npm包
前言介绍
最近,公司项目上需要把很多公用函数封装起来,作为一个公共的库使用。以前的做法是使用webpack或者Rollup。Rollup和Webpack都是常用的JavaScript模块打包工具,用于构建现代化的Web应用程序。但是,不管是webpack或者Rollup配置起来都很复杂,使用起来不是顺手。
经过一番折腾,发现vite也可以。大多数同学可能使用vite作为脚手架去构建vue、react开发应用。其实,vite也可以作为JavaScript模块打包工具,构建一个JavaScript库,并且使用起来容易上手,配置也简单,打包速度很快,并发布到npm上。
Vite是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
-
一个开发服务器,它基于?原生 ES 模块?提供了?丰富的内建功能,如速度快到惊人的?模块热更新(HMR)。
-
一套构建指令,它使用?Rollup?打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite 是一种具有明确建议的工具,具备合理的默认设置。您可以在?功能指南?中了解 Vite 的各种可能性。通过?插件,Vite 支持与其他框架或工具的集成。如有需要,您可以通过?配置部分?自定义适应你的项目。
Vite 还提供了强大的扩展性,可通过其?插件 API?和?JavaScript API?进行扩展,并提供完整的类型支持。其他的关于vite的介绍欢迎同学上官网去学习。下面咱们直接上手。
一、创建一个vite项目
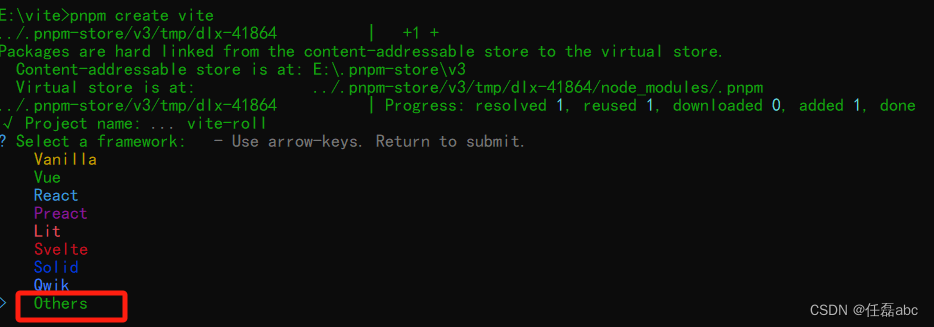
1、使用创建命令:
pnpm create vite这里不要选择开发框架而是选择Others 。如下图所示:

?2、选择others

3、?模板选择library

这library的意思是软件库,正好我们开发的就是一个软件库。
4、选择开发语言

?开发语言这里选择Typescript.
 ?二、安装依赖
?二、安装依赖
pnpm install?依赖安装完毕后,一个js库开发环境就搭建起来了。
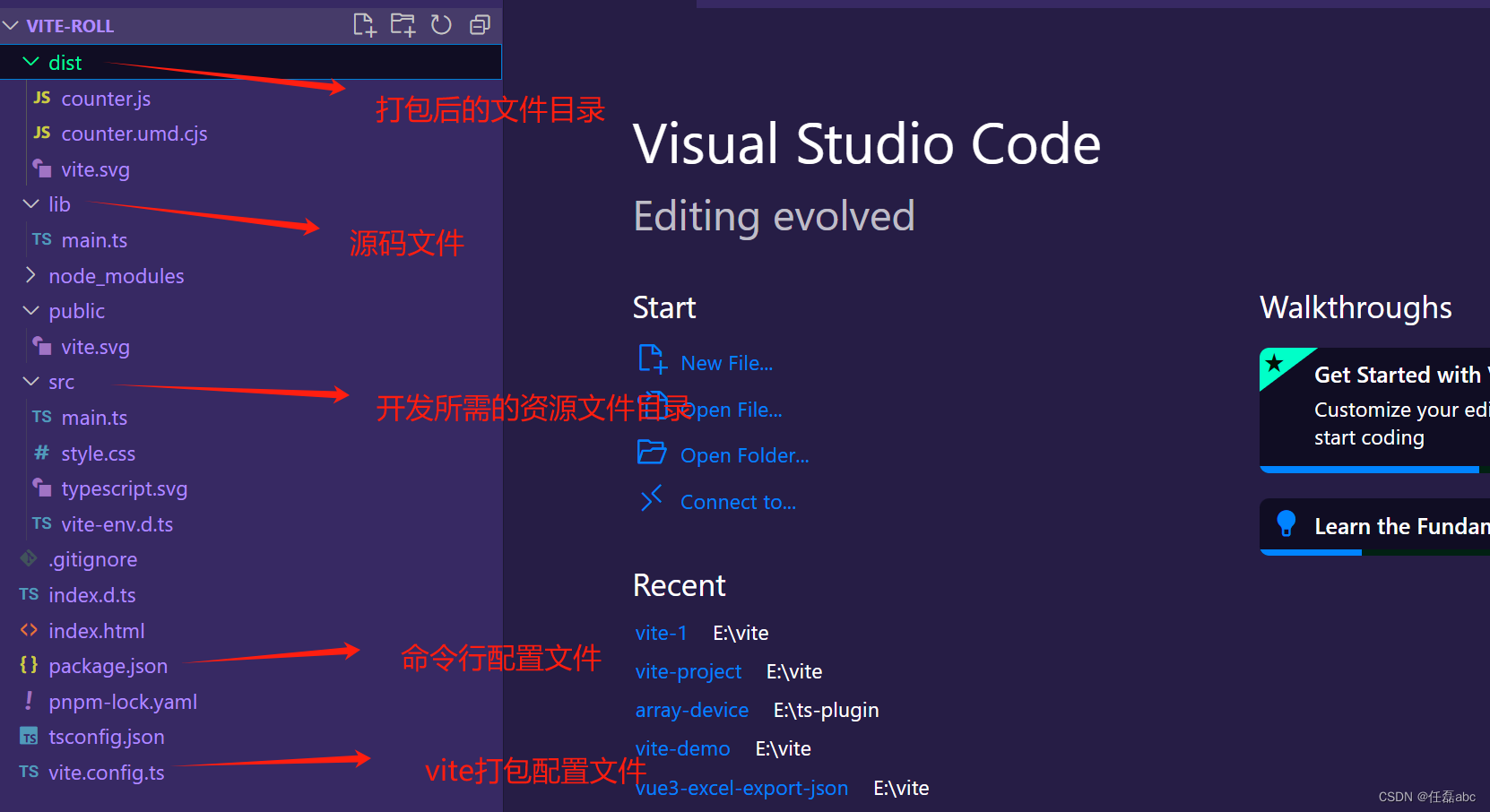
三、目录介绍

1、vite.config.ts打包文件
import { defineConfig } from 'vite'
export default defineConfig({
build: {
lib: {
entry: './lib/main.ts',
name: 'Counter',
fileName: 'counter'
}
}
})
2、package.json命令配置文件
{
"name": "vite-roll",
"private": true,
"version": "0.0.0",
"type": "module",
"files": [
"dist",
"index.d.ts"
],
"main": "./dist/counter.umd.cjs",
"module": "./dist/counter.js",
"types": "./index.d.ts",
"exports": {
"types": "./index.d.ts",
"import": "./dist/counter.js",
"require": "./dist/counter.umd.cjs"
},
"scripts": {
"dev": "vite",
"build": "tsc && vite build"
},
"devDependencies": {
"typescript": "^5.3.3",
"vite": "^5.0.10"
}
}从以上两个文件中可以看出,vite简直就是为了开发一个js库,并且发布到npm上而准备的。接下来,开发属于你自己的js库吧
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C# byte转int:大小端读取
- vue3.0规范学习记录
- 【大模型实践】ChatGLM3微调输入-输出模型(六)
- odbc连接mysql数据库
- Spring Cloud + Vue前后端分离-第10章 基于阿里云OSS的文件上传
- 推荐企业用什么加密软件比较好?
- IO day4
- 学习selenium+python使用 XPath 表达式来实现找到目标元素时智能封装等待,执行测试代码启动Chrome浏览器后,地址栏只显示data;
- 生物神经网络衍生出的算法
- 多层记忆增强外观-运动对齐框架用于视频异常检测 论文阅读