React基础巩固日志1
书写了一篇vue3的基础构建之后,不能带着各位一起学习vue3了,因为我要面试上海的前端岗位了,所以从现在开始,我要带着大家一起学习React了。
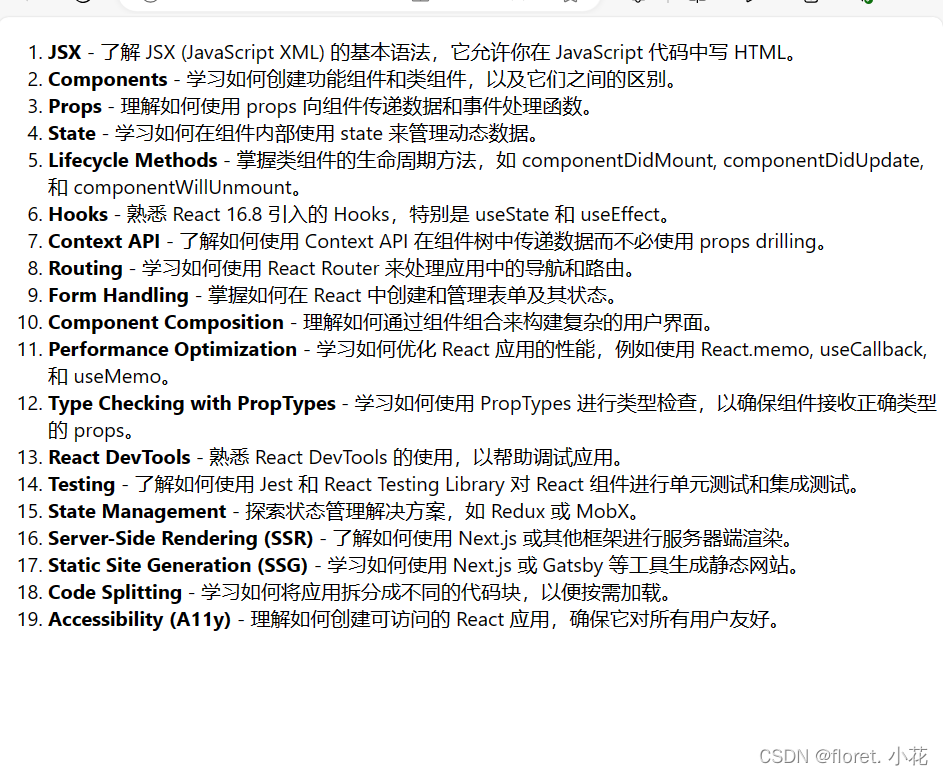
以下是我使用react书写的要掌握的react的知识点:
**
**
那么下面我们就一一通过小demo去逐渐掌握react这个框架,让我们在求职的道路上能够一帆风顺。
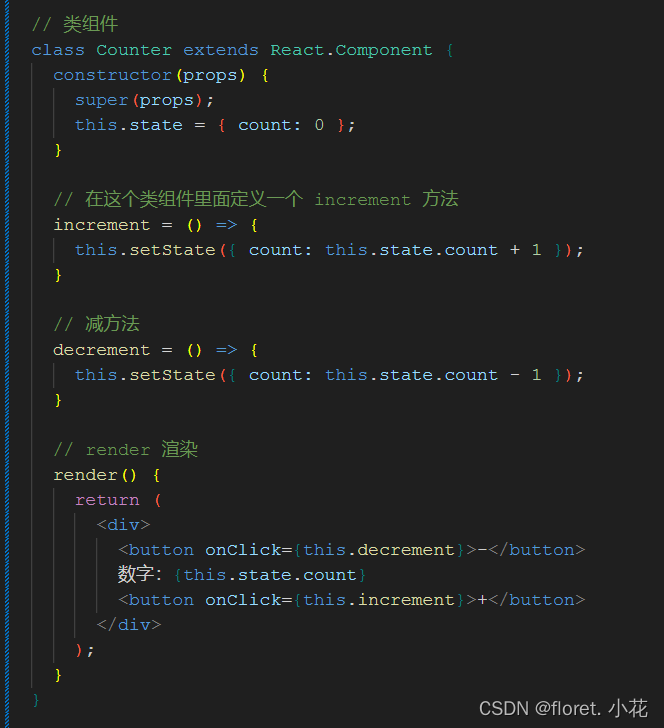
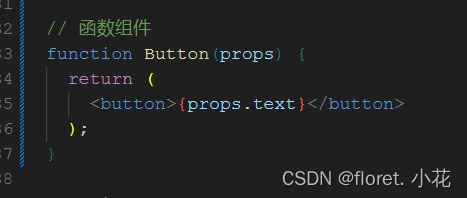
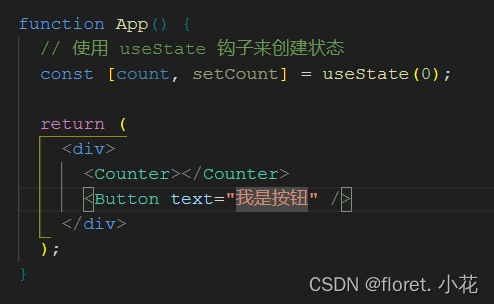
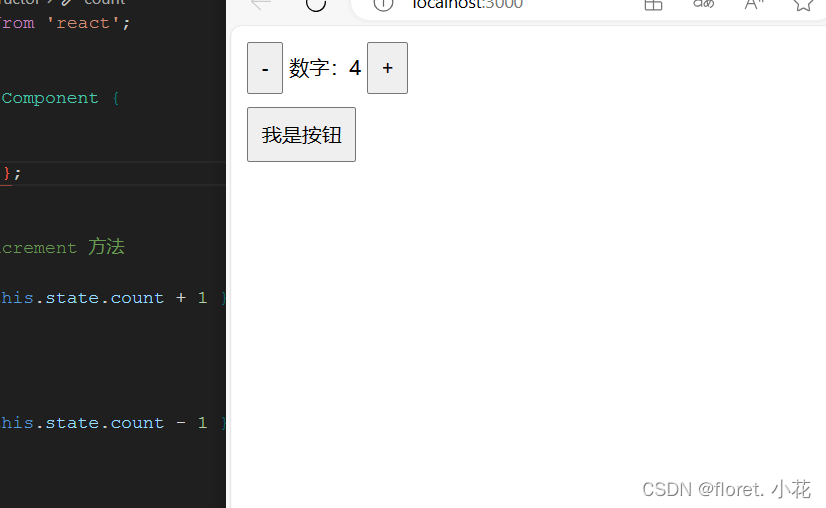
1、学习如何创建功能组件和类组件,以及它们之间的区别 使用react框架书写一个属于react的小demo
这个示例将展示一个计数器,它使用类组件来维护状态,并使用函数组件来显示计数器按钮



总结:函数组件传值 props里面将text在App组件中初始化之后将值传递给类组件,类组件在拿到值之后将数据渲染到页面上,很显然,类组件是多功能化的,不仅仅可是实现继承祖先的数据,还可以将数据实现渲染。
效果展示:

下面是类组件和函数组件的官方区别:
主要要以下几个区别:
(1)语法不同、设计思想不同
(2)生命周期、状态变量
(3)复用性:
(4)优缺点
一、语法不同、设计思想不同
函数式组件是函数式编程思想,而类组件是面向对象编程思想。面向对象编程将属性和方法封装起来,屏蔽很多细节,不利于测试。
二、生命周期、状态变量
类式组件:使用state对象定义状态变量,有诸如componmentDidMount、shouldComponentUpdate等生命周期钩子函数;
函数式组件:没有this,使用一系列的内置hooks实现对应的功能,比如使用useState创建状态变量,使用useEffect实现类似于componmentDidMount、shouldComponentUpdate等生命周期钩子函数的功能。
三、复用性
类式组件:使用hoc(高阶组件)、render propss实现组件的逻辑复用、拓展组件的功能。
函数式组件:使用自定义hooks实现组件的逻辑复用。
四、优缺点
函数式组件:
优点:
相对于类式组件,一般情况而言,代码量更少,代码更简洁,可读性更强;
更易于拆分组件和测试;
缺点:
在业务逻辑巨复杂,状态依赖关系错乱的情况下,使用useEffect、useMemo等hooks,对其依赖项数组的思考为开发者带来了更大的心智负担;
不具备处理错误边界等业务情况的hooks;
类式组件:
优点:
功能完备,具有componentDidsCatch、getDerivedStateFromError等钩子函数处理边界错误;
缺点:
在复用性上,hoc组件等会出现诸如嵌套地狱、重名props被覆盖、难以拆分和测试等问题;
五、总结
类式组件和函数式组件各有其优点,关键是看自己的需求是什么;如果你开发的业务逻辑和状态并不复杂,那么类式组件可能会更合适;
但是如果你要处理错误边界或者是业务逻辑巨复杂的情况,那么类式组件更合适;
其实无论是什么技术开发,衡量代码是否优雅的标准无非是开发效率(复用性、易用性)、代码性能、是否易于测试和维护;当然三者常常不可兼得,关键看自己需求是什么
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Autosar PRport 在Simulink中的使用
- 五、程序流程结构(3)跳转语句——continue语句
- 如何对大模型进行评估上
- k8s-learning-why we need pod
- ansible远程操作主机功能和自动化运维
- 在Windows系统上搭建Go语言环境的步骤
- Jemter快速上手
- 【洛谷 P8218】【深进1.例1】求区间和 题解(前缀和)
- crmebAI名片小程序全开源全端uniapp-一款带商城的AI名片CRM跟客系统
- 外包干了3个月,技术退步明显.......