【JS】报错:Uncaught TypeError: Cannot read properties of null (reading ‘classList‘)
发布时间:2023年12月31日
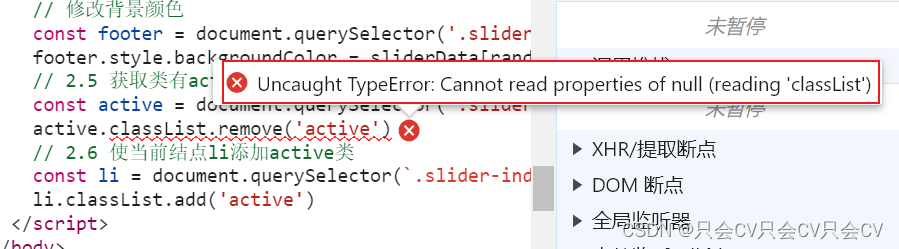
错误展示
今天写js代码的时候遇到报错:

源代码:
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script>
const active = document.querySelector('.slider-indicator li .active')
active.classList.remove('active')
</script>找了许久也没找出来 ,在网上查询原因,说是因为li里至少需要有一个包含带有active类,但我的li里面确实是有包含了一个,那为什么还报错?
解决方法
原来是我把后代选择器和交集选择器弄混了,我上述js代码第一行中,li和.active不能带有空格,因为.active是直接应用在 <li> 标签上的类名,而不是 <li> 内部的某个元素!
修改后代码如下:
const active = document.querySelector('.slider-indicator li.active')
文章来源:https://blog.csdn.net/qq_39921135/article/details/135313720
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- easycython和cython将py编译为pyd对比
- node.js express JWT token生成与校验
- 【起草】章节 1-1 介绍 ChatGPT 的基本概念和工作原理
- 时间序列(Time-Series)exp_anomaly_detection.py代码解析
- 中懿游科技喜迁新址,激情掀开新篇章
- Ultralist 面向技术人员的命令行任务管理系统
- 2.3_3 进程互斥的硬件实现办法
- GBase南大通用的gbase数据库高并发入库时未充分利用IO性能?一招方法解决
- 推荐几个免费的HTTP接口Mock网站和工具
- 新手搭建知识付费平台必备攻略:如何以低成本实现高转化?