纯前端实现了Excel文件转JSON和JSON转Excel下载
发布时间:2024年01月24日
需求前提:
- 上传Excel文件,并将Excel文件的内容拿出来转换为JSON
- 本地定义JSON数据,然后将它封装后转换为Excel文件下载
安装依赖
这两个功能是借助xlsx包实现的,所以需要先安装xlsx包:
npm install xlxs
依赖引用
import * as XLSX from 'xlsx'
Excel文件上传并转JSON
- 实现上传功能
<el-upload
ref="fileUpload"
v-model:file-list="form.fileList"
class="upload-demo"
action="#"
multiple
:limit="1"
drag
accept=".xlsx,.xls"
:auto-upload="false"
>
<el-icon class="el-icon--upload"><upload-filled /></el-icon>
<div class="el-upload__text">
拖拽文件到此处 or <em>点击上传</em>
</div>
<template #tip>
<div class="el-upload__tip">
支持格式:.xlxs 或 .xls,点击此处 <el-link type="primary" :underline="false" @click="downloadExcelTemplate">下载</el-link> 文件模板
</div>
</template>
</el-upload>
说明:
- 文件使用上传
- 上述的
downloadExcelTemplate方法中,编写JSON转换Excel下载的方法
- 编写读取文件的方法
// 上传文件
const readFile = (file) => {
return new Promise(resolve => {
let reader = new FileReader()
reader.readAsBinaryString(file)
reader.onload = ev => {
resolve((ev as any).target.result)
}
})
}
- 文件上传并转JSON
multiUploadFormRef.value.validate(async(valid) => {
if(valid) {
// 调用readFile方法
let dataBinary = await readFile(form.fileList[0].raw)
let workBook = XLSX.read(dataBinary, { type: 'binary', cellDates: true })
let workSheet = workBook.Sheets[workBook.SheetNames[0]]
// 读取到的Excel的内容,当前已经为JSON格式了
let data = XLSX.utils.sheet_to_json(workSheet)
console.log('读取到的excel的内容',data)
// do something...
}
})
JSON转Excel并下载
在上述定义的downloadExcelTemplate中编写下载方法:
// JSON转Excel并下载
const downloadExcelTemplate = () => {
// 定义文件名称
const filename = '模板下载.xlsx'
// 定义Excel内容,这是一个Arrary[]格式的数组,数组的第一个元素为表头,从第二个元素开始,是文件的内容
const data = [['order','tag','source','resource','request','response','appName','comment','model','imgUrl','accountCode','uid','externalTraceId','internalTraceId','deviceId','knowledgeBaseIds','requestTime']]
// 设置Excel表格的sheet名称
const ws_name = 'bad_case_feedback'
// 创建新的表格
const wb = XLSX.utils.book_new()
// 将数据写入定义的sheet中
const ws = XLSX.utils.aoa_to_sheet(data)
// 上sheet添加到表格中
XLSX.utils.book_append_sheet(wb, ws, ws_name)
// 写入文件
XLSX.writeFile(wb, filename)
}
实现效果
- Excel转JSON

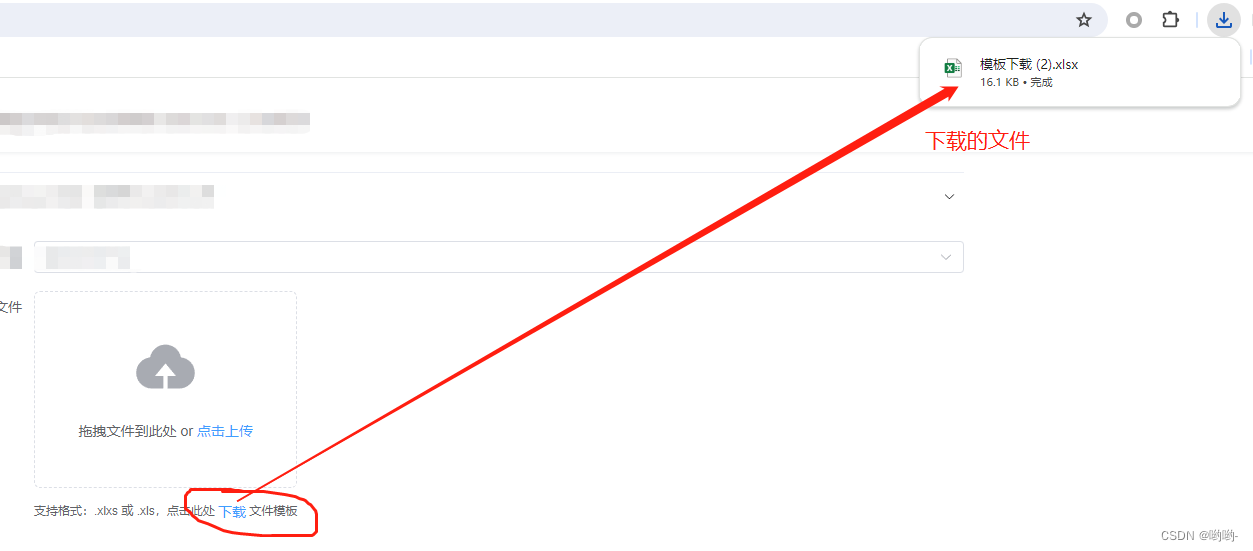
- JSON转Excel下载

文章来源:https://blog.csdn.net/qq_29517595/article/details/135828605
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!