js对象数组去重封装
发布时间:2024年01月22日
1.简单的数组去重就使用常用的去重方式好了
可以看这里:?js多种数组去重方法-CSDN博客
2. 下面是关于object的数组去重
// 普通数组和 Object数组去重
const list1 = [1, 4, 45, 6, 3, 4, 5, 3, 2, 1, 3, 2];
const list2 = ["sss", "sss", "aa", "bb", "cc", "aa"];
const list3 = [
{ id: 1, name: "hh" },
{ name: "hh", id: 1 },
{ id: 1, name: "hh", num: 8 },
{ id: 1, num: 8, name: "hh" },
{ id: 1, name: "hh" },
{ name: "hh" },
{ num: 8, name: "hh" },
{ id: 1, name: "hh" },
];
const toRepetition = (arr) => {
let newArr = [...arr];
for (let i = 0; i < newArr.length; i++) {
// 去到 i+1 再开始后续值比较
for (let j = i + 1; j < newArr.length; j++) {
if (equals(newArr[i], newArr[j])) {
// 去掉重复的值
newArr.splice(j, 1);
j--;
}
}
}
return newArr;
};
const isObject = (val) => typeof val === "object" && val !== null; // 辅助判断是否为一个对象
function equals(val1, val2) {
// 判断是不是对象,是对象再进行下面比较
if (isObject(val1) && isObject(val2)) {
const key1 = Object.keys(val1); //拿到第一个对象所有的属性名
const key2 = Object.keys(val2); //拿到第二个对象所有的属性名
if (key1.length !== key2.length) {
// 如果两个数量不相等,必定不是同一个对象
return false;
}
// 如果属性名两个数量相等,看看属性名,在另外一个数组里边存在不
for (const k of key1) {
if (!key2.includes(k)) {
// 如果存在属性名不同,必定不是同一个对象
return false;
}
// 如果属性名两个数量相等,属性名名字都相同 ,递归比较属性值
if (!equals(val1[k], val2[k])) {
// 如果存在两个值不同,必定不是同一个对象
return false;
}
}
// 如果上面的值都满足了,必定为同一个对象
return true;
} else {
// 不是对象就是数值比较
return val1 === val2;
}
}
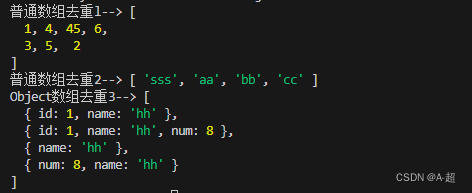
console.log("普通数组去重l-->", toRepetition(list1));
console.log("普通数组去重2-->", toRepetition(list2));
console.log("Object数组去重3-->", toRepetition(list3));

文章来源:https://blog.csdn.net/weixin_52663662/article/details/135755739
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!