如何创建vite项目!
发布时间:2024年01月21日
vite
官网:vite是一种新型前端构建工具,能够显著提升前端开发体验
网络:vite是一个静态服务器,也可以说是一个开发的构建工具
它的目标就是提供快速的开发体验和性能优化
vite优点与缺点
| Vite 优点 | Vite 缺点 |
|---|---|
| 开发服务器比 Webpack 快 10-100 倍 | 只能针对现代浏览器(ES2015+) |
| 将 code-splitting 作为优先事项 | 与 CommonJS 模块不完全兼容 |
| 快速响应的模块更新热重载(HMR) | 最小的脚手架不包括 Vuex、路由器等 |
| 不同的开发服务器与构建工具 |
快速启动、轻量、现代化、配置流程简单。
创建项目
1.初始化项目
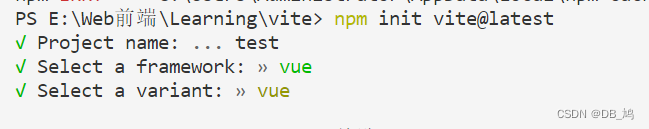
npm init vite@latest ? 或者 ? npm create vite@latest
配置项目的基本信息

如果已经全局安装过就可以直接下一步
2.安装默认依赖
-
项目的名称
-
基础模板
-
是否使用typescript
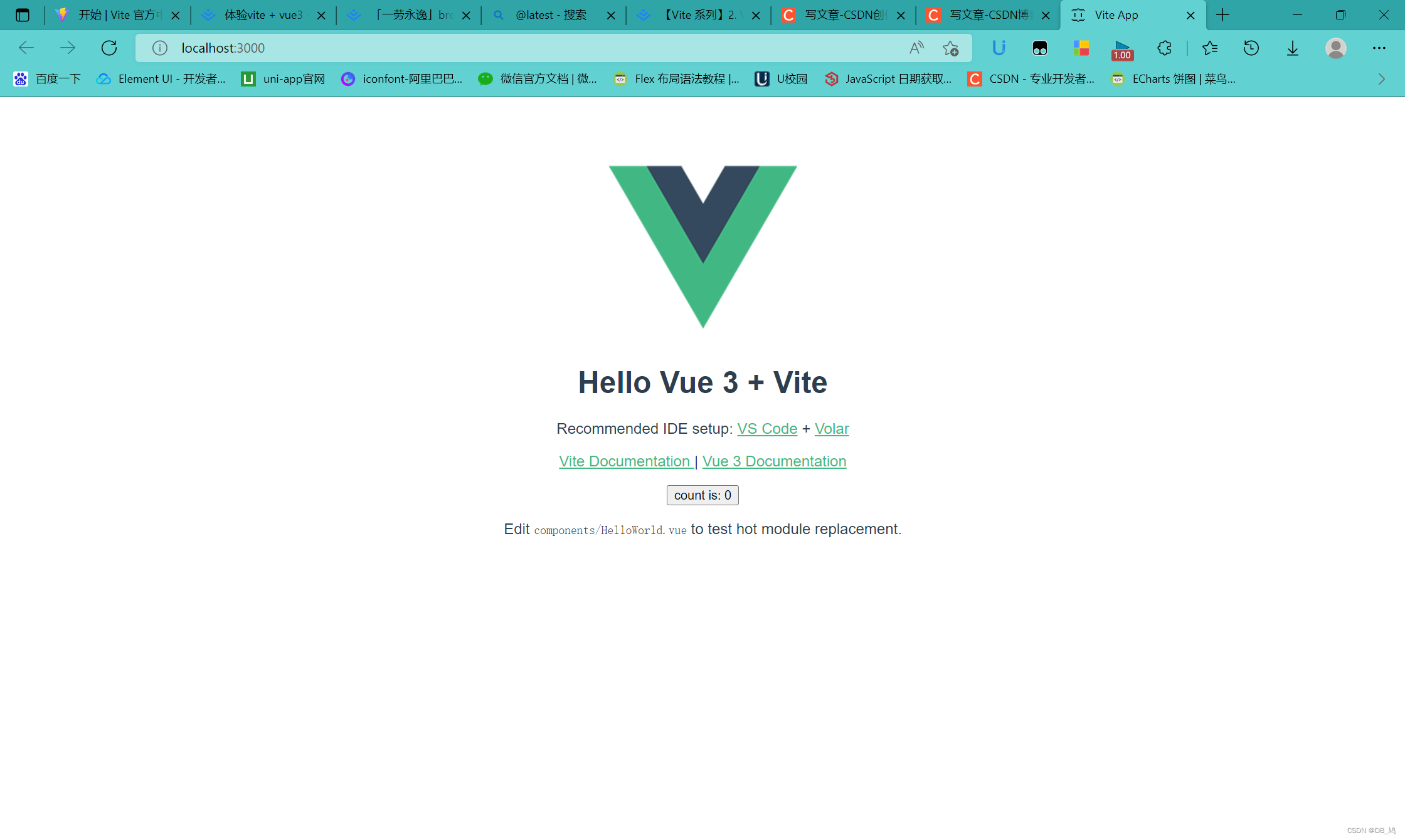
预览效果
输入以下指令 

至此,一个vue3的项目已经成功创建出来了
1.安装依赖:终端里安装:
npm install yarn
2.运行开发服务器:启动vite
npm run dev yarn dev
3.进行开发:你可以在项目中进行开发。
4.构建项目:当你完成了开发,准备部署时:
npm run build yarn build
Vite 会根据配置将项目代码打包、优化和压缩,并生成可用于生产环境部署的静态文件。
文章来源:https://blog.csdn.net/xiaozhou4233/article/details/135727172
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 《微信小程序开发从入门到实战》学习六十一
- 【数据库】sql优化有哪些?从query层面和数据库层面分析
- APT 33 威胁组织“盯上了”全球国防工业部门
- SGPIO介紹
- 编写测试用例:确保软件功能和性能的黄金法则
- DFA 算法实现敏感词过滤
- 项目执行常用的ChatGPT通用提示词模板
- setFirstResult ,setMaxResults
- Spring Boot源码解析 - 自动装配原理
- VirtualBox安装openSUSE-Leap-15.5虚拟机并配置网络