接口测试——精通Postman测试工具
文章目录
前言
Postman是一个接口测试工具,在做接口测试的时候,Postman相当于一个客户端,它可以模拟用户发起的各类HTTP请求,将请求数据发送至服务端,获取对应的响应结果,,从而验证响应中的结果数据是否和预期值相匹配;并确保开发人员能够及时处理接口中的bug,进而保证产品上线之后的稳定性和安全性。 它主要是用来模拟各种HTTP请求的(如:get/post/delete/put…等等),Postman与浏览器的区别在于有的浏览器不能输出Json格式,而Postman更直观接口返回的结果。
一、Postman工具介绍
Postman是一个接口测试工具,在做接口测试的时候,Postman相当于一个客户端,它可以模拟用户发起的各类HTTP请求,将请求数据发送至服务端,获取对应的响应结果,,从而验证响应中的结果数据是否和预期值相匹配;并确保开发人员能够及时处理接口中的bug,进而保证产品上线之后的稳定性和安全性。 它主要是用来模拟各种HTTP请求的(如:get/post/delete/put…等等),Postman与浏览器的区别在于有的浏览器不能输出Json格式,而Postman更直观接口返回的结果。
二、Postman工具下载及安装
Postman工具下载及安装
三、Postman界面介绍


- home:主页
- workspace:工作空间(创建及删除工作空间:https://blog.csdn.net/weixin_44904239/article/details/135154285)
- collections:集合物件
- 添加Request请求
- 请求
- 设置请求的方法及请求的URL
- 其他设置
- Params:get参数设置
- Authorization:鉴权
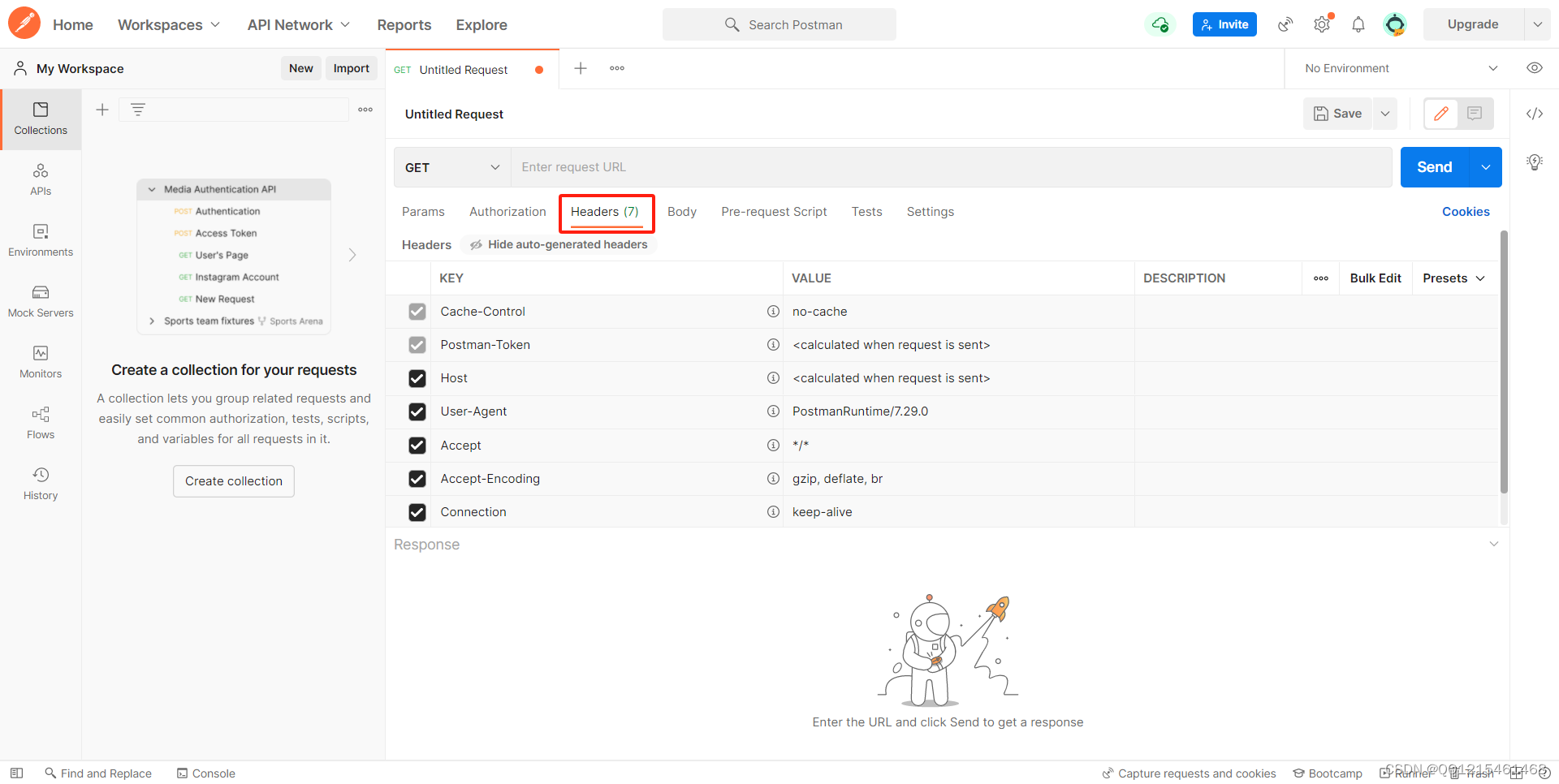
- Headers:请求头

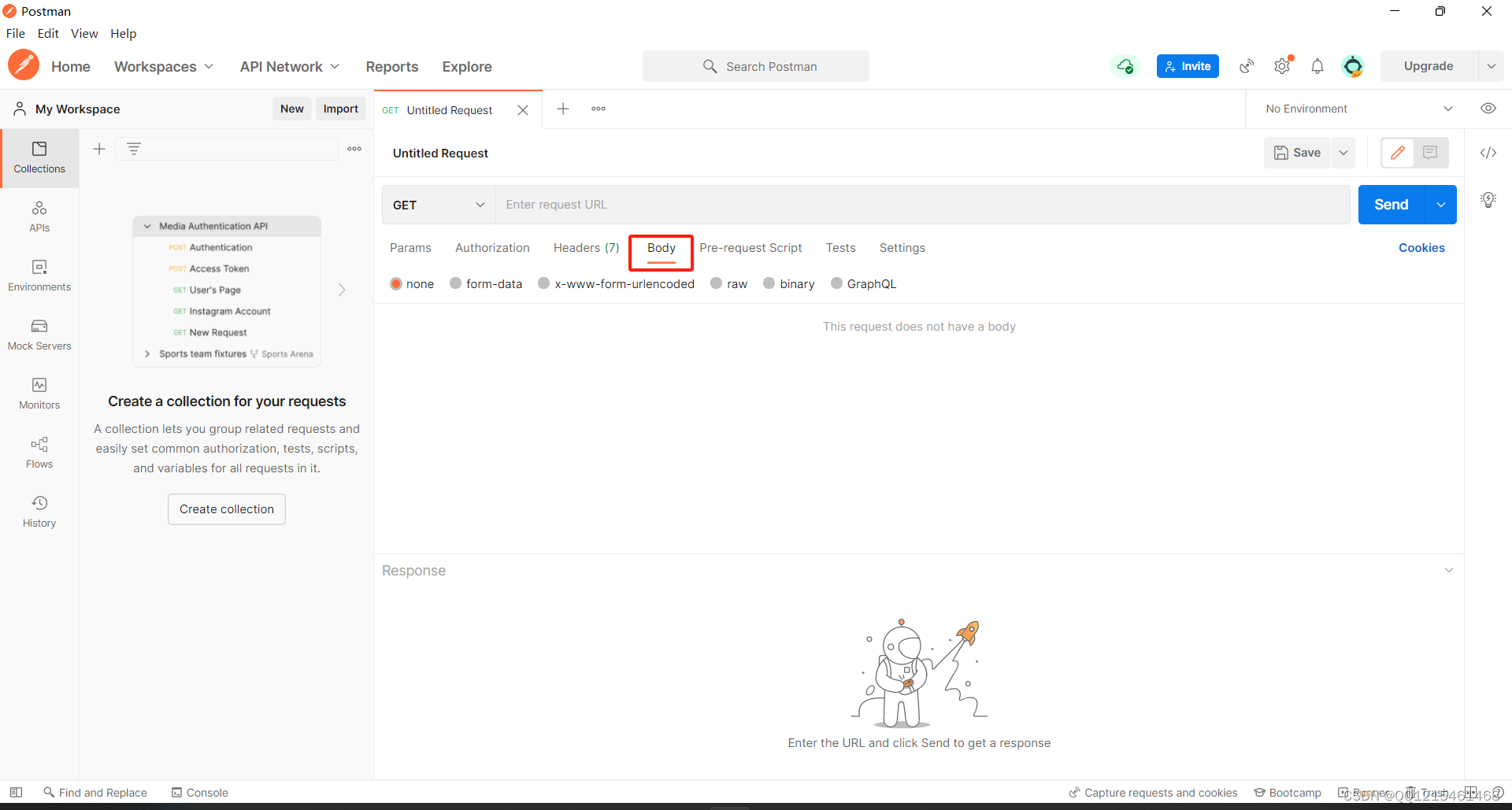
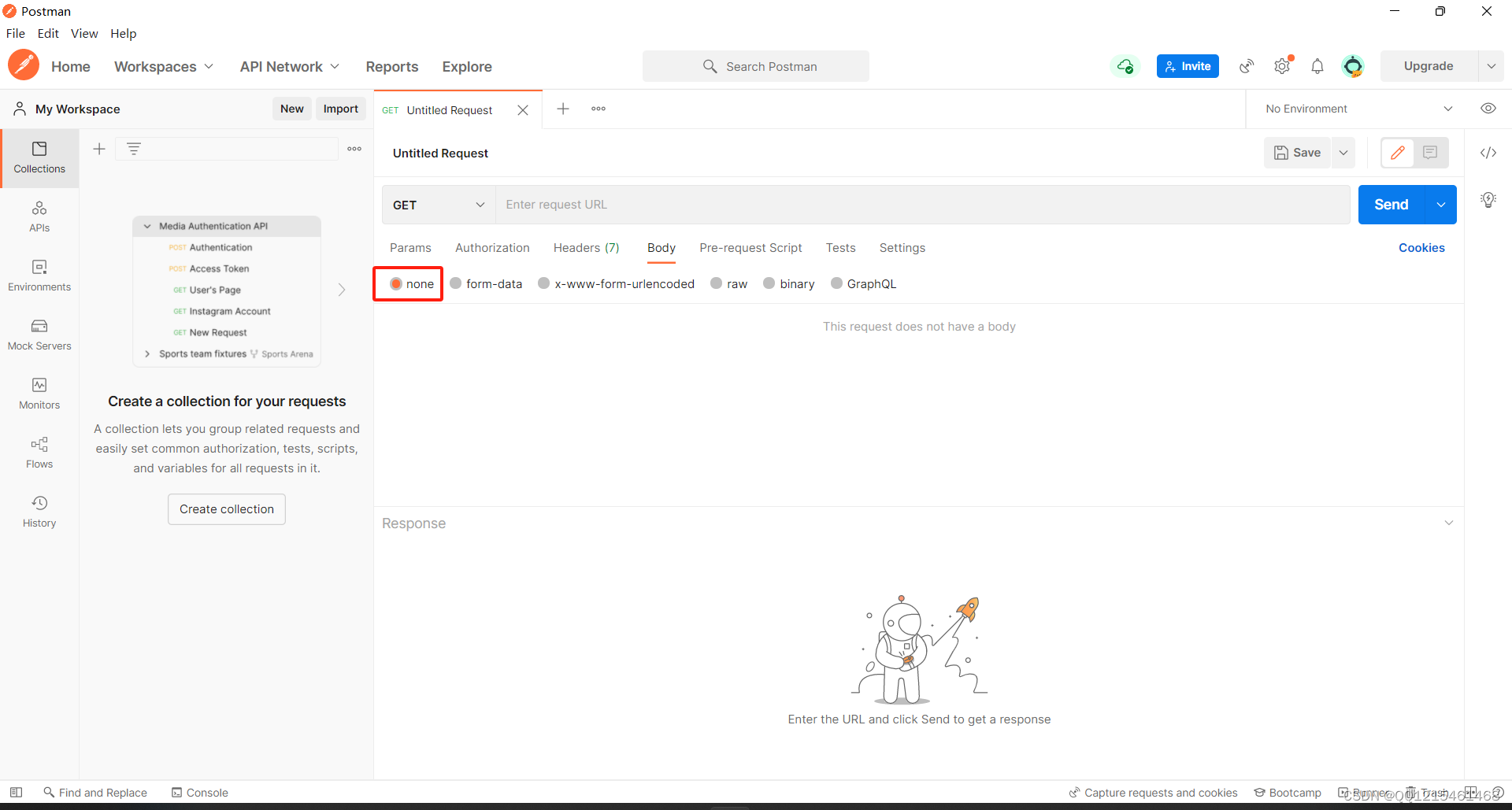
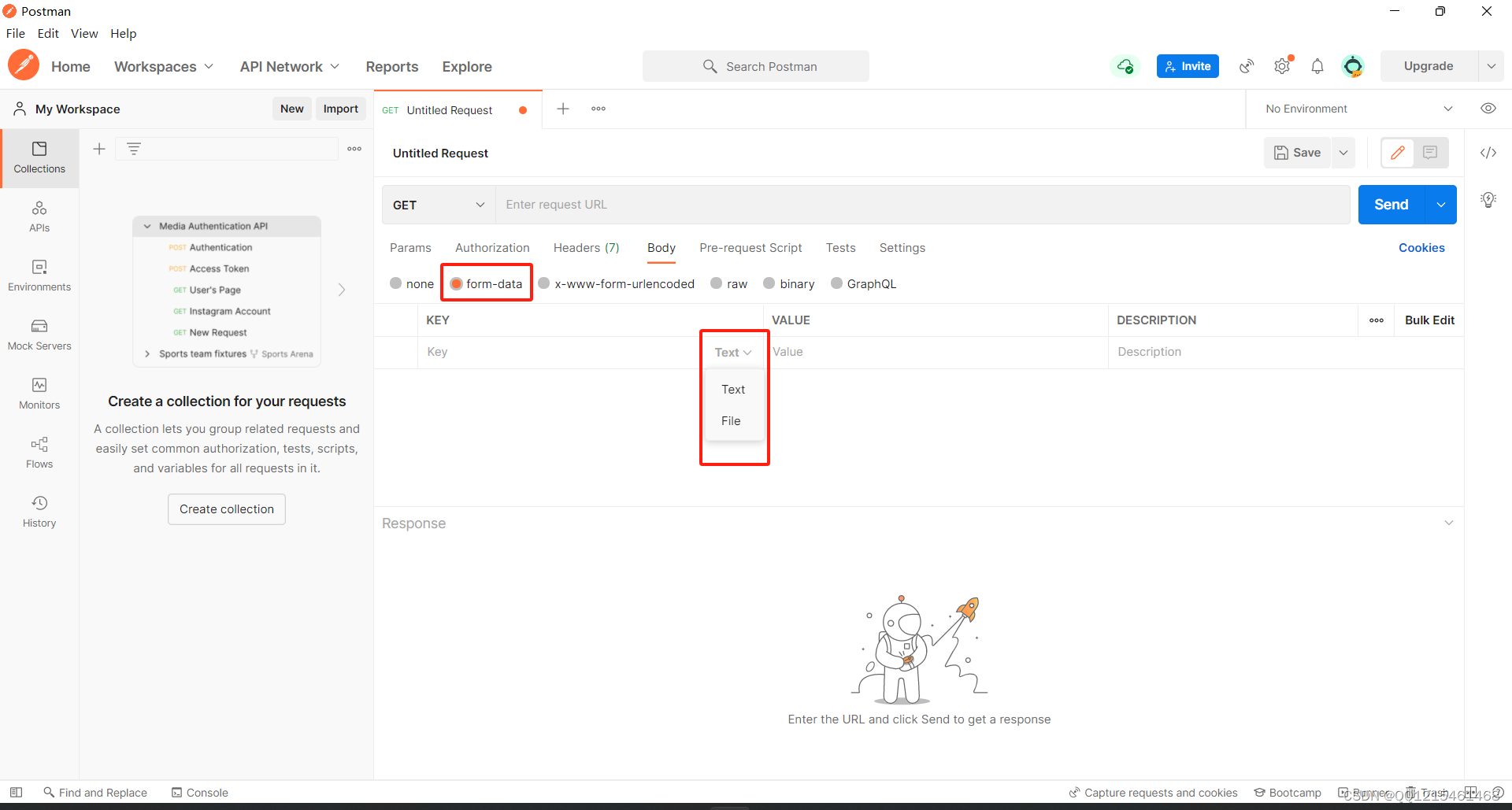
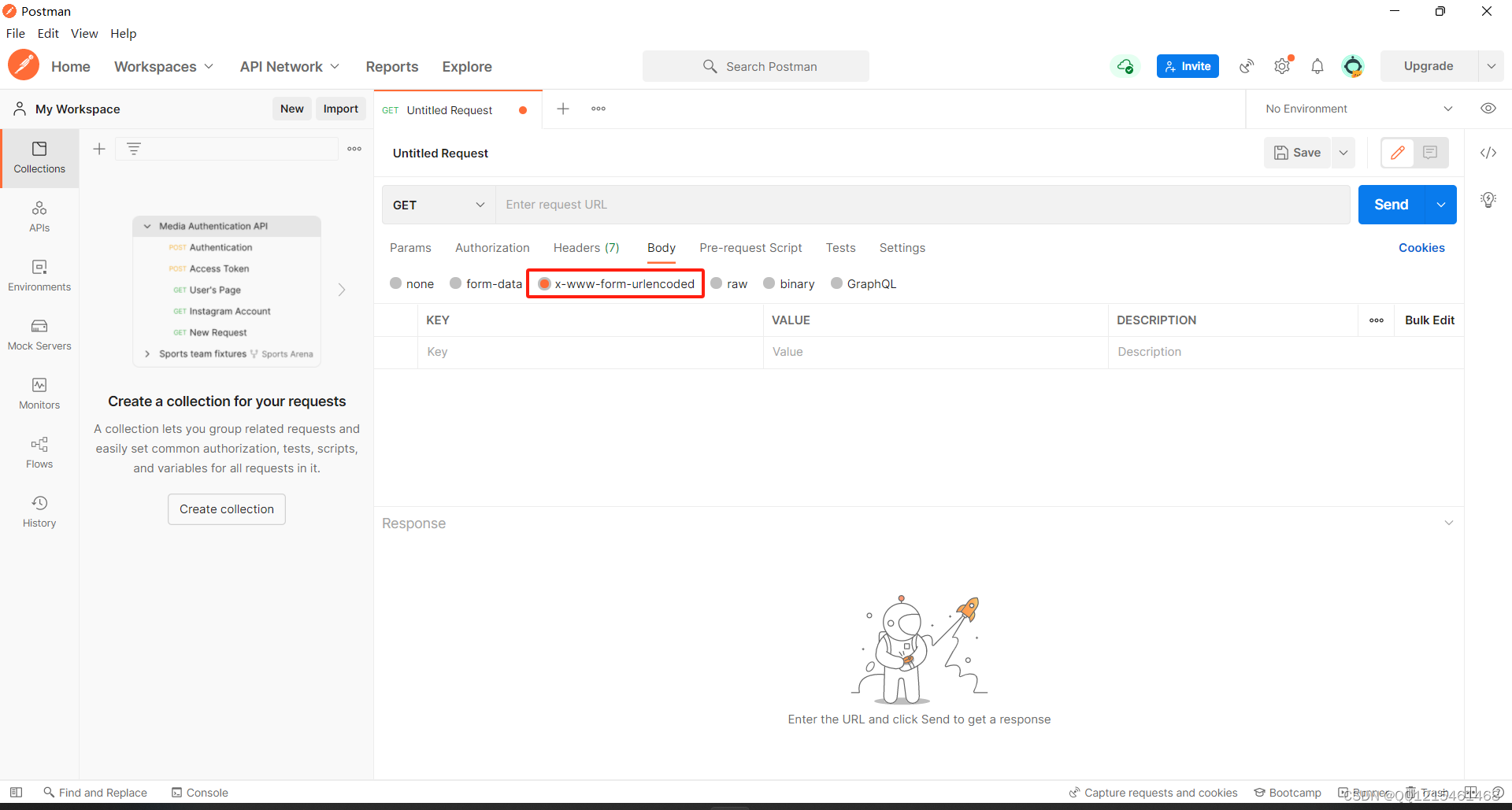
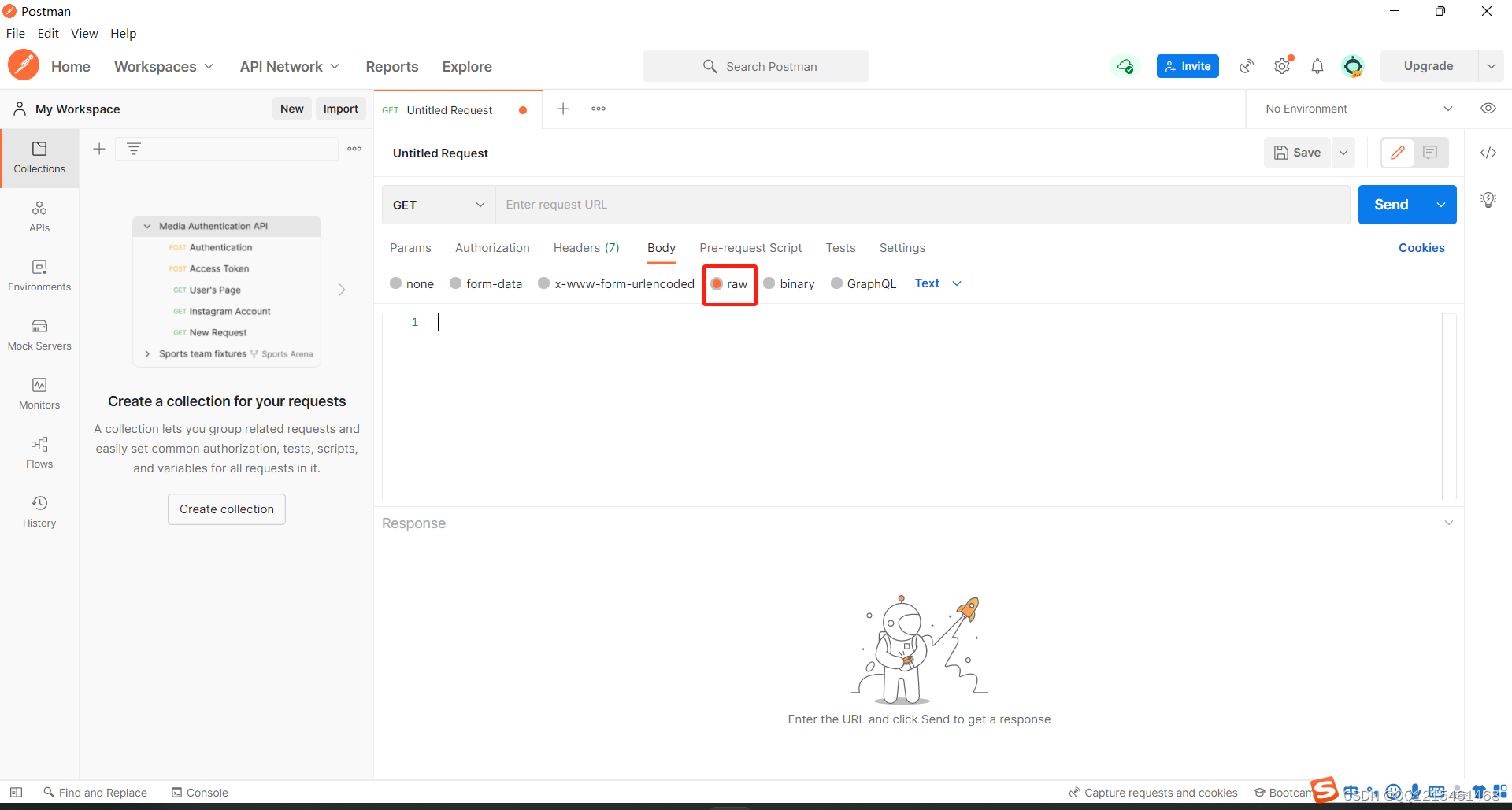
- Body:post参数设置

- Pre-request Script:请求之前的脚本设置
- Tests:请求之后的断言
- Settings:
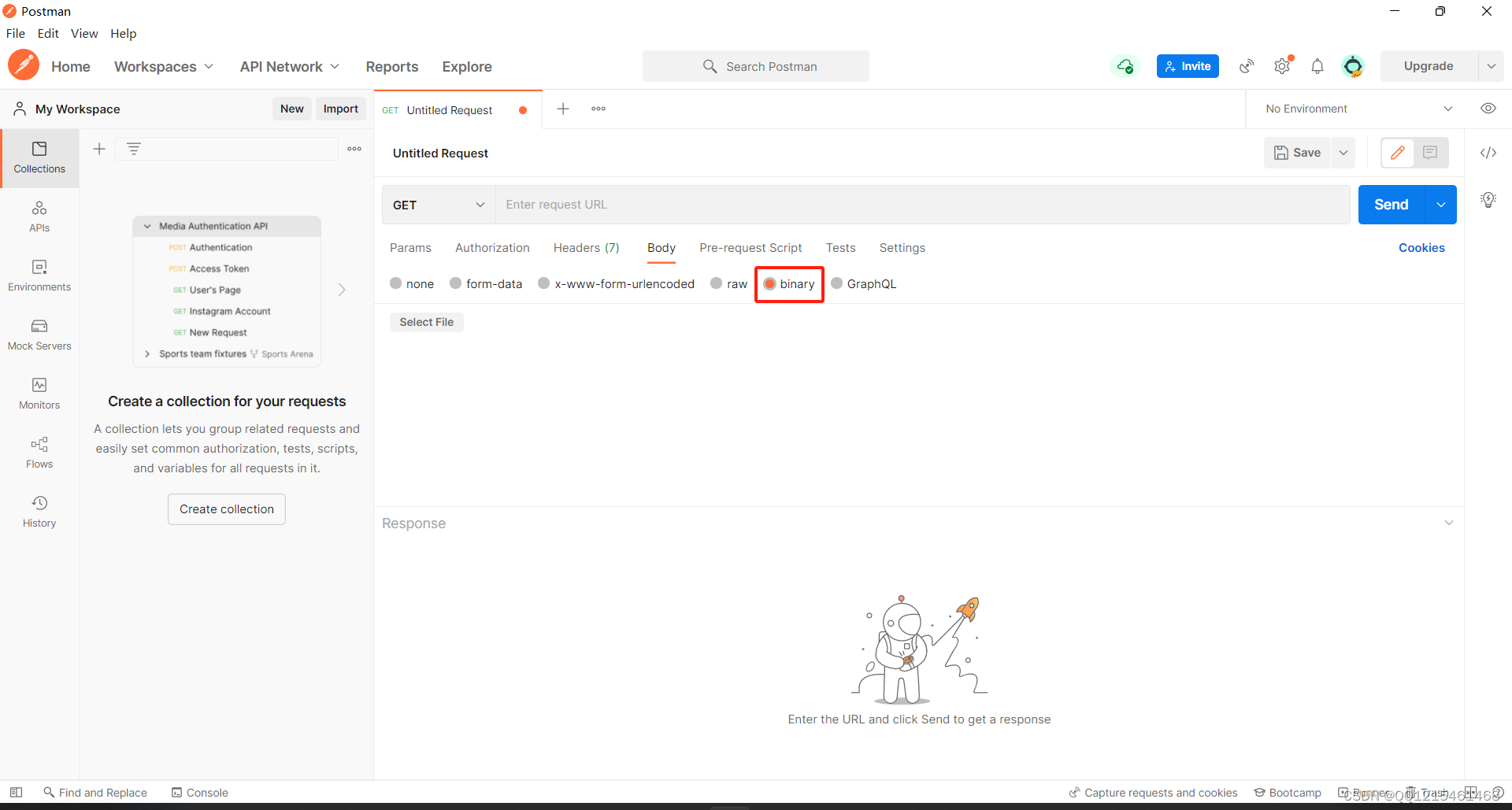
- none:无参数

- from-data:既可以支持键值对传参,也可以支出文件参数

- x-www-form-urlencoded:只支持键值对传参

- raw:可以支持json、text、xml、JavaScript参数类型

- binary:把文件以二进制方式传参

- none:无参数
- 响应
- 请求
- 添加Request请求
- APIs:接口文档
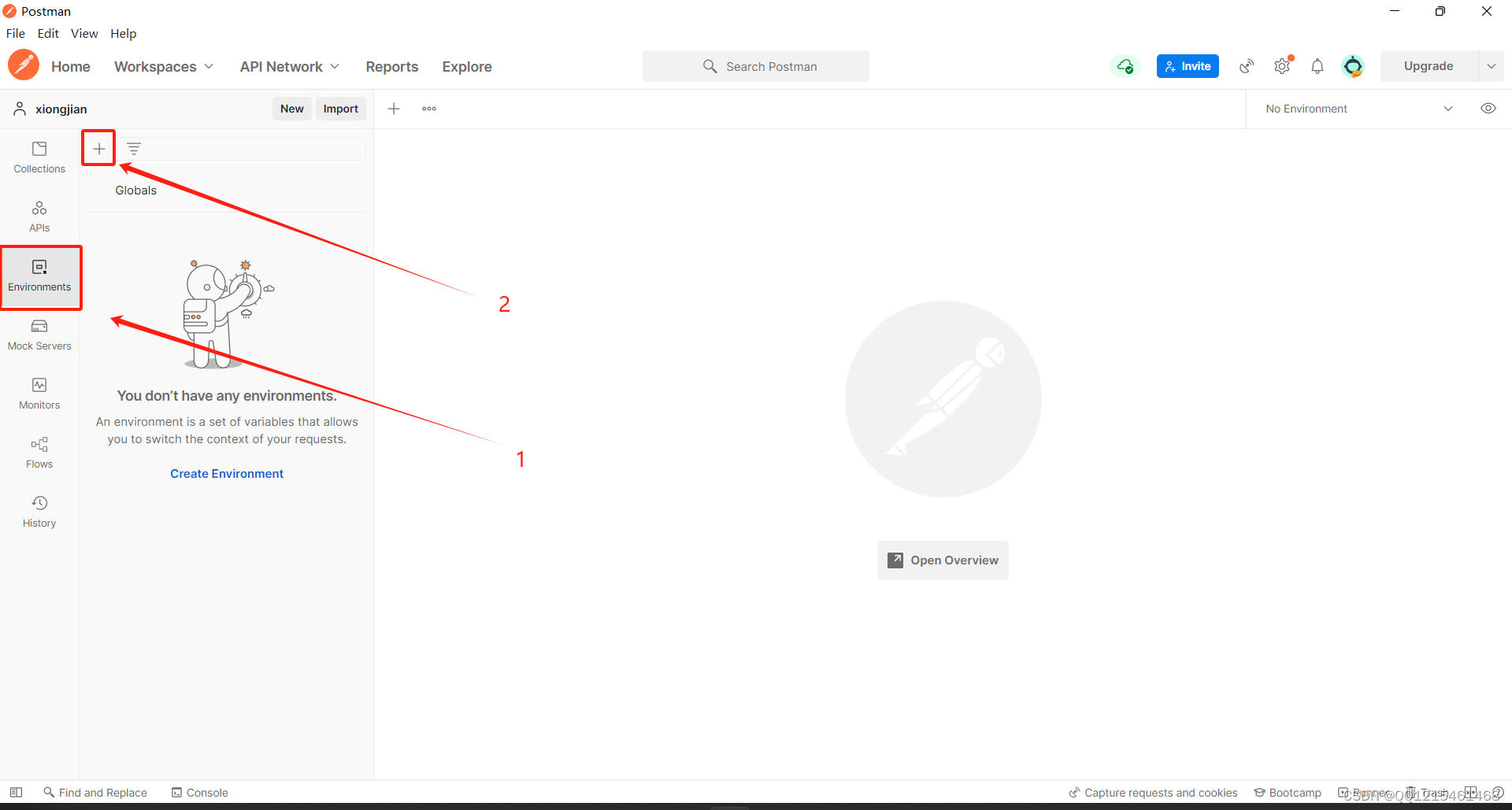
- Environments:测试环境
- Mock Servers:虚拟服务器
- Monitors:监视器
- Flows:资金流
- History:历史记录
- collections:集合物件
四、Postman环境变量及全局变量
- 使用场景:当接口中某些数据在多个接口中使用,这时候可以使用变量来进行管理,从而实现一次设置多次使用
全局变量:就是在所有接口请求里面都可以访问到的变量环境变量:指定不同的环境使用不同的环境变量
1.环境变量
-
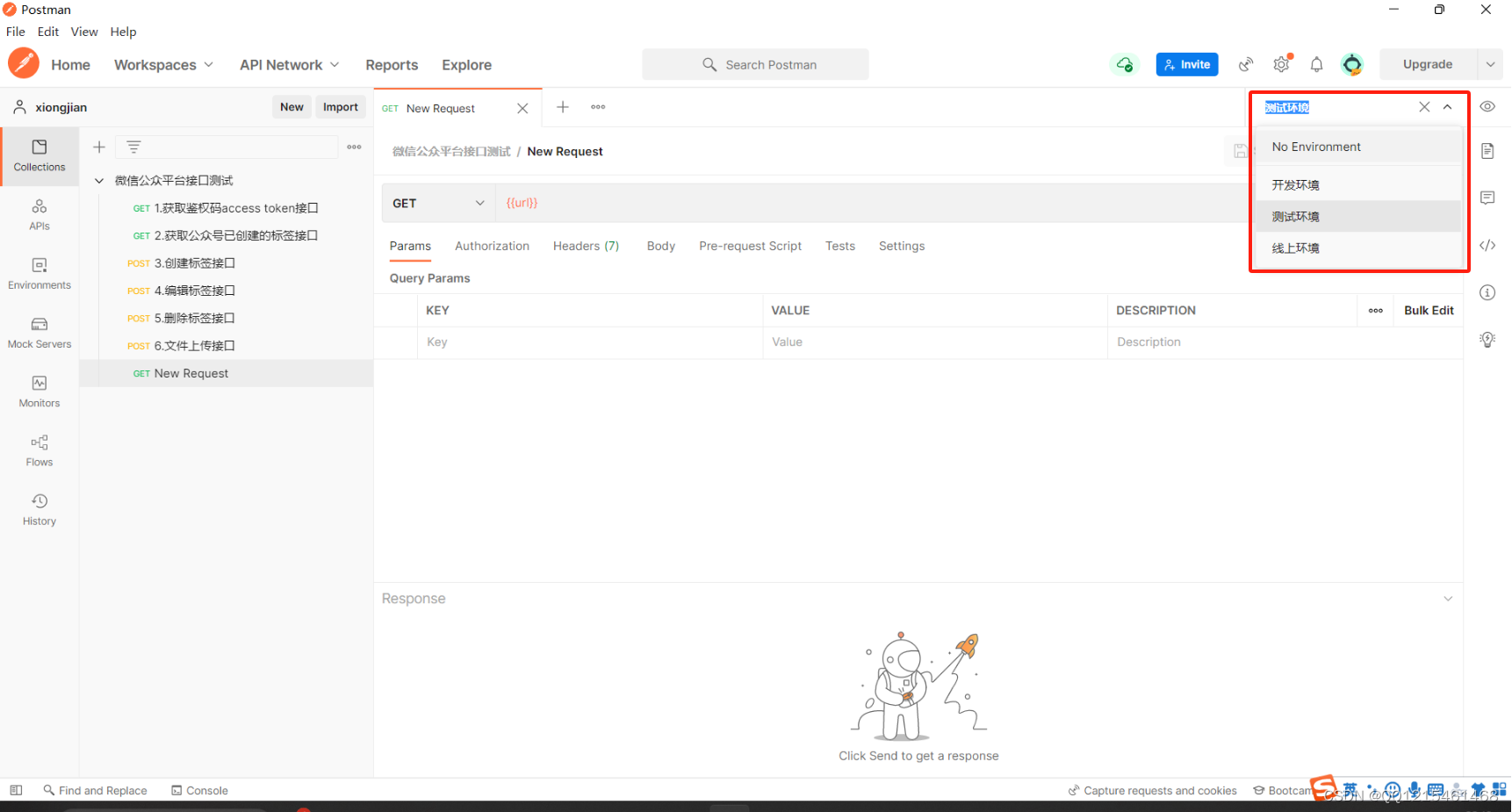
环境变量:开发环境,测试环境,线上环境
-
主要用于环境的不同、指定的ip和端口号不同然后去发送同样的请求
-
环境变量的作用范围:作用于当前环境
-
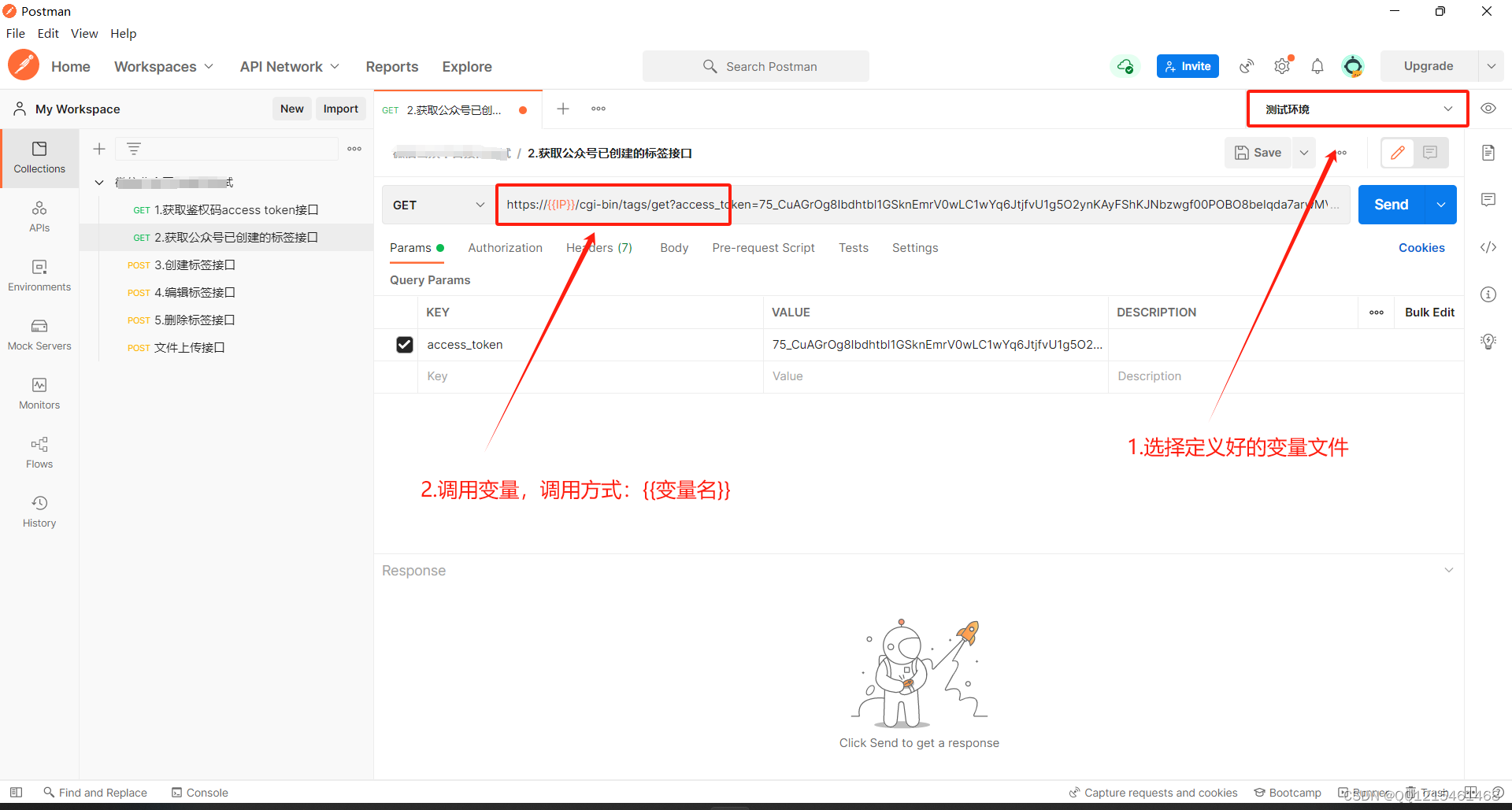
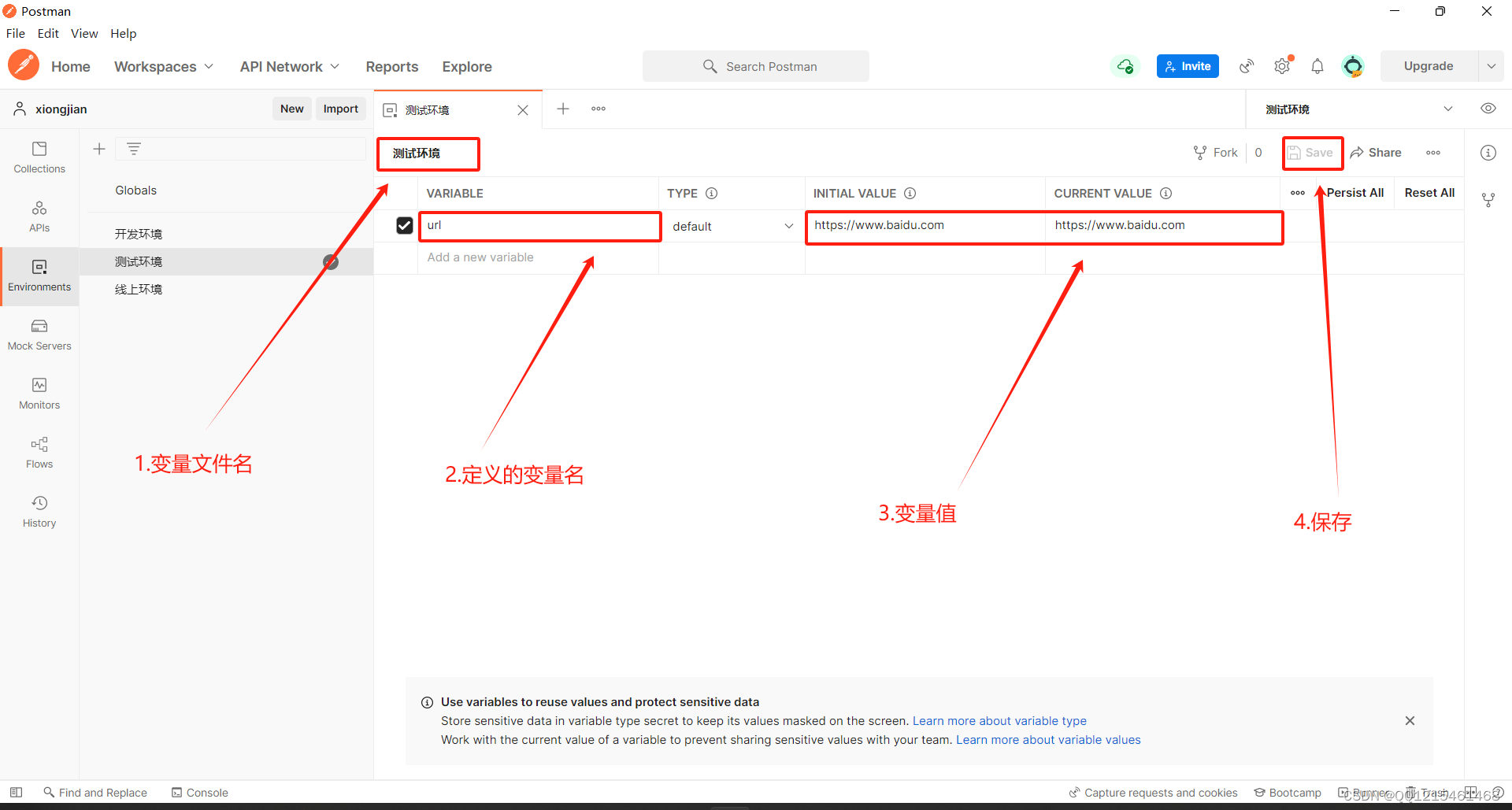
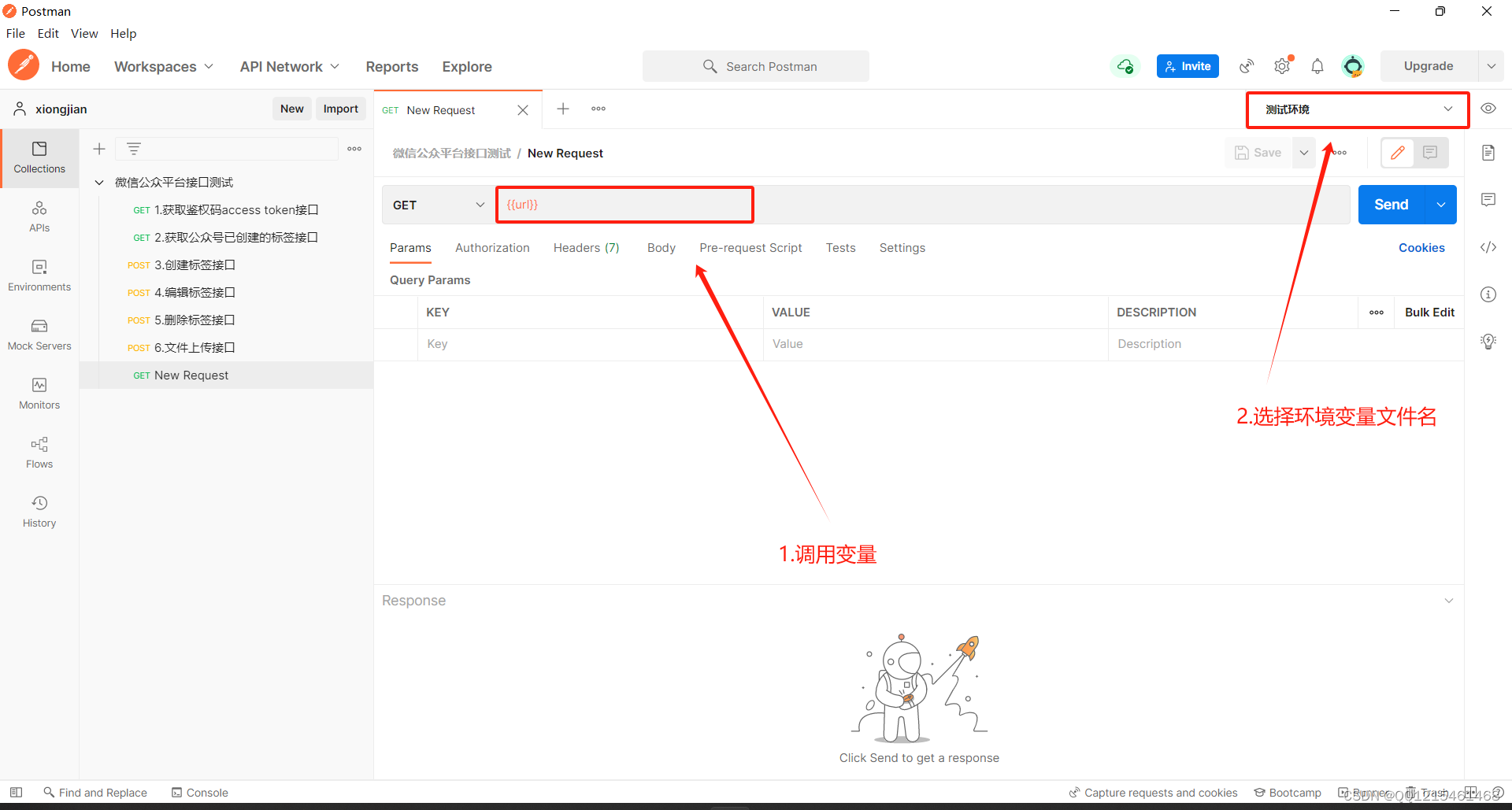
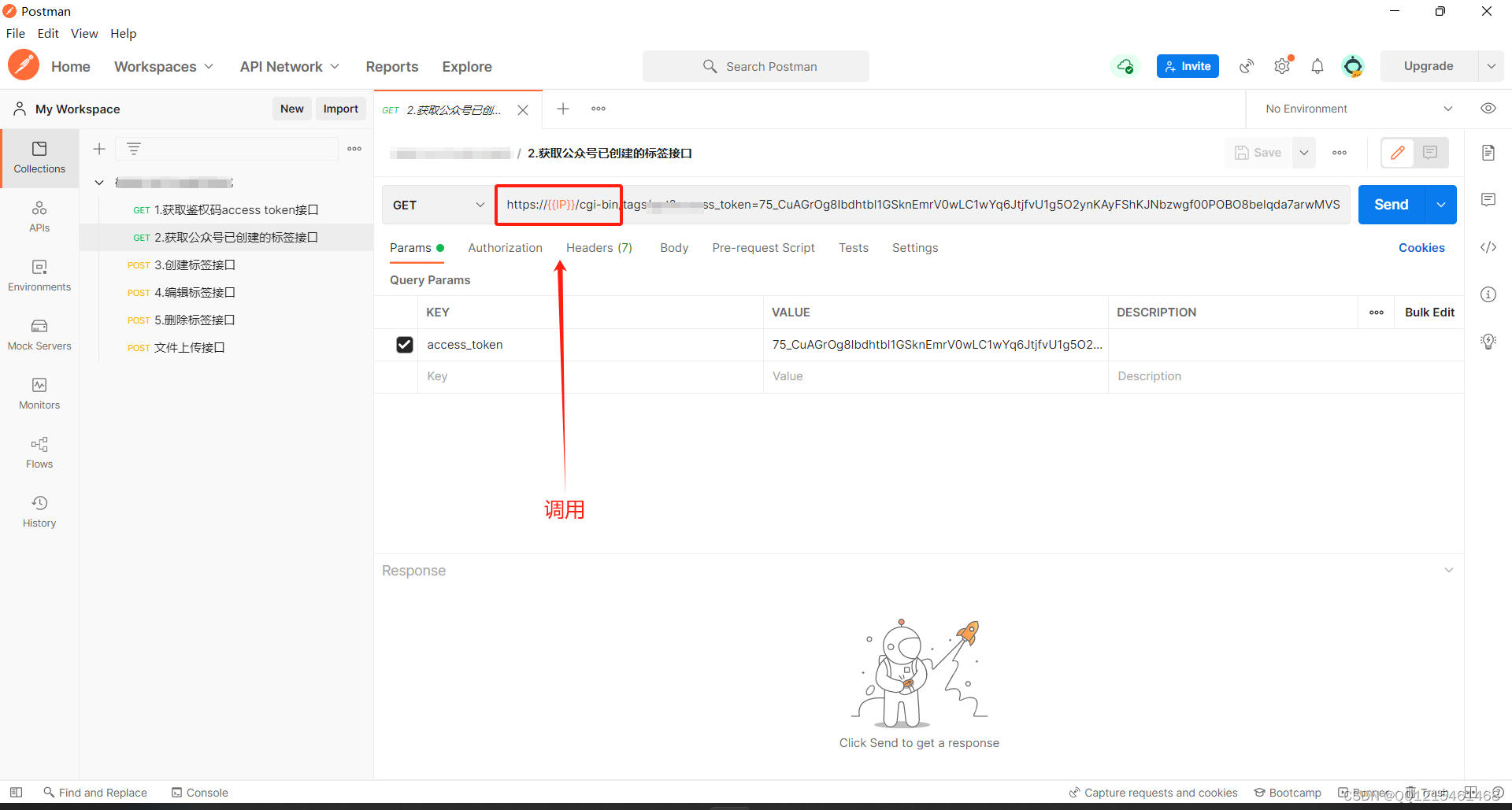
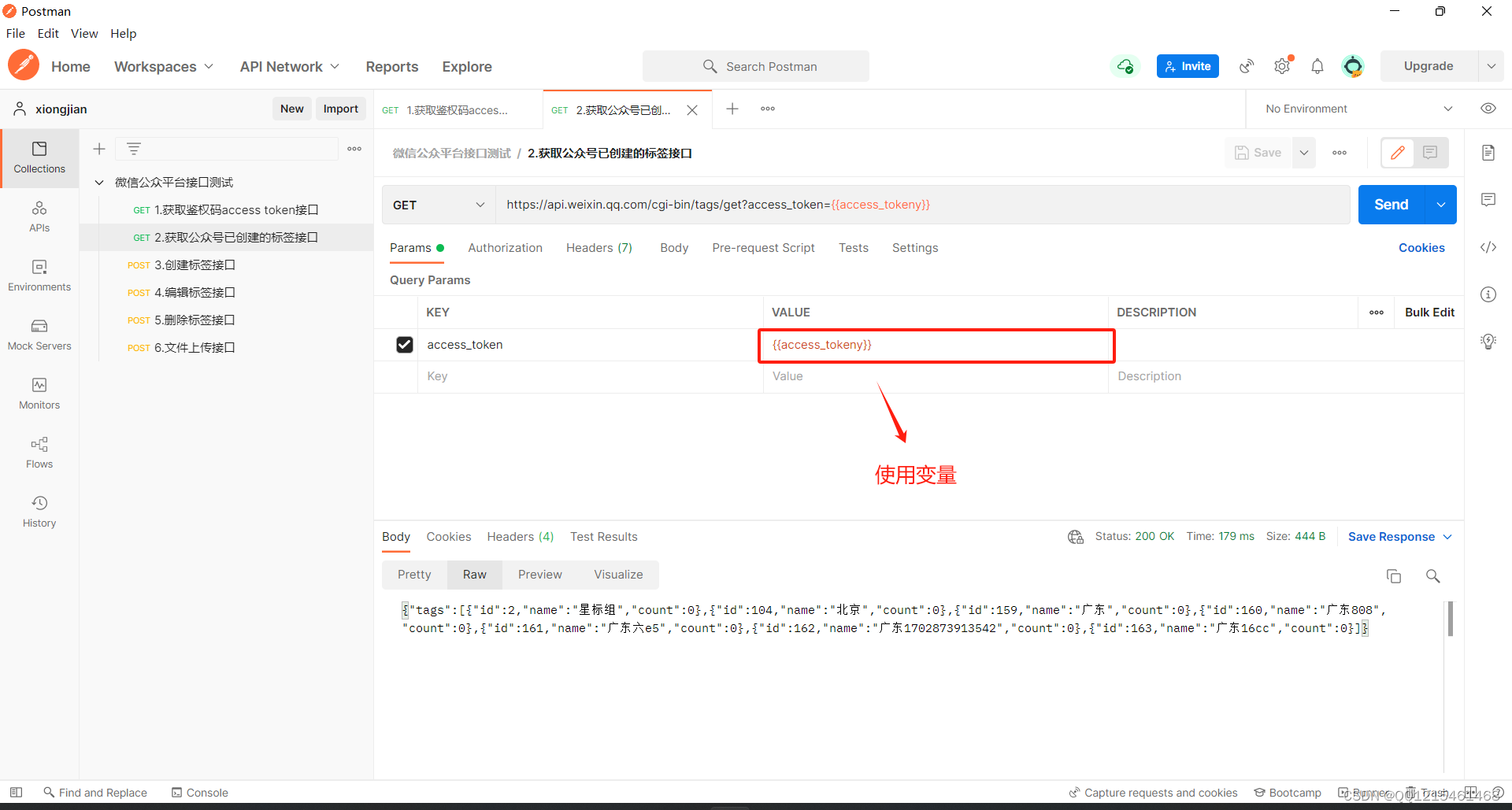
环境变量的调用:
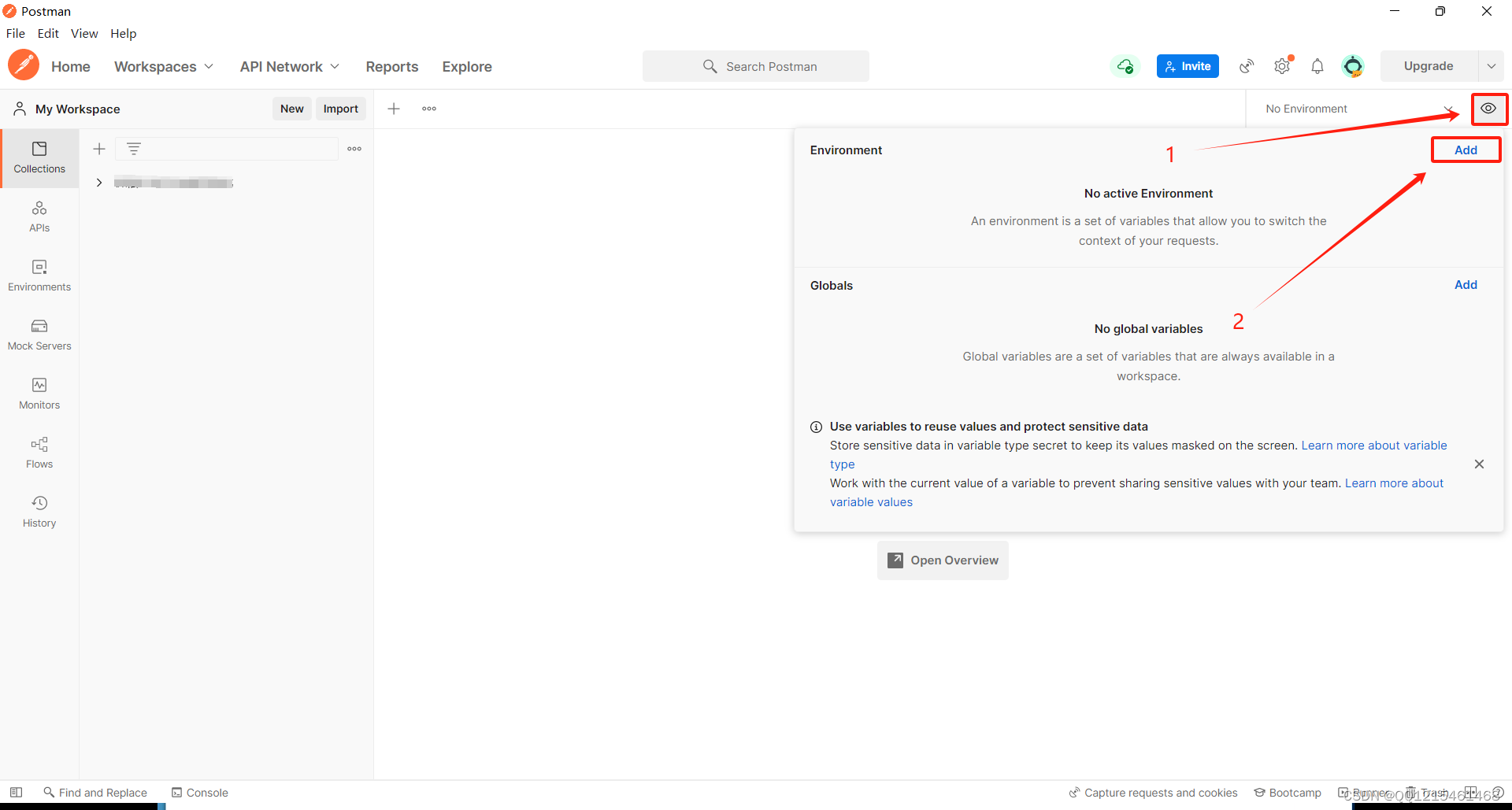
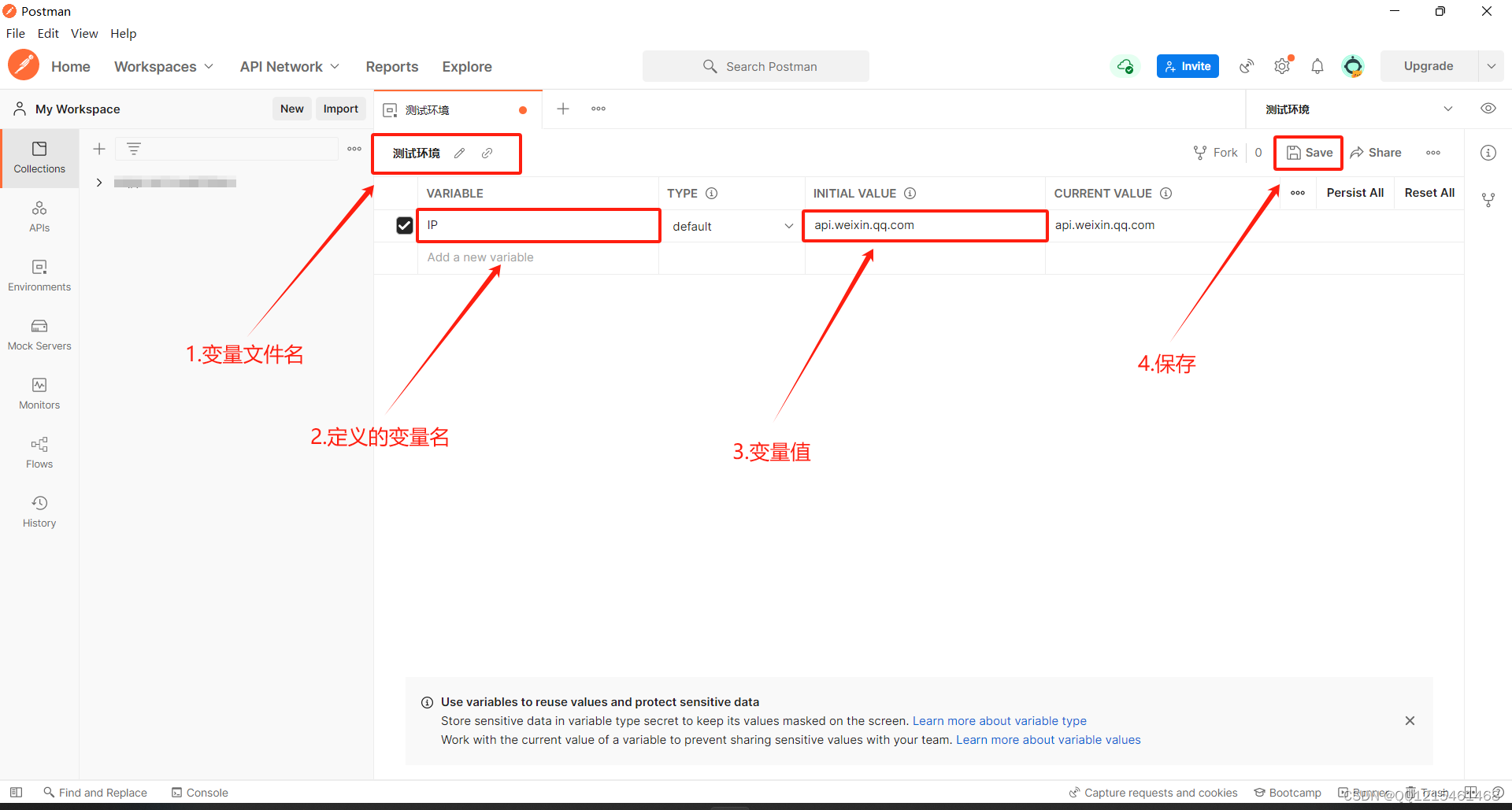
{{变量名}}创建环境变量方法一:


创建环境变量方法二:



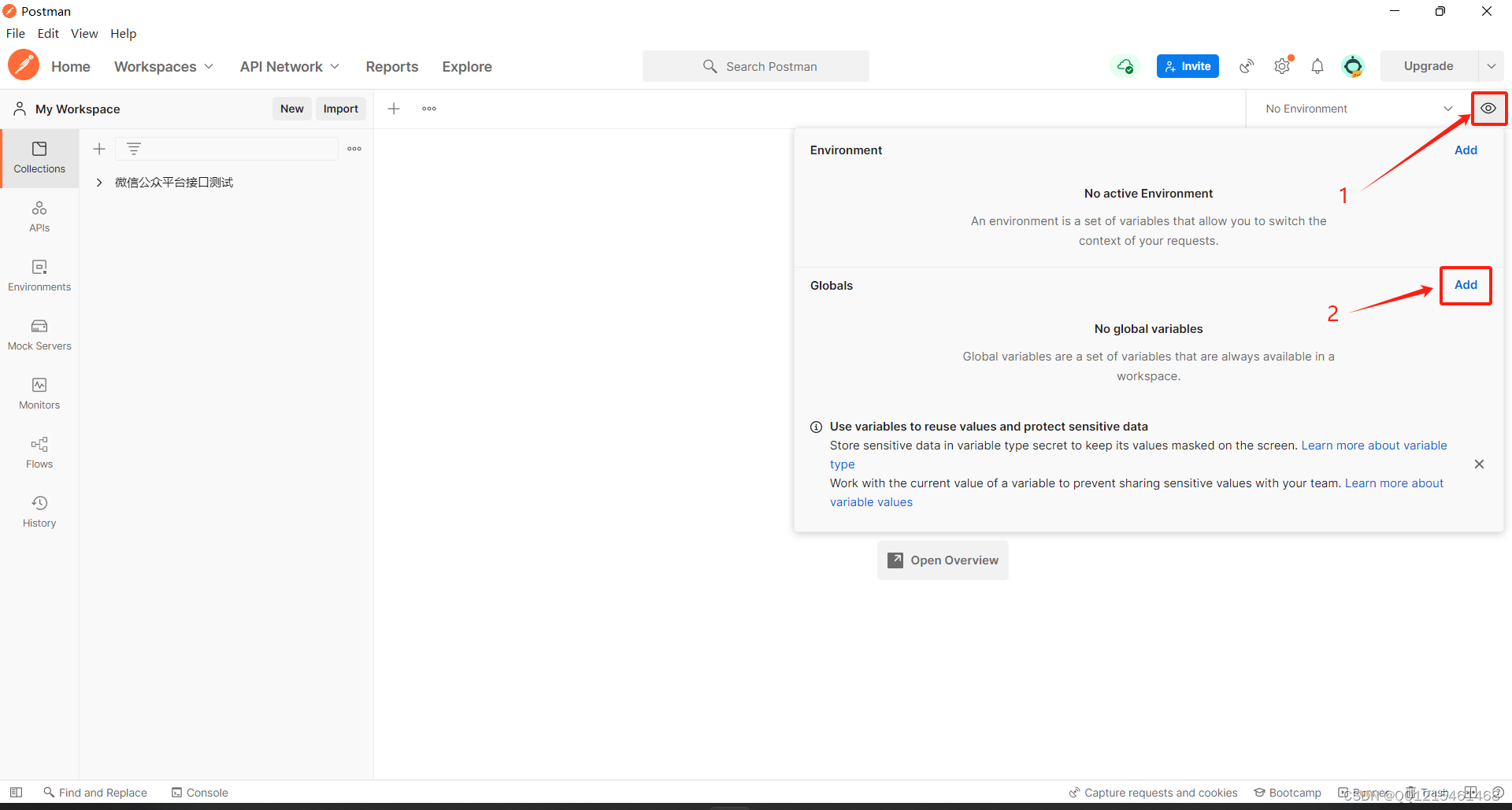
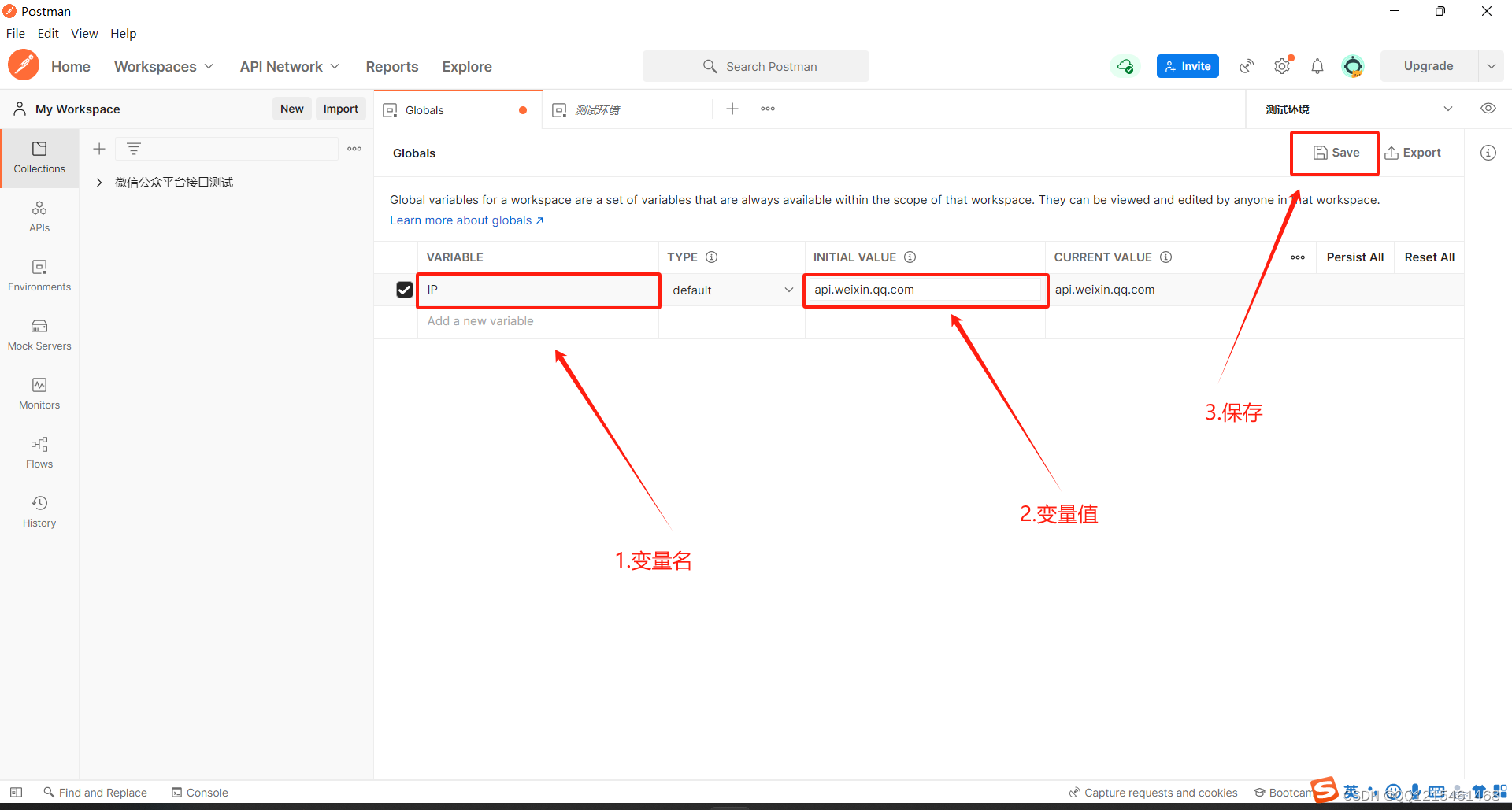
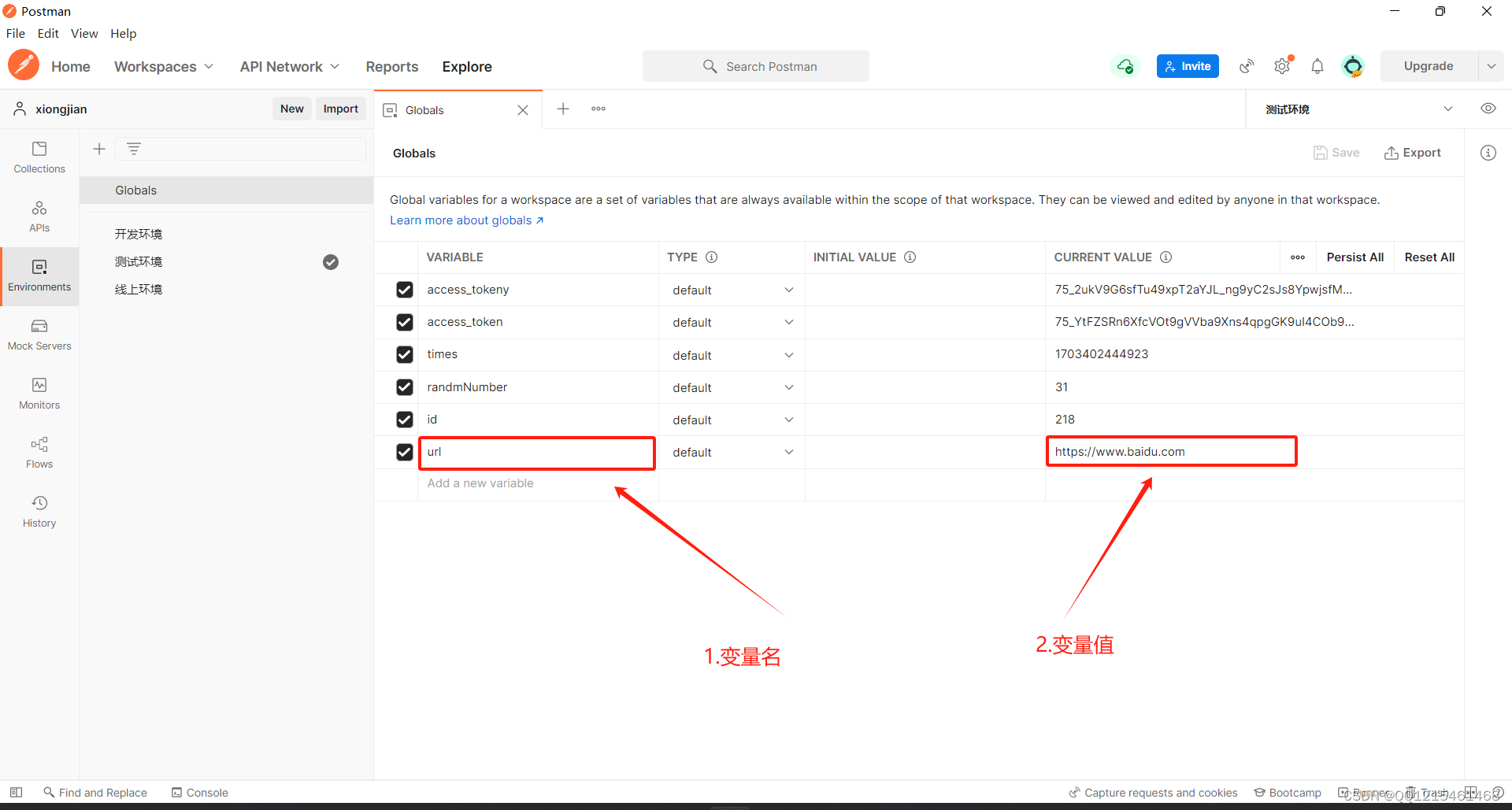
2.全局变量
-
全局变量的作用范围:作用于所有的请求,包括了不同环境下的所有的请求
-
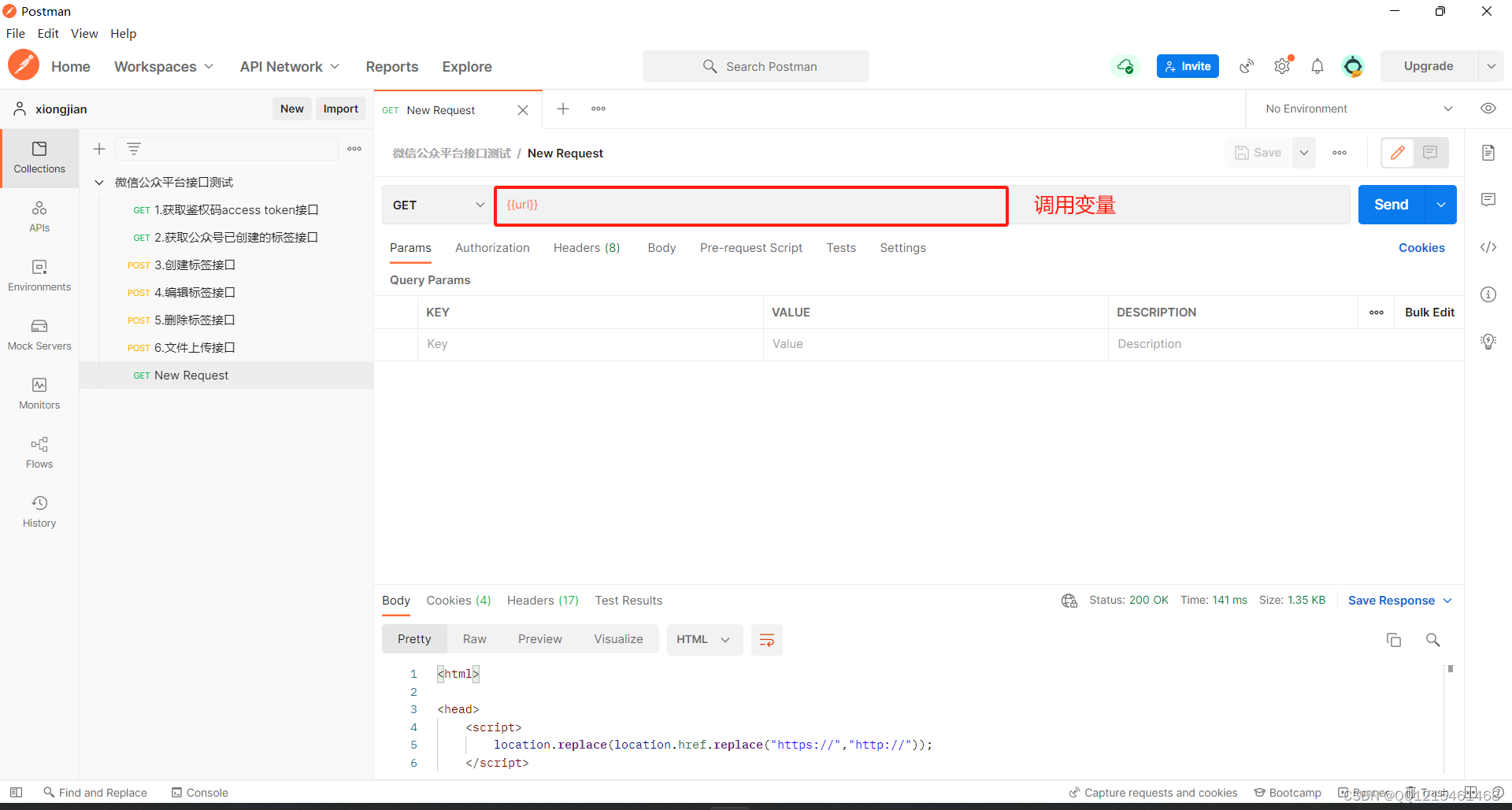
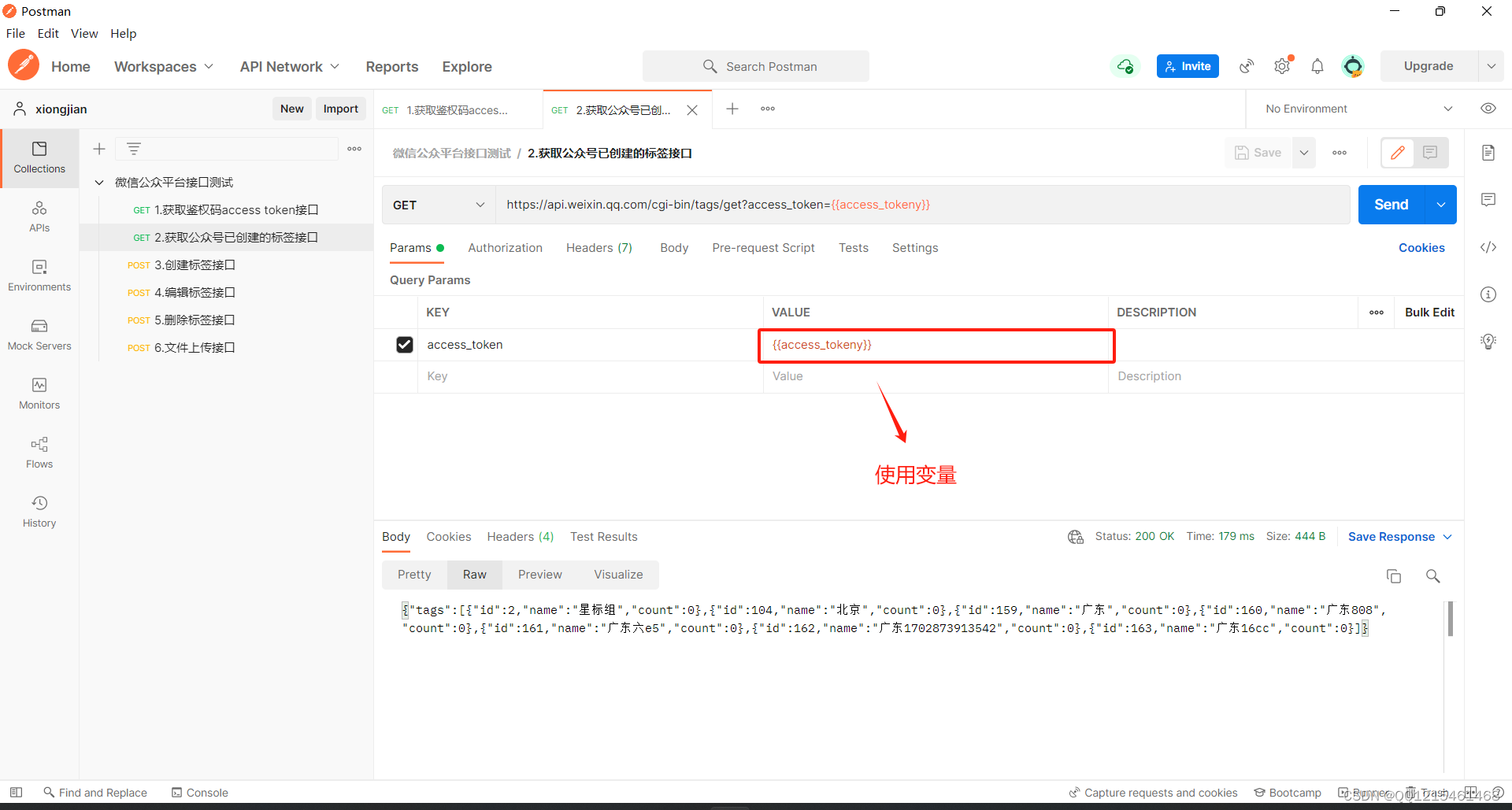
全局变量的调用:
{{变量名}}创建环境变量方法一:


创建环境变量方法二:


注意点:通过JavaScript脚本设置的全局变量和自己手动配置的全局变量没有区别
五、Postman接口关联测试
-
什么是接口关联:一个接口的返回值会作为另外一个接口的入参
-
接口关联实现的方式:
- 1.json.parse格式解析(json提取器)
- 2.正则表达式
- 3.通过cookie提取
- 4.通过请求头提取值
-
通过在Tests中编辑脚本(js脚本)
- responseBody:存储的是接口的返回值
- JSON.parse(responseBody):实现把数据转换为json格式的数据
- console.log(变量名):实现控制台打印数据,对数据进行跟踪调试
- var:设置变量(格式:var 变量名 = 值)
- responseBody.match(new RegExp(‘正则表达式’)):正则表达式提取数据
- pm.globals.set(“键”, 值):设置全局变量
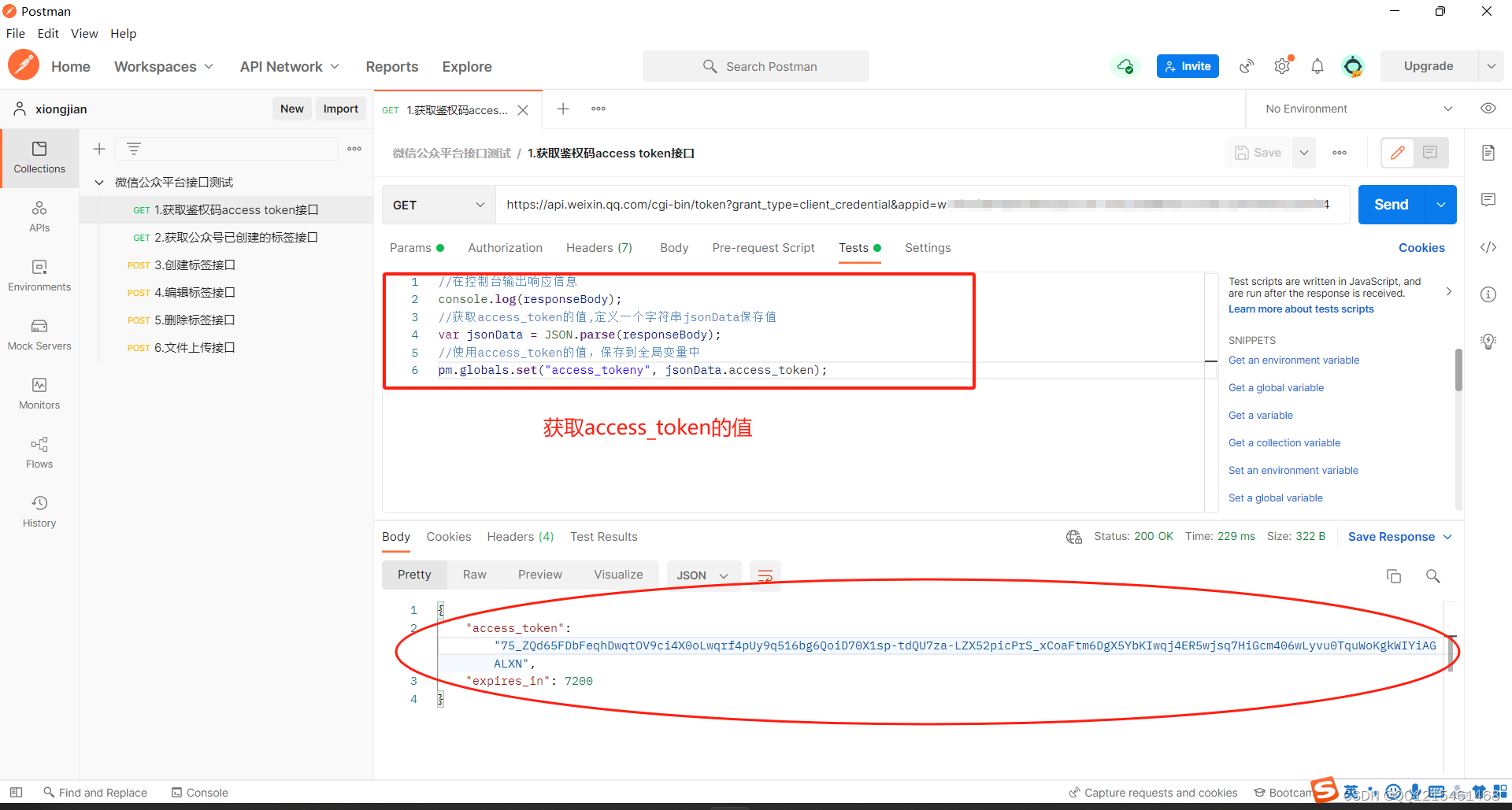
1.json.parse格式解析——json提取器(从返回值当中提取)
-
json.parse格式解析:只能针对返回数据为json格式的数据才可以用json提取器
//在控制台输出响应信息 console.log(responseBody); //获取access_token的值,定义一个字符串jsonData保存值 var jsonData = JSON.parse(responseBody); //使用access_token的值,保存到全局变量中 pm.globals.set("access_token", jsonData.access_token);

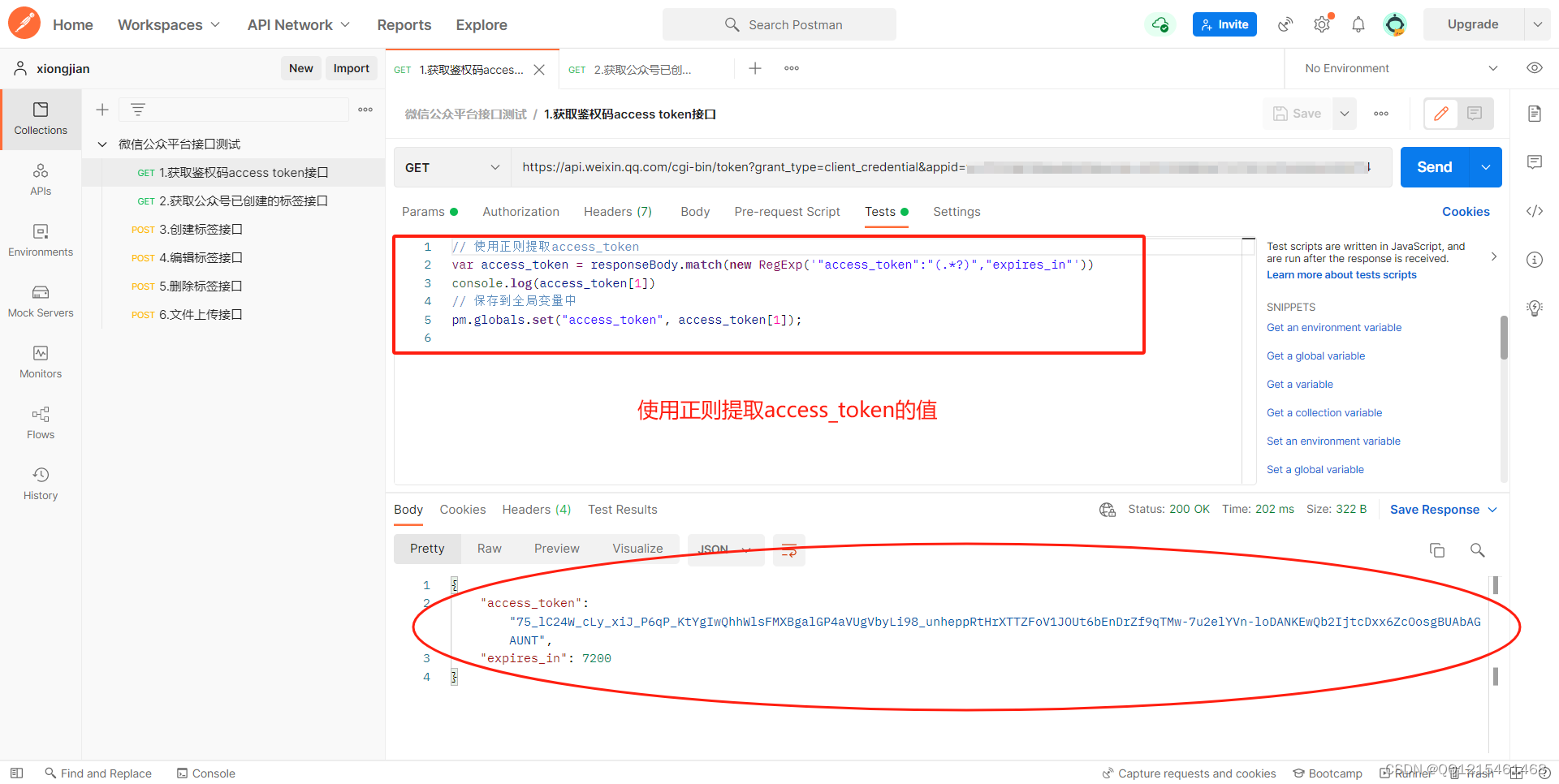
2.正则表达式(从返回值当中提取)
-
正则表达式:
// 使用正则提取access_token var access_token = responseBody.match(new RegExp('"access_token":"(.*?)","expires_in"')) console.log(access_token[1]); // 保存到全局变量中 pm.globals.set("access_token", access_token[1]);

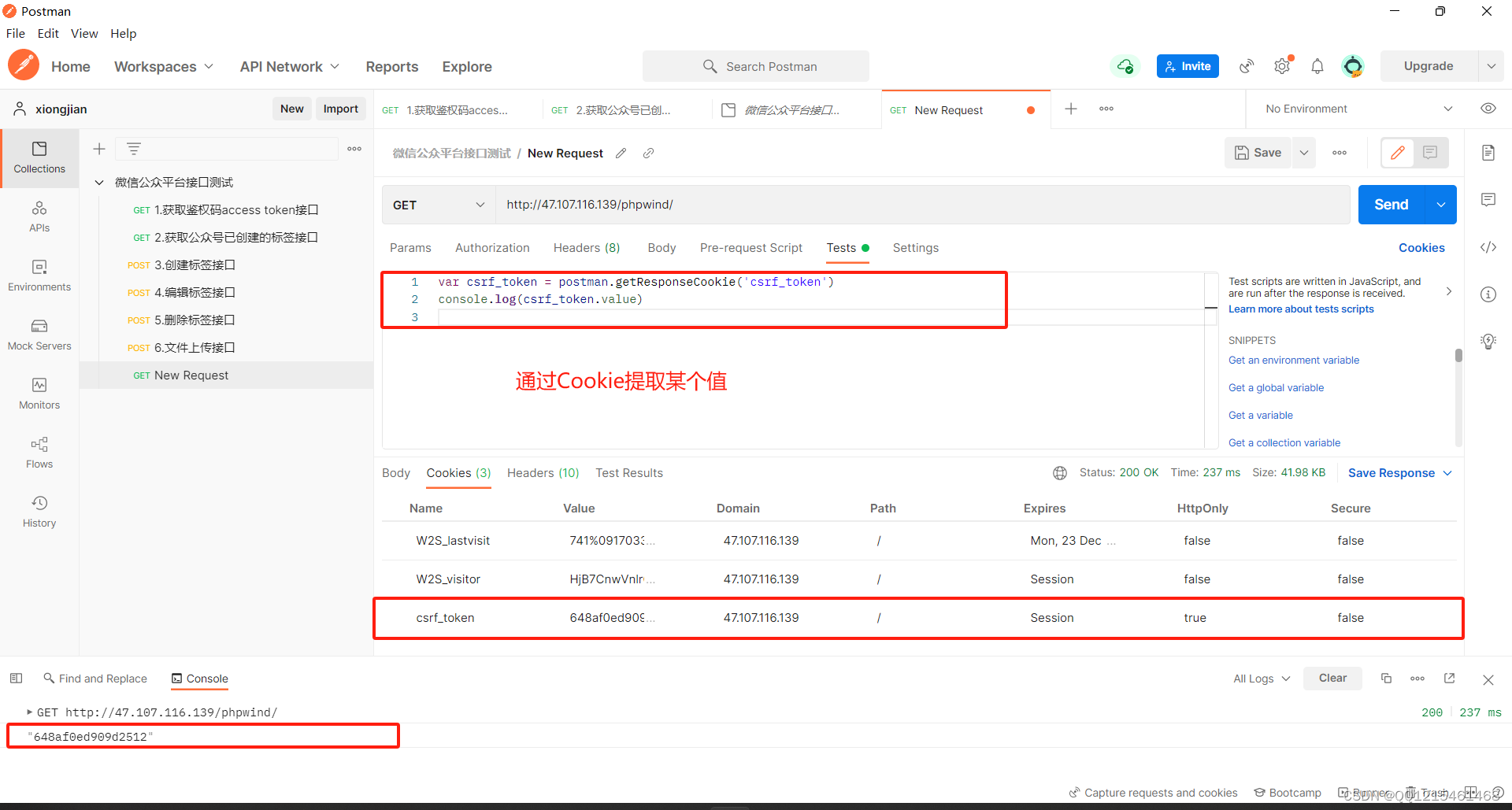
3.通过cookie提取

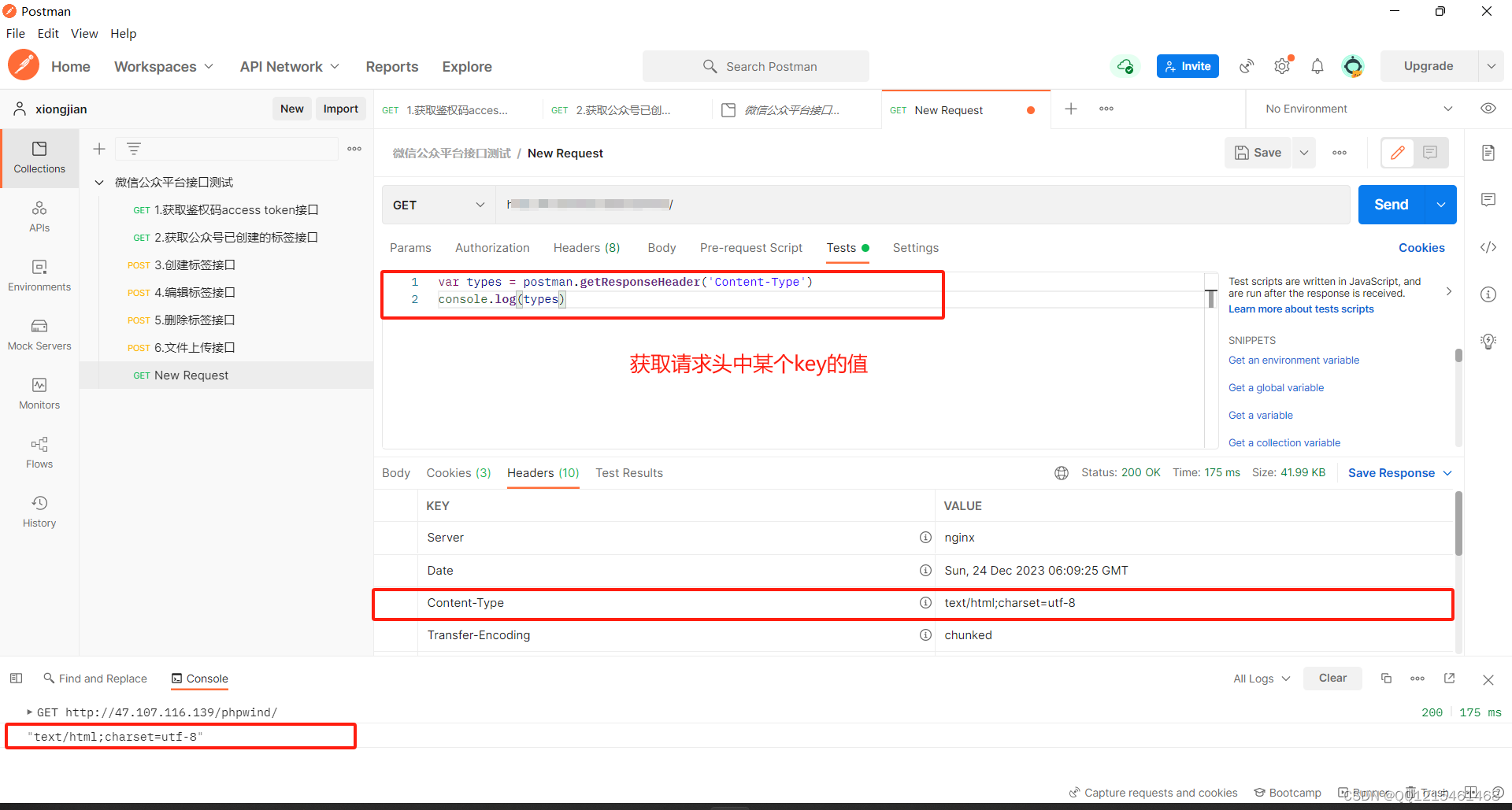
4.通过请求头提取值

六、Postman动态参数
接口测试中常常出现有些接口不能把传递的参数给固定,不能够写死,必须要使用随机数来实现
- 动态参数:
- 1.系统内置动态参数
- 2.自定义动态参数
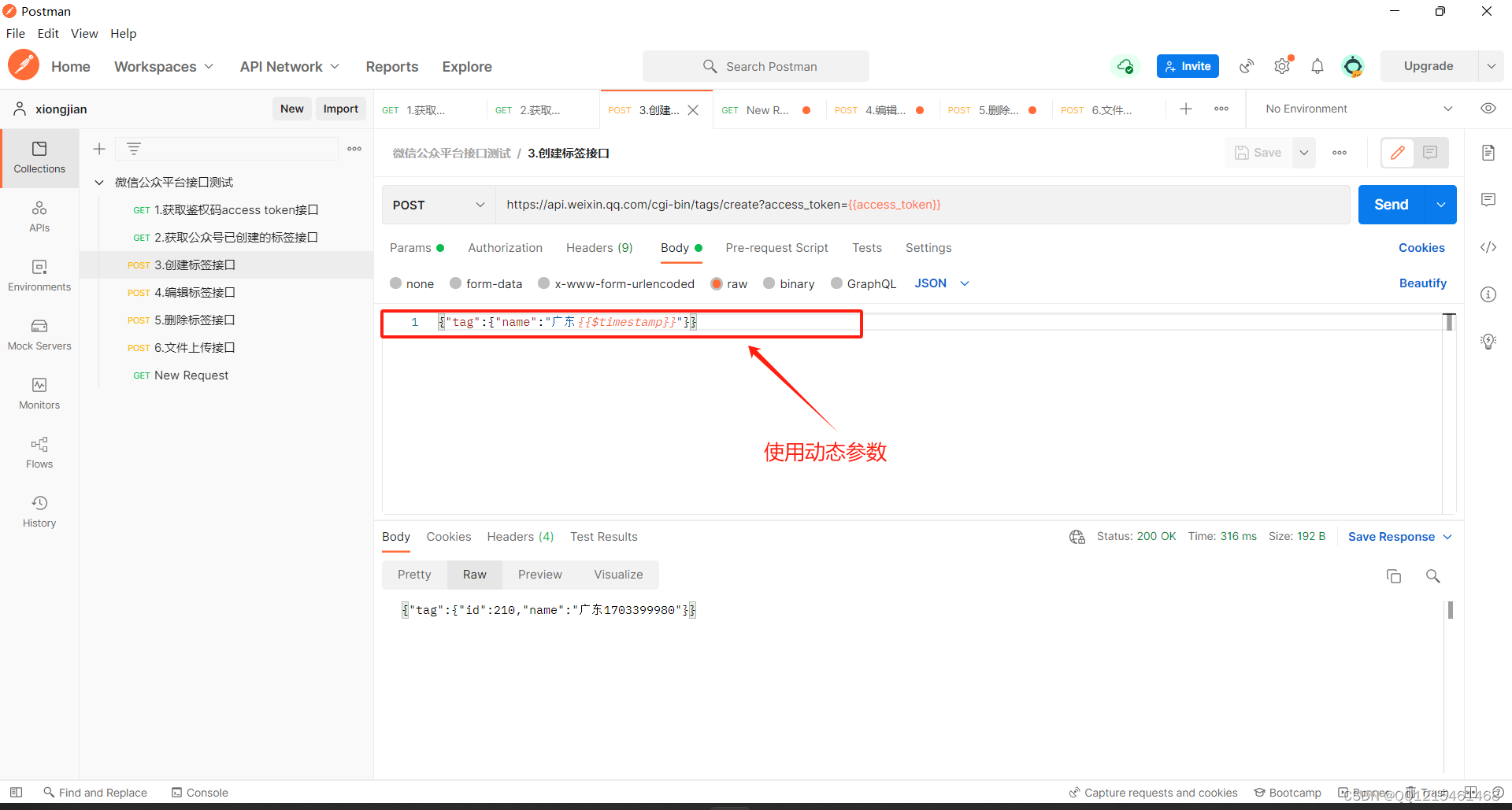
1.系统内置动态参数
-
常用的动态参数:
- 1.{{$timestamp}}:生成当前时间的时间戳
- 2.{{$randomInt}}:生成0到1000之间的随机整数
- 3.{{$guid}}:生成随机的guid字符串值(注意:如果接口的参数超过长度限制不能正
常使用)
-
动态参数调用方式:{{$参数名}}

2.自定义动态参数
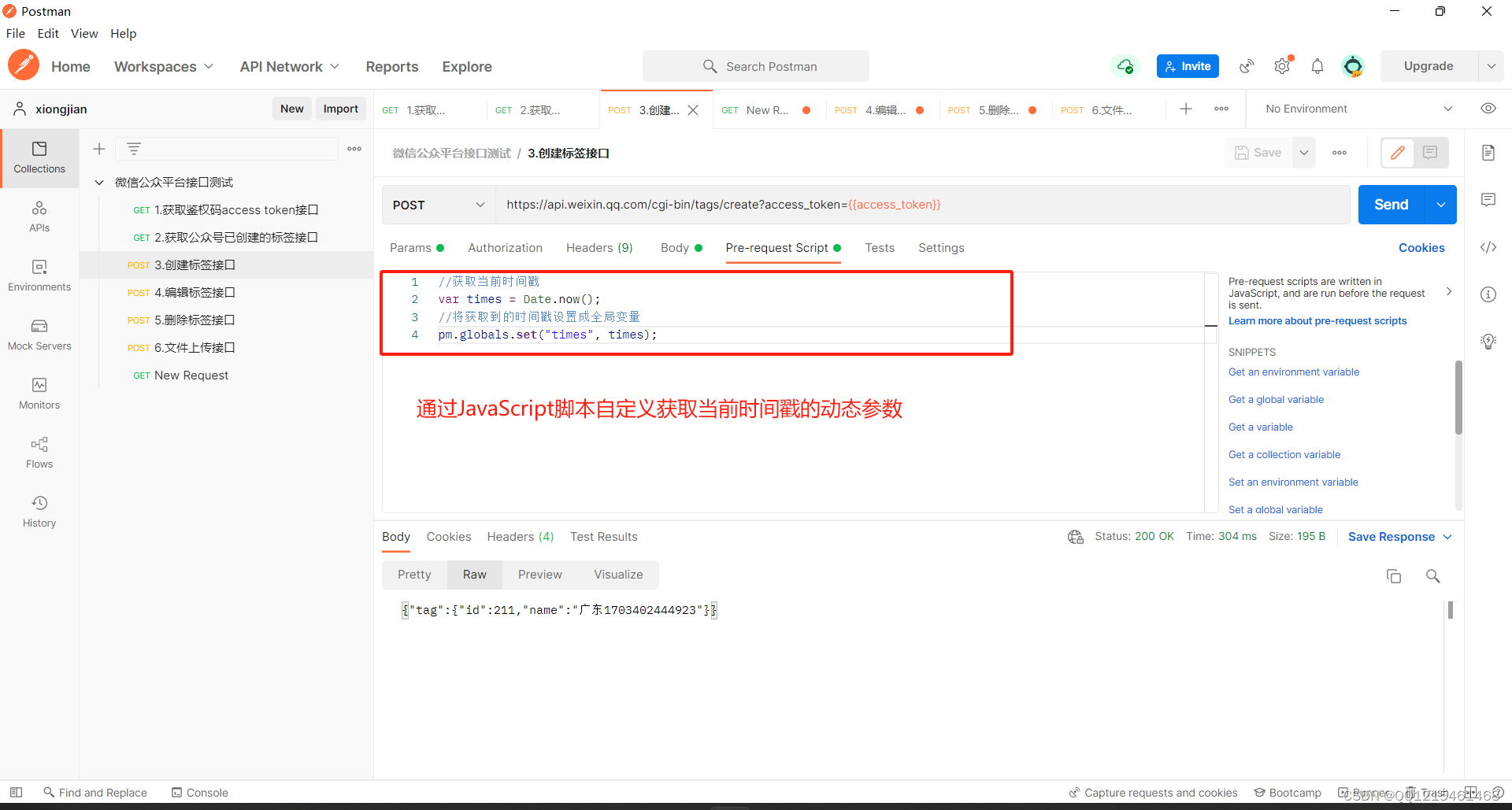
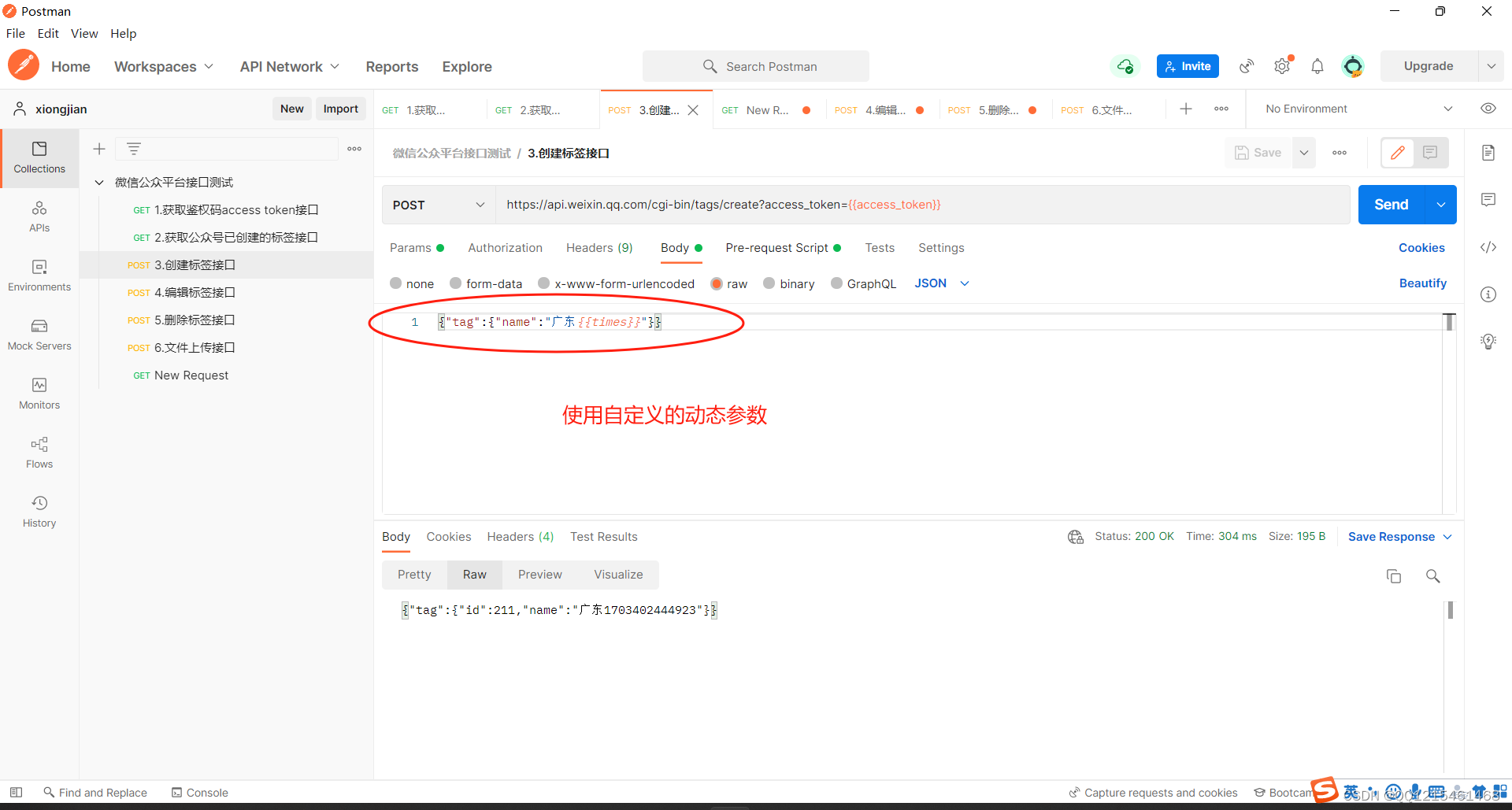
2.1.自定义获取当前时间戳
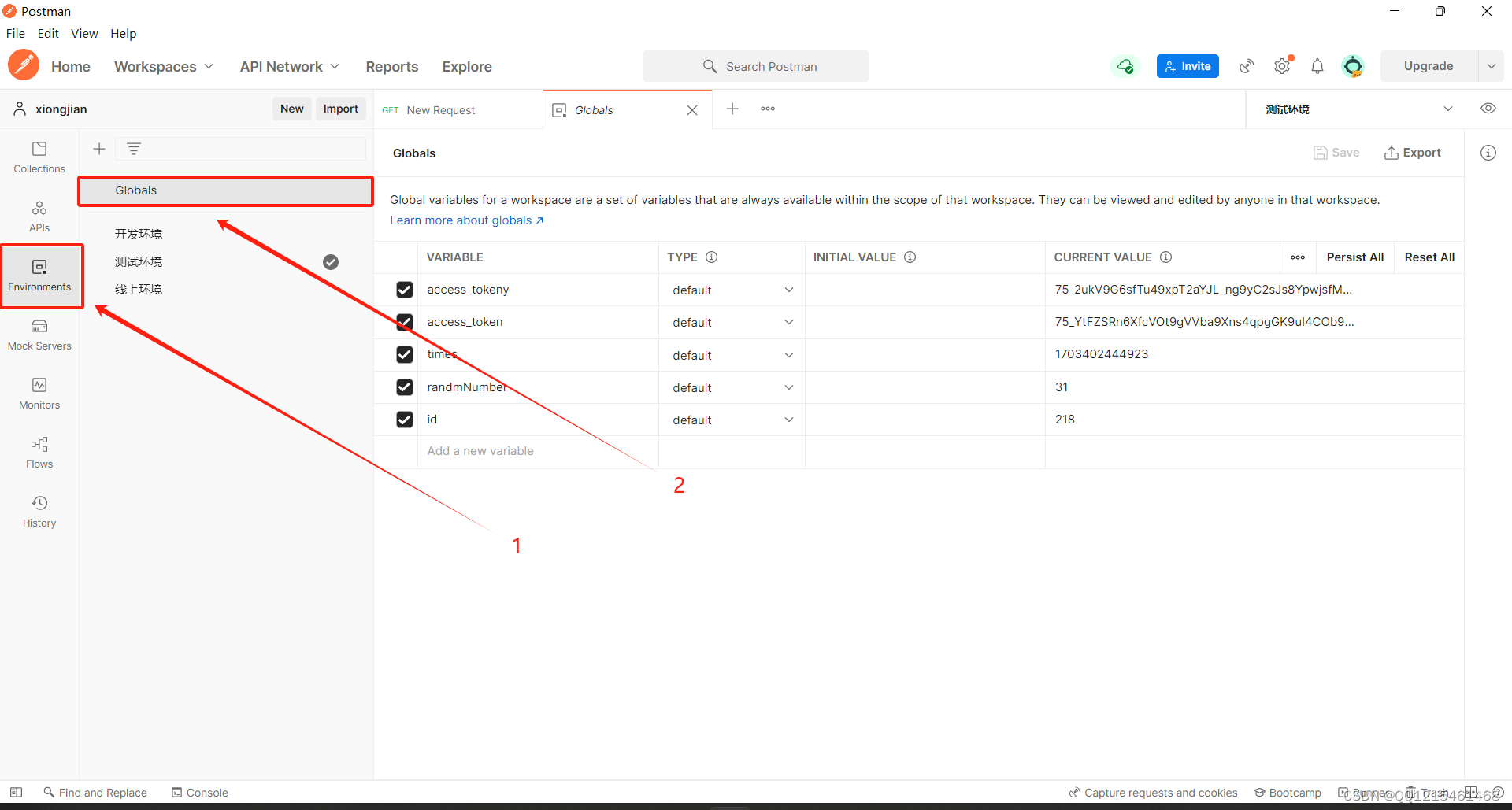
在请求发送之前设置全局变量
//获取当前时间戳
var times = Date.now();
//将获取到的时间戳设置成全局变量
pm.globals.set("times", times);


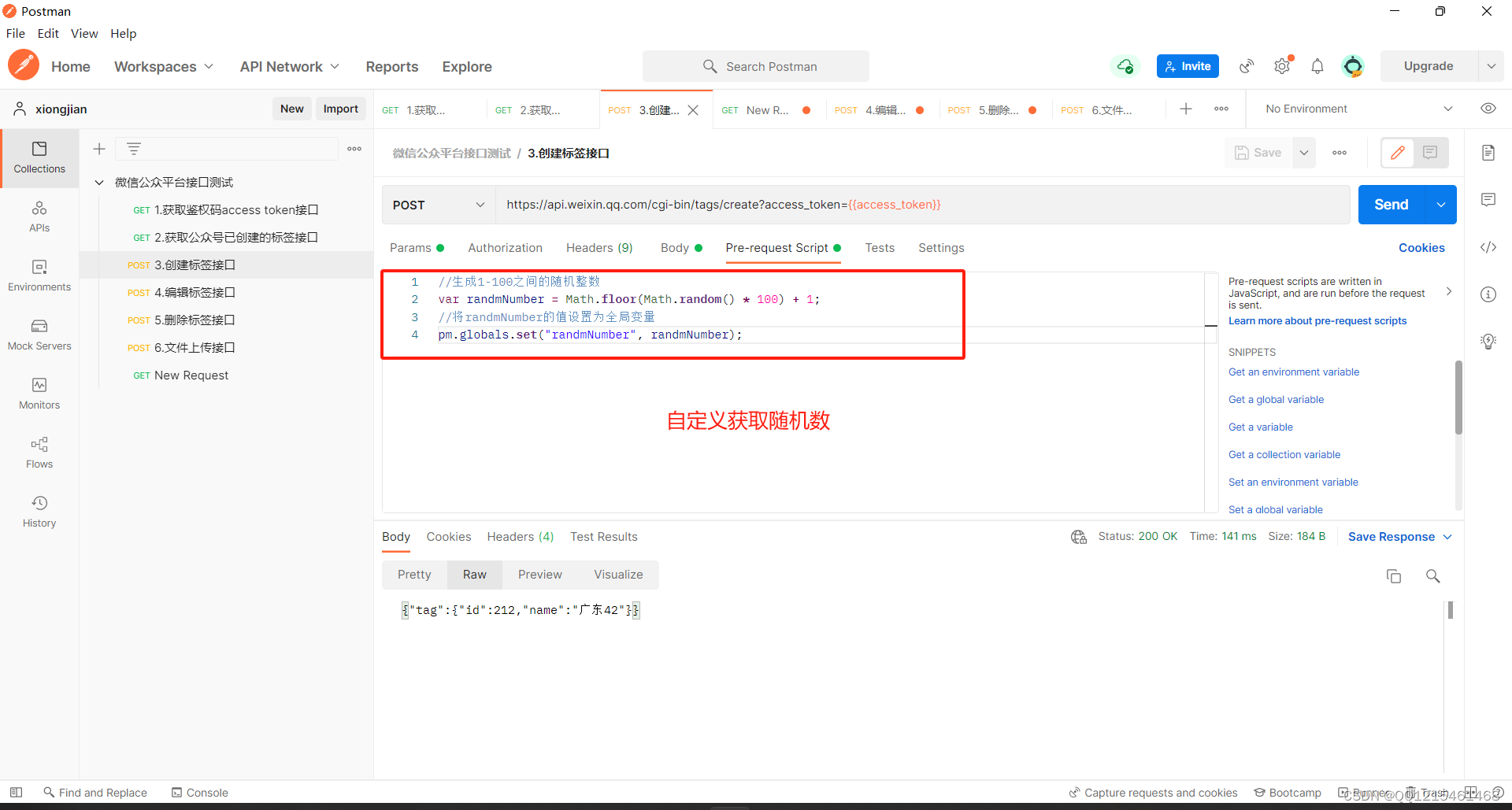
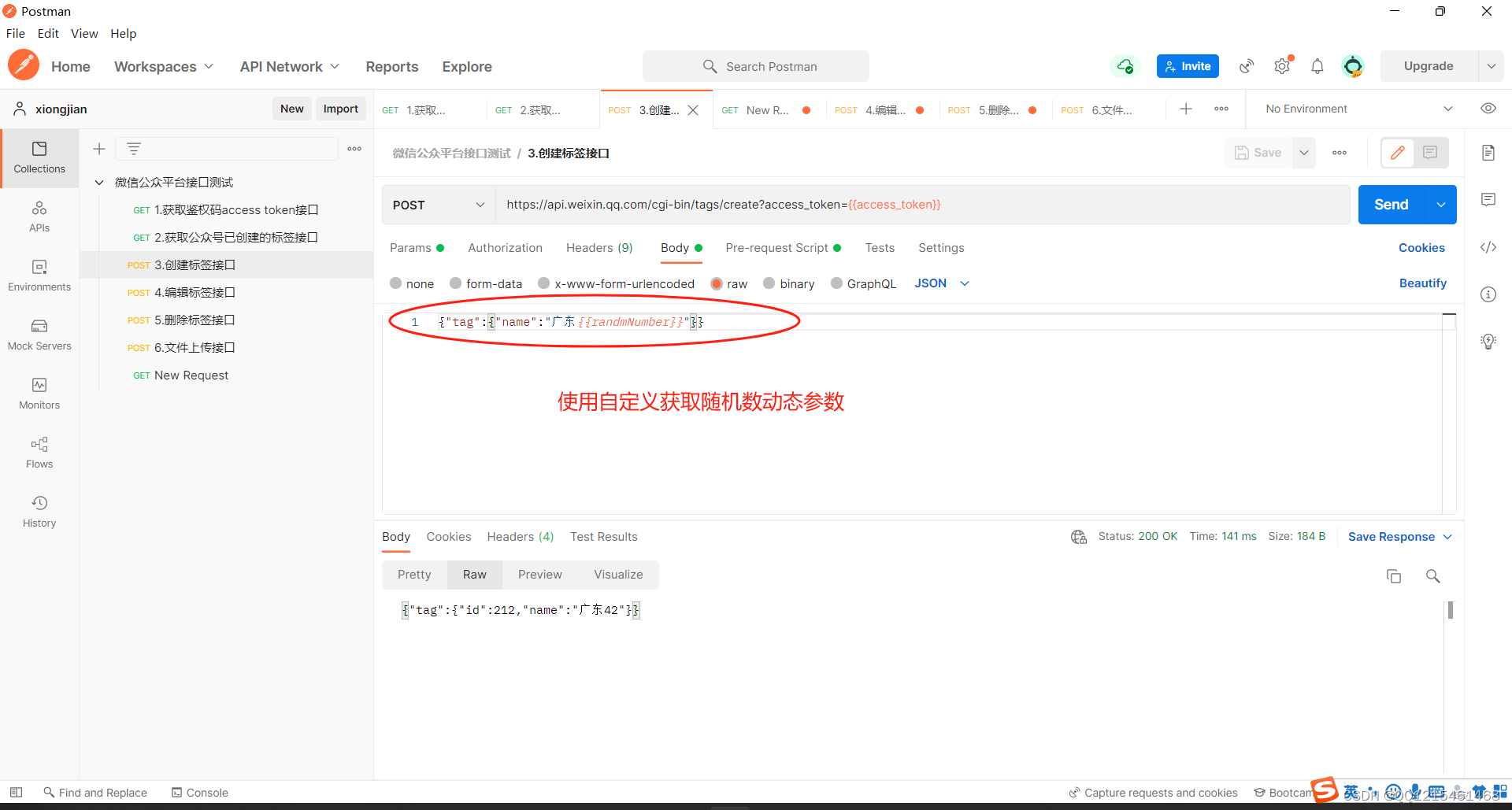
2.2.自定义随机数
//生成1-100之间的随机整数
var randmNumber = Math.floor(Math.random() * 100) + 1;
//将randmNumber的值设置为全局变量
pm.globals.set("randmNumber", randmNumber);


3.注意点
注意点:Postman中内置动态参数无法进行断言
七、Postman断言
-
Postman通过JavaScript脚本实现接口的断言,断言的脚本写在Tests中
-
断言时要获取自定义变量有三种方式:
- pm.globals.get(“变量名称”)
- globals.变量名称
- globals[“变量名称”]
-
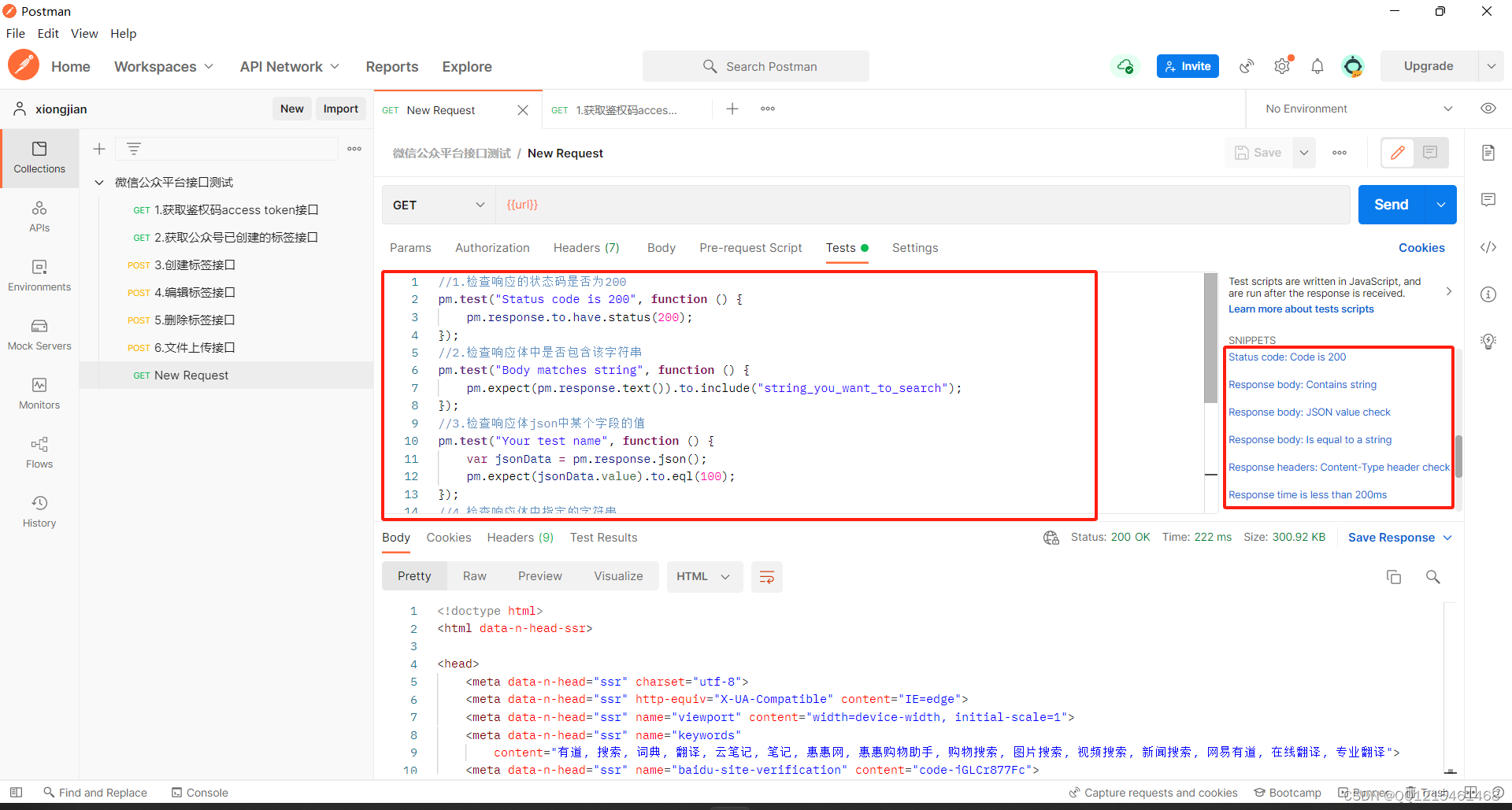
常用的断言函数:
- Status code: Code is 200 ——检查响应的状态码是否为200
- Response body: Contains string——检查响应体中是否包含该字符串
- Response body: JSON value check——检查响应体json中某个字段的值
- Response body: ls equal to a string——检查响应体中指定的字符串
- Response headers: Content-Type header check——检查响应头中是否包含Content-Type响应头
- Response time is less than 200ms——检查请求消耗的时间小于200毫秒
-
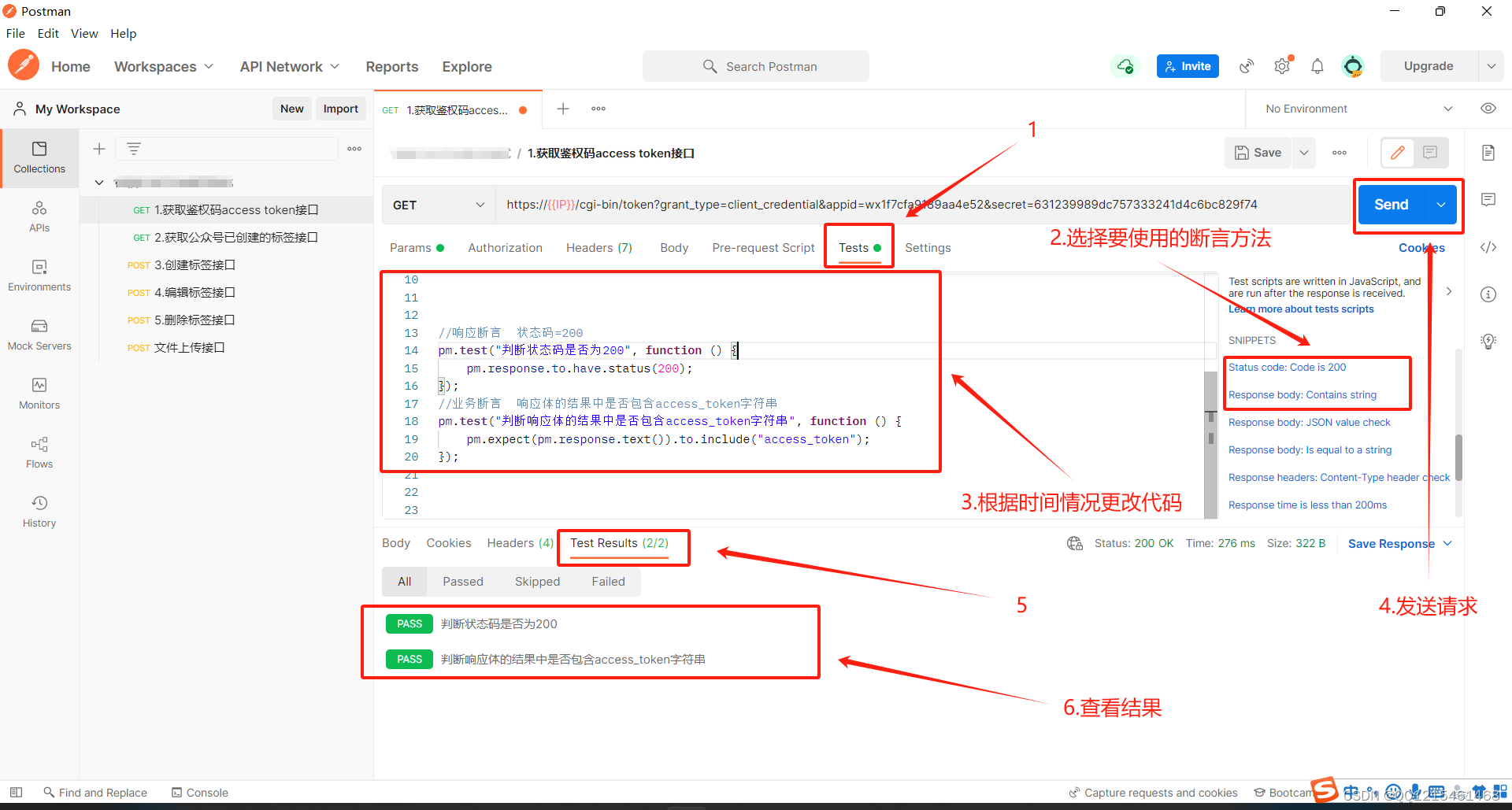
常用的断言方式基本上分为2种类型:
-
1.状态断言
-
2.业务断言
//1.检查响应的状态码是否为200 pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); //2.检查响应体中是否包含该字符串 pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("string_you_want_to_search"); }); //3.检查响应体json中某个字段的值 pm.test("Your test name", function () { var jsonData = pm.response.json(); pm.expect(jsonData.value).to.eql(100); }); //4.检查响应体中指定的字符串 pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string"); }); //5.检查响应头中是否包含Content-Type响应头 pm.test("Content-Type is present", function () { pm.response.to.have.header("Content-Type"); }); //6.检查请求消耗的时间小于200毫秒 pm.test("Response time is less than 200ms", function () { pm.expect(pm.response.responseTime).to.be.below(200); });
-
-
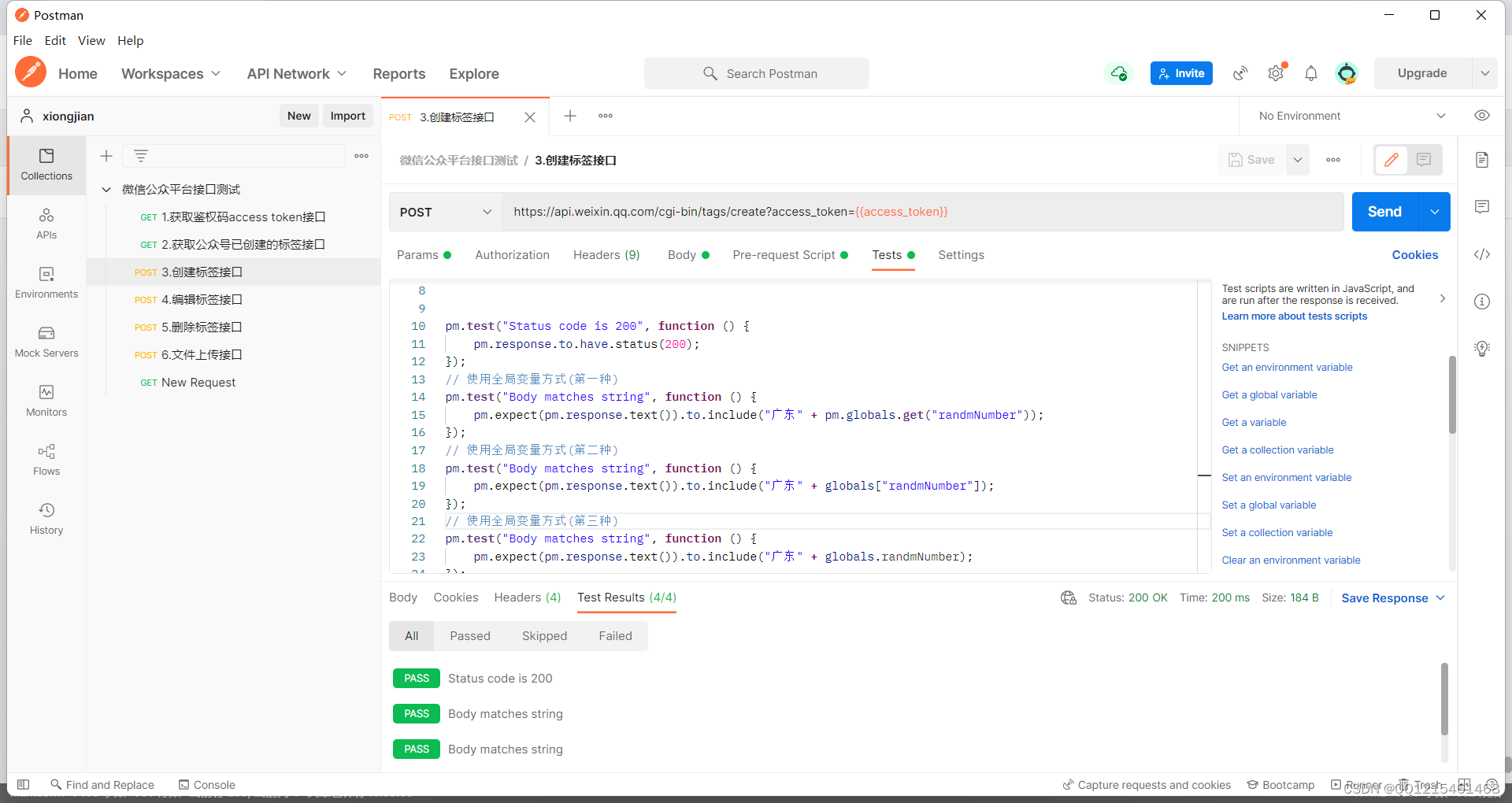
使用断言案例
pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); // 使用全局变量方式(第一种) pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("广东" + pm.globals.get("randmNumber")); }); // 使用全局变量方式(第二种) pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("广东" + globals["randmNumber"]); }); // 使用全局变量方式(第三种) pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("广东" + globals.randmNumber); });

注意点:Postman中内置动态参数无法进行断言,不能使用,所以必须使用自定义动态参数。全局变量不能在Tests里面直接使用
{{}}的方式取值,只能通过JavaScript脚本灵活提取。
八、Postman接口测试必带请求头信息设置
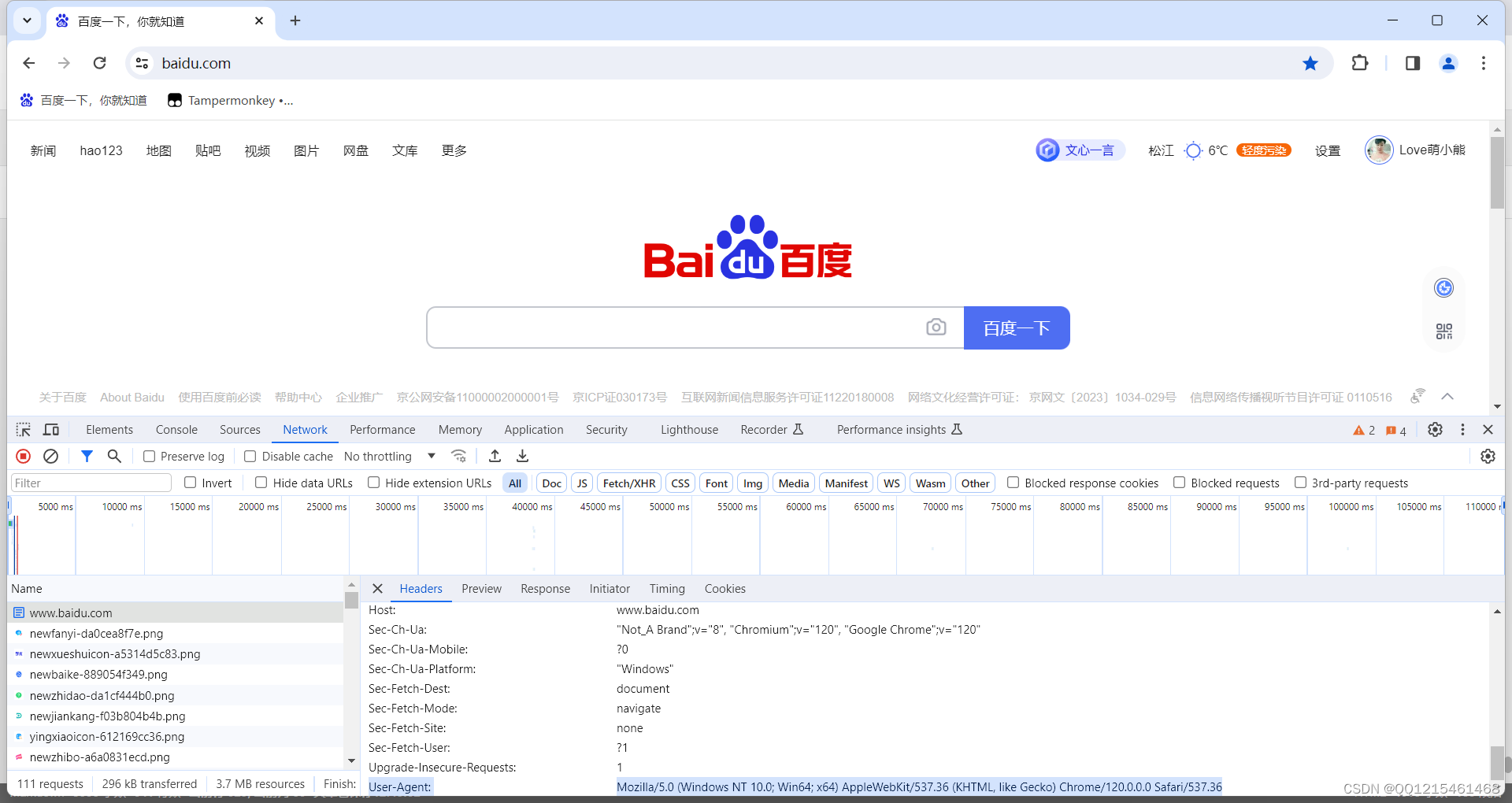
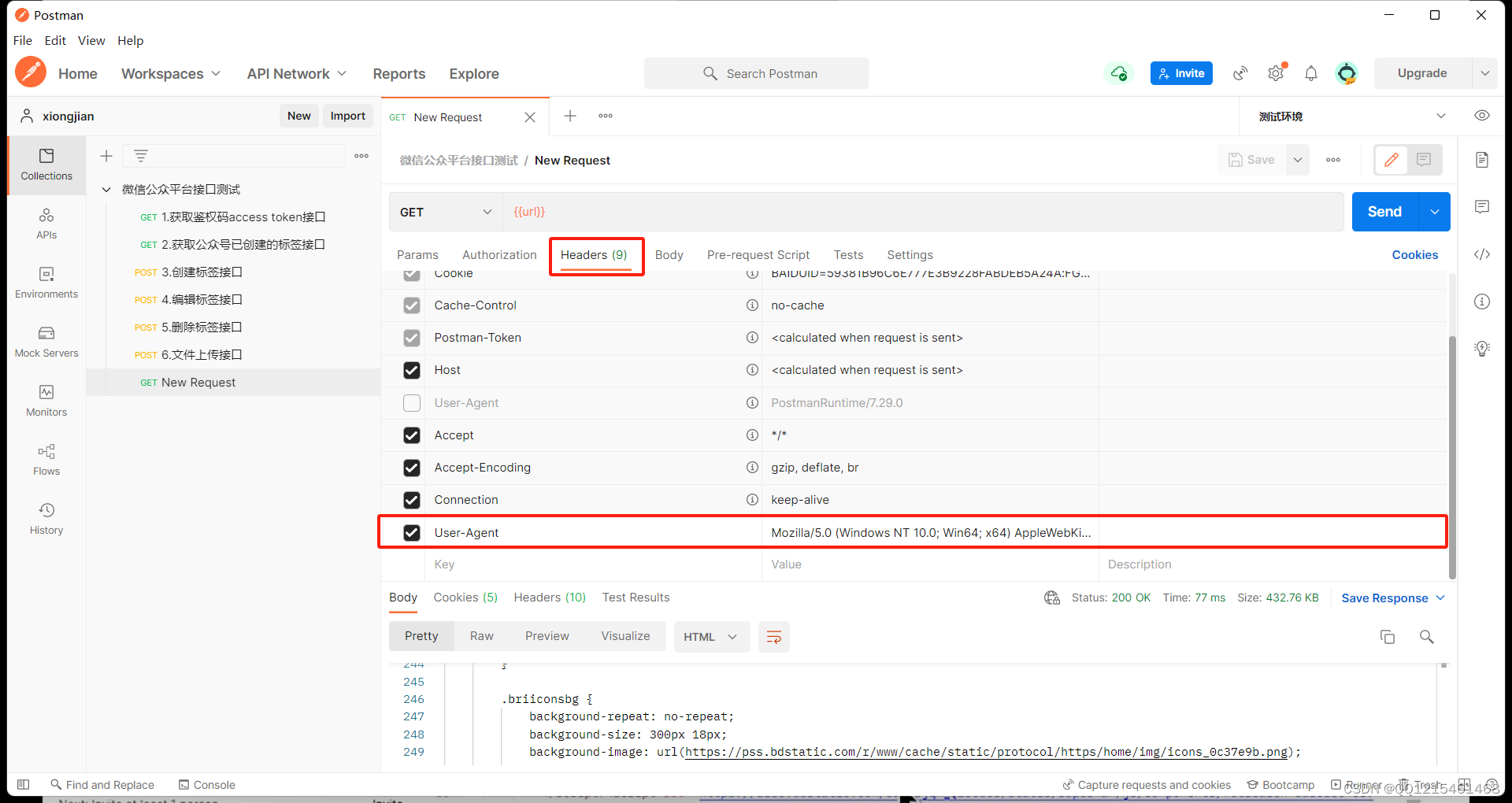
有时候做测试不同接口需要配置不同的必带请求头参数信息才会返回完整的响应体,所以需要用户自行在请求头当中配置参数,一般情况必带请求头会在接口文档中具体描述,如果不清楚需要携带哪些请求头,可以通过抓包工具:
Fiddler获取所有请求头信息复制放到Postman当中就可以直接正常使用。
-
可以通过浏览器F12或者抓包工具Fiddler查看请求头信息

-
添加请求头信息

九、Postman接口鉴权
- 一般接口鉴权分为3种类型:
- 1.cookie
- 2.session
- 3.token
1.cookie鉴权(自动管理)
Cookie,有时也用其复数形式 Cookies。类型为“小型文本文件”,是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息。
cookie是在服务器产生的,保存在浏览器中的,主要是因为http协议无连接、无状态而产生(cookie相当于超市会员卡,可以存储会员积分和消费记录等等)cookie是通过键值对的方式进行记录,第一次访问服务器的时候,服务器会通过响应头里面的一个参数(set-cookies)把一些cookies信息发送给客户端(浏览器),客户端(浏览器)保存起来。然后在第2-N次的时候再把cookies信息传递给服务器。
- cookies信息当中主要包含的内容:
- name:cookie的名称
- value:cookie的值,表示存在cookie中的数据
- domain:cookie所属的域名
- path:cookie所属的路径
- expires:cookie的过期时间,保存的有效期
- size:cookie的大小,表示存储cookie中的数据大小
2.session鉴权(开发调试)
Session:在计算机中,尤其是在网络应用中,称为“会话控制”。Session对象存储特定用户会话所需的属性及配置信息。这样,当用户在应用程序的Web页之间跳转时,存储在Session对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。当用户请求来自应用程序的 Web页时,如果该用户还没有会话,则Web服务器将自动创建一个 Session对象。当会话过期或被放弃后,服务器将终止该会话。Session 对象最常见的一个用法就是存储用户的首选项。例如,如果用户指明不喜欢查看图形,就可以将该信息存储在Session对象中。注意会话状态仅在支持cookie的浏览器中保留。
session是由服务器产生的,保存在服务器的内存中。但是可以通过cookie把session_id(有且只有一个)字符串传输到客户端。当你发送
登录请求服务器的时候,那么会自动化带上cookie信息。
session核心就是
用于验证是否已经登录的状态。session默认失效时间为30分钟,可以进行修改(需要修改服务器的配置文件session-timeout通过该参数修改)。
3.token鉴权(测试最多的应用)
token一般作为邀请、登录系统使用。token是由服务器产生的,保存在服务器的文件或者数据库里面,一般情况,接口测试里面通过获取token鉴权码,接口获取或者通过登录接口获取,获取之后每次访问其他接口都必须带上token实现鉴权。
4.cookie、session、token的相同点与不同点
-
相同点
- 不管是cookie、session、token,都是由服务器产生。只是保存在不同的地方
-
不同点
- cookie保存在客户端的浏览器上,所以信息是不安全的,其他人可以通过分析存放在本地的cookie并进行cookie欺骗。一般情况下用cookie保存一些除用户名和密码之外的信息(非重要的数据信息)。重要的数据信息一般使用session进行保存,通过session用于保持登录状态。而且session都保存在服务器上面。
- session比cookie安全,他会在一定时间内保存在服务器的内存中,当当访问增多时,比较占用服务器的性能。
- cookie最多保存4K,很多浏览器的限制一个站点最多保存20个cookie。而session则存储于服务器端,浏览器对其没有限制。session是没有大小限制的。
- token和cookie以及session都不一样,token就是令牌,是一个字符串,主要用于与客户端身份认证,通常登陆成功后,服务端会返回token,客户端需要把token值保存下来,后续请求其他接口时,需要在请求中携带这个token值,只有服务端对token效验通过后,才允许访问。
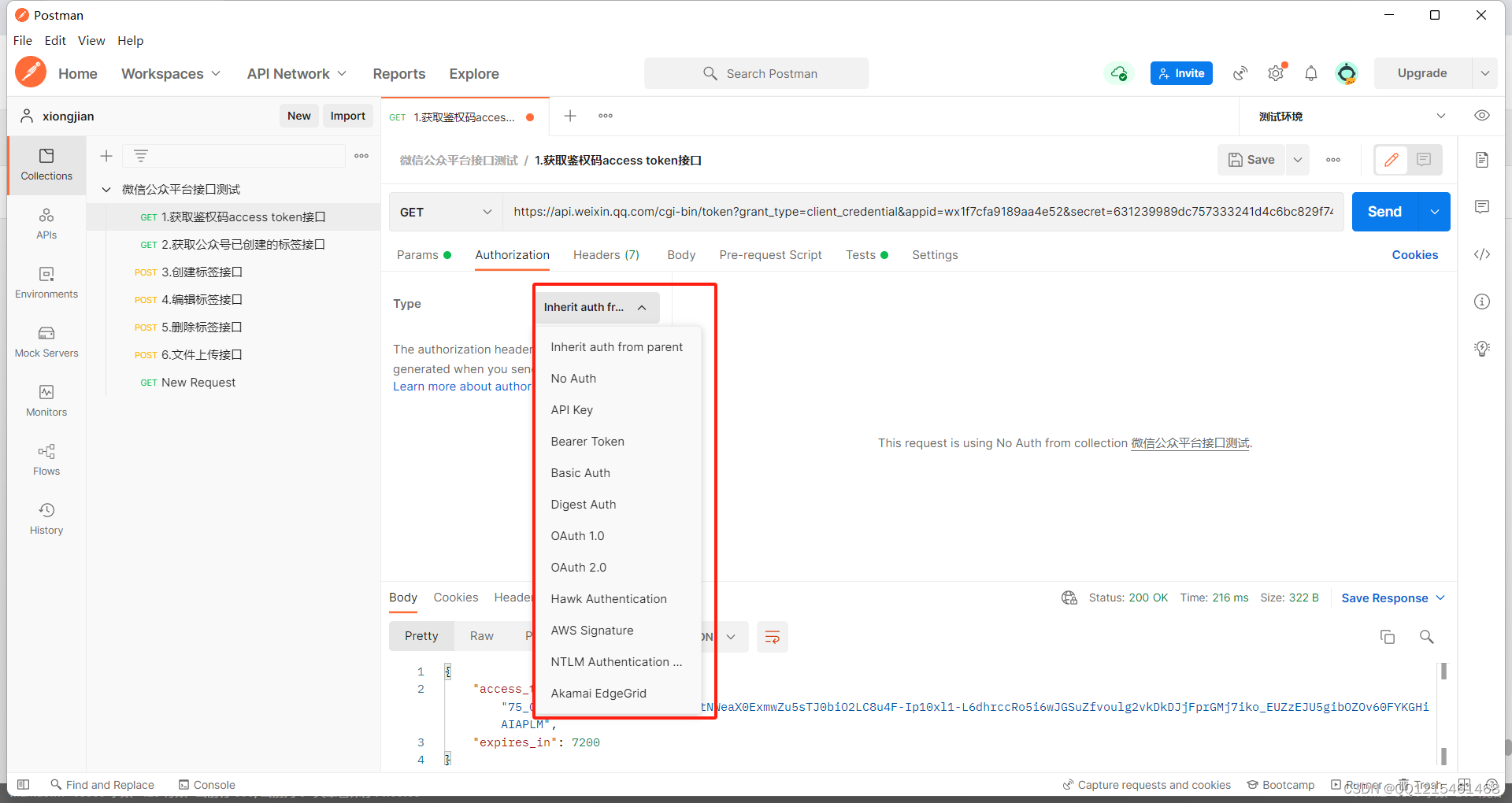
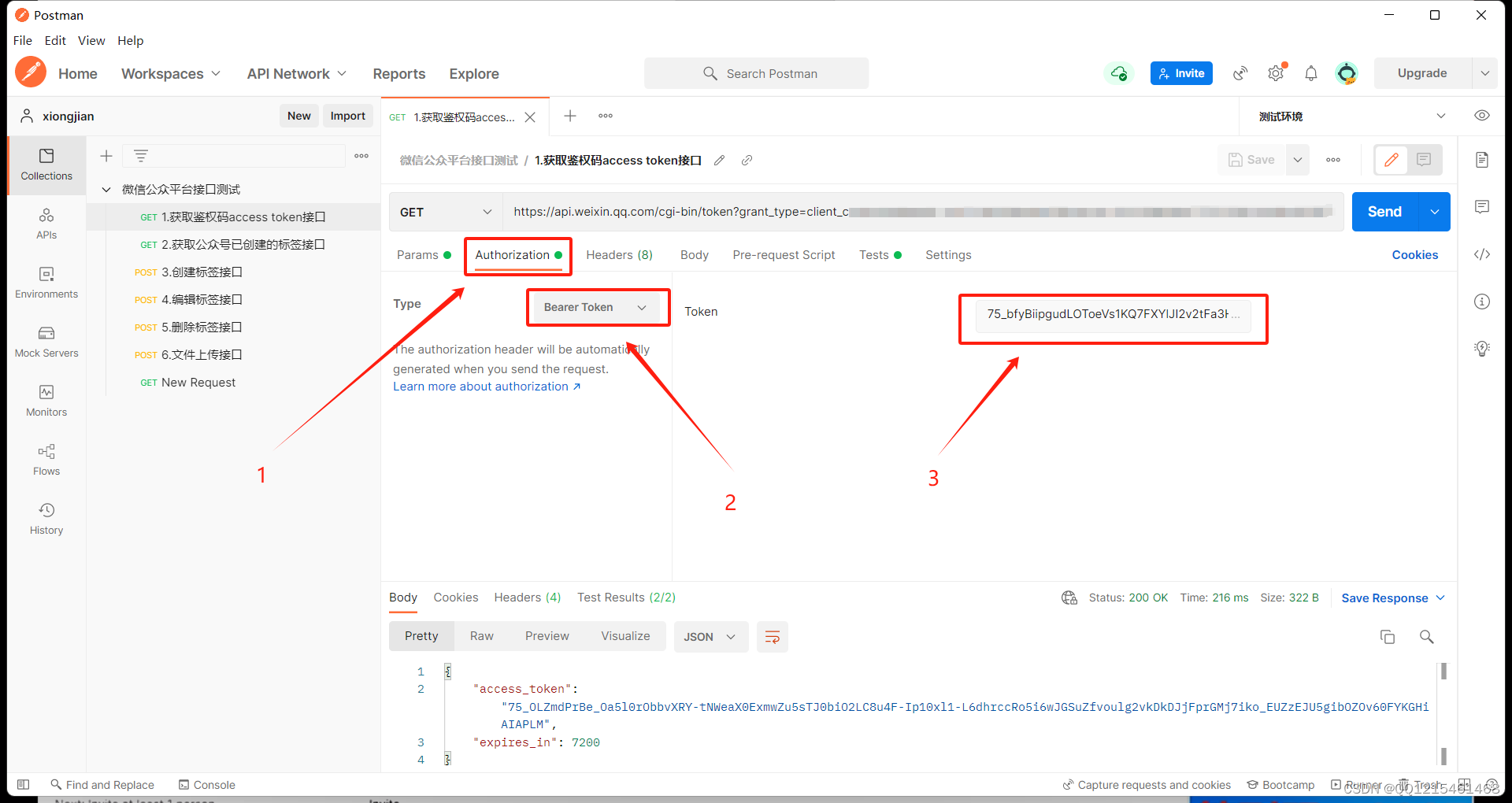
5.Postman实现接口鉴权

-
常用的就2种类型:
- Bearer Token:发送一个token令牌,服务器针对token进行解密验证
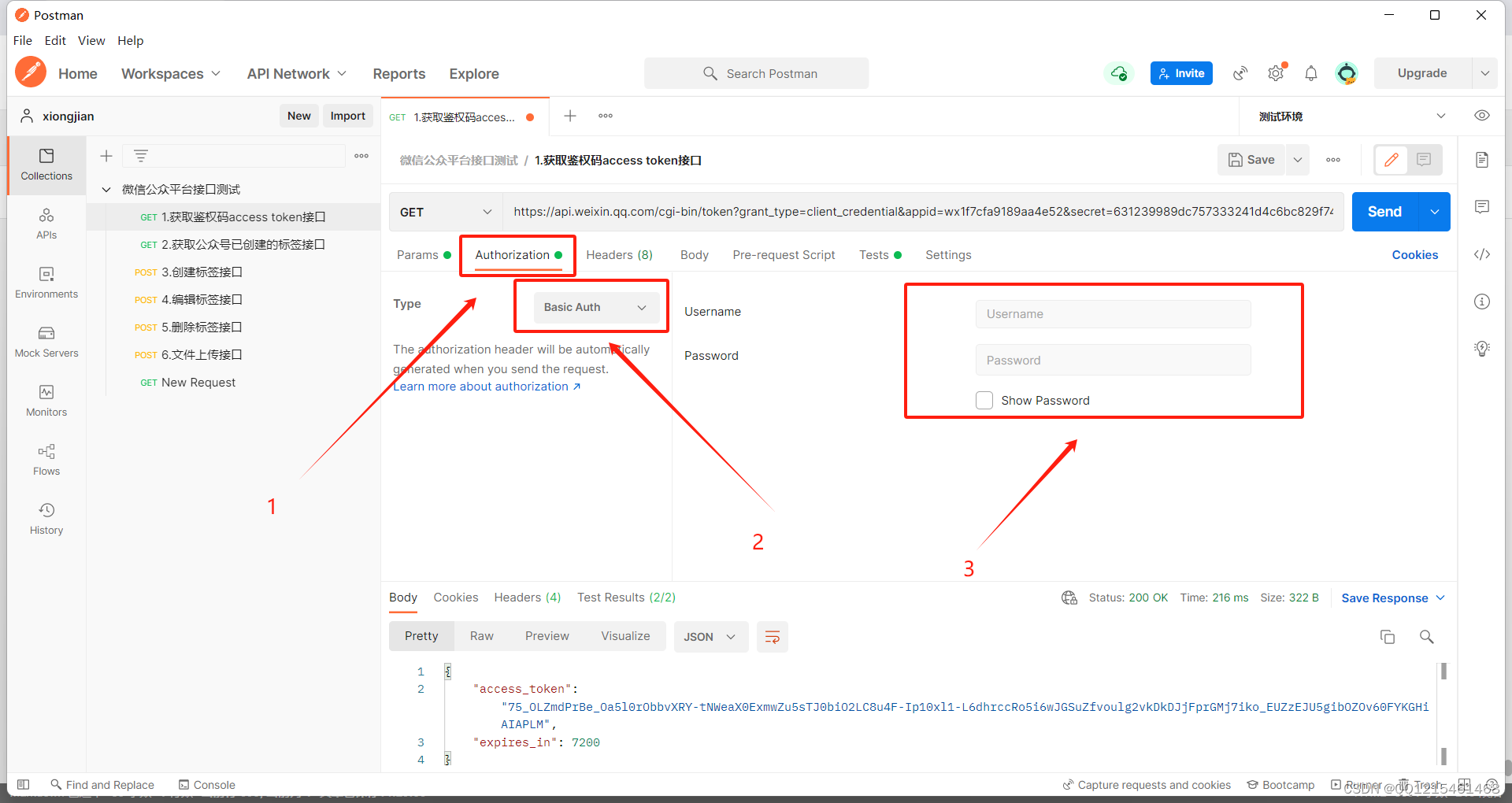
- Basic Auth:基础验证,提供用户名和密码进行验证,Postman会自动生成鉴权码
-
Bearer Token

-
Basic Auth

十、Postman批量执行测试用例
-
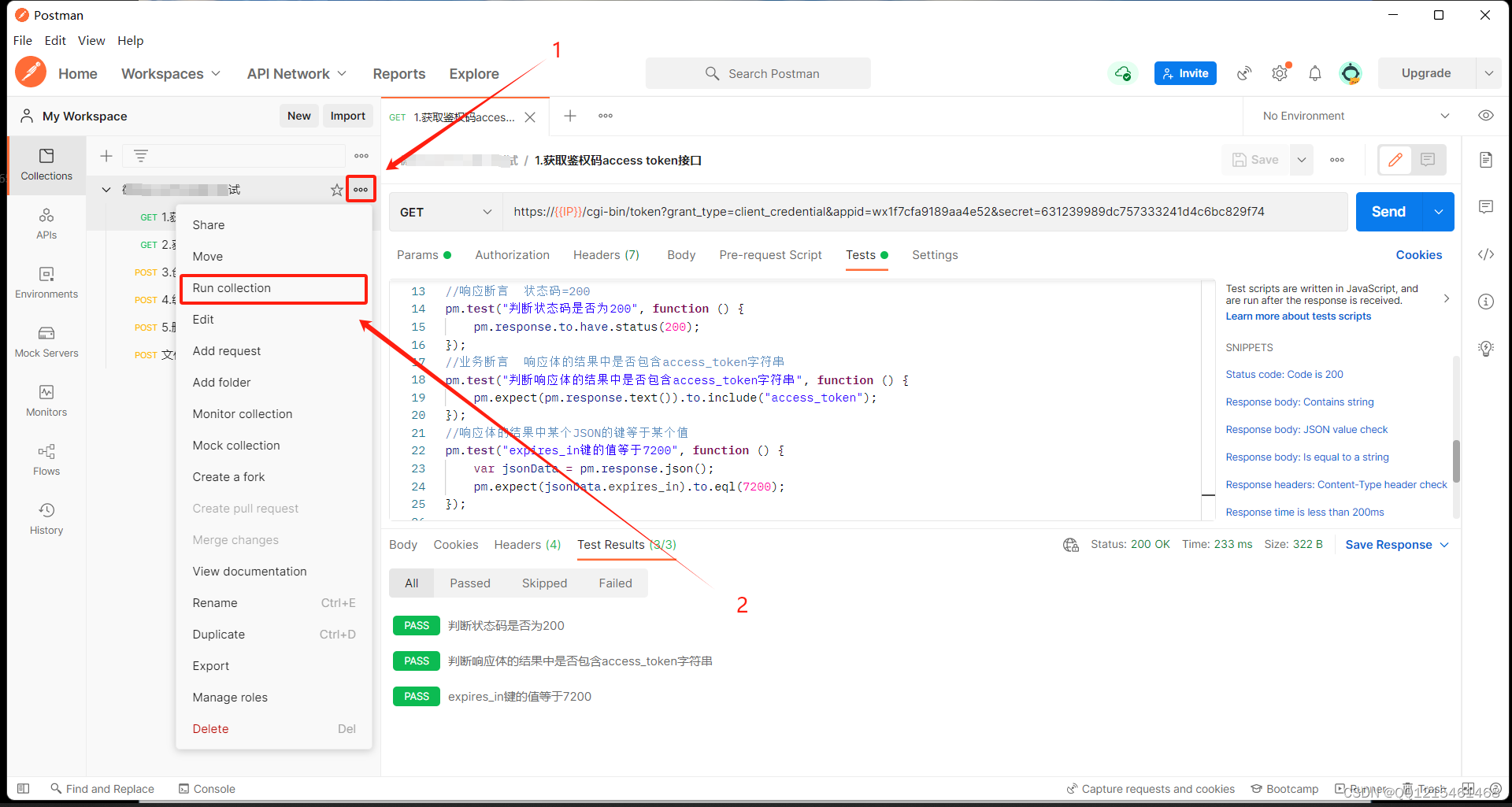
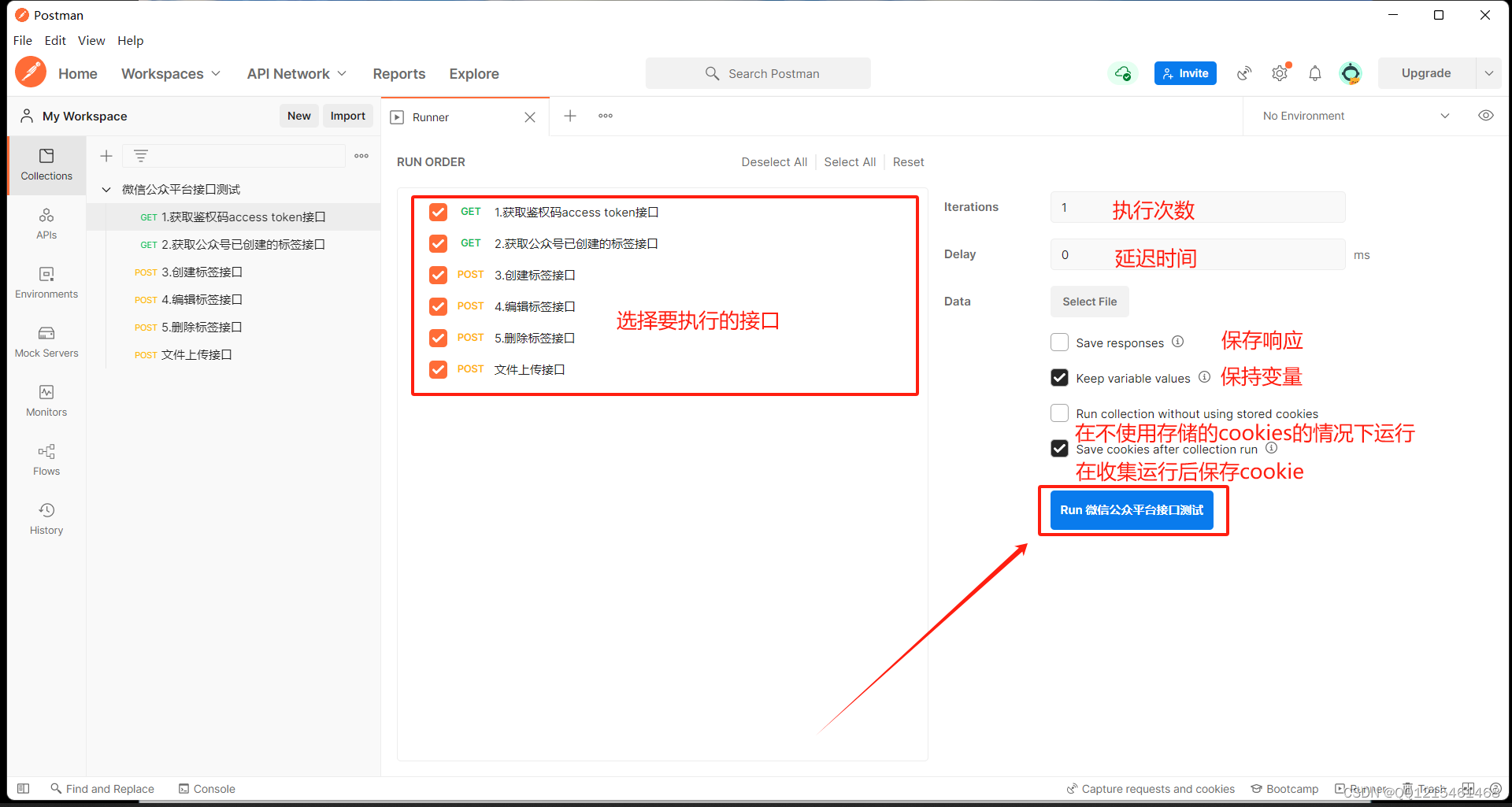
Run collection:使用这个工具实现批量运行



-
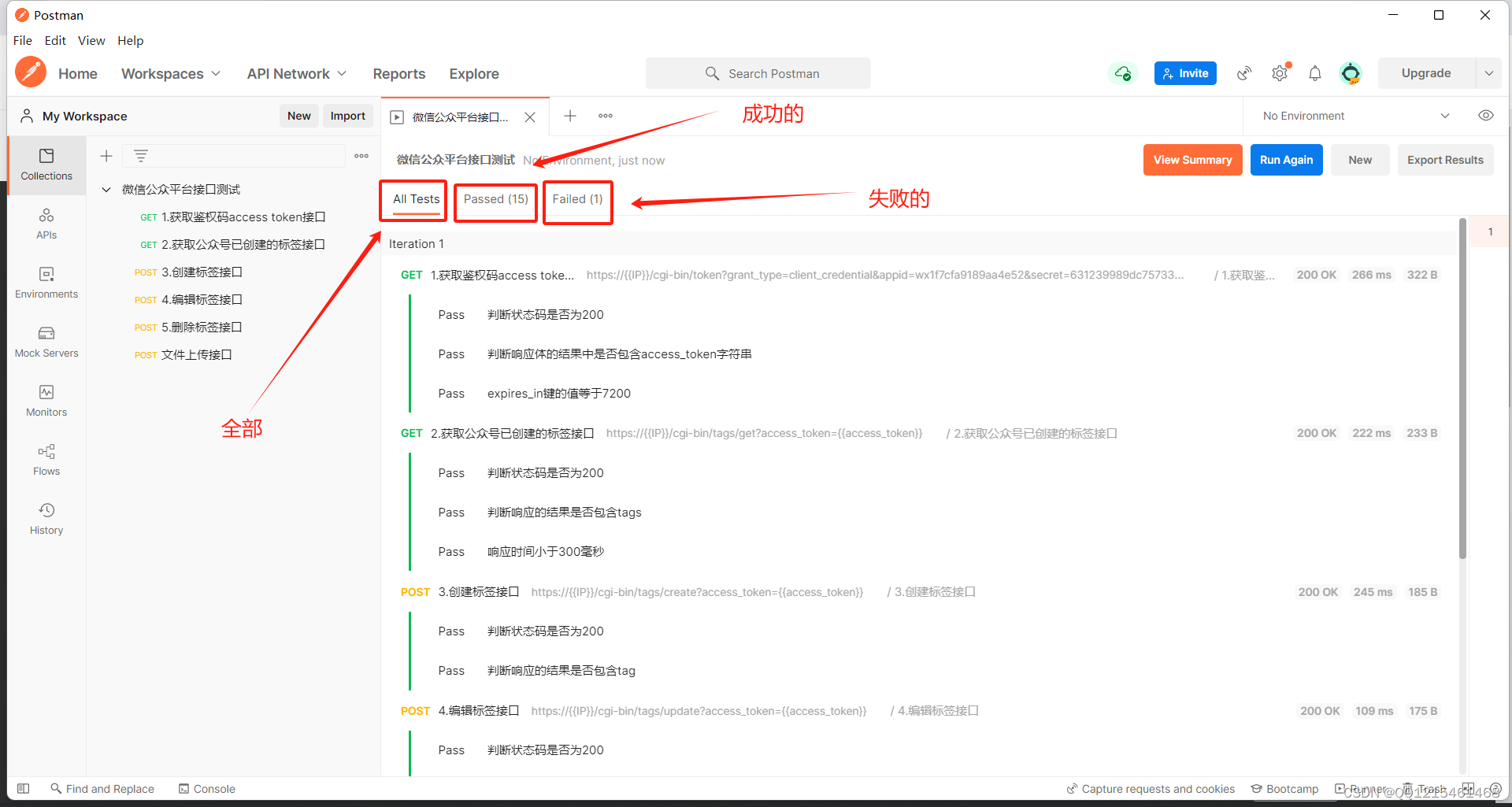
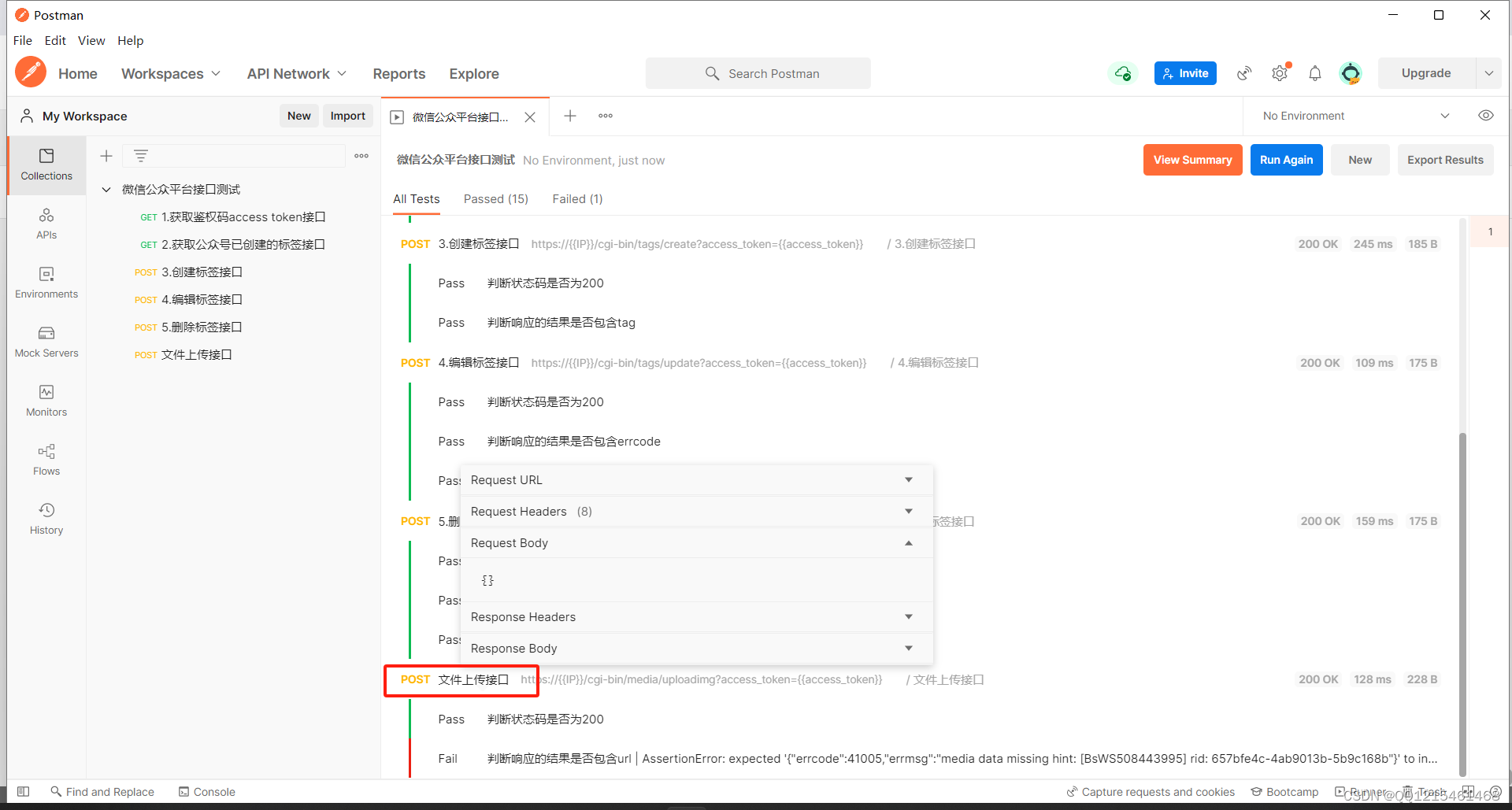
如何分析测试失败的用例:单独点击失败的接口查看接口的请求url、请求头、请求体、响应头、响应体

十一、Postman参数化
-
参数化:用不同的测试数据对同一个接口进行循环测试
-
测试的数据文件:
- csv格式数据文件
- JSON数据文件
-
JavaScript脚本中如何获取数据文件中某个列的值:使用 data.列名
-
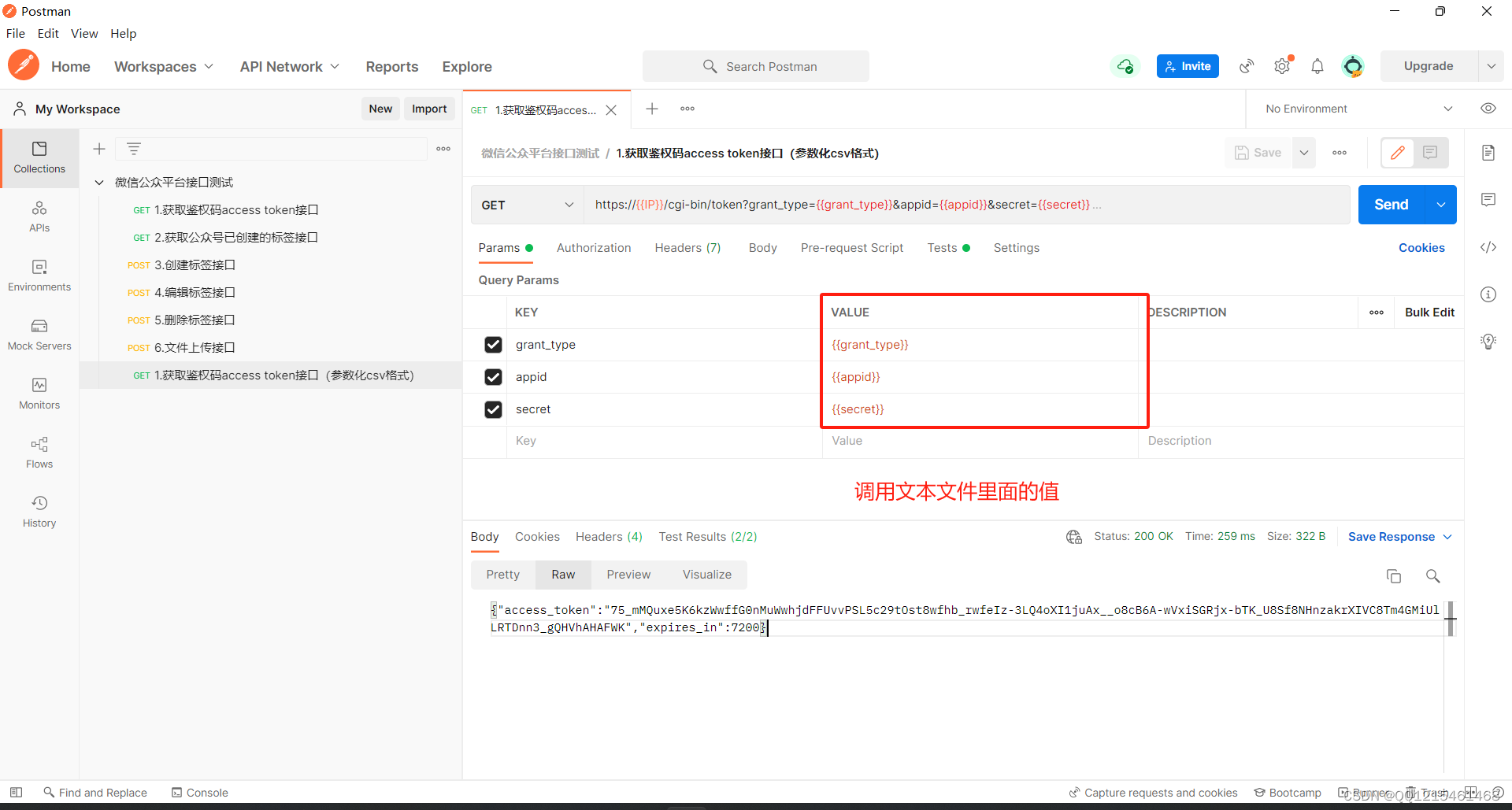
接口设置中如何获取数据文件中某列的数据:{{数据文件中某列的列名}}
-
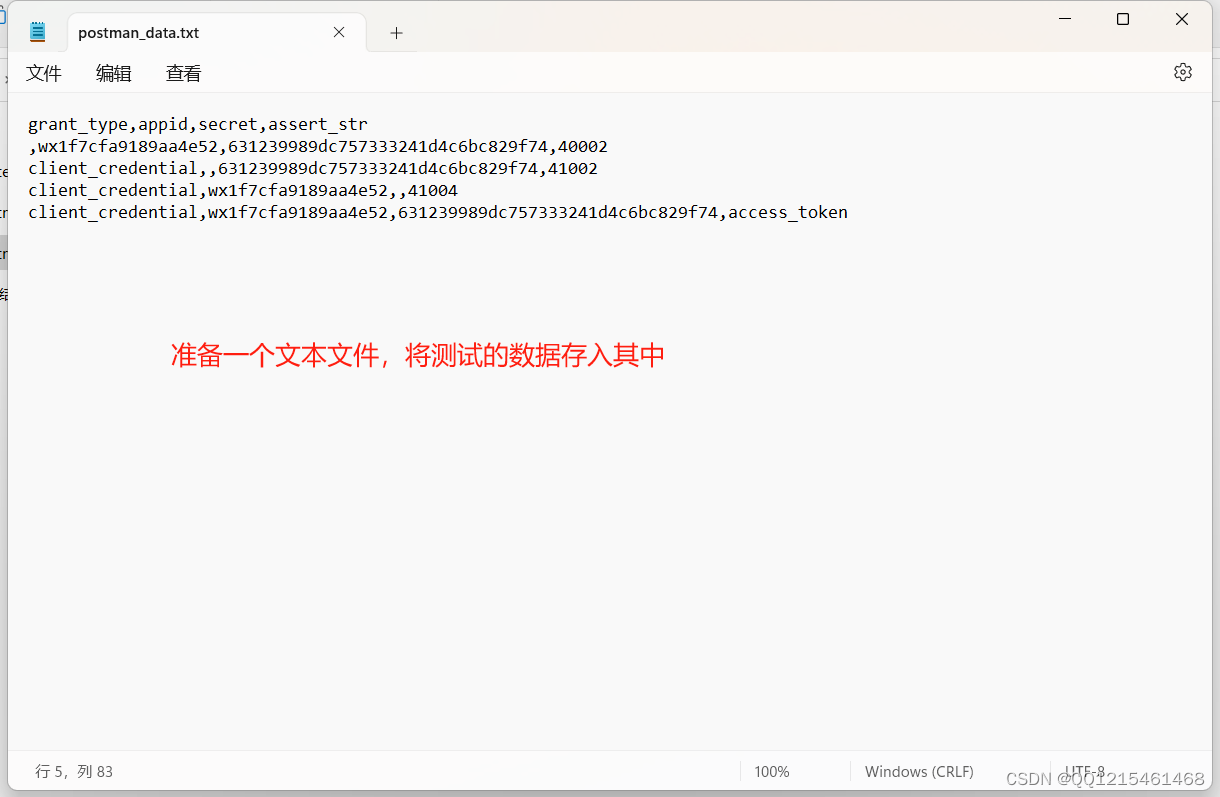
通过csv格式数据文件进行接口参数化
- 如何进行设置
-
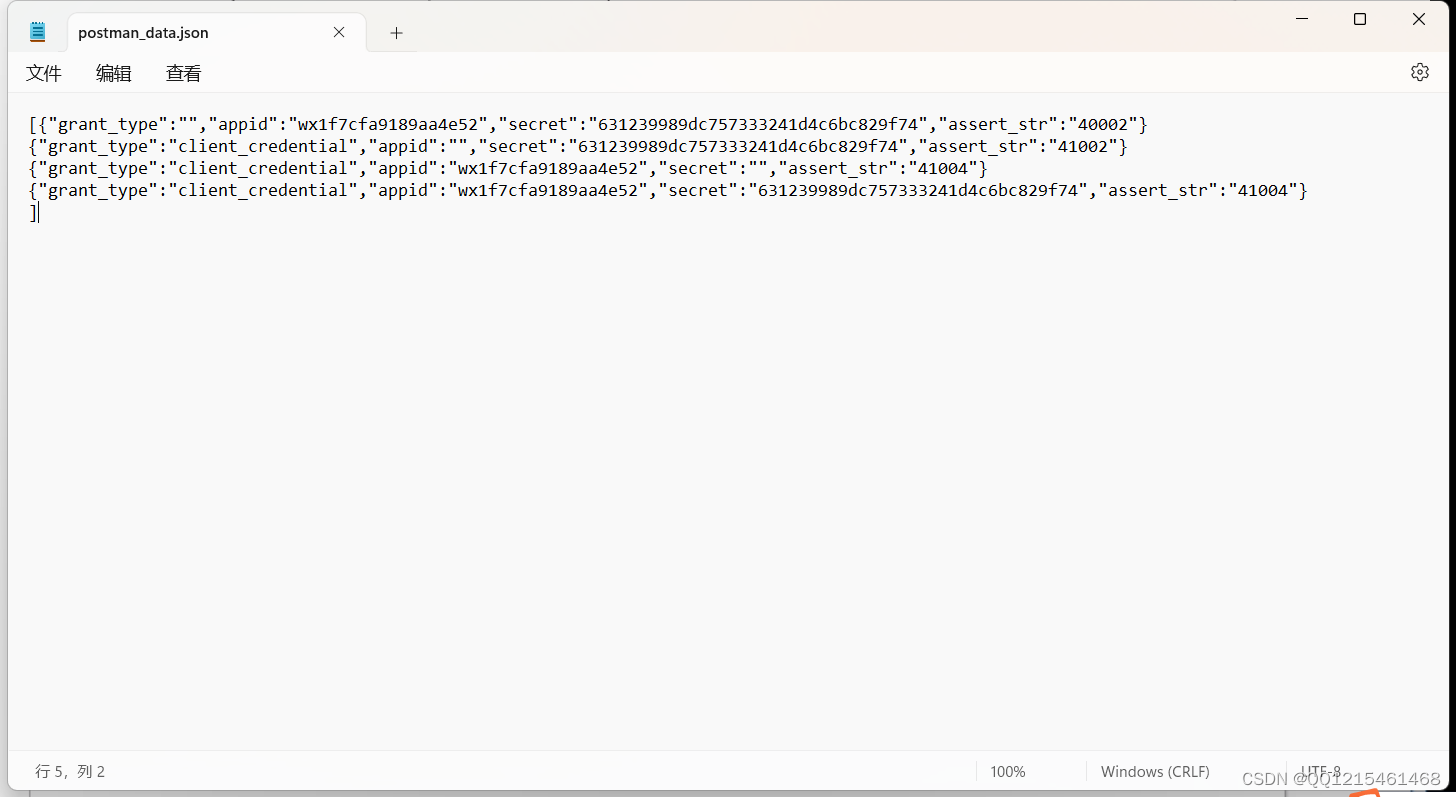
1.设置好接口的测试数据,注意:测试数据必须按照列的先后顺序赋值,值与值之间用 “,” 隔开


-
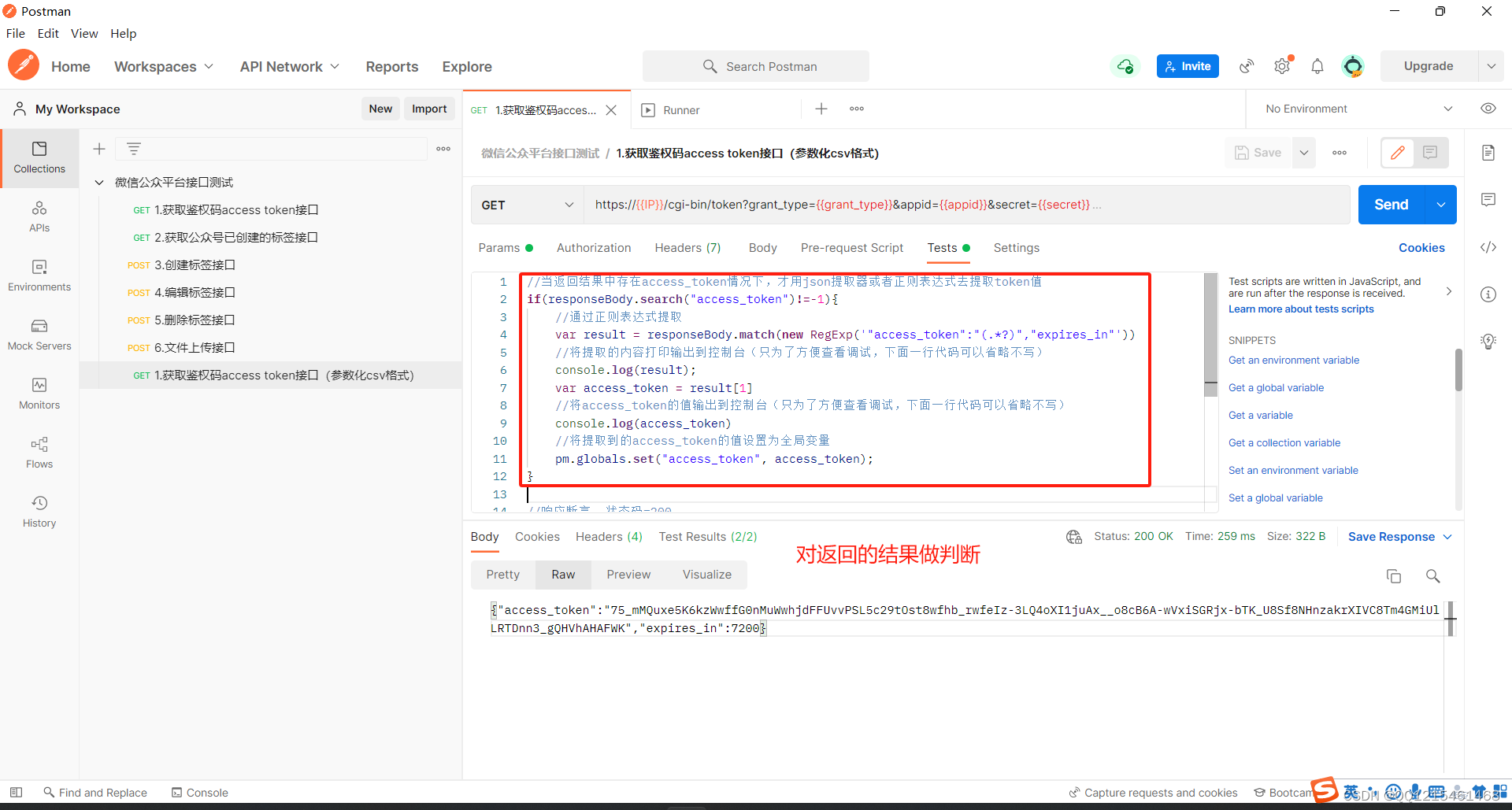
2.修改被循环执行的接口,有哪些数据需要调用数据文件中的数据,就需要进行对应的修改并保存

//当返回结果中存在access_token情况下,才用json提取器或者正则表达式去提取token值 if(responseBody.search('access_token')!=-1){ //通过正则表达式提取 var result = responseBody.match(new RegExp('"access_token":"(.*?)","expires_in"')) //将提取的内容打印输出到控制台(只为了方便查看调试,下面一行代码可以省略不写) console.log(result); var access_token = result[1] //将access_token的值输出到控制台(只为了方便查看调试,下面一行代码可以省略不写) console.log(access_token) //将提取到的access_token的值设置为全局变量 pm.globals.set("access_token", access_token); } //响应断言 状态码=200 pm.test("判断状态码是否为200", function () { pm.response.to.have.status(200); }); //业务断言 响应体的结果中是否包含access_token字符串 pm.test("判断响应体的结果中是否是对应的assert_str的值", function () { pm.expect(pm.response.text()).to.include(data.assert_str); });
-
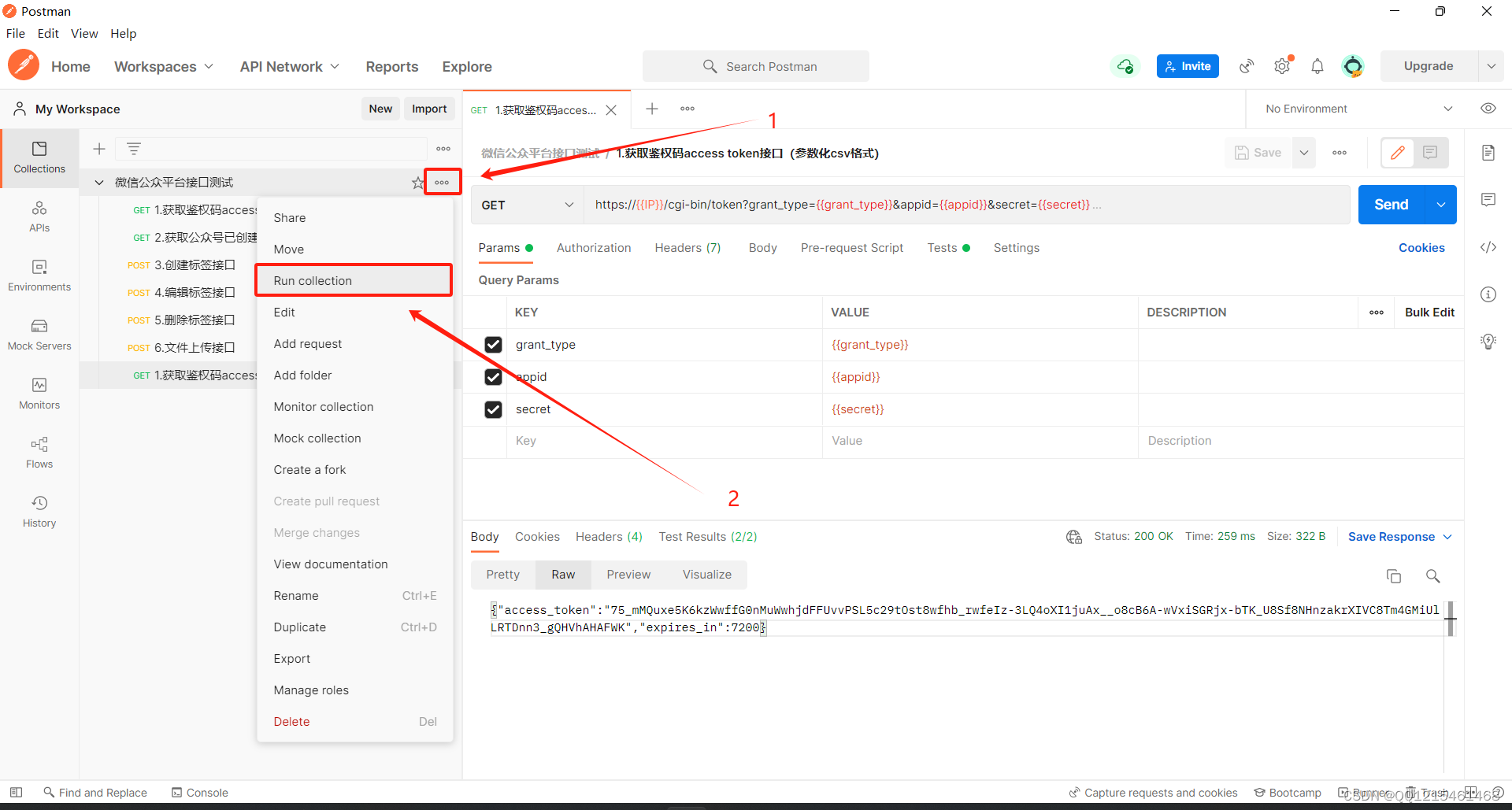
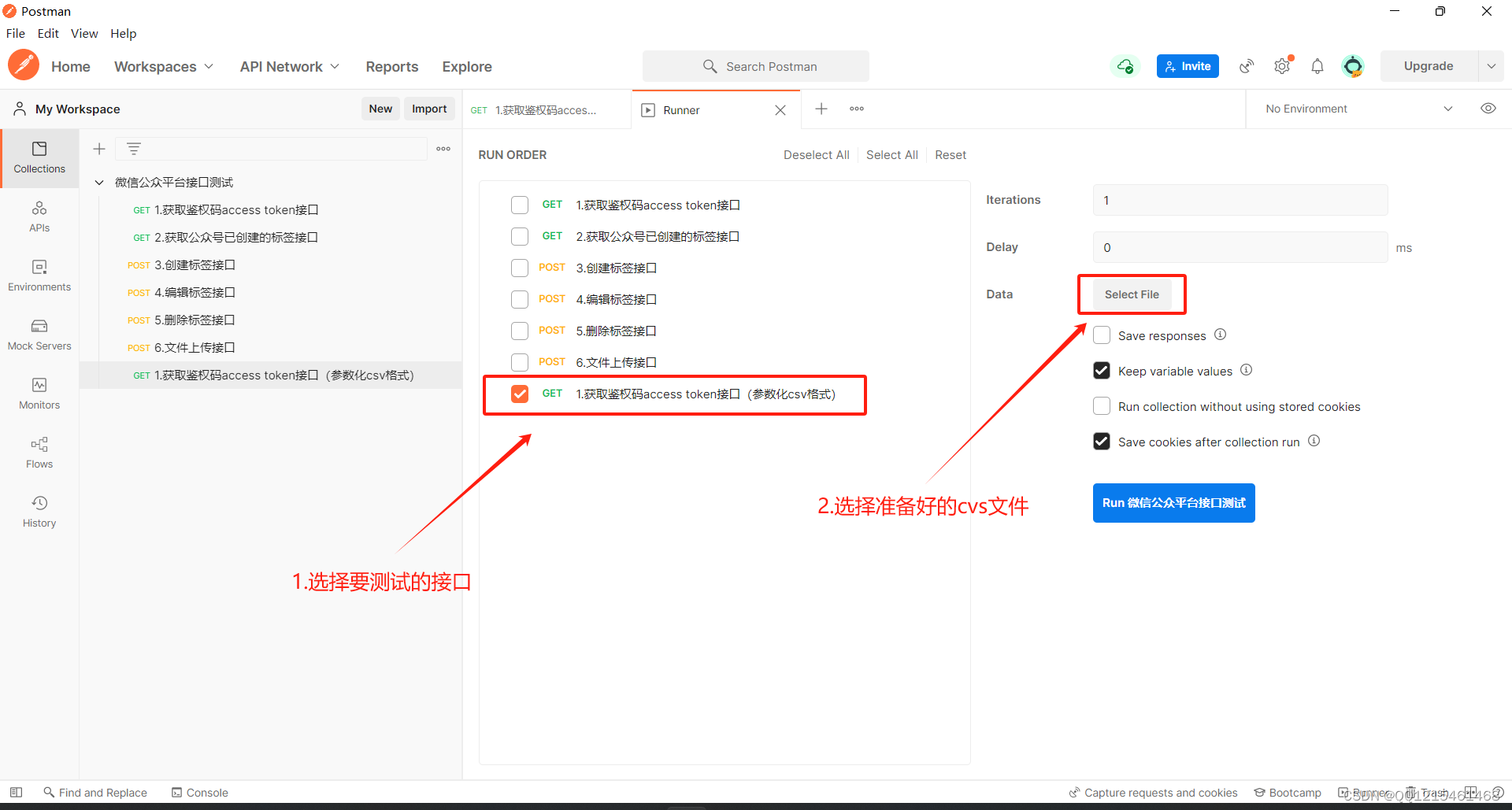
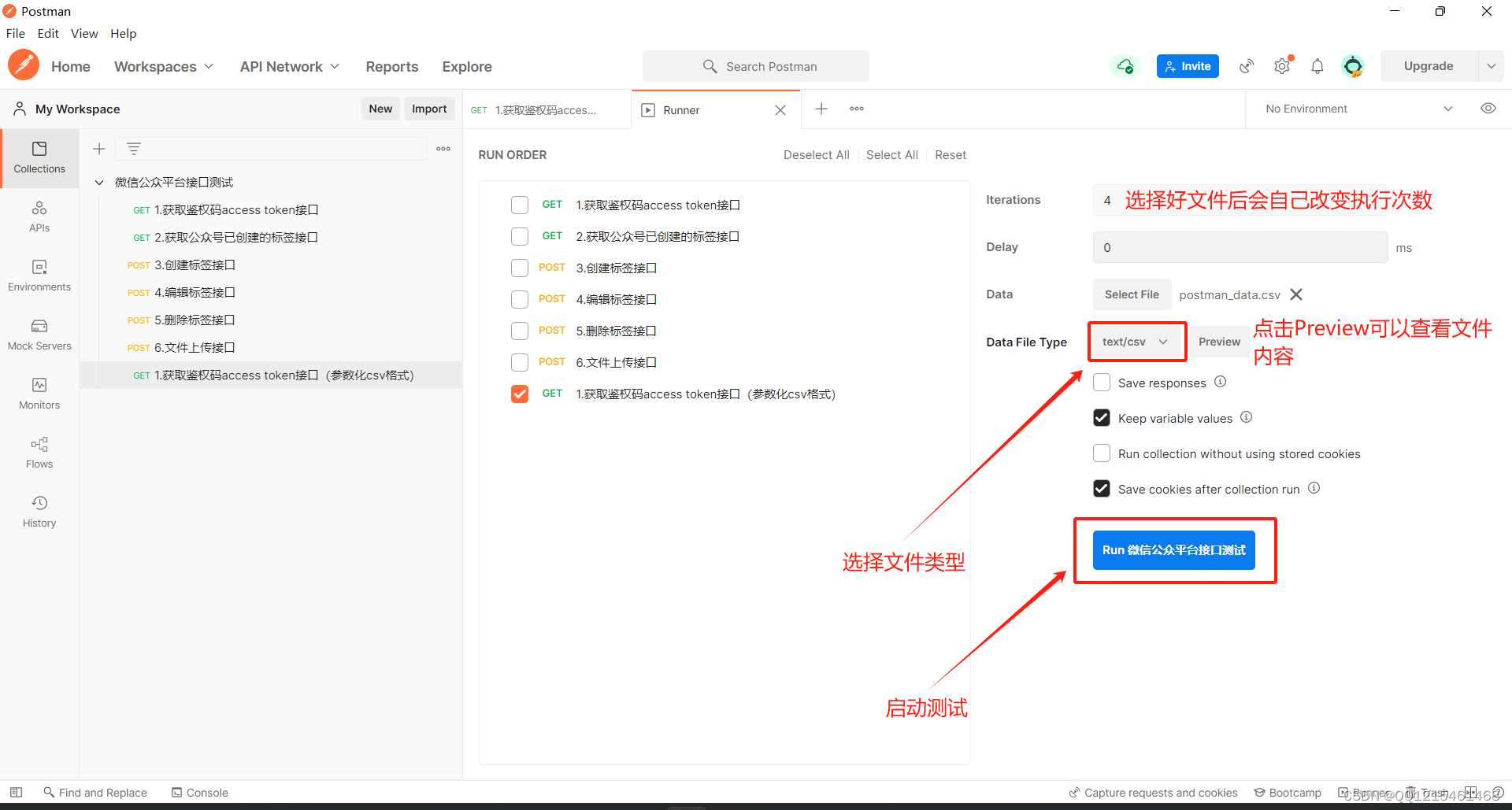
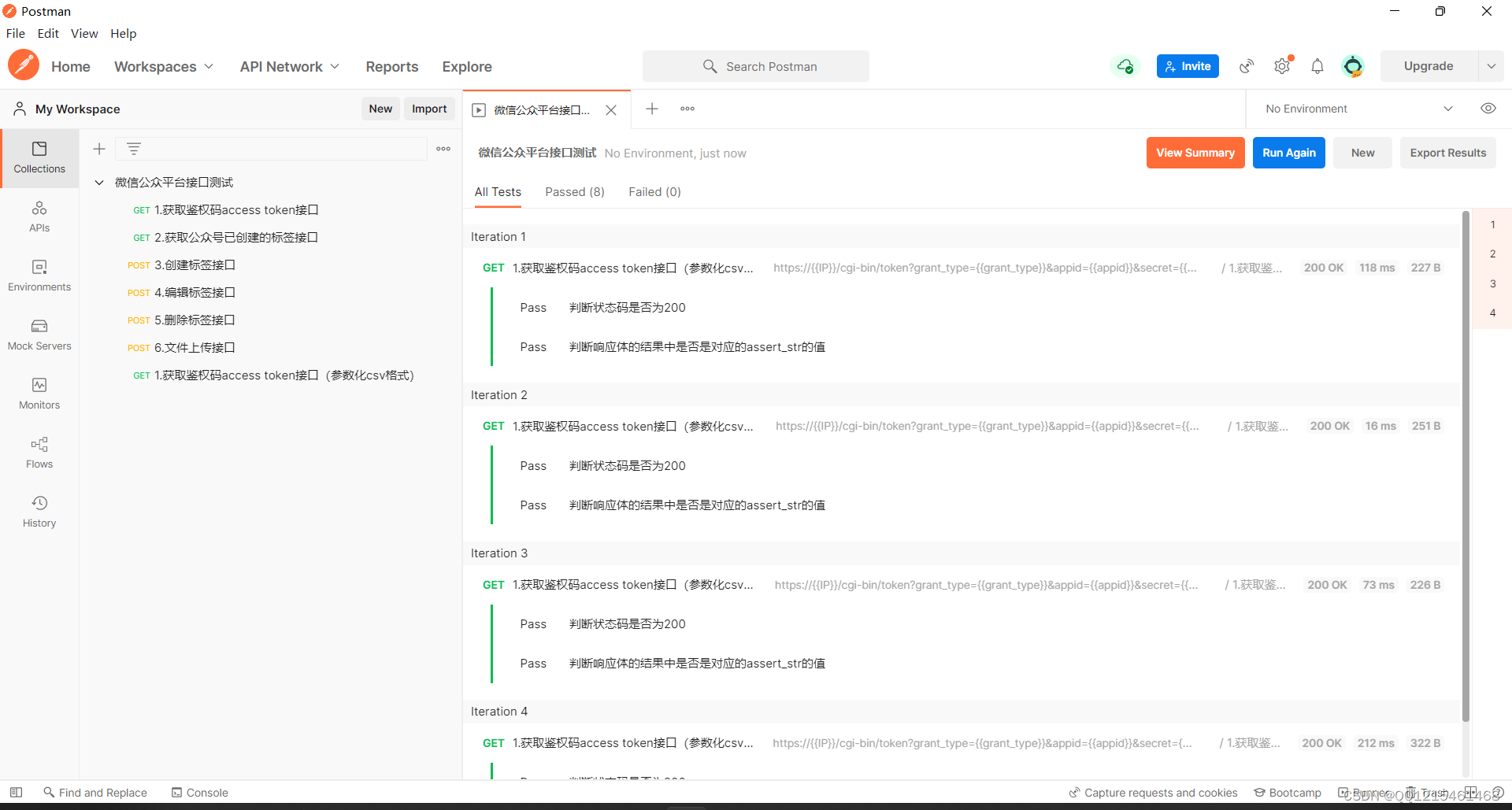
3.通过Runner选择循环执行的接口,选择对应的数据文件去运行



-
4.查看执行结果并进行分析

-
- 如何进行设置
-
通过json格式数据文件进行接口参数化
实现接口参数化中json格式数据文件和csv数据文件出了文件命名和文件内容不一样,其他步骤相同
json格式数据文件

十二、有用的JavaScript脚本
-
让接口请求停留指定时间
//让接口请求停留3秒 const sleep = (milliseconds) => { const start = Date.now(); while (Date.now() <= start + milliseconds) {} }; sleep(3000); console.log("请求之前")
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 报错Cannot read property delayMs of null;【Bug已解决-鸿蒙应用开发】
- 多端多用户万能DIY商城系统源码:自营+多商户入驻商城系统 独立部署 带完整的安装代码包以及搭建教程
- 高考组数。
- 微信getAccessToken限制问题
- TBB安装与卸载
- 阿里云账号注册之后实名认证选择个人还是企业认证好?有什么区别?
- 计算机设计大赛信息可视化设计的获奖经验剖析解读—基于本专栏文章助力4C大赛【全网最全万字攻略-获奖必读】
- vscode+opencv基础用法学习1
- excel 批量将某一列的最后一个字符替换为另一个字符
- C++力扣题目77--组合