whistle代理+mock轻松解决“页面端“测试接口没数据难题
0、whistle是什么?怎么用?
自行百度,此处不再赘述!
1、示例演示(交易订单测试)
-
背景和痛点最近在测试一个小需求,需要涉及订单侧服务+商品库侧服务+库存侧服务+财务侧线下交易服务。痛点主要在订单侧,需要配置脉聘 + 特价优惠配置(这里是个痛点)
为什么说【特价优惠配置】是个痛点?
因为之前开发同学在上一个需求开发过程中,为了能更充分的在沙箱进行测试,修改了一些代码让特价优惠配置的时候,沙箱和线上环境互斥了:即沙箱如果操作特价优惠配置,那么就会覆盖线上的配置数据—至于为什么这么玩?不太清楚,详细可以咨询开发或 测试。然后测试脉聘,需要在【框架合同】下的【XXXX】表单里有一个get接口需要取到配置的特价配置数据,然后才能享受特价配置计算价格等–下面会有详细说明图文的 -
如何解决呢?因为测试基本都在沙箱(需要配置hosts),我们又没办法通过页面配置,那么我们只能换一种方案:即mock【框架合同】下的【XXXX】表单里有一个get接口的返回值(前提是得知道这个接口返回值的数据类型)。
-
实施步骤:
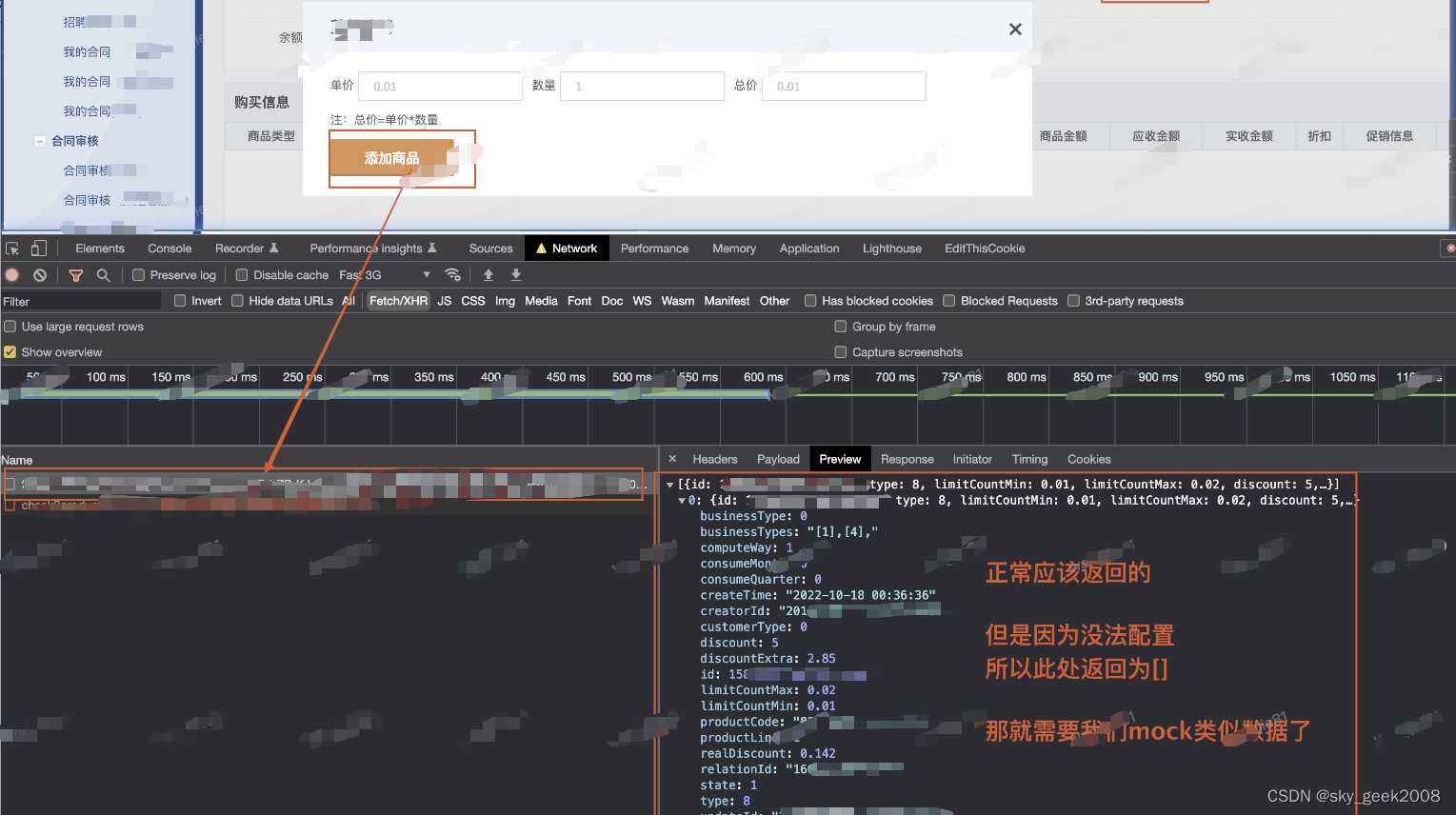
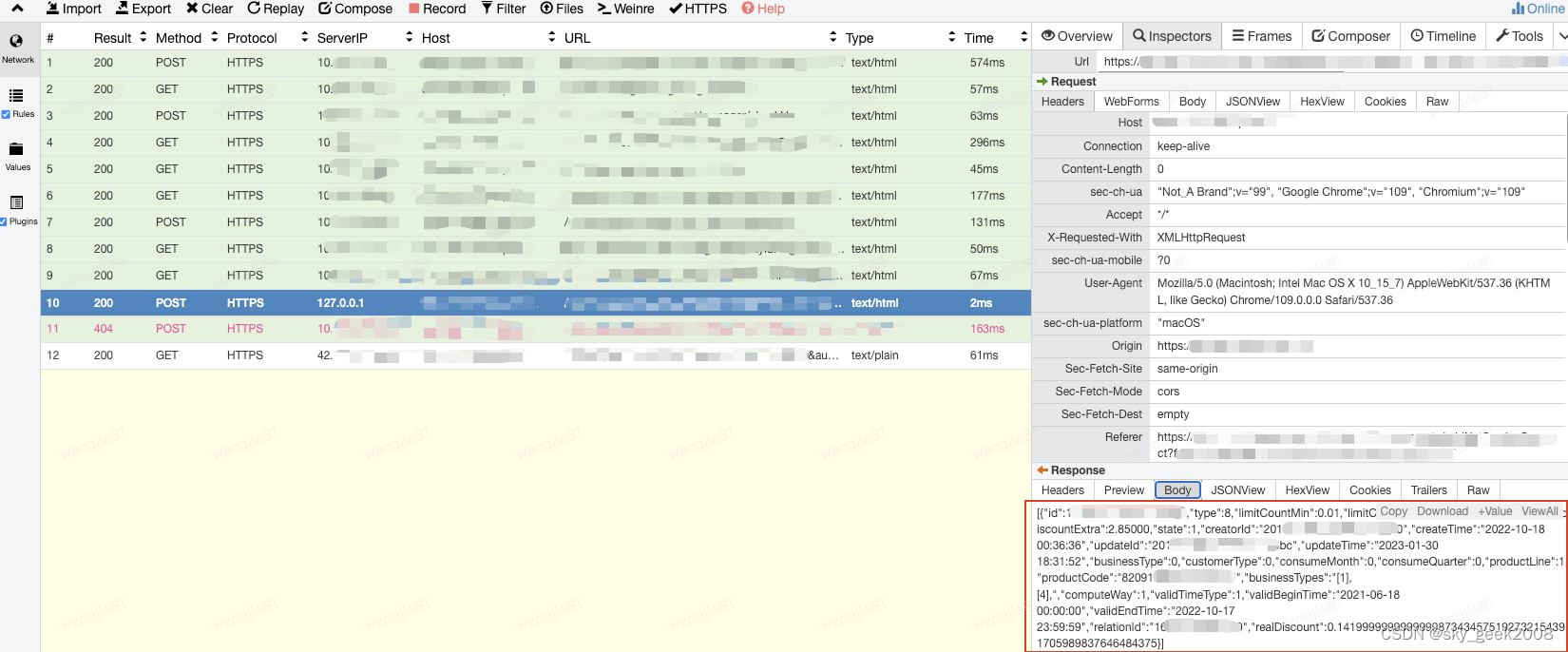
- 首先进入【框架合同】下的【XXXX】表单页面,打开开发者模式,拿到添加商品时调用的get获取配置接口,如下图:

最终我们能拿到get接口是:https://xxxxxxx/aaa/bbb/create/findXXXX?contractNo=xx-xx-KJ-xxxxxxxxxxx&pxxxCode=8102614xxxxx0000接口返回值demo:json的字符串
- 首先进入【框架合同】下的【XXXX】表单页面,打开开发者模式,拿到添加商品时调用的get获取配置接口,如下图:
[{
"id": 123123123123123123123,
"type": 8,
"limitCountMin": 0.01,
"limitCountMax": 0.02,
"discount": 5.00000,
"discountExtra": 2.85000,
"state": 1,
"creatorId": "20150106xxxxxxx",
"createTime": "2022-10-18 00:36:36",
"updateId": "201811xxxxxxxxxx",
"updateTime": "2023-01-30 18:31:52",
"businessType": 0,
"customerType": 0,
"consumeMonth": 0,
"consumeQuarter": 0,
"productLine": 1,
"productCode": "820916xxxxxxx0001",
"businessTypes": "[1],[4],",
"computeWay": 1,
"validTimeType": 1,
"validBeginTime": "2021-06-18 00:00:00",
"validEndTime": "2022-10-17 23:59:59",
"relationId": "16660xxxxxx550",
"realDiscount": 0.1419999999999999873434575192732154391705989837646484375
}]
-
拿到接口和接口返回值我们就好mock了
-
本地安装whistle并进行一些必要的代理配置–自行百度
-
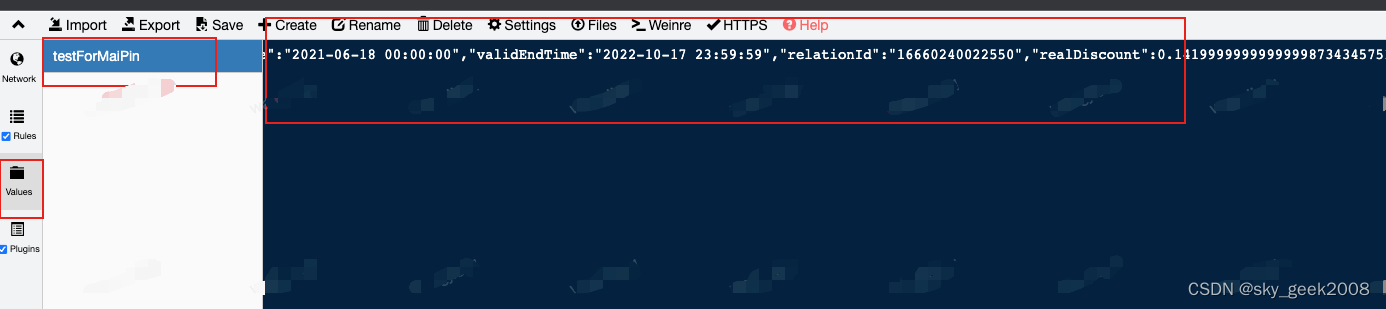
启动whistle 并新增values文件

文件名随便定义,文件的内容就是接口的数据结构,json字符串,当然其中部分字段的值可能需要根据业务规则做相应修改—详询开发补充:如果接口返回是json格式的,需要格式化接口返回值的demo数据,然后放到文件中。并且需要修改文件名为xxxx.json即可 -
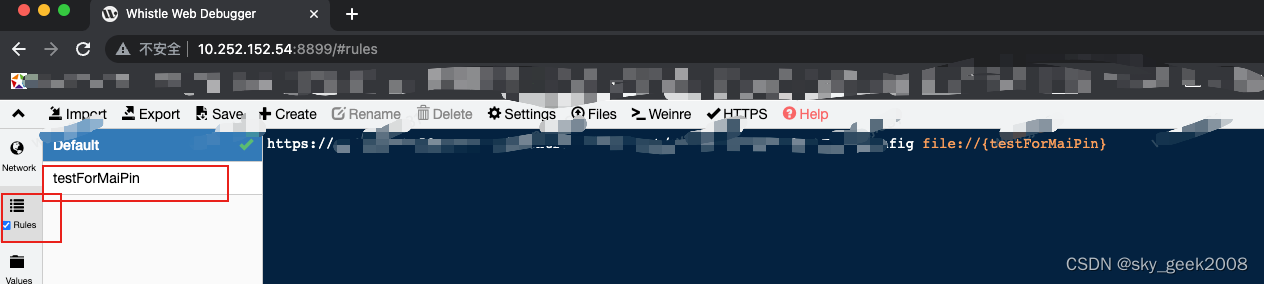
然后新增策略

我们可以新增一个如上图,也可以直接放在default里因为我们需要mock接口返回值,这里直接放需要被mock的接口(无需包含入参),然后加我们设置的file即可格式是:【接口url】【空格】【file://{values中的文件名}】如上例:https://xxxx/xxx/xxx file://{testForMaiPin} -
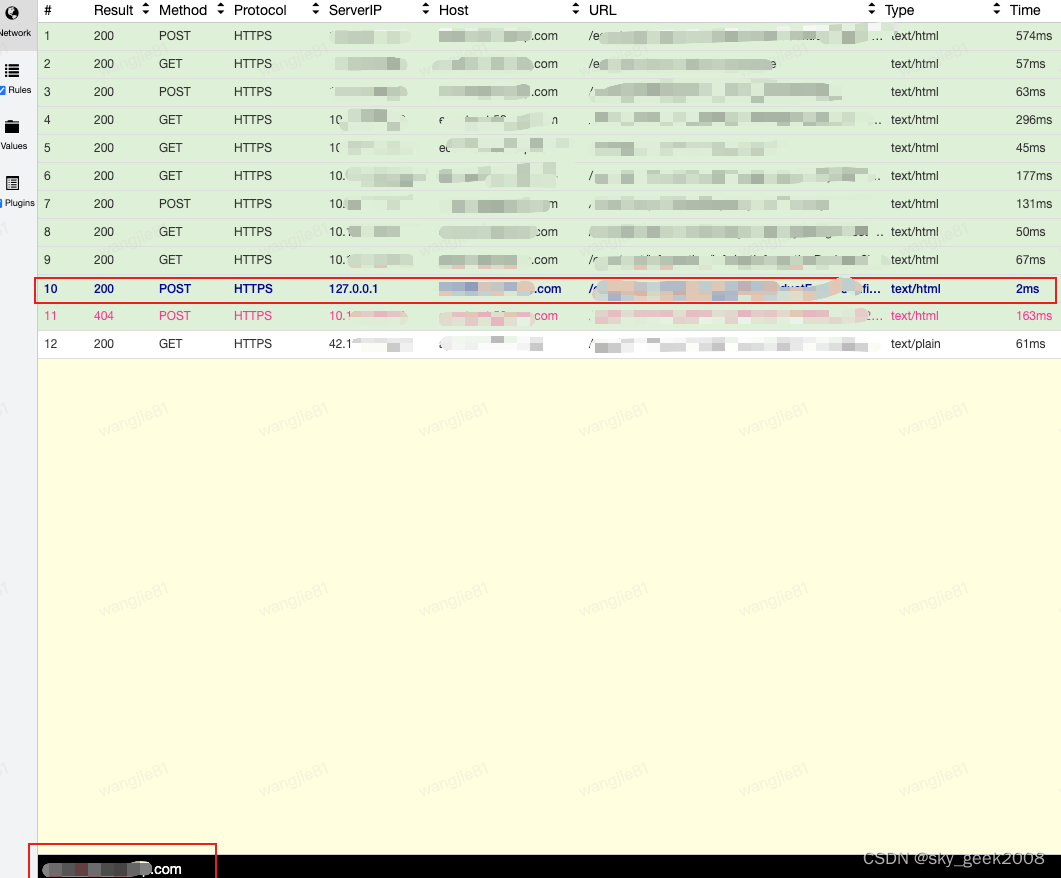
然后就可以抓包了(最后在下图最下面黑框的filter中过滤一下接口域名或直接指定接口名也行,不然可能抓到很多请求不好check)

-
最后去页面操作【框架合同】下的【XXXXX】表单页面,再次添加商品时,可以看到抓包到的接口已经有返回值了

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!