【计算机网络】八股文 | 第三章
【计算机网络】八股文 | 第三章
零、前言
承接前面第一章的笔记:
【计算机网络】八股文 | 第二章
- 笔记链接:【计算机网络】八股文 | 第二章笔记
- 主要内容:
【计算机网络】八股文 | 第2章笔记,主要包括HTTP各版本与HTTPS之间的区别,以及HTTP/TCP如何实现多路复用,头部压缩算法是什么?HTTPS的优缺点,是如何保证安全和验证身份的,数字证书及数字签名分别是什么,工作的原理的什么等知识点
PS :下面部分图来源于之前看的博客及视频,之前做笔记没有记录来源,如果知道可以留,我把链接放上。
七、应用层之HTTP劫持/攻击
1. 介绍下 HTTPS 中间人攻击 定义/原理/类型/过程/防范
【定义and原理】
首先,HTTPS中间人攻击是指攻击者利用HTTPS加密机制的漏洞,同时与客户端及其目标服务器建立连接,作为中间人,在客户端与服务端进行HTTPS通信过程中截取并篡改数据内容,使整个通信会话过程由中间人,也就是攻击者来控制,从而达到窃取敏感隐私信息或欺骗受害者的目的。
【途径and类型】
这种攻击方式主要就是通过窃取/篡改/伪装证书或者加密密钥的方式来达到欺骗客户端相信攻击者伪造的服务器,而不是真实的服务器的目的。(SL 劫持攻击和 SSL 剥离攻击)
- 主动攻击:攻击者伪装成服务器或客户端,与另一方建立连接,然后中断连接并将自己插入到双方之间,以便截取和篡改数据。
- 被动攻击:攻击者对流量进行监听和分析,以便窃取敏感信息。
【防范】
中间人攻击的防范方法是服务器在发送浏览器的公钥中加入CA证书,浏览器可以验证CA证书的有效性。有时候浏览器会提示当前网站的证书不被信任,用户不要安装此证书即可。这些攻击方式通常依赖于攻击者对目标服务器的配置和证书的管理不善。防范这些攻击的关键在于确保客户端和服务器之间的通信是通过 HTTPS 加密的,并且客户端接收到的证书是可信的。同时,客户端应该启用强密码和双重认证,并定期更新证书密钥。
- 使用可靠的数字证书,确保证书的合法性和真实性
- 在 HTTPS 连接中使用 HSTS(HTTP Strict Transport Security)协议,防止恶意攻击者使用 HTTP 协议来破坏 HTTPS 的安全性
- 在客户端和服务器端都安装防火墙和入侵检测系统,检测和防范中间人攻击的发生
- 使用 VPN(虚拟专用网络)或 SSH(安全外壳协议)等加密通信工具,确保数据传输的安全性
【过程】
虽然这些攻击方式的原理有所不同,但中间人攻击过程大差不差,也就是:
- 服务器向客户端发送公钥。
- 攻击者截获公钥,保留在自己手上。然后攻击者自己生成一个伪造的公钥,发给客户端。
- 客户端收到伪造的公钥后,生成加密哈希(此时加密内容是对称加解密秘钥) 值发给中间人服务器。
- 攻击者获得加密哈希值,用自己的私钥解密获得真秘钥。
- 同时生成假的加密哈希值,发给目标服务器。
- 目标服务器用私钥解密获得假秘钥,并使用假秘钥加密传输信息到中间人服务器。
- 中间人服务器解密服务器端返回的数据并进行加密传输。
- 客户端通过与中间人建立的对称加密算法对返回结果数据进行解密

中间人攻击的过程如下:
- 客户端请求服务器,并告诉服务器自身支持的加密算法以及密钥长度等信息
- 服务器响应公钥和服务器证书
- 攻击者拦截到服务器响应的消息,并将自己伪装成服务器,向客户端发送伪造的证书和公钥
- 客户端验证证书是否合法,发现证书是伪造的,但攻击者已经成功地截获了客户端发送给服务器的信息
- 攻击者使用真正服务器的证书和公钥,与服务器建立连接,并向服务器发送客户端的请求
- 服务器响应请求,将数据加密并发送给攻击者
- 攻击者解密数据,窃取敏感信息,并加密后发送给客户端,模拟真正的服务器
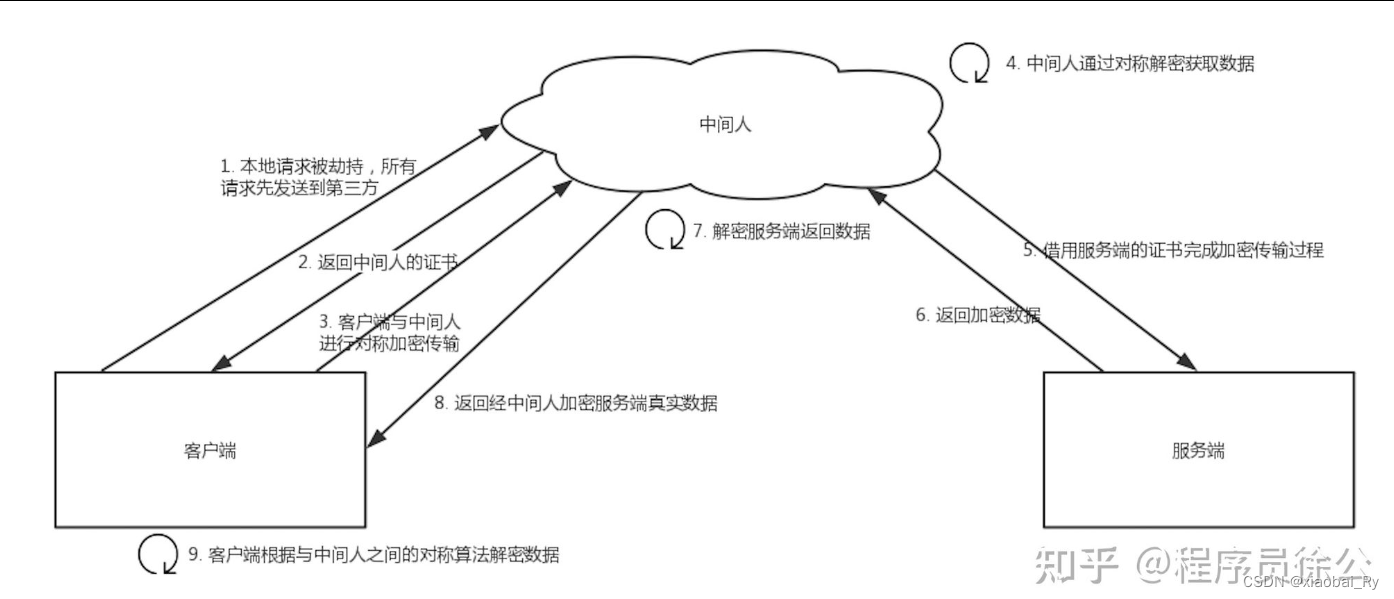
过程原理:
- 本地请求被劫持(如DNS劫持等),所有请求均发送到中间人的服务器
- 中间人服务器返回中间人自己的证书
- 客户端创建随机数,通过中间人证书的公钥对随机数加密后传送给中间人,然后凭随机数构造对称加密对传输内容进行加密传输
- 中间人因为拥有客户端的随机数,可以通过对称加密算法进行内容解密
- 中间人以客户端的请求内容再向官方网站发起请求
- 因为中间人与服务器的通信过程是合法的,官方网站通过建立的安全通道返回加密后的数据
- 中间人凭借与官方网站建立的对称加密算法对内容进行解密
- 中间人通过与客户端建立的对称加密算法对官方内容返回的数据进行加密传输
- 客户端通过与中间人建立的对称加密算法对返回结果数据进行解密
【补充】
SSL 劫持攻击是指攻击者劫持了客户端和服务器之间的连接,将服务器的合法证书替换为伪造的证书,从而获取客户端和服务器之间传递的信息。这种方式一般容易被用户发现,浏览器会明确的提示证书错误,但某些用户安全意识不强,可能会点击继续浏览,从而达到攻击目的。
SSL 剥离攻击是指攻击者劫持了客户端和服务器之间的连接,攻击者保持自己和服务器之间的 HTTPS 连接,但发送给客户端普通的 HTTP 连接,由于 HTTP 连接是明文传输的,即可获取客户端传输的所有明文数据。
2. HTTP 劫持是什么?
HTTPS劫持其实就是中间人攻击的一种形式,指攻击者在客户端和服务器之间同时建立了连接通道,通过某种方式,让客户端请求发送到自己的服务器,然后自己就拥有了控制响应内容的能力,从而给客户端展示错误的信息。
3. 如何劫持 HTTPS的请求,提供思路
要劫持 HTTPS,其实就是模仿中间人攻击。HTTPS有防篡改的特点,只要浏览器证书验证过程是正确的,很难在用户不察觉的情况下进行攻击。但若能够更改浏览器的证书验证过程,便有机会实现 https 中间人攻击。所以,要劫持 HTTPS首先需要伪造一个证书,然后使用户信任该证书。可以通过病毒、恶意软件或诱导等方式让用户信任该证书。一旦证书被信任,攻击者就可以使用伪造的证书进行普通中间人攻击,截取并篡改双方之间的通信。另一种方式是通过劫持浏览器证书验证过程来实现中间人攻击,但这种攻击方式相对较难实现。
4. HTTP 劫持、DNS 劫持与 XSS劫持 定义/方式
-
HTTP劫持
HTTP劫持是指攻击者在客户端和服务器之间同时建立了连接通道,通过某种方式,让客户端请求发送到自己的服务器,然后自己就拥有了控制响应内容的能力,从而给客户端展示错误的信息,比如在页面中加入一些广告内容或,窃取用户的敏感信息。 -
DNS劫持
DNS 劫持是指攻击者劫持了 DNS 服务器,获得了修改 DNS 解析记录的权限,从而导致客户端请求的域名被解析到了错误的 IP 地址,攻击者通过这种方式窃取用户资料或破坏原有正常服务。攻击者可以通过DNS缓存污染、本地HOSTS文件修改等方式来实现DNS劫持。DNS劫持的防范方法包括:
- 定期更新本地DNS缓存,避免被污染的DNS解析记录影响。
- 避免使用公共无线网络,因为这些网络容易被攻击者利用来实施DNS劫持攻击。
- 使用DNSSEC(DNS Security Extensions)技术,通过数字签名来保证DNS解析记录的真实性和完整性。
- 配置防火墙,设置白名单,只允许来自指定DNS服务器的DNS查询请求通过,避免DNS解析记录被篡改。
- 安装杀毒软件和防火墙,及时检测和防范DNS劫持的发生。
-
XSS
XSS(Cross-Site Scripting)是指跨站脚本攻击。攻击者利用网站漏洞,将恶意脚本注入到网站中,当用户访问该网站时,恶意脚本便会执行,从而达到窃取用户信息的目的。(主要发生在表单提交)。要防范 XSS 攻击,需要在服务器端过滤脚本代码,将一些危险的元素和属性去掉或对元素进行HTML实体编码。防范 XSS 攻击:
- 在服务器端对用户输入的数据进行过滤,去掉或转义危险的 HTML 元素和属性。
- 使用 CSP(Content Security Policy)来限制网站资源的来源,防止恶意脚本的注入。
- 对于需要展示富文本内容的页面,使用专门的富文本编辑器,可以有效地防范 XSS 攻击。
- 对于表单提交等操作,可以在客户端进行数据验证,过滤掉一些危险的字符和脚本。
八、应用层之HTTP处理
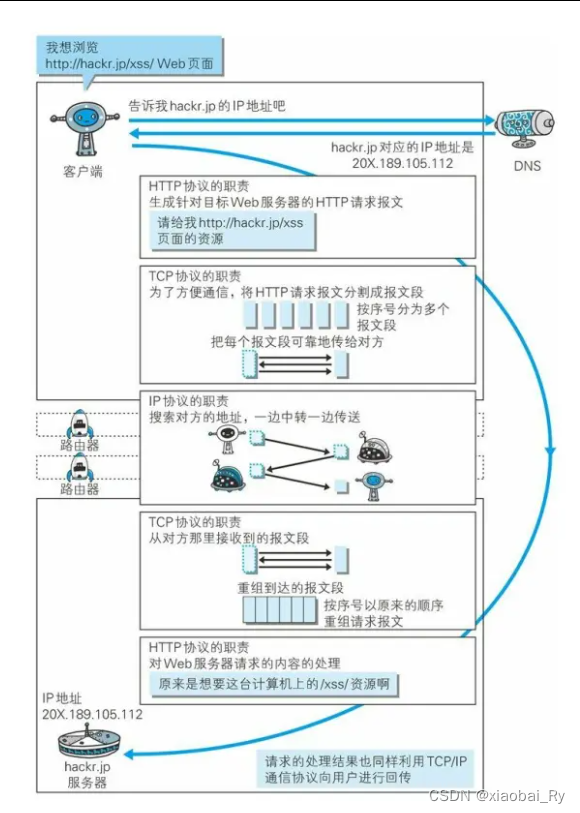
1. HTTP 工作流程/HTTP实现原理
HTTP通过URL,域名解析和TCP三次握手建立与服务器端的连接,基于该连接,浏览器发起HTTP请求,服务器接受请求并返回HTTP响应,TCP连接根据connection 模式进行释放选择,浏览器获得响应的HTML代码并加以解析,基于此加载HTML代码中的资源,并根据HTML语法对其解析格式化和显示,即渲染HTML页面呈现给用户。
HTTP的工作流程可以概览为:域名解析 -> 三次握手 -> 浏览器发起HTTP请求 -> 服务器响应HTTP请求->浏览器获取HTML代码并加以解析 -> 浏览器对页面进行渲染呈现给用户

2. 当在浏览器中输入 URL并且按下回车之后发生了什么?
面试回答:检查缓存、先解析URL、然后DNS域名解析、再发起HTTP请求,建立TCP连接、服务端响应返回页面资源进行渲染、然后断开TCP连接
1、(找)DNS解析 -> 寻找哪台机器上有你需要资源 根据网址找IP
2、TCP连接 -> 客户端和服务器,TCP作为其传输层协议
3、发送HTTP请求 -> HTTP报文是包裹在TCP报文中发送的 请求行,请求报头,请求正文
4、服务器处理请求并返回HTTP报文 -> 状态码,响应报头和响应报文。
5、浏览器解析渲染页面 -> 浏览器在收到HTML,CSS,JS文件后依次渲染
6、连接结束 -> 断开TCP连接 四次挥手
 详细解析过程:
详细解析过程:
(1)解析URL: 首先会对 URL 进行解析,分析所需要使用的传输协议和请求的资源的路径。如果输入的 URL 中的协议或者主机名不合法,将会把地址栏中输入的内容传递给搜索引擎。如果没有问题,浏览器会检查 URL 中是否出现了非法字符,如果存在非法字符,则对非法字符进行转义后再进行下一过程。
(2)缓存判断: 浏览器会判断所请求的资源是否在缓存里,如果请求的资源在缓存里并且没有失效,那么就直接使用,否则向服务器发起新的请求。
(3)DNS解析: 下一步首先需要获取的是输入的 URL 中的域名的 IP 地址,首先会判断本地是否有该域名的 IP 地址的缓存,如果有则使用,如果没有则向本地 DNS 服务器发起请求。本地 DNS 服务器也会先检查是否存在缓存,如果没有就会先向根域名服务器发起请求,获得负责的顶级域名服务器的地址后,再向顶级域名服务器请求,然后获得负责的权威域名服务器的地址后,再向权威域名服务器发起请求,最终获得域名的 IP 地址后,本地 DNS 服务器再将这个 IP 地址返回给请求的用户。用户向本地 DNS 服务器发起请求属于递归请求,本地 DNS 服务器向各级域名服务器发起请求属于迭代请求。
(4)获取MAC地址: 当浏览器得到 IP 地址后,数据传输还需要知道目的主机 MAC 地址,因为应用层下发数据给传输层,TCP 协议会指定源端口号和目的端口号,然后下发给网络层。网络层会将本机地址作为源地址,获取的 IP 地址作为目的地址。然后将下发给数据链路层,数据链路层的发送需要加入通信双方的 MAC 地址,本机的 MAC 地址作为源 MAC 地址,目的 MAC 地址需要分情况处理。通过将 IP 地址与本机的子网掩码相与,可以判断是否与请求主机在同一个子网里,如果在同一个子网里,可以使用 APR 协议获取到目的主机的 MAC 地址,如果不在一个子网里,那么请求应该转发给网关,由它代为转发,此时同样可以通过 ARP 协议来获取网关的 MAC 地址,此时目的主机的 MAC 地址应该为网关的地址。
(5)TCP三次握手: 下面是 TCP 建立连接的三次握手的过程,首先客户端向服务器发送一个 SYN 连接请求报文段和一个随机序号,服务端接收到请求后向服务器端发送一个 SYN ACK报文段,确认连接请求,并且也向客户端发送一个随机序号。客户端接收服务器的确认应答后,进入连接建立的状态,同时向服务器也发送一个ACK 确认报文段,服务器端接收到确认后,也进入连接建立状态,此时双方的连接就建立起来了。
(6)HTTPS握手: 如果使用的是 HTTPS 协议,在通信前还存在 TLS 的一个四次握手的过程。首先由客户端向服务器端发送使用的协议的版本号、一个随机数和可以使用的加密方法。服务器端收到后,确认加密的方法,也向客户端发送一个随机数和自己的数字证书。客户端收到后,首先检查数字证书是否有效,如果有效,则再生成一个随机数,并使用证书中的公钥对随机数加密,然后发送给服务器端,并且还会提供一个前面所有内容的 hash 值供服务器端检验。服务器端接收后,使用自己的私钥对数据解密,同时向客户端发送一个前面所有内容的 hash 值供客户端检验。这个时候双方都有了三个随机数,按照之前所约定的加密方法,使用这三个随机数生成一把秘钥,以后双方通信前,就使用这个秘钥对数据进行加密后再传输。
(7)返回数据: 当页面请求发送到服务器端后,服务器端会返回一个 html 文件作为响应,浏览器接收到响应后,开始对 html 文件进行解析,开始页面的渲染过程。
(8)页面渲染: 浏览器首先会根据 html 文件构建 DOM 树,根据解析到的 css 文件构建 CSSOM 树,如果遇到 script 标签,则判端是否含有 defer 或者 async 属性,要不然 script 的加载和执行会造成页面的渲染的阻塞。当 DOM 树和 CSSOM 树建立好后,根据它们来构建渲染树。渲染树构建好后,会根据渲染树来进行布局。布局完成后,最后使用浏览器的 UI 接口对页面进行绘制。这个时候整个页面就显示出来了。
(9)TCP四次挥手: 最后一步是 TCP 断开连接的四次挥手过程。若客户端认为数据发送完成,则它需要向服务端发送连接释放请求。服务端收到连接释放请求后,会告诉应用层要释放 TCP 链接。然后会发送 ACK 包,并进入 CLOSE_WAIT 状态,此时表明客户端到服务端的连接已经释放,不再接收客户端发的数据了。但是因为 TCP 连接是双向的,所以服务端仍旧可以发送数据给客户端。服务端如果此时还有没发完的数据会继续发送,完毕后会向客户端发送连接释放请求,然后服务端便进入 LAST-ACK 状态。客户端收到释放请求后,向服务端发送确认应答,此时客户端进入 TIME-WAIT 状态。该状态会持续 2MSL(最大段生存期,指报文段在网络中生存的时间,超时会被抛弃) 时间,若该时间段内没有服务端的重发请求的话,就进入 CLOSED 状态。当服务端收到确认应答后,也便进入 CLOSED 状态。
3. HTTP的两种连接模式 定义/场景
HTTP的两种连接模式——持续连接(长连接)and 非持续连接(短连接)。
核心区别:长连接只需要建立一次 tcp 连接就能进行多次 http 通信,短连接每个 http请求就要建立一次 tcp 连接。
-
持续连接
持续连接下,TCP 连接默认不关闭,可以被多个请求复用。采用持续连接的好处是可以避免每次建立 TCP 连接三次握手时所花费的时间和资源开销,提高HTTP请求性能,但需注意连接过多会占用过多服务器资源。场景: 长连接多用于操作频繁,点对点的通讯,而且连接数不能太多情况。对于需要多次请求资源的场景,如浏览器渲染网页、移动App的API请求等,可以采用持续连接的方式。这样可以避免每次建立TCP连接三次握手所花费的时间和资源开销,提高HTTP请求性能。
例如: 数据库的连接用长连接, 如果用短连接频繁的通信会造成 socket 错误,而且频繁的 socket创建也是对资源的浪费。
-
非持续连接
非持续连接是指每次请求都需要重新建立TCP连接,服务器必须为每个请求对象建立和维护一个全新的连接。这种连接模式的缺点是建立连接和维护连接所需要的时间和资源开销较大。场景: 对于只需要请求一次资源的场景,如下载文件,一般采用非持续连接的方式。因为建立和维护连接所需要的时间和资源开销较大,不如直接建立短连接,请求完毕后立即关闭连接。
-
拓展
从 http/1.1 开始默认是长连接的,在 http/1.1 之前默认是短连接的。
连接首部字段为:Connection , 值有close(短连接)和keep-alive(长连接)。
4. HTTP 如何建立短/长连接
HTTP建立短连接:在HTTP/1.0版本中,默认使用短连接。也就是说,客户端和服务器每进行一次HTTP操作,就建立一次连接,任务结束就中断连接。当客户端浏览器访问的某个HTML或其他类型的Web页中包含有其他的Web资源(如JavaScript文件、图像文件、CSS文件等),每遇到这样一个Web资源,浏览器就会重新建立一个HTTP会话。
HTTP建立长连接:在HTTP/1.1版本中,增加了一种持久连接的方法,它的特点就是在一个TCP连接上可以传送多个HTTP请求和响应,只要浏览器或者服务器没有明确断开连接,那么TCP连接就会一直保持。在HTTP/1.1中默认开启长连接,而在HTTP/1.0中默认是关闭的。使用长连接的好处是减少了建立和关闭连接的消耗和延迟,避免了浏览器和服务器反复建立连接的过程,提高了HTTP请求的效率。
要建立长连接,需要在HTTP请求头中发送一个Connection: keep-alive的字段。这意味着浏览器打开一个到服务器的连接,可以发送多个请求,直到服务器关闭连接。为了避免一些服务器上的问题,也可以在请求头中增加一个Keep-Alive字段,用于指定长连接的超时时间,单位为秒。这个字段可以指定浏览器和服务器之间保持长连接的时间。当然,服务器也可以在响应头中发起一个Connection: keep-alive的字段来告诉浏览器可以使用长连接。
5. Keep-alive 理解/作用/与非Keep-alive区别
在 HTTP/1.0 中,默认是关闭 Keep-alive 的,需要手动开启;而在 HTTP/1.1 中,默认是开启的。
- 作用:HTTP 中的 Keep-alive 表示长连接,也就是在一次 TCP 连接中,可以传送多个 HTTP 请求和响应。作用是可以避免每次建立 TCP 连接三次握手时所花费的时间和资源开销,提高了 HTTP 请求的效率。
- 与非 Keep-alive 的区别: Keep-alive 的连接是持久的,可以在同一连接上进行多次请求和响应,而非 Keep-alive 的连接是短暂的,每次请求都需要建立一个新的连接。
- 使用方法: 在请求头中发送一个 Connection: keep-alive 的字段,并在响应头中增加一个 Keep-Alive 字段来指定长连接的超时时间
- 缺点及改善方法:
- 缺点:本来可以释放的资源仍旧被占用。有的请求已经结束了,但是还一直连接着。
- 改善方法:服务器设置过期时间和请求次数,超过这个时间或者次数就断掉连接。
- kee-alive是Vue内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。也就是所谓的组件缓存
6. 页面有多张图片,HTTP是怎样的加载表现?么同时加载多张图片,怎么样才会更快
当页面包含多张图片时,HTTP 会通过并行下载来同时加载这些图片。并行下载是指浏览器同时从不同的 HTTP 请求中获取图片,以便同时加载多个图片。
在HTTP 1下,由于浏览器对一个域名下最大TCP连接数为6,所以会请求多次。如果想加速图片加载,可以通过多域名部署解决。这样可以提高同时请求的数目。
在HTTP 2下,可以一瞬间加载出来很多资源,因为,HTTP2支持多路复用,可以在一个TCP连接中发送多个HTTP请求。
此外,还可以采用以下策略加速加载:
- 使用 CSS 图像预处理技术:例如,使用 CSS 的 background-image 属性将图片设置为背景,而不是直接使用 HTML 的 img 标签加载图片。这样可以将图片压缩成更小的文件,并减少 HTTP 请求的次数。
- 使用浏览器缓存:如果浏览器缓存了相关图片,那么 HTTP 的加载时间可能会更快。浏览器缓存可以减少重复下载图片的次数,从而提高页面的加载速度。
- 减小图片的大小:通过使用合适的工具和技术,可以减小图片的大小,从而减少 HTTP 请求的次数和提高页面加载速度。例如,可以使用 Photoshop 或其他图片编辑软件将图片进行裁剪或压缩。
- 减少 HTTP 请求:减少 HTTP 请求可以减少页面加载时间。可以通过合并图片、压缩图片等方式减少图片的数量和大小,从而减少 HTTP 请求。
- 确保服务器性能:确保服务器性能良好可以帮助提高页面的加载速度。可以使用负载均衡器来将请求分配到多个服务器上,或者使用缓存技术来减少对服务器的请求。
九、应用层之HTTP缓存
1. 前端缓存技术(浏览器缓存和HTTP缓存)
-
前端中缓存技术主要分为HTTP缓存和浏览器缓存。
- HTTP缓存:强缓存、协商缓存
- 浏览器缓存:storage 前端数据库和应用缓存

注:应用缓存主要是通过manifest文件来注册被缓存的静态资源,已经被废弃。因为,其只适合那些常年不变化的静态网站。
-
浏览器缓存将网页内容缓存在本地计算机上,以提高访问速度; 而 HTTP 缓存将服务器端的数据缓存在服务器上,以提高访问速度。在了解HTTP缓存前,我们需要先了解以下浏览器缓存。
- 浏览器缓存是指浏览器在访问网页时,自动将网页内容缓存在本地计算机上,以提高访问速度的技术。浏览器缓存可以使用 HTTP 头中的“Cache-Control”和“Expires”字段来指定缓存策略。
- HTTP 缓存是指 HTTP 协议中的缓存技术,它用于缓存服务器端的数据,减少对服务器的请求次数,从而提高网页访问速度。HTTP 缓存可以使用 HTTP 头中的“Expires”字段来指定缓存策略。
-
浏览器缓存:
- 浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识
- 浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中
-
其他缓存技术:
- 内容分发网络 (CDN):CDN 是一种缓存技术,它通过缓存服务器端的数据来加速客户端访问。CDN 可以将静态内容分发到全球多个地点,使用户可以就近获取内容,降低网络延迟和带宽成本。
- 浏览器清除缓存:浏览器清除缓存是指用户手动清除浏览器缓存或手动设置浏览器缓存策略的技术。清除浏览器缓存可以清除已经缓存的网页内容,从而加快网页访问速度。
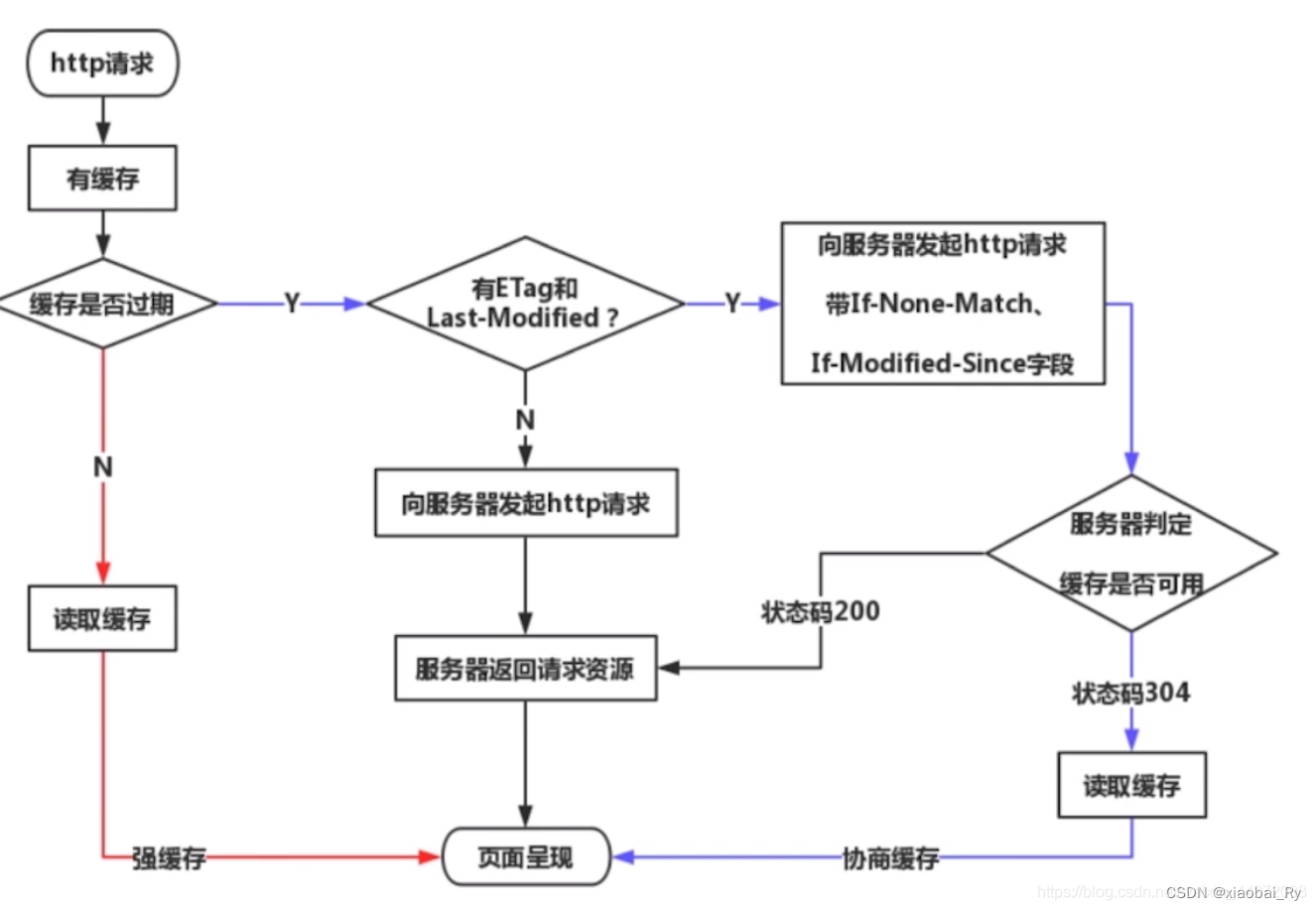
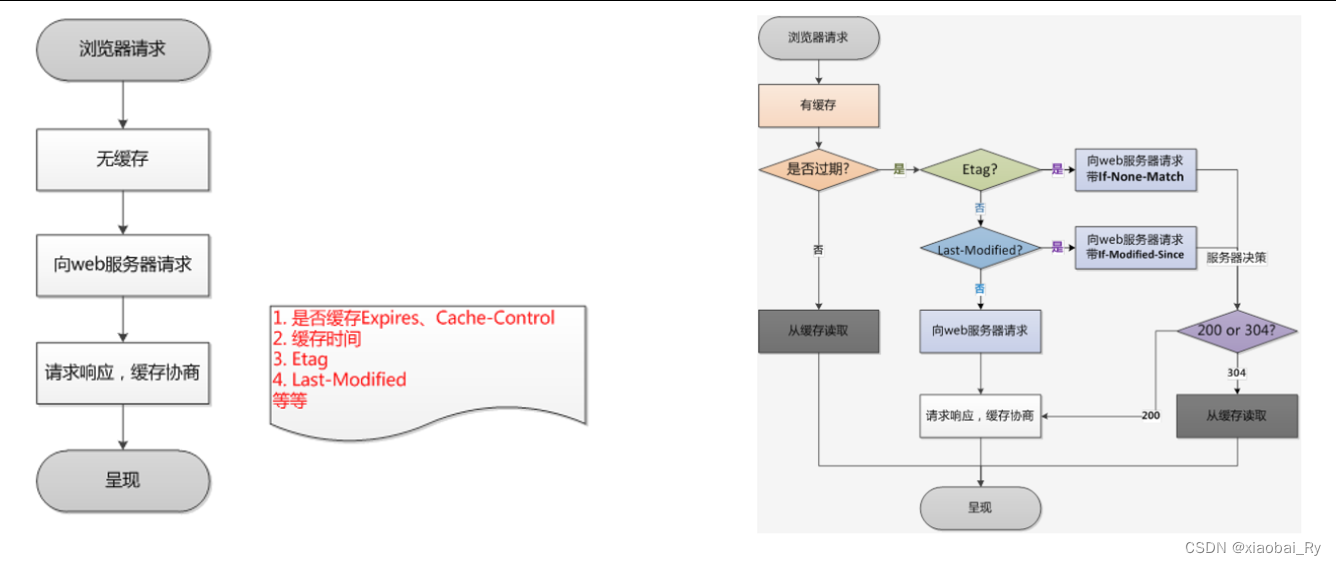
2. HTTP 缓存技术(强缓存和协商缓存)
推荐博客:【网络】http缓存机制
HTTP 缓存技术是指通过缓存服务器端的数据来加速客户端访问的技术。值得注意的是HTTP缓存都是在第二次请求时才开始的。
根据是否需要与服务器协商将缓存过程分为两个部分,分别是强制缓存和协商缓存。
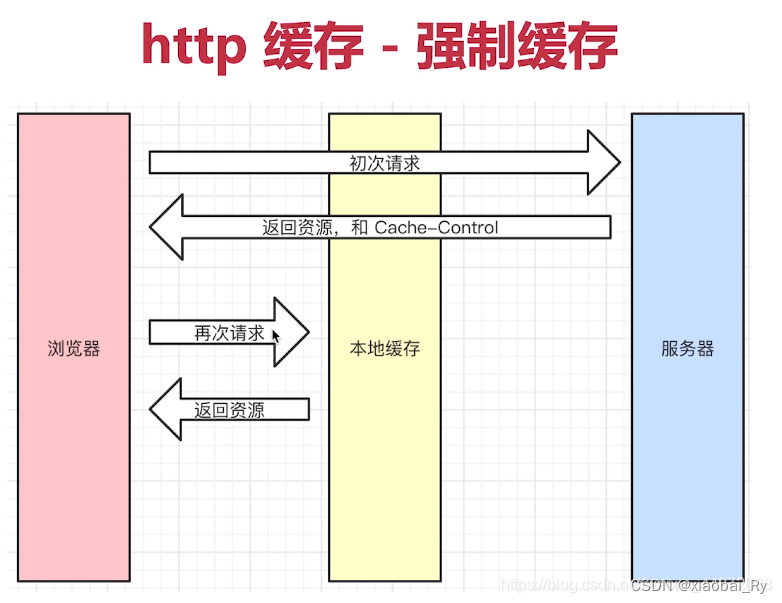
- 强缓存

-
Cache-Control (Response Headers)
max-age 设置缓存有效时间 no-cache 不用本地强制缓存,让服务端处理缓存 no-store 不强制缓存,不让服务端处理缓存,直接返回资源 private 只能允许最终用户做缓存 public 允许中间路由、代理做缓存 -
Expires (Response Headers)
控制缓存过期,已被Cache-Control代替 -
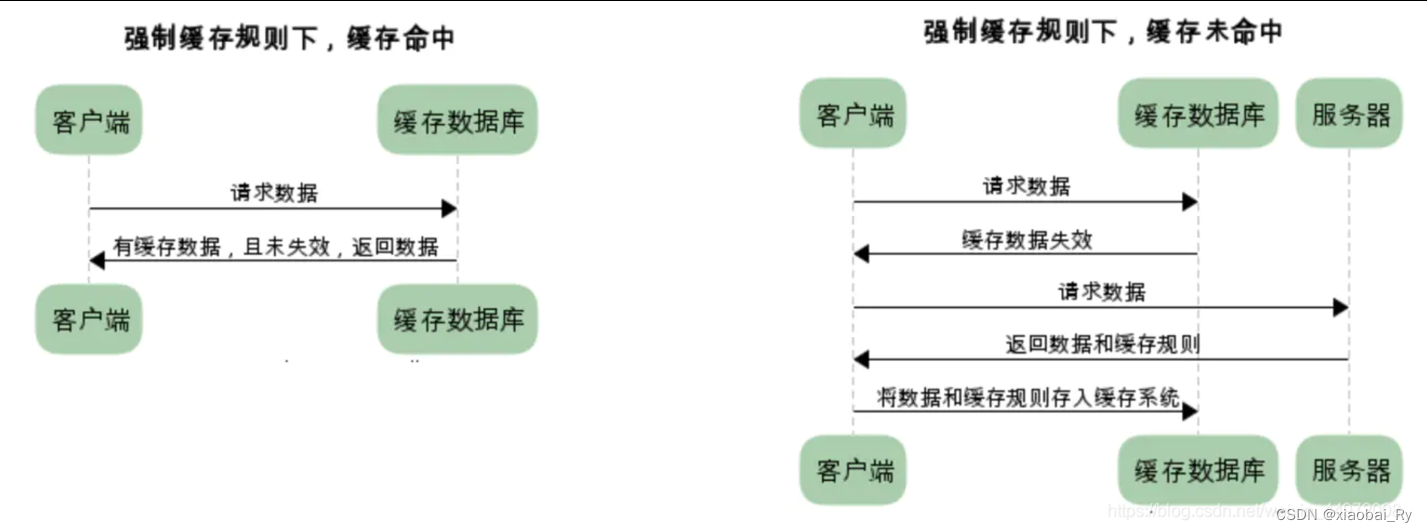
当缓存数据库中已有所请求的数据时。客户端直接从缓存数据库中获取数据。
不会向服务器发送请求,直接从缓存中读取资源,在chrome控制台的Network选项中可以看到该请求返回200的状态码,并且size显示from disk cache或from memory cache两种(灰色表示缓存)。
-
当缓存数据库中没有所请求的数据时,客户端的才会从服务端获取数据。


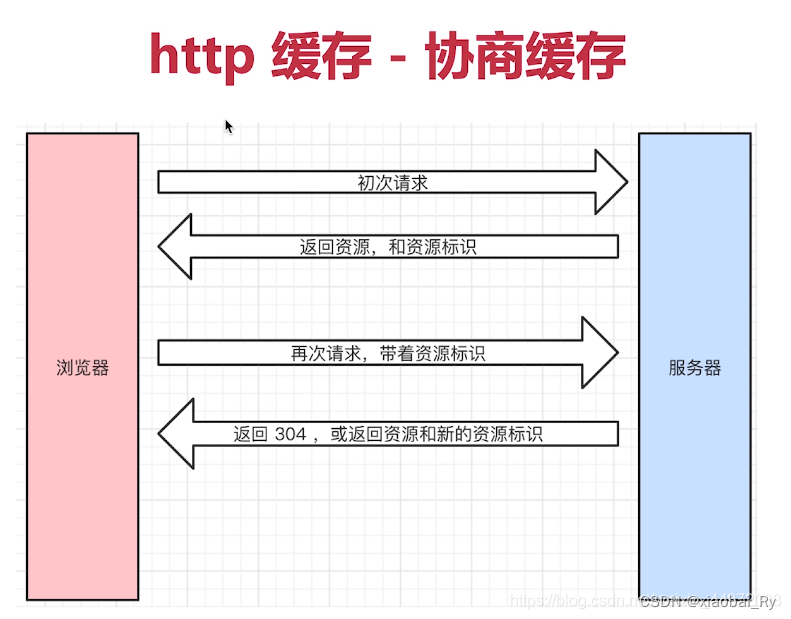
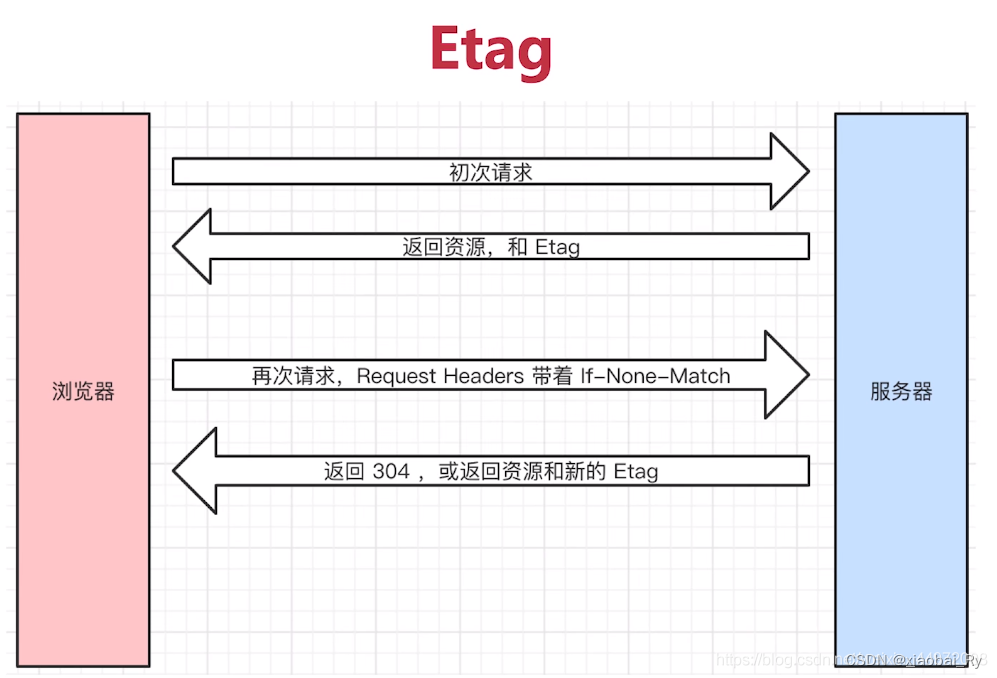
- 协商缓存(对比缓存)

协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程
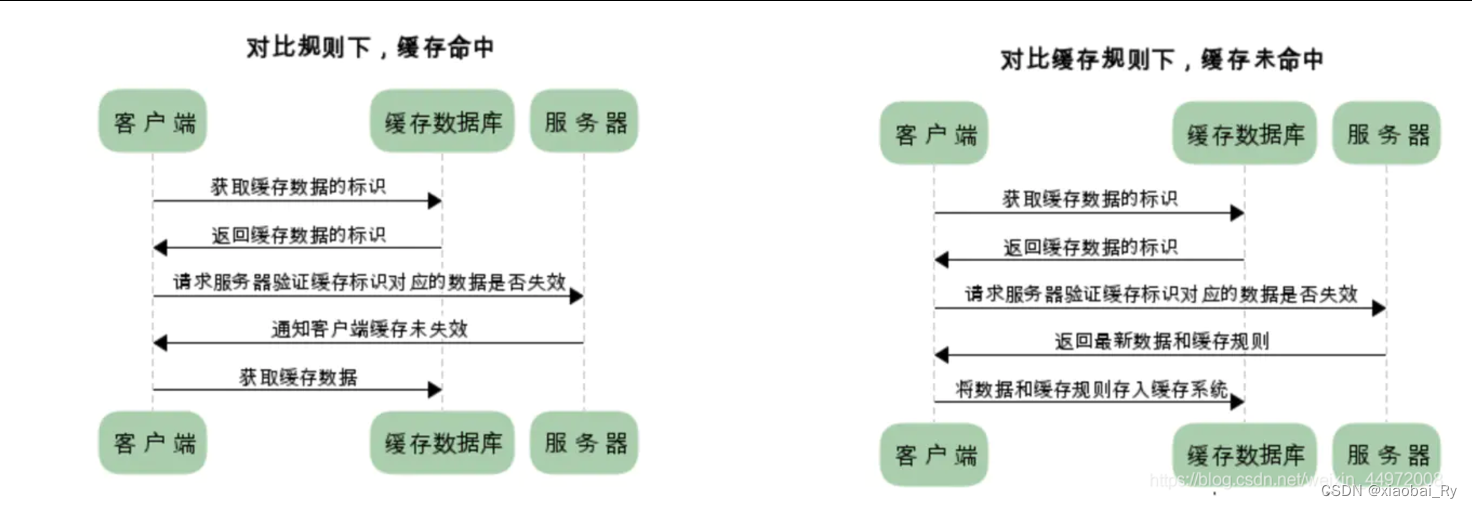
客户端会先从缓存数据库中获取到一个缓存数据的标识,得到标识后请求服务端验证是否失效(新鲜),如果没有失效服务端会返回304,此时客户端直接从缓存中获取所请求的数据,如果标识失效,服务端会返回200和更新后的数据。

会向服务器发送请求,服务器会根据这个请求的request header的一些参数来判断是否命中协商缓存,如果命中,则返回304状态码并带上新的response header通知浏览器从缓存中读取资源

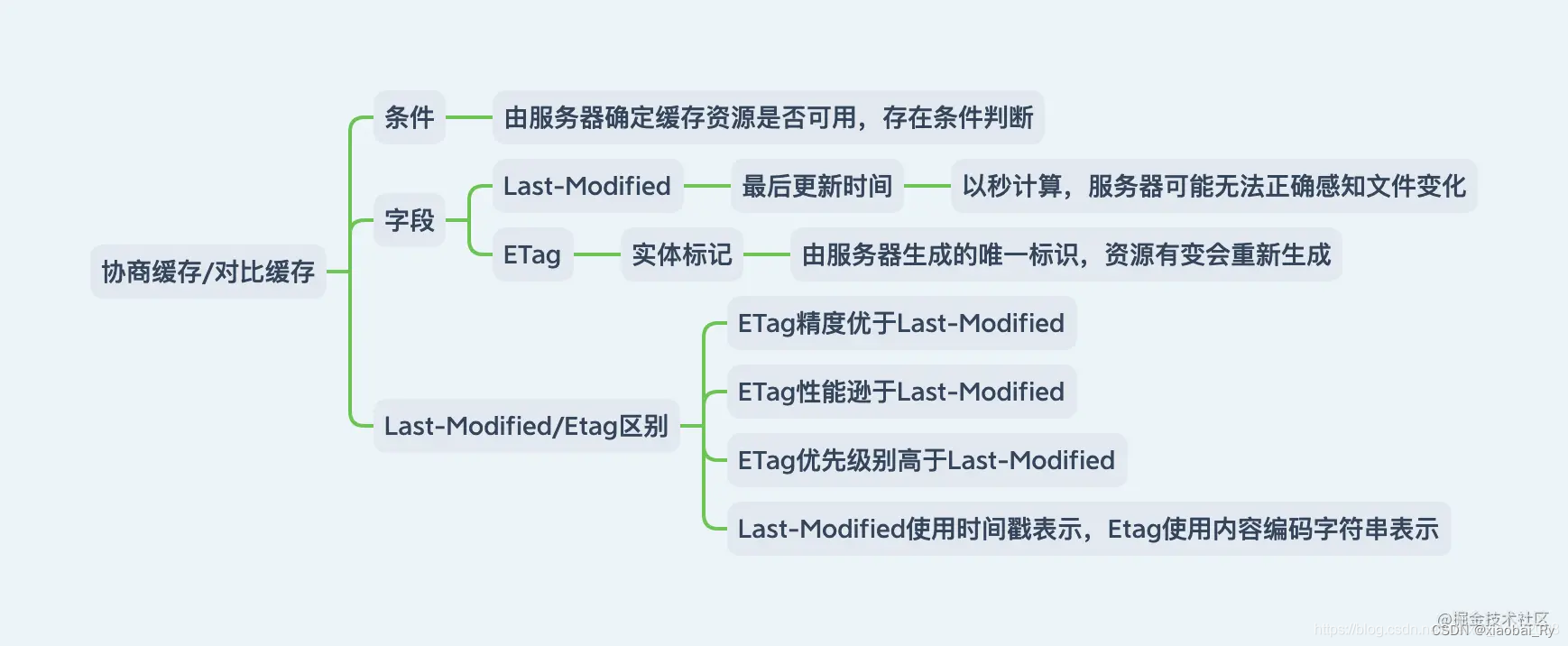
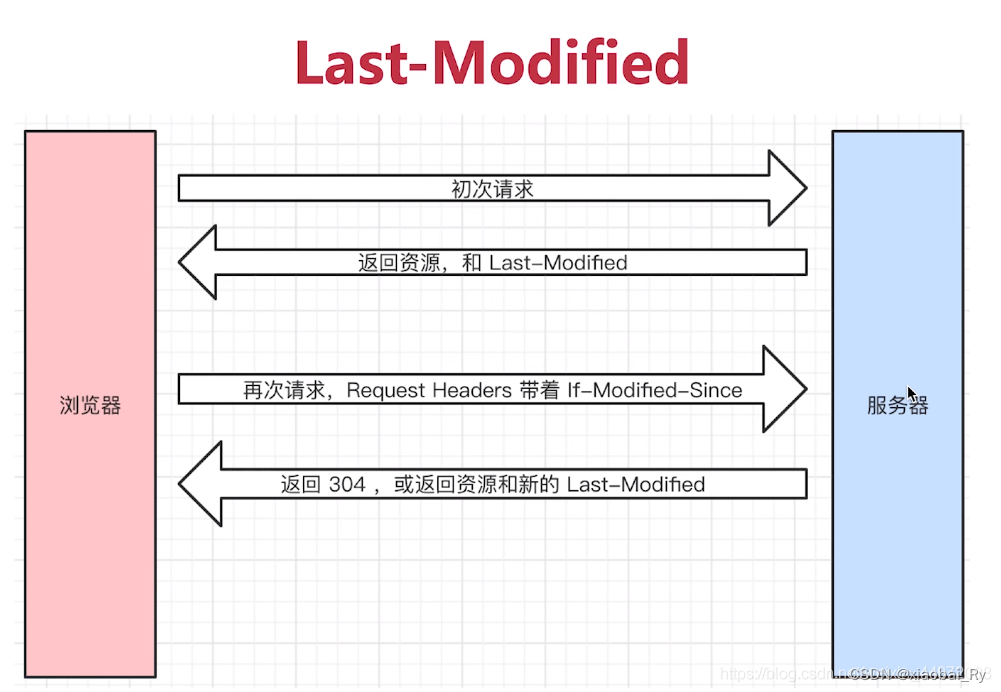
Last-Modified[资源标识] 资源最后修改时间

Etag[资源标识] 资源唯一标识(一个字符串,类似人类的指纹)
 Last-Modified与Etag的区别
Last-Modified与Etag的区别
- 优先使用Etag
- Last-Modified 只能精确到秒级
- 如果资源被重复生成,而内容不变,则Etag更精确
3. HTTP缓存头部有哪些
强缓存:
- Expires
- Cache-Control
协商缓存:
- Etag、If-None-Match
- Last-Modified、If-Modified-Since
4. 刷新页面对缓存的影响
当您单击浏览器中的“刷新”按钮或按下“F5”键时,浏览器会执行以下操作:
- 清除页面缓存:浏览器会清除页面缓存中的所有内容,包括已经渲染过的页面元素、样式和脚本。这有助于减少页面加载时间并提高用户体验。
- 重新加载页面:浏览器会尝试从服务器重新加载页面。这可能会导致页面上的内容发生变化,因为浏览器会重新加载所有的页面元素和样式。
- 执行脚本:如果页面上有脚本,浏览器会重新启动脚本引擎并重新执行它们。这可能会导致脚本错误或失效,因为浏览器可能已经更新了页面。
- 重新排列和布局页面元素:浏览器会重新排列和布局页面上的所有元素,以还原页面上的内容。这可能会导致元素的位置和大小发生变化。
总之,刷新页面会导致浏览器重新加载并渲染整个页面,这可能会导致一些意外的结果。因此,如果您正在编写脚本或样式,请尽量避免在页面加载完毕后立即刷新页面,以避免不必要的问题。
-
正常操作:地址栏输入URL,跳转链接,前进后退等【强制缓存有效,协商缓存有效】
浏览器发起请求,按照正常流程,本地检查是否过期,然后服务器检查新鲜度,最后返回内容。
-
手动刷新:F5,点击刷新按钮,点击菜单刷新【强制缓存失效,协商缓存有效】
浏览器直接对本地的缓存文件过期,但是会带上If-Modifed-Since,If-None-Match,这就意味着服务器会对文件检查新鲜度,返回结果可能是 304,也有可能是 200。
-
强制刷新:CRTL+F5【强制缓存失效,协商缓存失效】
浏览器不仅会对本地文件过期,而且不会带上 If-Modifed-Since,If-None-Match,相当于之前从来没有请求过,返回结果是 200。
强制缓存优先于协商缓存,若强制缓存生效则直接使用缓存,若不生效则进行协商缓存,协商缓存由服务器决定是否使用缓存,若协商缓存失效,那么代表该请求的缓存失效,重新获取请求结果,再存入浏览器缓存中;生效则返回304,继续使用缓存。
 刷新页面对强缓存和协商缓存的影响是不同的,具体取决于浏览器设置和页面内容。
刷新页面对强缓存和协商缓存的影响是不同的,具体取决于浏览器设置和页面内容。
以下是刷新页面对缓存的一些影响:

- 清除页面缓存:如果浏览器设置为清除缓存,则刷新页面将清除所有缓存的内容,包括已经渲染过的页面元素、样式和脚本。这有助于减少页面加载时间并提高用户体验。
- 更新页面缓存:如果浏览器设置为更新缓存,则刷新页面将更新缓存中的所有内容,包括已经渲染过的页面元素、样式和脚本。这可能会导致页面上的内容发生变化,因为浏览器会重新加载所有的页面元素和样式。
- 保留页面缓存:如果浏览器设置为保留缓存,则刷新页面将保留缓存中的所有内容,直到缓存过期或被清除。这有助于减少页面加载时间并提高用户体验,因为浏览器不必从服务器重新加载页面。
总之,刷新页面可以对缓存产生影响,具体取决于浏览器设置和页面内容。如果您希望最大化缓存效果,可以尝试在页面加载完毕后避免立即刷新页面,而是等待一段时间或执行其他操作。
下一章笔记
下一章笔记的链接:
【计算机网络】八股文 | 第四章
笔记链接:待更新
主要知识点:待更新
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 算法训练营Day53(子序列问题)
- 在 wsl 中运用 kubeconfig 实现自由管理 kubernetes 集群
- 27.移除元素(力扣LeetCode)
- 外包干了2个月,技术退步明显.......
- python的库或函数不会用:使用help函数查看函数
- Java-基准测试
- 第一章:实现安全治理的原则和策略
- Google Ad帐号被封?代理IP和电子邮件可能是原因
- ubuntu20.04部署docker
- 2023年总结以及2024年的计划