VS Code 配置 Vue3 模板 详细步骤
发布时间:2024年01月11日
1、打开 VS Code ,在页面左下角找到这个设置图标,然后找到 “用户代码片段”?

2、接着点击 “新建全局代码片段文件”

?3、在输入框中输入你要设置的模板名,然后回车确认

4、接下来配置自己想要模板代码,或者也可以借鉴我写的这个,具体根据自己的需求来配置
{
"Print to console": {
"prefix": "vue3", // 模板的名称
"body": [ // 模板的结构(骨架)
"<template>",
" $1",
"</template>",
"",
"<script setup>",
" $1",
"</script>",
"",
"<style scoped lang=\"less\">",
"</style>"
],
"description": "Log output to console",
}
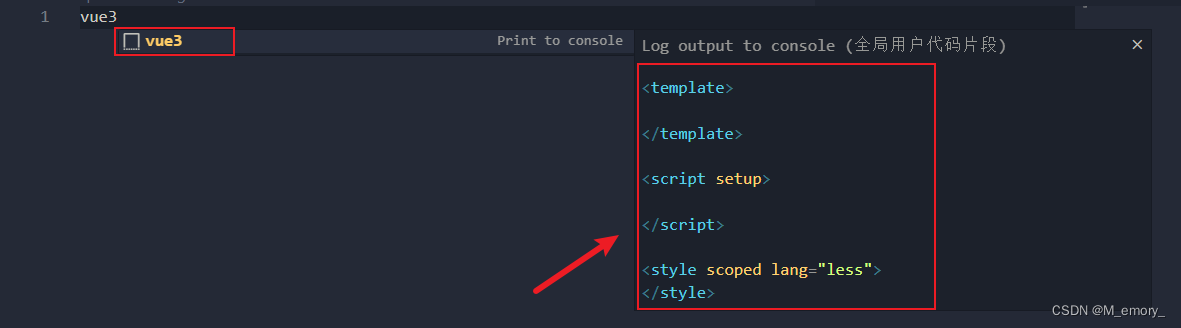
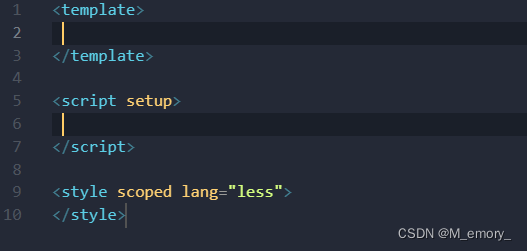
}5、接下来看一下效果,在 .vue 文件里面输入你刚刚设置的那个模板名,然后回车,就可以看到刚刚配置的模板代码了


希望对大家有用,喜欢的可以点个赞鼓励一下
文章来源:https://blog.csdn.net/M_emory_/article/details/135529685
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Windows/Linux双系统安装(双系统独立分盘)
- 个体工商户年报申报流程(不要再花冤枉钱)
- Centos7 openSSL
- python快速上手
- 用CHAT如何写大学生会计综合模拟实训报告
- 10 微信小程序开发
- 软件测试/测试开发丨Python常用数据结构-集合Set
- Xcode 15 for Mac:超越开发的全新起点
- 程序员跳槽,HR 就喜欢听这样的离职原因。让老实人别再吃亏!
- codeforces round 894题解 A~F