VS2010编码时,按钮显示异常怎么办?
缘起
各位道友早上中午晚上好,自从事Visual Studio编程以来,有个问题一直困扰着我,那就是使用layoutControlItem控件容纳按钮时,明明没修改按钮的任何数据,但是按钮就是无法正常显示,那么,遇到这样的问题该怎么办?诸位道友且看本文分晓!
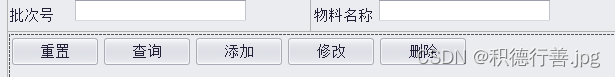
如下图所示:


panel初显身手
可以看到在设计页面正常显示的按钮却不能在产品页面正常显示,在使用vs2019进行编程的时候,我尝试删除layoutControlItem控件,使用panel容器取而代之,效果很显著,按钮正常显示,排列分明,如下图 :

但是,众所周知,甲方向来是不好伺候的主,往往还不能得罪,所以当甲方提出“单个按钮独立展示”的需求时,如下图所示:?![]() ,左侧放大镜是layoutControlItem控件,右侧按钮如果装入panel容器中,就会出现panel无法放置在layoutControlItem控件旁边的局面,此时独立的panel容器已经无法满足甲方的胃口,看来panel也不是万能的...
,左侧放大镜是layoutControlItem控件,右侧按钮如果装入panel容器中,就会出现panel无法放置在layoutControlItem控件旁边的局面,此时独立的panel容器已经无法满足甲方的胃口,看来panel也不是万能的...
layoutControlItem,panel初相识
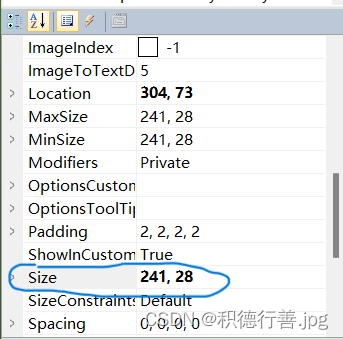
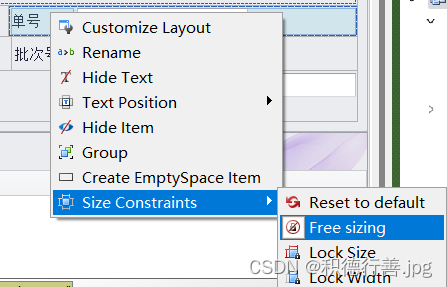
由于今天在编码时,layoutControlItem控件宽度必须要调整,但是无论我怎么调整,结果始终会跳回原值,如下图: ,这个size,以及上方的minisize属性都无法修改,一番搜寻发现,原来要选中layoutControlItem控件,右击并选择size constraints属性,将其值改为free sizing,在maxisize或者minisize修改数据时,还要注意将输入法设置为英文状态输入“,”,若以中文状态输入“,”,会报错“设置的属性值无效”。设置如下:
,这个size,以及上方的minisize属性都无法修改,一番搜寻发现,原来要选中layoutControlItem控件,右击并选择size constraints属性,将其值改为free sizing,在maxisize或者minisize修改数据时,还要注意将输入法设置为英文状态输入“,”,若以中文状态输入“,”,会报错“设置的属性值无效”。设置如下:

巧了吗不是
正是因了上方这一改动,让我发现layoutControlItem控件调整尺寸后可以包容panel容器,但是随意嵌套仍无法实现按钮独立存在的需求,为此我总结了按钮正常显示四步走:第一步:选中layoutControlItem控件,右击并选择size constraints属性,将其值改为free sizing --> 第二步:以英文输入状态修改其minimumsize的值,并将按钮放在panel容器中,将panel置于layoutControlItem控件中?--> 第三步:将size constraints属性的值修改为lock size --> 第四步:根据实际情况判断空间宽高是否需要继续调整
仍需注意
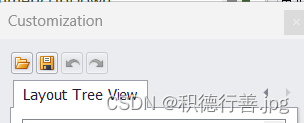
尽管此举可以实现按钮正常显示,为了确保万无一失,有两点我们仍需注意:第一点:将panel容器置于layoutControlItem控件中后,此时已无法直接选中layoutControlItem控件,也就是不能调整宽高,此时我们需要,右击另一个layoutControlItem控件,选择第一项customize Layout并在打开的customization框中,找到layout Tree View选项 ,找到对应的layoutControlItem控件,可以看到该包裹着panel容器的控件呈现选中状态,此时调整其宽高即可。第二点:需要在panel容器中为按钮上下方都留有一定空间,通常是上小下大,如下图:
,找到对应的layoutControlItem控件,可以看到该包裹着panel容器的控件呈现选中状态,此时调整其宽高即可。第二点:需要在panel容器中为按钮上下方都留有一定空间,通常是上小下大,如下图:

写在结尾
今天的分享就到此结束了,在此向赏阅本文的道友致以诚挚的感谢,只是生活在美女如云的公司,对坐在身侧共进午餐的美女同事,却怎么也开不了口,实在是遗憾,不知诸位道友可有良策?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 链接数据库提示:证书链是由不受信任的颁发机构颁发的
- 大语言模型加速信创软件 IDE 技术革新
- Vue2:使用pubsub-js实现组件间通信
- 算法刷题——滑动窗口的最大值(力扣)
- 回归预测 | Matlab实现SSA-CNN-LSTM-Attention麻雀优化卷积长短期记忆神经网络注意力机制多变量回归预测(SE注意力机制)
- STL之set 【不重复的有序集合】
- AI代码生成工具有哪些
- BGP最通俗易懂的讲解——BGP状态机详解
- 语音机器人话术设计重点
- Camtasia2024录屏软件简单实用的4K录制视频软件