React Router v6 改变页面Title
发布时间:2024年01月22日
先说正事再闲聊
1、在路由表加个title字段

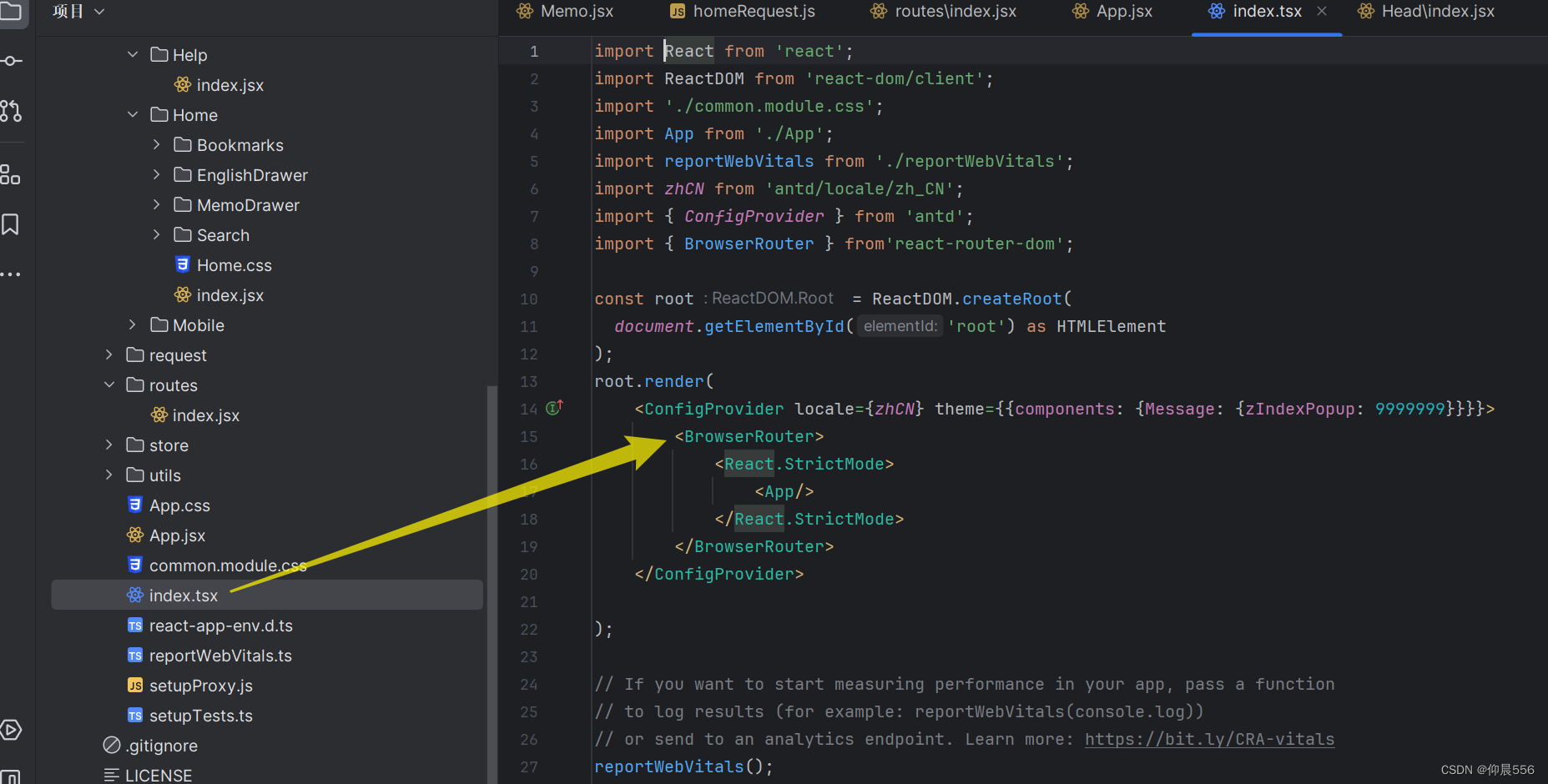
2、在index包裹路由

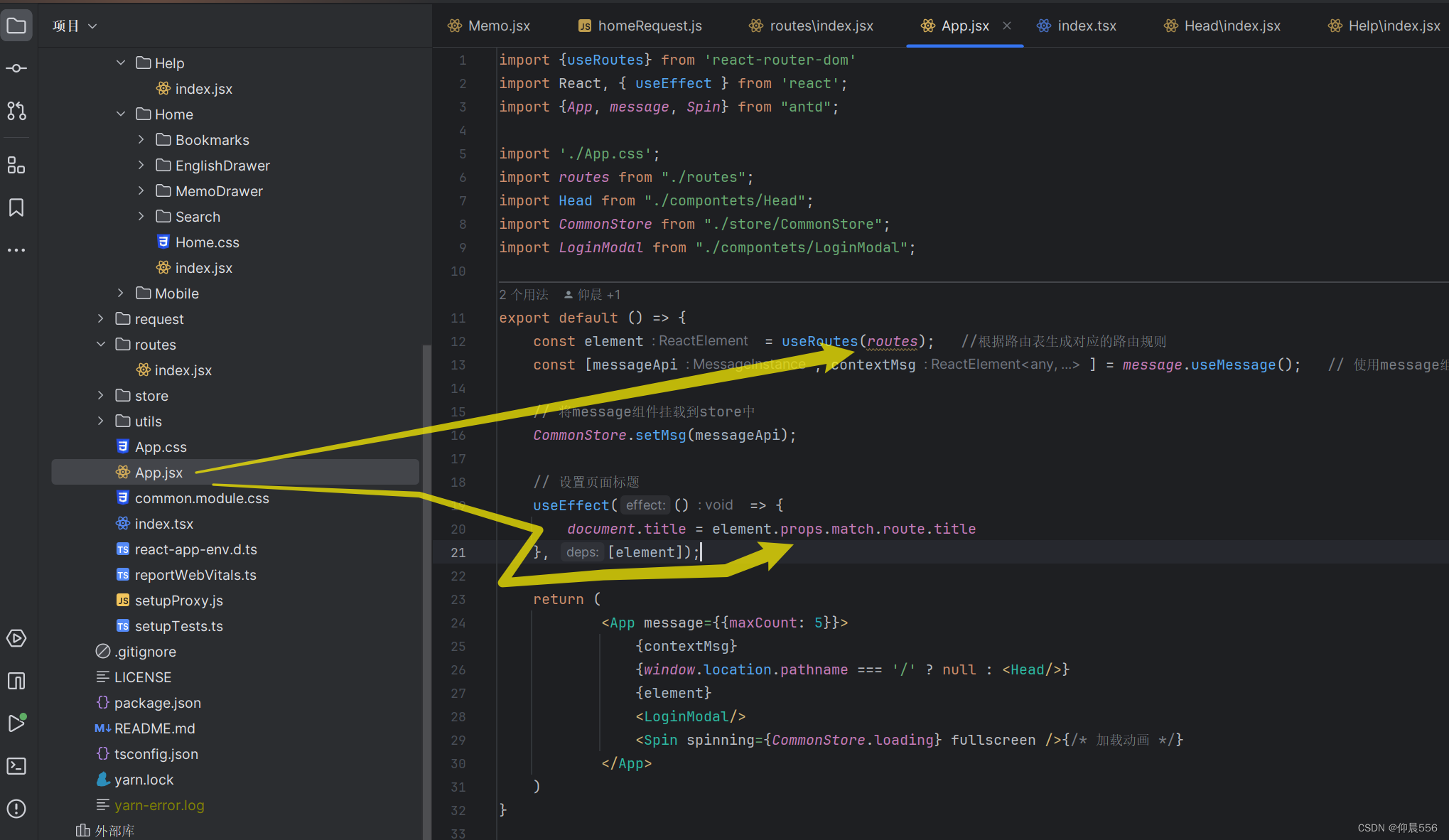
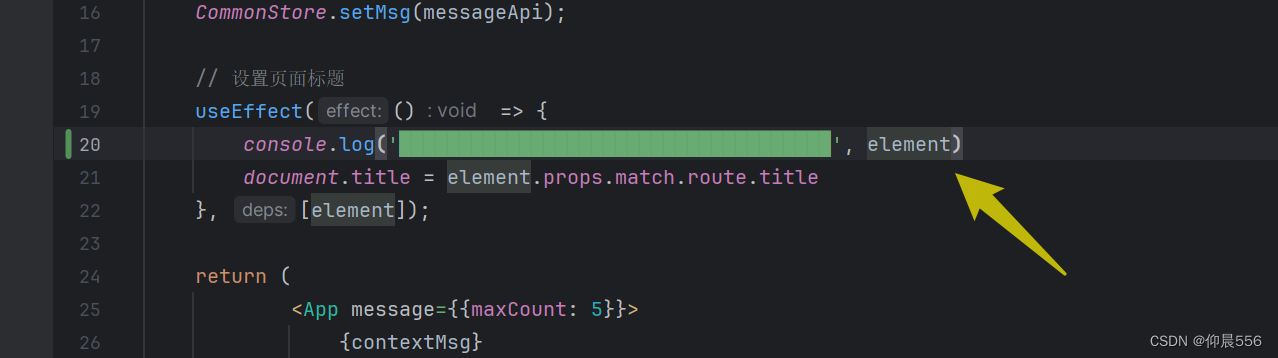
3、在App设置title

闲聊:
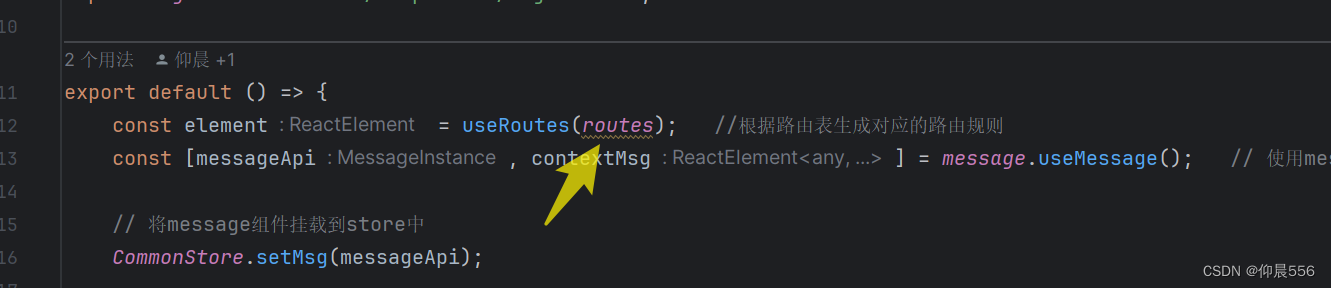
看到小黄波浪线了没

就是说默认不支持title字段了 出来的提示,
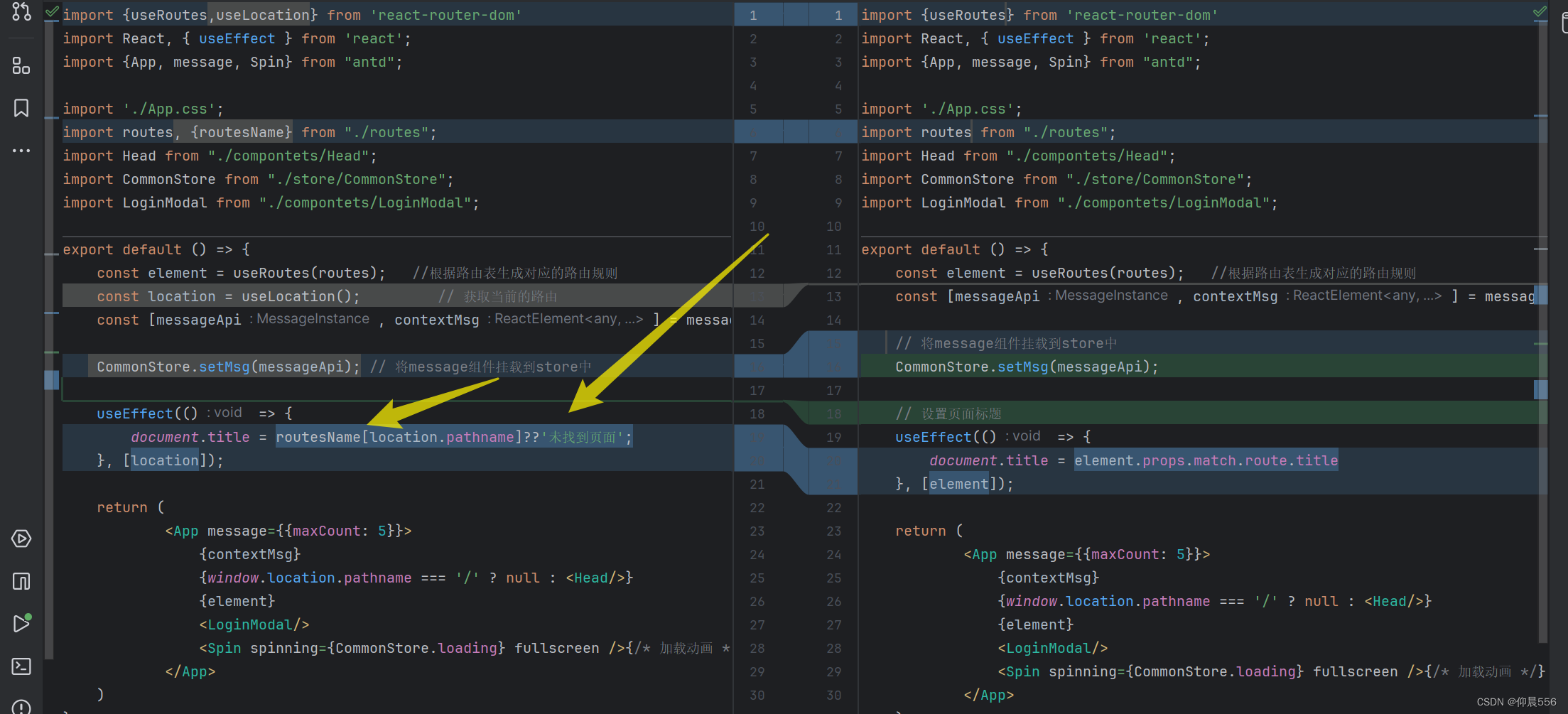
所以我本来是像下面这样搞的,就是感觉有点难维护,就还是用上面的方法了


用vscode的好处就是看不到这些小警告,用webstorm就是想搞规范点,因为用idea比较多,vscode快捷键不习惯 就用这个了。
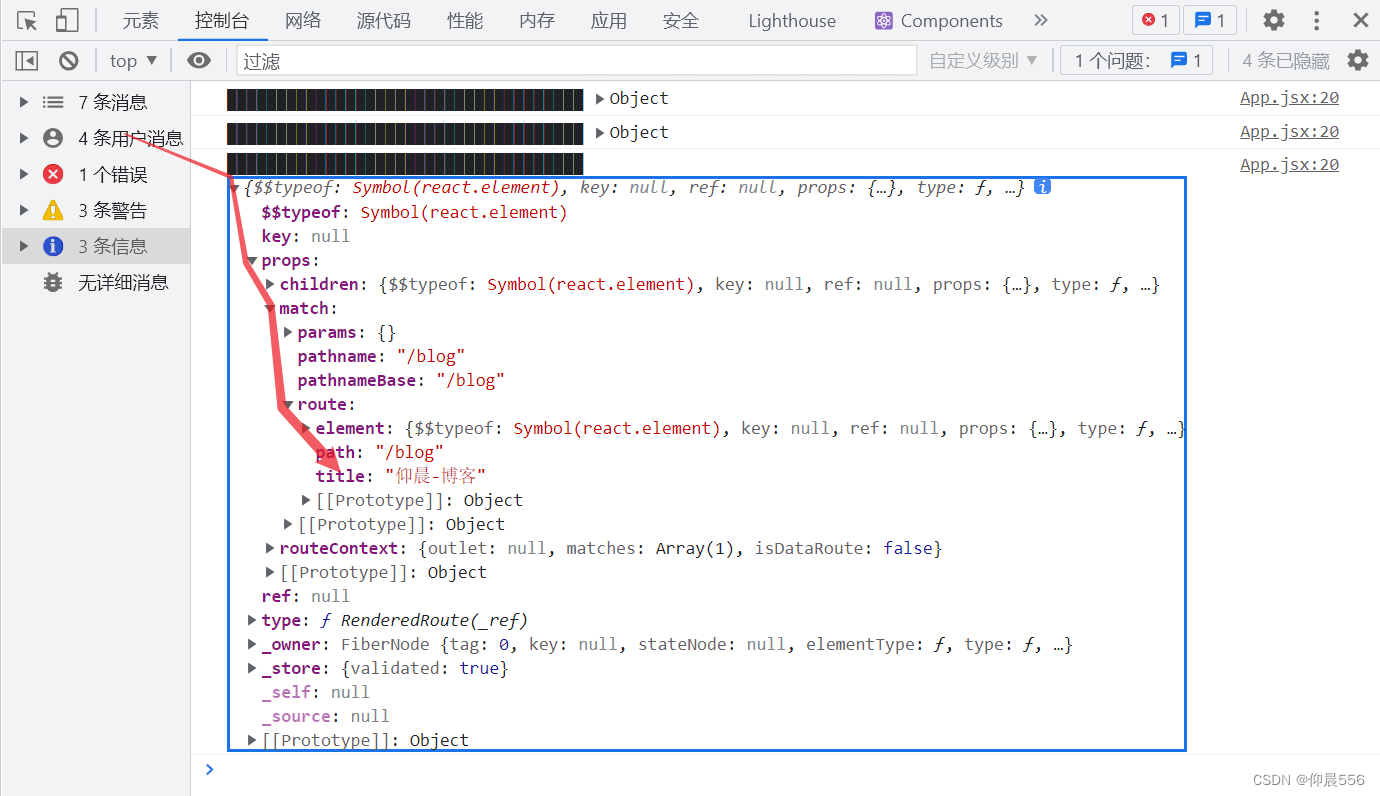
还有element.props.match.route.title是怎么知道的呢?“当然是直接打印发现的啦”


文章来源:https://blog.csdn.net/weixin_46665865/article/details/135753071
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!