python -- pyQt5中 样式设置
一、父控件设置样式表后对子控件产生影响,控制styleSheet的作用范围
https://blog.csdn.net/qq_31073871/article/details/90288625
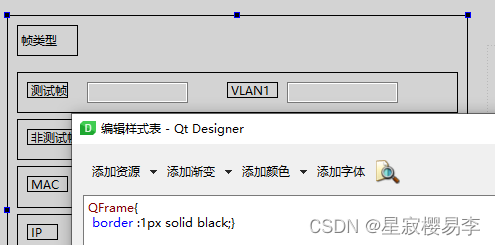
QFrame 作为容器,放入其他多种部件,里面的边框都生效

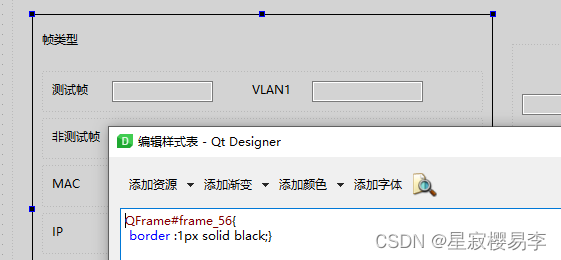
在类名后面用 #号串接变量名,子控件不受影响,达到预期效果
二、border
border属性:设置元素的边框样式。可同时设置边框宽度、边框样式、边框颜色。也可单独设置上边、右边、下边、左边的边框。
border-width:边框宽度。可以指定长度值。如1px,1em(单位为px,pt,em等)。或者使用关键字medium(默认),thick,thin。
?border-top-width:设置元素上边框宽度
?border-right-width:设置元素右边框宽度
?border-bottom-width:设置元素下边框宽度
?border-left-width:设置元素左边框宽度
?
border-style:边框样式。
?border-top-style:设置元素上边框样式
?border-right-style:设置元素右边框样式
?border-bottom-style:设置元素下边框样式
?border-left-style:设置元素左边框样式
参考:多种样式例子 https://www.jianshu.com/p/54283902d4f7
边框样式(border-style)
none: 无样式;
hidden: 同样是无样式,主要用于解决和表格的边框冲突;
dotted: 点划线;
dashed: 虚线;
solid: 实线;
double: 双线,两条线加上中间的空白等于border-width的取值;
groove: 槽状;
ridge: 脊状,和groove相反;
inset: 凹陷;
outset:凸出,和inset相反;
border :1px solid black; # 边框黑实线
例子 1
border-style:dotted solid double dashed;
上边框是点状
右边框是实线
下边框是双线
左边框是虚线
例子 2
border-style:dotted solid double;
上边框是点状
右边框和左边框是实线
下边框是双线
例子 3
border-style:dotted solid;
上边框和下边框是点状
右边框和左边框是实线
例子 4
border-style:dotted;
所有 4 个边框都是点状

三、pushButton 灯设置
self.result_UI.pushButton_11.setStyleSheet(
'''min-width: 16px; min-height: 16px;max-width:16px; max-height: 16px;border-radius: 8px; border:1px
solid black;background:red;}''') # 亮红
self.result_UI.pushButton_12.setStyleSheet(
'''min-width: 16px; min-height: 16px;max-width:16px; max-height: 16px;border-radius: 8px; border:1px
solid black;background-color: rgb(58, 111, 50);}''') # 暗绿
self.System_UI.pushButton_6.setEnabled(False) # 是否启用

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- NLP论文阅读记录-ACL 2023 | 10 Best-k Search Algorithm for Neural Text Generation
- Q-Tester:适用于开发、生产和售后的诊断测试软件
- 简单几步完成SVN的安装
- 测试自动创建设备节点的功能
- Java基础-数据类型
- Benchmarking Denoising Algorithms with Real Photographs_CVPR2017
- Linux各类小技巧(快捷键)
- 基于Java SSM框架实现在线课程教育资源考试管理系统项目【项目源码+论文说明】计算机毕业设计
- 编码风格之(2)C语言规范(Linux内核风格)
- Java JDK下载安装及环境配置