鸿蒙开发案例002
发布时间:2024年01月24日
1、目标需求
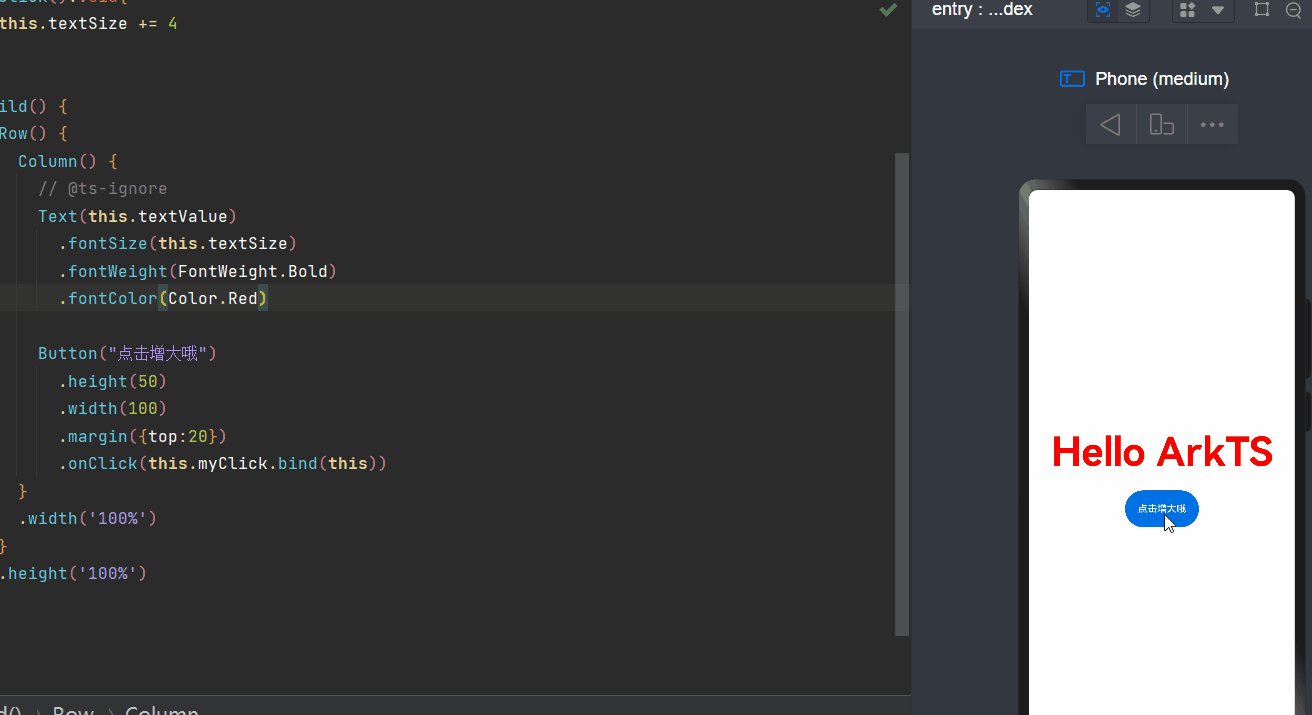
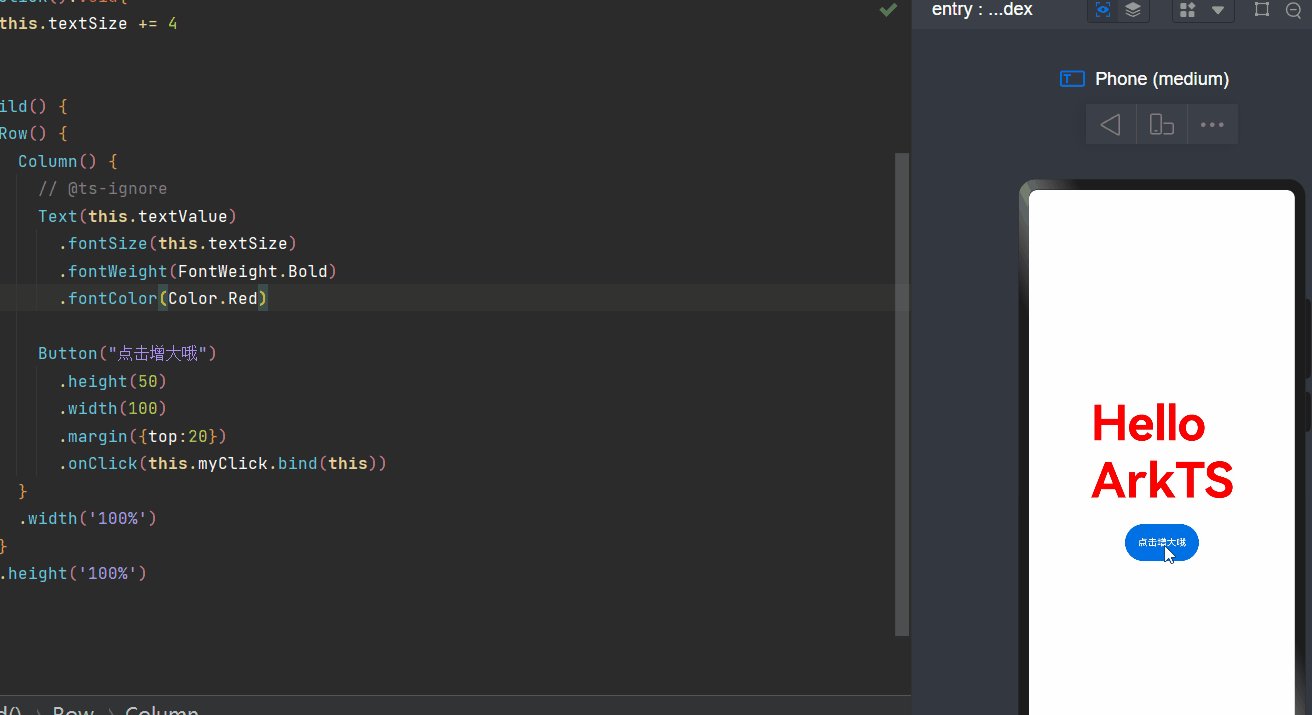
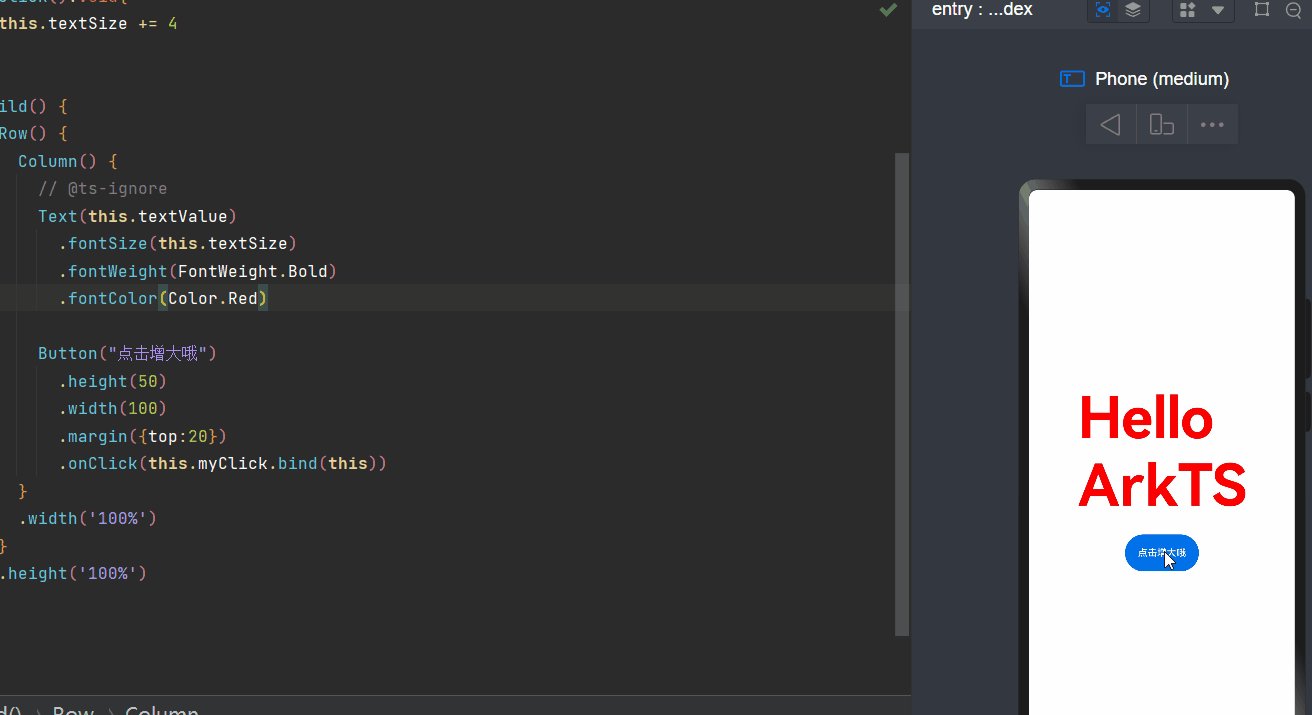
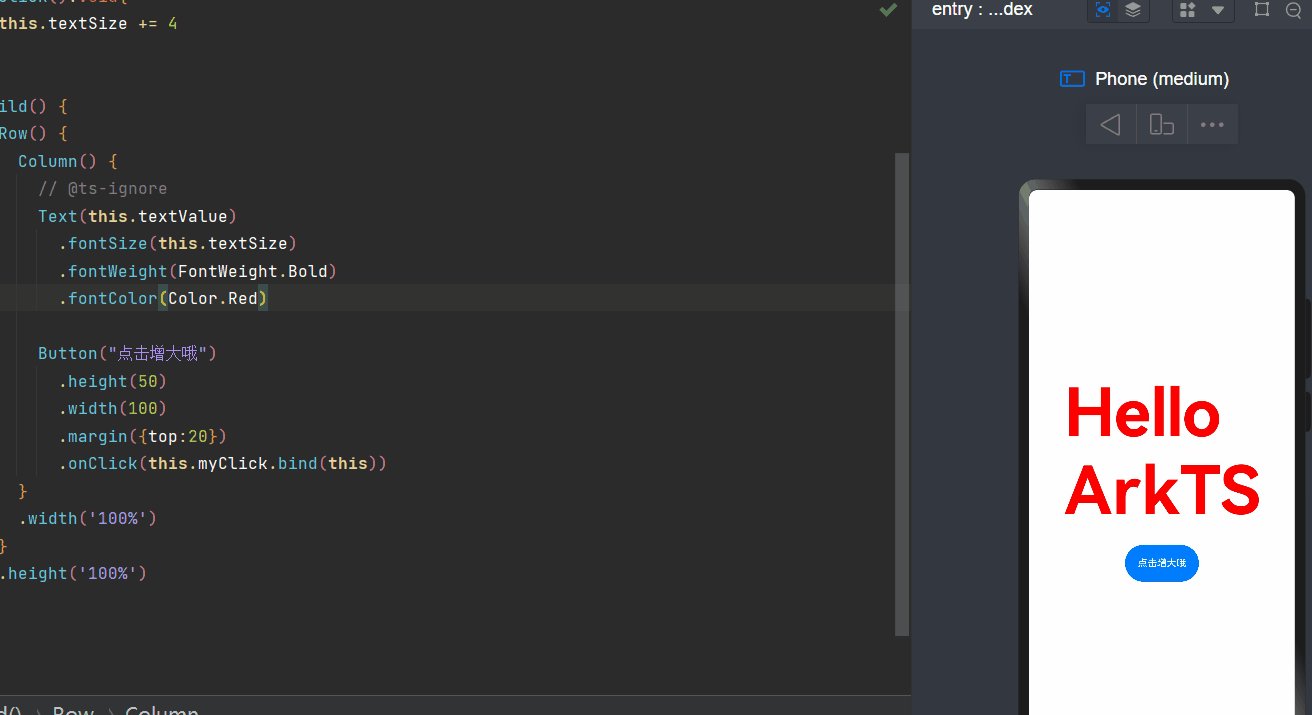
界面有增大字体按钮,每次点击增大字体按钮,“Hello ArkTS”都会变大
2、源代码
@Entry
@Component
struct Page {
textValue: string = 'Hello ArkTS'
@State textSize: number = 50
myClick():void{
this.textSize += 4
}
build() {
Row() {
Column() {
// @ts-ignore
Text(this.textValue)
.fontSize(this.textSize)
.fontWeight(FontWeight.Bold)
.fontColor(Color.Red)
Button("点击增大哦")
.height(50)
.width(100)
.margin({top:20})
.onClick(this.myClick.bind(this))
}
.width('100%')
}
.height('100%')
}
}
3、运行效果

4、知识点总结
文章来源:https://blog.csdn.net/qq_42215417/article/details/135833394
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 《软件需求分析报告》
- NUS CS1101S:SICP JavaScript 描述:一、使用函数构建抽象
- 深入理解Java中的垃圾回收机制
- 系统学习Python——装饰器:函数装饰器-[装饰器状态保持方案:类实例属性]
- 原生IP代理如何帮助跨境电商店铺做谷歌广告投放业务的?
- 数美滑块协议解析2024/01/24
- C#中如何稳定精确地每隔5ms执行某个函数?
- springboot使用poi-tl动态填充word模板
- 基于ssm个人日常事务管理系统论文
- 关于微信开发者工具热更新配置问题