vue中的插槽
发布时间:2024年01月22日
在vue中,有的名词听着高大上,挺怪异的,比如插槽,就是slot,它的作用是为了解决组件之间写的内容在组件中的使用问题。
一、插槽的作用
<!DOCTYPE html>
<html>
<head>
<title>Vue中的插槽</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<mycard>111</mycard>
<mycard>222</mycard>
<mycard></mycard>
</div>
<!-- 组件 AddPerson -->
<template id="infoCard">
<div>
<slot>这是默认信息</slot>
</div>
</template>
<script>
Vue.component('mycard', { template: '#infoCard' });
new Vue({ el: '#app'});
</script>
</body>
</html>显示结果:

可以看出,在组件的模板定义中使用<slot></slot>就可以使用该组件在父项中定义的内容,如果没有定义,那么就使用slot默认的定义。
二、插槽的具名使用
为了更灵活、更丰富地使用该组件使用时的定义信息,vue定义了具名插槽。
<!DOCTYPE html>
<html>
<head>
<title>Vue的插槽</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<mycard style="background-color: aquamarine;">
<header>头部1</header>
11111
<footer>底部1</footer>
</mycard>
<mycard style="background-color: rgb(160, 177, 65);">
<header>头部2</header>
22222
</mycard>
<mycard style="background-color: rgb(102, 87, 235);">
33333
<footer>底部3</footer>
</mycard>
<mycard style="background-color: rgb(238, 105, 209);">44444</mycard>
<mycard style="background-color: rgb(240, 180, 130);"></mycard>
</div>
<template id="infoCard">
<div>
<slot #header></slot>
这是信息内容:{{info}}
<slot name="footer"></slot>
</div>
</template>
<script>
Vue.component('mycard', {
data(){
return { info:"Infomation" }
},
template: '#infoCard',
methods: {
},
props: ['infos']
});
new Vue({ el: '#app'});
</script>
</body>
</html>显示结果:

注意:
1、如果”这是信息内容:{{info}}“放在最顶端,那么该内容就出现在顶端,否则是出现在底端;
2、具名插槽就是slot的使用根据名称对应;
3、如果定义了slot,那么只要组件使用时定义了内容那么该内容就会出现在组件中;
4、如果组件使用时没有定义了内容,那么具名插槽就不起作用。
三、插槽的传值
<!DOCTYPE html>
<html>
<head>
<title>Vue的插槽</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<mycard :infos="message" v-slot:default="myprops">
{{myprops.mynews.title}}
<br>
{{myprops.mynews.content}}
</mycard>
<p>---分割线---</p>
<mycard :infos="message" v-slot:default="myprops">
</mycard>
</div>
<template id="infoCard">
<div>
<span>{{infos.title}}</span>
<br>
<slot :mynews="news">{{news.title}}--{{news.content}}</slot>
</div>
</template>
<script>
Vue.component('mycard', {
data(){
return { news:{
title:"组件内部的新闻标题",
content:"组件内部的新闻内容"
} }
},
template: '#infoCard',
props: ['infos']
});
new Vue({
el: '#app',
data:{
message:{
title:'父项的标题'
}
}
});
</script>
</body>
</html>显示结果:

注意:
1、如果在插槽中定义了绑定,那么使用组件中必须定义内容,否则报错;
2、在插槽中定义绑定是为了父项使用该组件时在内容中引用该组件的参数;
3、如果在父项使用该组件时没有定义内容那么模板中放置的内容才起作用;
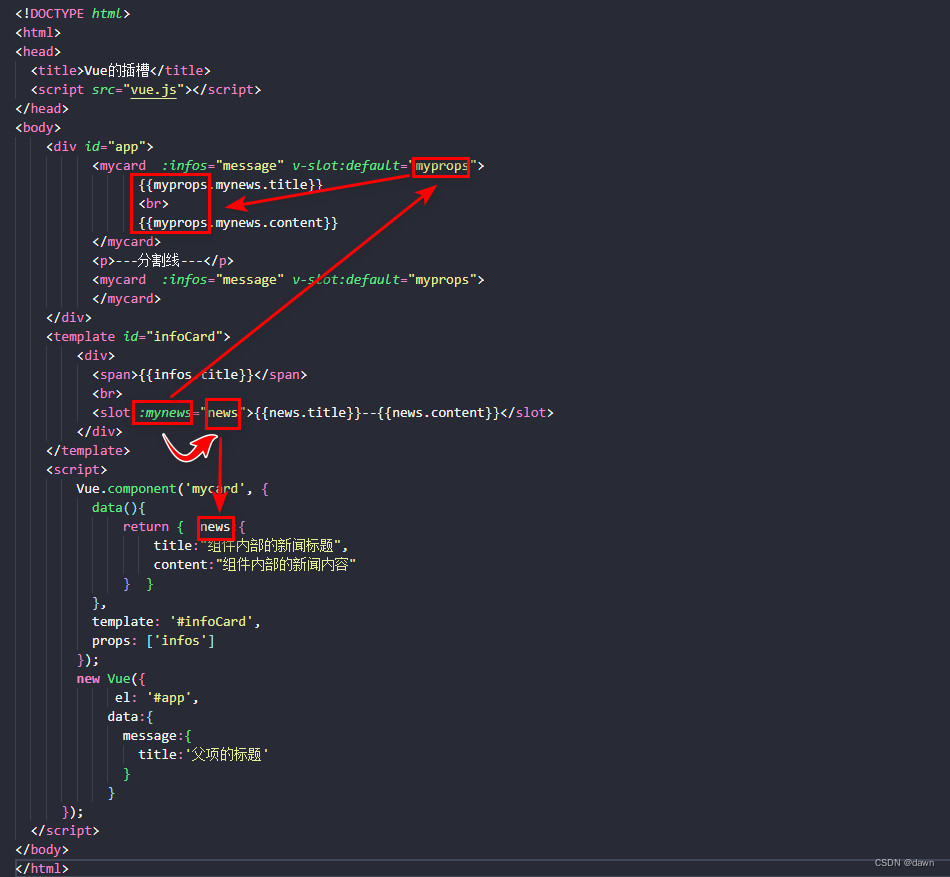
4、这个定义与使用有点绕,看下面的图示就比较清楚了。

在模板中使用mynews与组件内定义的news关联也就是绑定,在使用该组件时缺省定义了myprops,这相当于入口地址或者参数传入的顶部对象,也可以理解为一个容器,传进来的对象放置在这个容器当中,接下来就可以通过对象引用的方式使用组件内部定义的参数了。
文章来源:https://blog.csdn.net/dawn0718/article/details/135736375
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Docker Compose--部署SpringBoot项目--实战
- 选择谷歌SEO公司时怎么避开套路型公司?
- 冬季冷库的冷凝压力过低如何处理
- 【特纳斯电子】基于单片机的实用型心率计设计-实物设计
- django高校宿舍管理平台(程序+开题报告)
- 24年5月软考软件设计师考哪些内容,考试大纲什么的?
- 【Jeecg Boot 3 - 第二天】1.2、jar 包和 lib 依赖分离,部署包缩小100倍
- sql递归查询,适用于sqlserver和oracle
- 自动驾驶 | 决策规划岗位校招面试中常见的数学方法整理
- 826. 单链表