【Element】el-select下拉框实现选中图标并回显图标
发布时间:2023年12月25日
一、背景
需求:在下拉框中选择图标,并同时显示图标和文字,以便用户可以直观地选择所需的图标。
二、功能实现
<template>
<div>
<el-table ref="table" :data="featureCustom2List" height="200" border="true">
<el-table-column label="图标" prop="prop" width="150" align="center" header-align="center">
<div class="iconSelect">
<img :src="`/minigram/${selectedImage}`" v-if="selectedImage" alt="Selected Image" width="20" height="20" />
<el-select v-model="selectedImage" placeholder="请选择" @change="iconChange" size="mini" style=" width: 100px;margin-left: 10px;">
<el-option
v-for="item in imageList"
:key="item.id"
:label="item.iconDesc"
:value="item.iconAddress"
>
<img :src="`/minigram/${item.iconAddress}`" alt="Selected Image" width="20" height="20">
<span style="margin-left: 10px;">{{ item.iconDesc }}</span>
</el-option>
</el-select>
</div>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
selectedImage: '',//选中的图标
featureCustom2List:[],//表格数据集合,从接口获取的数据
imageList:[],//图标数据集合,从接口获取的数据
};
},
methods: {
//监听下拉框
iconChange(e){
//下拉框选中的图标进行赋值
this.selectedImage = e
}
}
}
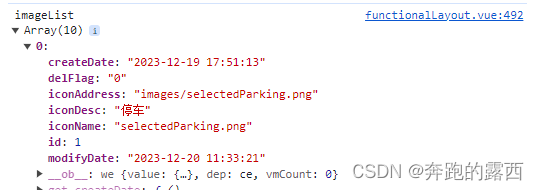
</script>说明:imageList数组是从接口中获取的,iconDesc表示图标描述,iconAddress表示图标地址👇👇👇

三、下拉框选中图标后无显示
3.1、问题描述
下拉框选中图标后页面没有显示图标,但当手动拖动el-table组件的图标列宽度时,此时图标列的宽度发生了变化,选中的图标就在页面中显示了
3.2、问题分析
这个问题是由于在渲染 el-table 组件时,图标列所在的单元格高度没有被正确计算,导致下拉框和图片无法显示。拖动表格宽度后,单元格高度重新计算,就能正常显示了。
3.3、解决方法
在 iconChange 方法中手动触发表格重新渲染的操作,让表格重新计算单元格高度,从而使下拉框和图片正常显示。
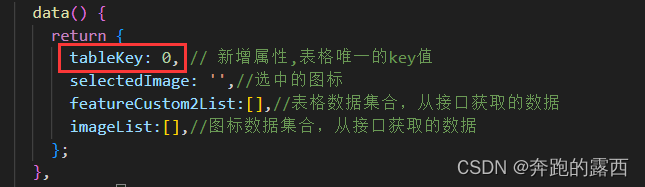
① 在 data() 中新增一个名为 tableKey 的属性,用于指定表格唯一的 key 值

② 在el-table 组件的 :key 属性上绑定tableKey属性

③?在 iconChange 方法中,修改 selectedImage 的值后,手动更新 tableKey 的值

总结:这样做的效果是,每次下拉框选中了新的图标时,会手动更新
tableKey的值,从而触发表格重新渲染,使下拉框和图片正常显示。
3.4、最终效果?

?最后:👏👏 😀😀😀 👍👍?
文章来源:https://blog.csdn.net/weixin_71403100/article/details/135196507
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Vue - 表单输入绑定详解
- 1000000+精品!老子云模型库:构筑3D数字世界的专业基石
- RocketMQ源码 创建Topic流程源码分析
- Python中的并发编程技术与实践分享
- excel统计分析——Lilliefors正态性检验
- Linux运维实战:CentOS7.6操作系统(Shell脚本基础)
- 虚拟机安装homeassistant 米家
- LTD261次升级 | 小程序支持抖音客服、支持抖音登录 ? 短信发送需实名认证 ? 表单提交成功收邮件提醒
- 分享项目练习作复盘之用
- 代码随想录算法训练营第二十二天(二叉树篇)|450. 删除二叉搜索树中的节点