浅谈Vue3中v-if与v-for优先级问题。
发布时间:2024年01月13日
一、注意
? ? ? ? 在Vue3官方文档中,不推荐同时使用?v-if?和?v-for?,因为这样二者的优先级不明显。
????????当它们同时存在于一个节点上时,v-if?比?v-for?的优先级更高。这意味着?v-if?的条件将无法访问到?v-for?作用域内定义的变量别名。

二、怎么解决
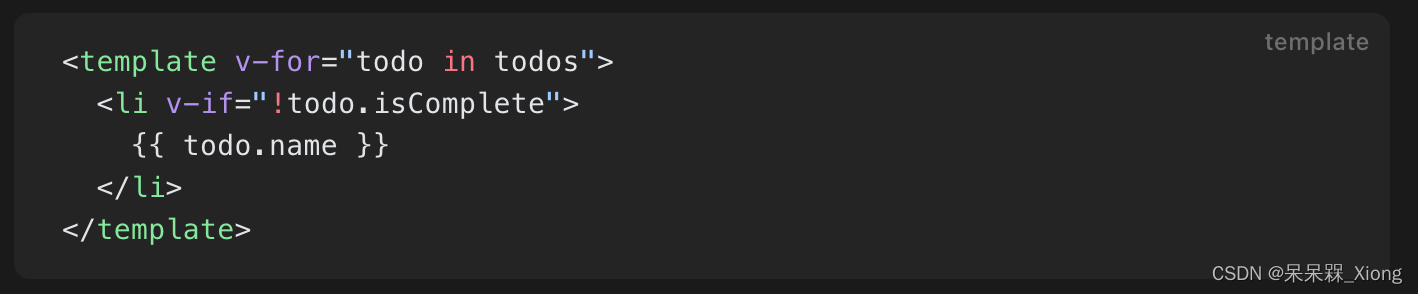
????????在外新包装一层?<template>?在其上使用?v-for?可以解决这个问题 (这也更加明显易读)。

三、总结
? ? ? ? 在vue3中,v-if的优先级比v-for的高。在外面新增template加v-for可以解决这个办法。
文章来源:https://blog.csdn.net/weixin_45345234/article/details/135569954
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 姿态识别、目标检测和跟踪的综合应用
- C++ //练习 2.28 说明下面的这些定义是什么意思,挑出其中不合法的。
- 自定义负载均衡(Ribbon)
- 【FPGA】Verilog:编码器 | 实现 4 到 2 编码器
- 前台收款单选择的保险公司 提示 往来户不属于该财务组织
- 网站接入waf,独享模式
- JFinal学生信息管理系统
- Maven的settings.xml笔记231208
- 02. IP地址的配置
- 基于Springboot的高校教学评价系统的设计与实现(源码+调试)