vue前端开发自学,ref为什么称作“钩子”,看完你就明白
发布时间:2024年01月11日
vue前端开发自学,ref为什么称作“钩子”,看完你就明白!之前我也是不太了解,为什么业内人士,喜欢把ref这个东西叫做“钩子”,看完今天的案例demo,就能深刻的体会到,这个名字的来历了。
前言提示内容,必看:
众所周知,vue框架,其实是把前端开发人员,之前经常苦闷的一些javascript操作dom的事情,给做了大量的封装!省去了繁琐的dom操作环节了。好像在dom身上穿上了厚厚铠甲。
我们需要用什么操作的时候,只需要调用vue官方提供的一些对外接口,和函数就能实现功能需求了。无需去关心底层的dom是如何操作的了。
虽然如此,有些功能需求,可能您真的是,迫不得已,需要去操作dom了。那么,ref就来了。它就是实现这个功能的。借助于ref,可以让您再次获取到dom元素。下面是代码内容。
<template>
<h3>ref的使用练习</h3>
<p ref="username">{{ username }}</p>
<button @click="getElementHandle">获取dom元素</button>
<button @click="changeTextHandle">更改dom元素文本内容</button>
</template>
<script>
export default{
data(){
return{
username:"Joson"
}
},
methods:{
getElementHandle(){
console.log(this.$refs.username);
},
changeTextHandle(){
this.$refs.username.innerHTML="hello"
}
}
}
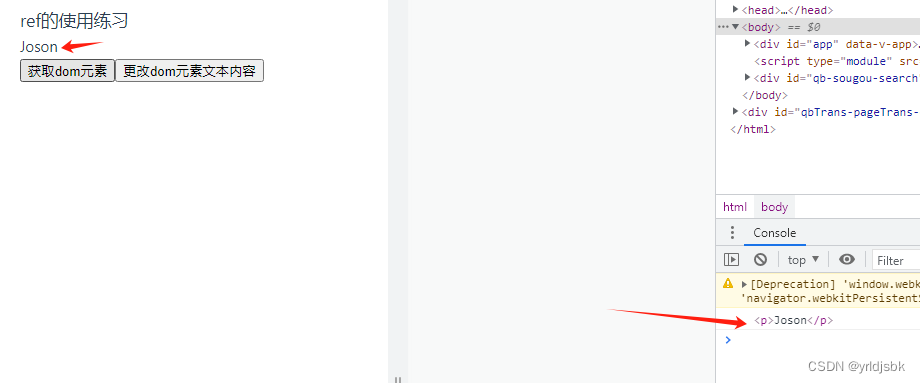
</script>代码非常简单,一个p标签,2个button按钮,绑定了各自的点击事件。先看第一个事件的执行效果图。

如图所示,p标签内容原始数据就是joson,成功获取到了该dom元素P
下面再看执行更改dom元素的文本内容事件执行效果。

如图,成功执行了方法的内容,并且,再次点击获取dom元素内容,可以看见,已经获取到了修改之后的新内容了。
文章来源:https://blog.csdn.net/yrldjsbk/article/details/135508823
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ubuntu22.04 手动分区说明
- LeetCode //C - 724. Find Pivot Index
- PPP算法
- Laya游戏开发中AI寻路解决方案
- 根据一个现有值,获取其在数组中的索引,上下位置的值
- OpenCV-Python(21):凸缺陷检测及点到多边形最短的距离求解
- 周鸿祎分享大模型十大趋势:2024将出现杀手级应用
- react:ffcreator中FFCreatorCenter视频队例
- YOLO在深度学习视觉应用中的使用场景与部署
- 【STM32F103】SysTick系统定时器&延时函数