Vue知识总结-上
发布时间:2024年01月05日
VUE初识
- Vue是一套用于构建用户界面的渐进式(由只需要轻量小巧的核心库构建的简单应用逐渐扩展为可以引入各式各样的Vue组件构建的复杂应用)JavaScript框架
-
Vue需掌握的内容:Vue基础、Vue-cli、vue-router、vuex、element-ui、vue3
- Vue特点
- 采用组件化模式、提高代码复用率、让代码更容易维护
- 声明式编码、编码人员无需直接操作DOM、提高开发效率
- 使用虚拟DOM+优秀的diff算法,实现DOM节点复用
-
Vue入门
- 若需要启动Vue,则必须创建一个Vue实例,且需要传入一个配置对象
- root/div 容器里面的代码符合html规范,被称为【Vue模板】
- Vue实例和容器是一一对应的,真实开发中只有一个Vue实例并且配合组件一起使用
- Vue管理的函数,一定不要使用箭头函数,否则this就不是Vue实例,而是Window等其他对象
VUE-模板语法
- 插值语法
- 用于解析标签体内容
- 写法为{{xxx}},其中xxx是js表达式,且可以直接读取到data中的所有属性(即data中数据发生变化,页面中用到该数据的地方也会自动更新)
- 指令语法
- 用于解析标签(包括标签属性、标签体内容、绑定事件...)
- 很多指令形式写法都是v-?,比如:v-bind:href="xxx"(简写为:href="xxx"),xxx要写js表达式
VUE-数据绑定
- 单向绑定(v-bind):数据只能从data流向页面
- 双向绑定(v-model):数据和页面是双向流向
- 双向绑定一般都应用在表单类元素上,比如input、select等
- v-model:value简写为v-model,因为v-model默认收集的对象就是value
VUE-MVVM模型
- M: 模型Model,指的是data中的数据
- V: 视图View,指的是Vue模板代码
- VM:视图模型Viewmodel,指的就是Vue实例
- 注意
- ? ? data中的所有属性最终都会出现在vue实例vm中;
- ? ? vm中的所有属性及Vue原型上的所有属性,在Vue模板中都可以直接使用
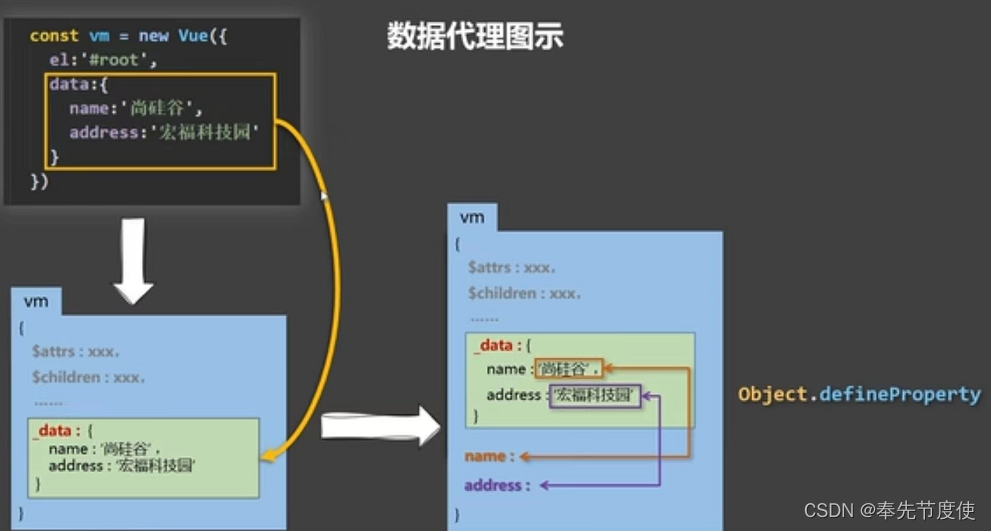
VUE-数据代理

- 作用域:通过vm对象来代理data对象中属性的操作(读/写)
- 好处:更加方便的操作data中的数据
- 基本原理:
- ? ? 通过Object.defineProperty()把data对象中所有属性添加到vm上,为每个添加到vm上的属性都指定一个getter/setter,
- ? ? 在getter/setter的内部操作(读/写)data中对应的属性
-
示例
let number = 33 let person = { name:'李四', } Object.defineProperty(person,'age',{ //数据代理实现 //enumerable:true, //控制属性是否可以枚举,默认false //writable:true, //控制属性是否可以被修改,默认false //configurable:true //控制属性是否可以被删除,默认false //当有人读取person的age时,就会调用getter函数,返回age值,而且还有setter,但通常我们只调用getter get(){ console.log('age被调用了') return number } }) console.log(person);VUE-事件处理
- 事件基本使用介绍
- 使用v-on:xxx或者@xxx绑定事件,其中xxx是事件名称
- 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,不要使用箭头函数!头则this就不是vue实例vm了
- methods中配置的函数,都是被Vue管理的函数,this的指向是vm或组件实例对象
- @click=“demo” 和@click=“demo($event)”效果一致(默认都是事件本身对象),但后者可以传参
Vue中的事件修饰符
- prevent:阻止默认事件触发(常用)
- stop:阻止事件冒泡(一般由内到外)(常用)
- once:事件只触发一次(常用)
Vue中键盘事件
- Vue中常用的按键别名:回车=>enter、删除=>delete(捕获删除和退格键)、退出=>esc、空格=>space、换行=>tab、上=>up、下=>down、左=>left、右=>right
- Vue中未提供别名的按键,可以试用按键原始的key值去绑定(不建议)
- 系统修饰键(用法特殊):ctrl、alt、shift、meta
- 配合keyup使用:按下修饰键的同时,再放下其他键,随后释放其他键,事件才被触发
- 配合keydown使用,正常触发事件
- Vue.config.keyCodes自定义键名=键码,可以实现自定义按键别名
VUE-计算属性compute
-
定义:需要使用的属性不存在,需要通过已有属性计算得来
-
原理:底层借助了Obejct.defineproperty方法提供的getter和setter
- get函数执行时间
- 初次读取时会执行一次
- 当以来的数据发生变化时会被再次调用
- 优势:与methods相比,内部有缓存机制(复用),效率更高且调试方便
- 注意
- 计算属性最终会出现在vm上,直接读取使用即可
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据对应发生变化
VUE-监视属性watch
- 当被监视的属性发生变化时,回调函数自动调用进行相关操作
- 监视的属性必须存在,才能进行监视!
- 监视的两种写法
- new Vue时传入watch配置
- 通过vm.$watch监视
- 扩展-深度监视
- Vue中的watch默认不监测对象内部值的改变(一层)
- 配置deep:true可以监测对象内部值的改变(多层)
- 注意
- Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
- 使用watch时根据数据的具体结构,决定是否采用深度监视
Vue绑定样式
- class样式
- :class="xxx",xxx可以是字符串、对象、数组;
- 其中字符串适用于类名不确定,动态获取.
- 对象适用于绑定多个样式:个数不确定,名字也不确定
- 数组适用于多个样式:个数确定,名字也确定
- :class="xxx",xxx可以是字符串、对象、数组;
- style样式
- :style="{fontSize:xxx}",xxx为动态值
Vue条件渲染
- v-if
- 适用于切换频率较低的场景;不展示的Dom元素直接被移除;v-if可以和v-else-if、v-else一起使用,但要求结构不能被打断
- v-show
- 适用于切换频率较高的场景;不展示的Dom元素不会被移除,仅仅是通过样式隐藏掉该元素
- 使用v-if时,元素可能无法获取到,而使用v-show一定可以获取到(Dom元素不会被移除)
Vue列表渲染
- v-for指令
- 用于展示列表数据
- 语法:v-for="(item,index) in xxx" :key="item.id/index"
- 可遍历:数组、对象、字符串(很少用)、指定次数(很少用)
- key的内部原理
- 虚拟DOM中key的作用:key是虚拟DOM对象的标识,当状态中的数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue对【新虚拟DOM】与【旧虚拟DOM】进行差异比较,比较规则如下:
- 旧虚拟DOM中找到了与新虚拟DOM相同的key
- 若虚拟DOM中内容不变,直接使用之前的真实DOM,实现代码复用
- 若虚拟DOM中内容改变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
- 旧虚拟DOM中没有找到与新虚拟DOM相同的key:则直接创建新的真实DOM,随后渲染到页面
- 旧虚拟DOM中找到了与新虚拟DOM相同的key
- 用index作为key可能引发的问题
- 若对数据进行:逆序添加、删除等循环顺序操作:会产生没有必要的真实DOM更新(页面效果没问题,但效率低)
- 如果结构中还包含输入类DOM:会产生DOM错误更新(页面显示有问题)
- 开发中如何选择key
- 最好使用每条数据的唯一标识作为key(即记录主键)
- 若不存在对数据进行逆序添加、删除等破坏数据顺序操作,仅用于列表展示,则使用index是没有问题的
- 虚拟DOM中key的作用:key是虚拟DOM对象的标识,当状态中的数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue对【新虚拟DOM】与【旧虚拟DOM】进行差异比较,比较规则如下:
Vue列表排序:借助computed配置项计算data配置项的属性返回最终结果渲染页面
Vue监视数据的原理
- vue会监视data中所有层次的数据
- 如何监测对象中数据
- vue通过setter实现数据的监视,且这些数据需要在new Vue时传入data相关属性数据
- Vue对于对象中后追加的属性不做响应式处理,如需要做响应式,使用API:Vue.set(target,prpertyName/index,value)或vm.$set(target,prpertyName/index,value)
- 如何监测数组中数据
- 通过包裹数组更新元素的方法实现:首先调用原生对应的方法(push、shift等API方法)对数组进行更新,然后重新解析模板,更新页面
- 注意在Vue修改数组中某元素必须使用API
- push、pop、shift、unshift、splice、sort、reverse()
- Vue.set()或者vm.$set()【注意:不能为vm或vm._data数据对象添加属性!】
Vue收集表单数据
- 若: <input type="text"/>,则v-model收集的是value值,用户输入值即value
- 若: <input type="radio"/>,则v-model收集的是value值,且给标签配置value值
- 若: <input type="checkbox"/>
- 若没有value属性,则收集的是checked(布尔值)
- 配置value属性
- v-model初始值是非数组,则收集的就是checked(布尔值)
- v-model初始值是数组,则收集的是数组值
- v-model三个修饰符
- lazy:失去焦点再收集数据
- number:输入字符串自动转为有效的数字
- trim:将输入字符串进行首尾空格过滤
Vue过滤器(属于扩展内容,过滤器功能完全可通过computed或者methods实现)
- 定义
- 对于需要显示的数据进行特定格式化后再显示(适用于简单逻辑处理)
- 语法
- 注册过滤器:Vue.filter(name,callback)或者new Vue(filters:{})
- 使用过滤器:{{xxx | 过滤器名}}【使用较多】或者 v-bind:属性 = "xxx | 过滤器名"【使用较少】
- 扩展
- 过滤器也可以接收额外参数,多个过滤器也可以通过管道符串联顺序执行
- 并未改变原有数据,只是产生新的对应的数据
Vue内置指令
- v-bind:单向绑定解析表达式,可简写为:xxx
- v-model:双向数据绑定
- v-for:遍历数组/对象/字符串
- v-on:绑定事件监听,可简写为@
- v-if/v-else:条件渲染(动态控制节点是否存在)
- v-show:条件渲染(动态控制节点是否展示)
- v-text:向其所在的节点中渲染文本内容
- v-html:向指定节点中渲染包含html结构内容
- 网站上动态渲染任意HTML会非常危险,容易导致xss攻击
- 一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
- v-clock(无值): 特殊属性,Vue实例创建完毕并接管容器后会删掉v-clock属性;一般用于配合css解决网速慢时页面展示出{{xxx}}的问题
- v-once: 所在节点在初次动态渲染后,就可以当作静态内容了;后续数据的改变不会引起所在节点的更新,可以用于优化性能
- v-pre: 跳过所在节点的编译过程; 可利用它跳过:没有使用指令语法,没有使用插值语法的节点,会加过编译
Vue自定义指令
- 局部指令:new Vue({directives:{指令名:配置对象}})或new Vue({directives{指令名:回调函数}})
- 全局指令:Vue.directive{指令名:配置对象}或Vue.directive{指令名:回调函数}
- 配置对象常用的3个回调
- bind:指令与元素成功绑定时调用
- inserted:指令所在元素被插入页面时调用
- update:指令所在模板结构被重新解析时调用
- 配置对象常用的3个回调
- 注意
- 指令在定义时不加v-,但在使用时加v-
- 指令名如果是多个单词,要使用kebab-case命名方式,不要使用camelCase命名方式
扩展
js表达式和js代码/语句区别
- js表达式:一个表达式会产生一个值,可放在任何一个需要值的地方,比如:a、a+b、function()、a===b? 'x':'y'
- js代码/语句:条件语句if、循环语句for(){}
data与el的两种写法
- el两种写法
- new Vue()时加入el配置项
- 先创建Vue实例,随后通过vm.$mount("#root")指定el值
- data两种写法
- 对象式data:{}和函数式data(){};但vue组件化时,必须使用函数式,否则会报错
watch与computed区别
- computed能完成的功能,watch都可以完成;相反watch能完成的功能,computed不一定能完成,比如:watch可以进行异步操作(如setTimeout函数)
- 注意
- 所有被Vue管理的函数,最好写成普通函数,这样this指向的是vm或组件实例对象
- 所有不被Vue所有管理的函数(如定时器回调函数,ajax回调等),最好写成箭头函数,这样this的指向才是vm或组件实例对象
文章来源:https://blog.csdn.net/qq_34020761/article/details/135306944
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [Python进阶] Python操作MySQL数据库:pymysql
- 气动凝结水回收机组 浮球机械泵回收机组工作原理动画讲解介绍
- golang如何用http.NewRequest创建get和post请求
- dhcp的配置
- 关于HDMI如何连接显示器,看这篇文章就够了
- 人类行为动作数据集大合集
- Spring-IOC综述
- 数学建模|通过模拟退火算法求解供应与选址问题:问题一(python代码实现)
- vue3 使用html2canvas导出图片,解决当div内容区域很长时,怎么导出滑动区域内的完整内容
- 【二叉树概念】