爬虫OB混淆案例:某壁纸
发布时间:2023年12月18日
声明:
该文章为学习使用,严禁用于商业用途和非法用途,违者后果自负,由此产生的一切后果均与作者无关
一、JavaScript混淆技术简介
JavaScript混淆是一种通过对JavaScript代码进行转换和修改,以增加代码的复杂性和难以理解性的技术。它旨在阻止未经授权的访问、修改或复制JavaScript代码,从而保护知识产权和源代码的安全性,官网:https://obfuscator.io/。下面是JavaScript混淆技术的一些常见方法和其优缺点:
1.变量和函数重命名:通过将变量和函数名称替换为无意义的字符或缩写,使代码难以理解。这种方法可以增加代码的复杂性,使阅读和理解代码的过程更加困难。然而,它并不能提供真正的安全性,因为通过逆向工程仍然可以还原出原始的变量和函数名称。
2.代码压缩和格式化:通过删除空格、换行符和注释等不必要的字符,以及对代码进行简化和优化,可以减小代码的体积并增加阅读的难度。这种方法可以使代码更难以理解和分析,但同样不能提供真正的安全性。
3.字符串和代码片段的加密:通过对字符串和代码片段进行加密,使其在运行时动态解密。这种方法可以增加代码的复杂性和安全性,因为攻击者很难直接获取到明文的字符串和代码。然而,这种方法也会增加代码的执行时间和内存开销。
4.控制流扁平化:通过改变代码的控制流程,使其变得更加复杂和难以理解。这可以通过插入大量的条件语句、循环和跳转语句来实现。这种方法可以有效地增加代码的复杂性,但同样会增加代码的执行时间和内存开销。
优点:
- 增加代码的复杂性和难以理解性,使其更难以被逆向工程和分析。
- 提供一定程度的代码保护,防止未经授权的访问、修改或复制。
- 保护知识产权和源代码的安全性,减少代码泄露的风险。
缺点: - 增加代码的执行时间和内存开销,可能导致性能下降。
- 并不能提供绝对的安全性,有经验的攻击者仍然可能通过逆向工程还原出原始的代码。
- 增加代码的复杂性和难以理解性,给开发者带来阅读、维护和调试代码的困难。
二、ob混淆的特点
混淆前代码
function hi() {
console.log("Hello World!");
}
hi();
混淆后代码
var _0x3ed0 = ['1241023ikpdYM', 'Hello\x20World!', '291190xIUkft', '1251274vQVPdI', '124952hgHyOi', '1983KQSSIW', '247DipWFn', '7354VgseoG', '49680CQWPxl', '1ZTWTUo', '648lISKkF'];
function _0x4ed9(_0x475ec5, _0x372034) {
return _0x4ed9 = function (_0x3ed0df, _0x4ed9c4) {
_0x3ed0df = _0x3ed0df - 0x96;
var _0x5a22f3 = _0x3ed0[_0x3ed0df];
return _0x5a22f3;
}, _0x4ed9(_0x475ec5, _0x372034);
}
(function (_0xa942b4, _0x57410c) {
var _0x4e4980 = _0x4ed9;
while (!![]) {
try {
var _0x1e86fa = parseInt(_0x4e4980(0x9b)) + parseInt(_0x4e4980(0x9e)) + -parseInt(_0x4e4980(0x97)) + -parseInt(_0x4e4980(0x9c)) * -parseInt(_0x4e4980(0xa0)) + -parseInt(_0x4e4980(0x98)) * parseInt(_0x4e4980(0x9d)) + -parseInt(_0x4e4980(0x96)) + parseInt(_0x4e4980(0x99)) * parseInt(_0x4e4980(0x9a));
if (_0x1e86fa === _0x57410c) break;else _0xa942b4['push'](_0xa942b4['shift']());
} catch (_0x178fbf) {
_0xa942b4['push'](_0xa942b4['shift']());
}
}
})(_0x3ed0, 0xb3f61);
function hi() {
var _0x81b55a = _0x4ed9;
console['log'](_0x81b55a(0x9f));
}
hi();
- 一般由一个大数组或者含有大数组的函数、一个自执行函数、解密函数和加密后的函数四部分组成;
- 函数名和变量名通常以 _0x 或者 0x 开头,后接 1~6 位数字或字母组合;
- 自执行函数,进行移位操作,有明显的 push、shift 关键字;
- 混淆结构
- 第一部分: 定义一个数组,数组里面保存了混淆或加密的变量,例如上面的_0x3ed0这个大数组,只是一个简单的形式数组,还可以再次混淆到看不出是一个数组。数组的位置也不一定在第一行,复杂一点的obfuscator混淆,会把这个数组放在比较隐藏的位置。
- 第二部分:重构数组,把数组_0x3ed0再次重构,例如,把数组的顺序重新排列等,这一部分一般用两个函数来处理,比如,上面的函数_0x4ed9和自执行函数,有内存泄漏的风险,不建议格式化这部分代码。
- 第三部分:自解密函数,解密函数是用来解密的,有可能有定时器,由于本例子简单没有解密函数,其实一般网站不会使用这么简单的混淆,本文只是为了讲解方便才使用此示例代码,有内存泄漏的风险,不建议格式化这部分代码。
- 第四部分:真实代码,整个ob混淆的难度取决于此部分,这里面是加密前的逻辑,主要由真实代码(我们想要的代码)+ 控制流平坦化构成。这一部分就是示例中的hi()函数及其调用,这是我们真正想要的代码,分析代码就是为了找出这一部分。
- 第五部分:可以删除的垃圾代码,这部分主要由“控制流平坦化+无限debugger自执行函数+死代码注入”构成,一般不涉及业务逻辑,既然一般也有特殊情况,不要看到有debugger的,有控制流平坦化的就删除,具体问题具体分析。
三、JavaScript 主要混淆技术
- 变量混淆:将带有含意的变量名、方法名、常量名随机变为无意义的类乱码字符串,降低代码可读性,如转成单个字符或十六进制字符串。
- 字符串混淆:将字符串阵列化集中放置、并可进行 MD5 或 Base64 加密存储,使代码中不出现明文字符串,这样可以避免使用全局搜索字符串的方式定位到入口点。
- 属性加密:针对 JavaScript 对象的属性进行加密转化,隐藏代码之间的调用关系。
- 控制流平坦化:打乱函数原有代码执行流程及函数调用关系,使代码逻变得混乱无序。
- 僵尸代码:随机在代码中插入无用的僵尸代码、僵尸函数,进一步使代码混乱。
- 调试保护:基于调试器特性,对当前运行环境进行检验,加入一些强制调试 debugger 语句,使其在调试模式下难以顺利执行 JavaScript 代码。
- 多态变异:使 JavaScript 代码每次被调用时,将代码自身即立刻自动发生变异,变化为与之前完全不同的代码,即功能完全不变,只是代码形式变异,以此杜绝代码被动态分析调试。
- 锁定域名:使 JavaScript 代码只能在指定域名下执行。
- 反格式化:如果对 JavaScript 代码进行格式化,则无法执行,导致浏览器假死。
- 特殊编码:将 JavaScript 完全编码为人不可读的代码,如表情符号、特殊表示内容等等。
四、找出需要加密的参数
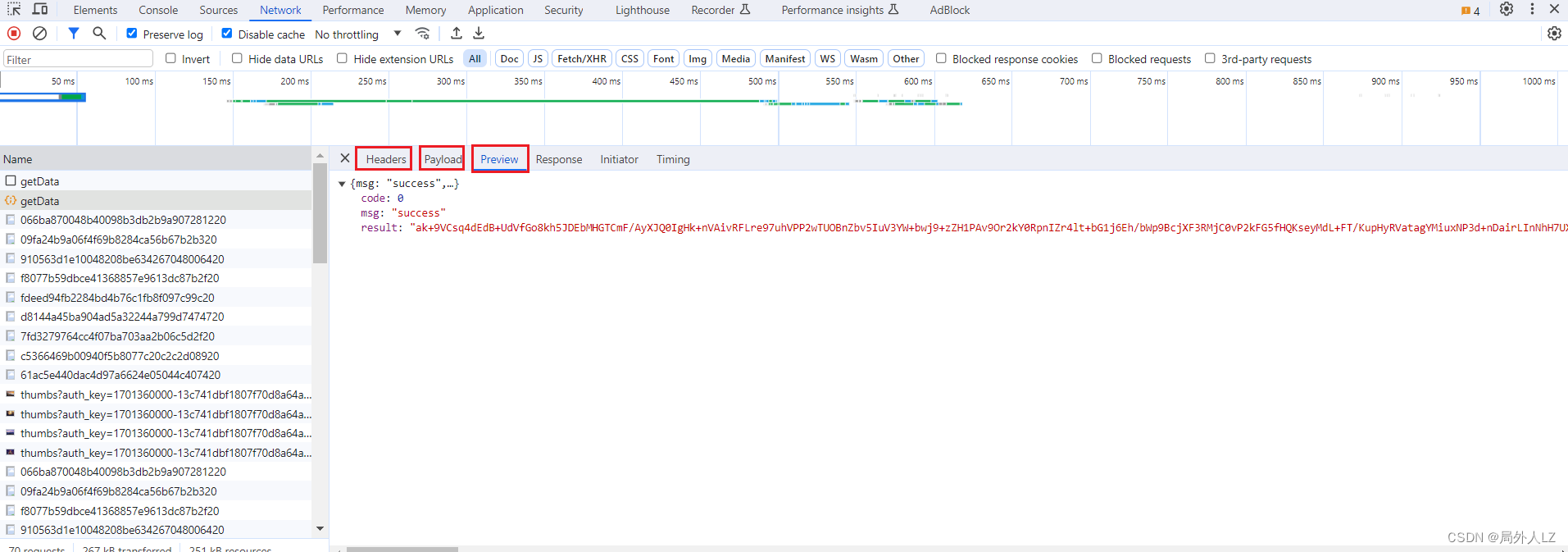
- js运行 atob(‘aHR0cHM6Ly9teXRva2VuY2FwLmNvbS8=’) 拿到网址,F12打开调试工具,点击分页发送请求,找到 bz/v3/getData 请求,分别切换headers、paylod、preview会发现只有响应结果中result是加密的

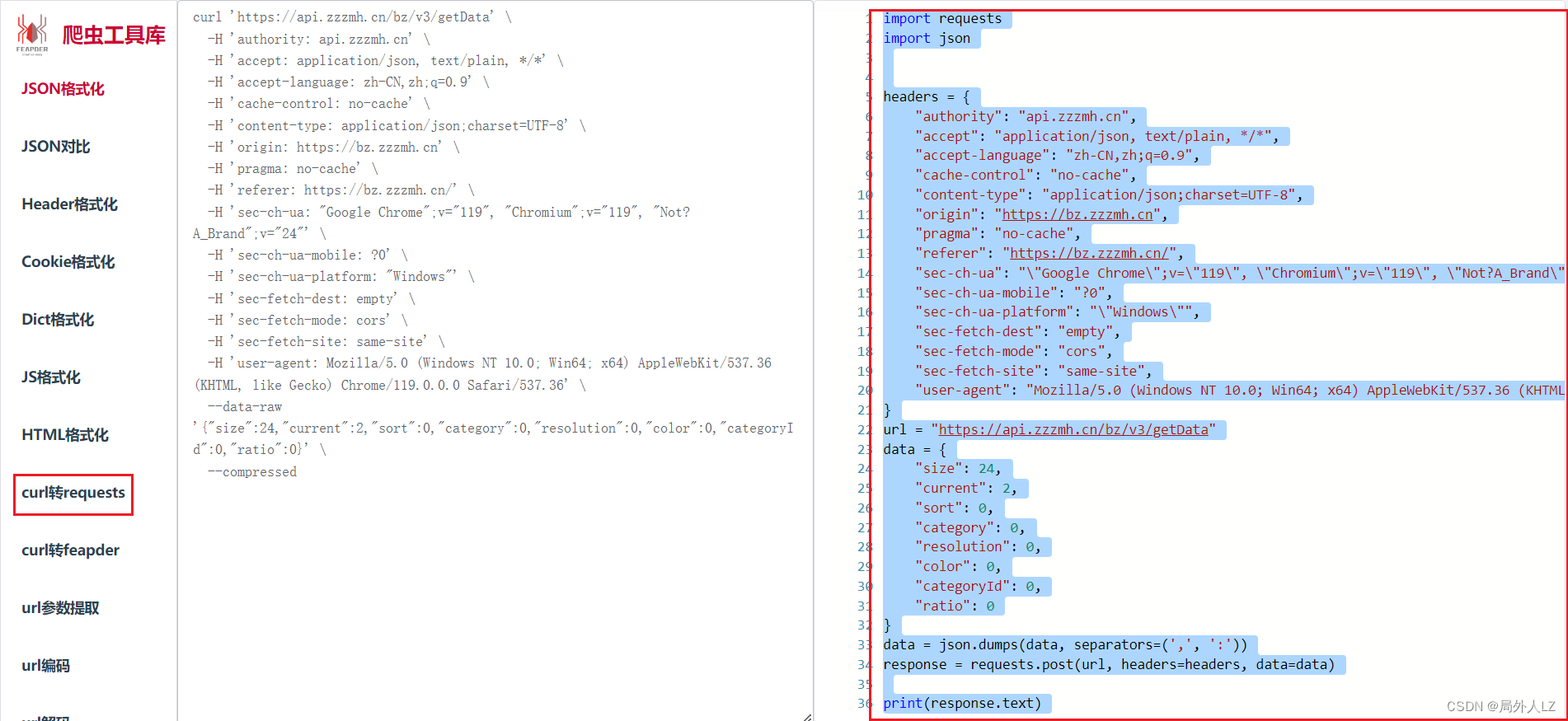
- 鼠标右击请求找到Copy>Copy as cUrl(cmd),打开网站:https://spidertools.cn/#/curl2Request,把拷贝好的curl转成python代码,新建 jijian.py,把代码复制到该文件

- 新建jijian.js,用于放扣下的加密代码
二、定位参数加密位置
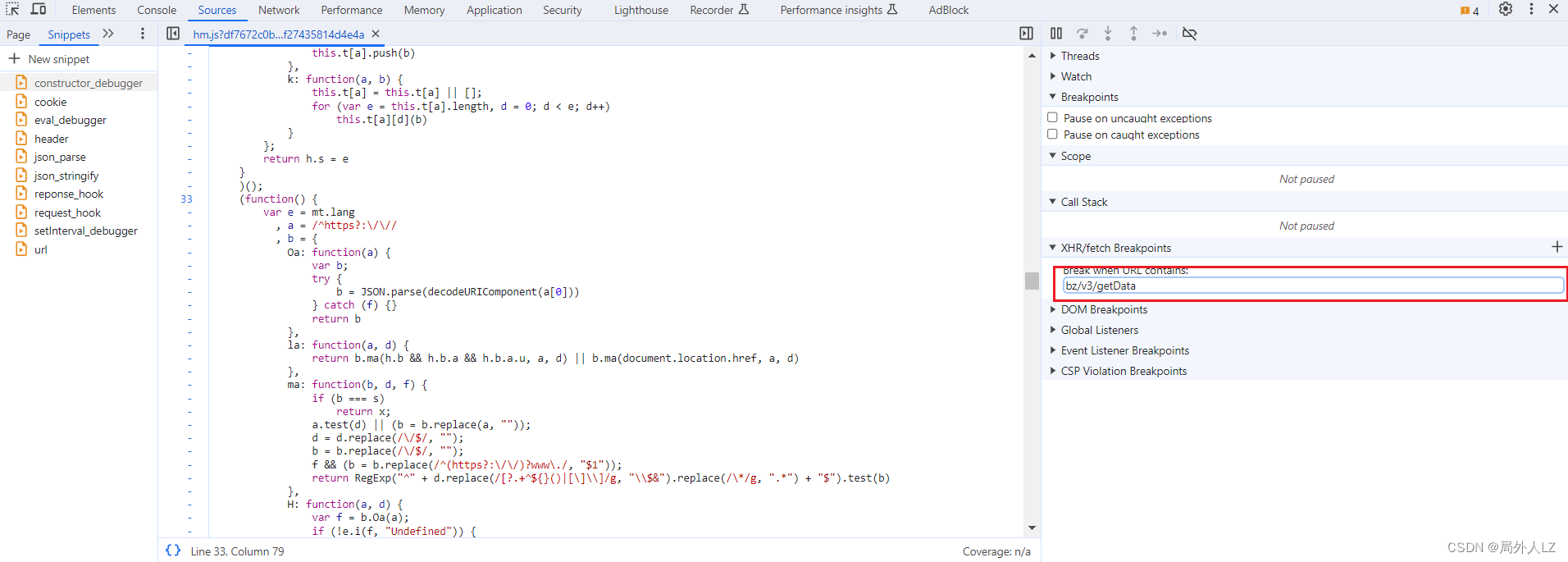
- 切换到sources,添加XHR拦截 bz/v3/getData

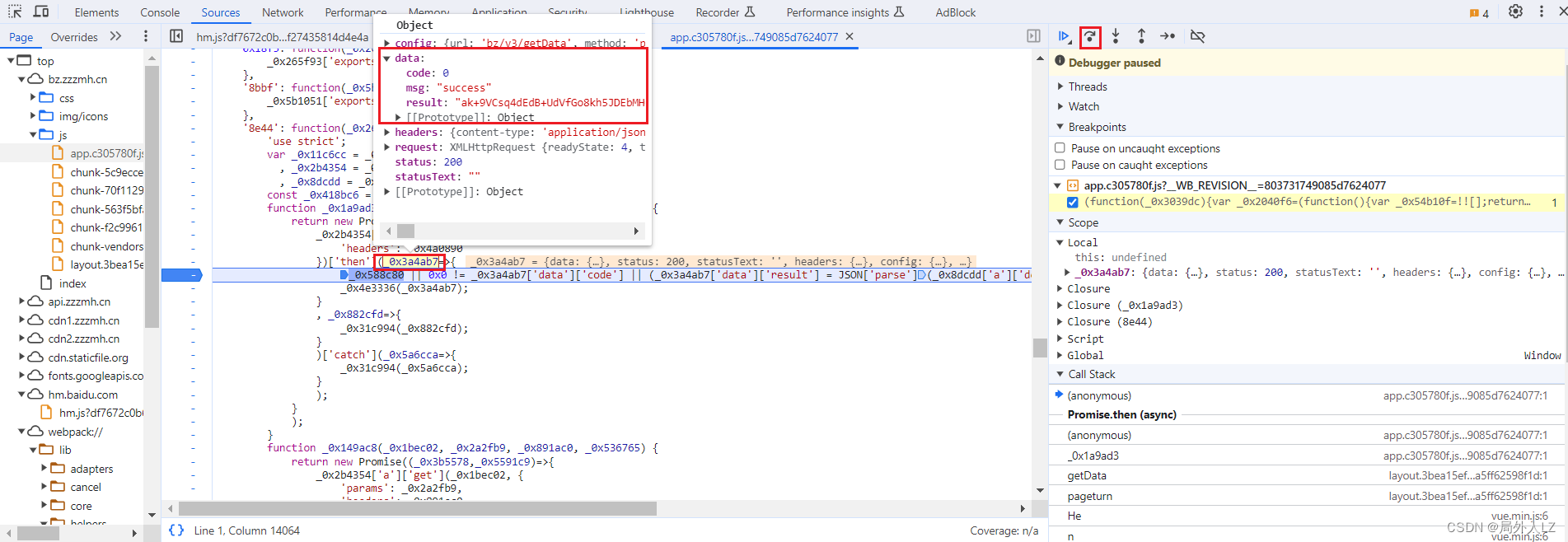
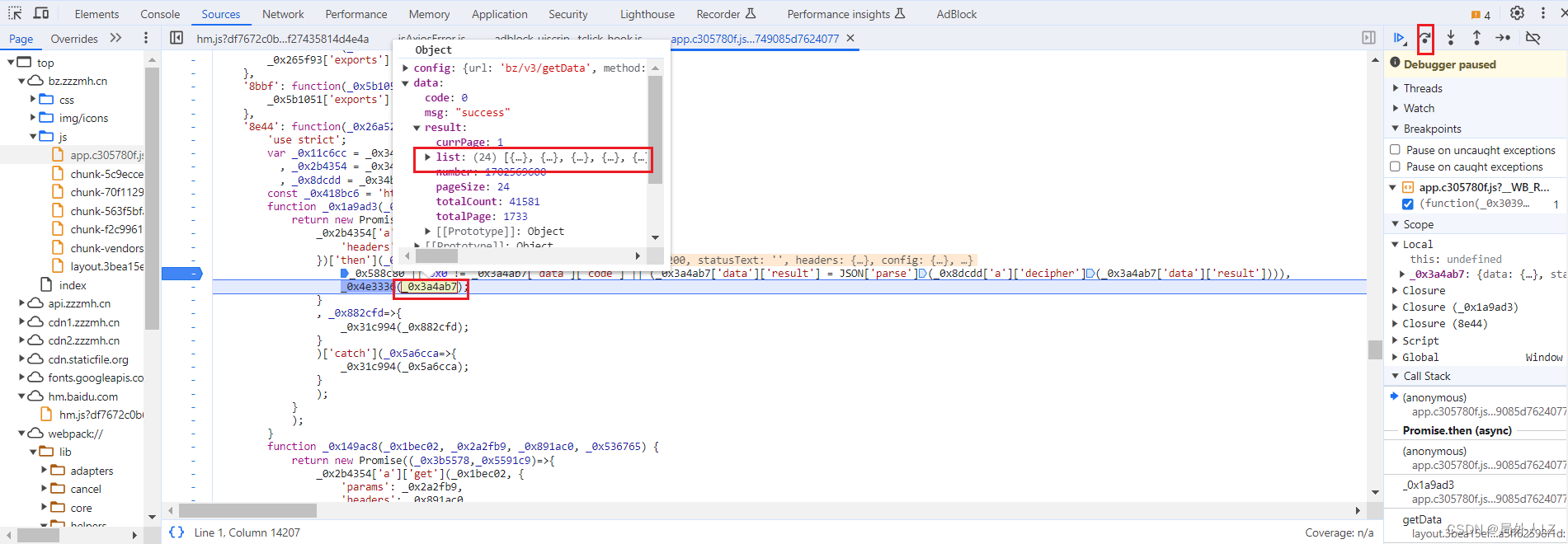
- 点击分页发送请求,一直点击跳过当前函数执行,直到看到 [‘then’] ,then一般是用来接收请求返回的结果,鼠标悬浮到_0x3a4ab7会发现_0x3a4ab7就是请求返回的结果,这时候result还未解密,在函数内部打上断点

- 结束本次调试,点击分页发送请求,点击跳过断点,看到刚才的断点停下,点击跳过当前函数执行,鼠标悬浮到 _0x3a4ab7 会发现返回结果已经解密,说明解密是在断点的位置

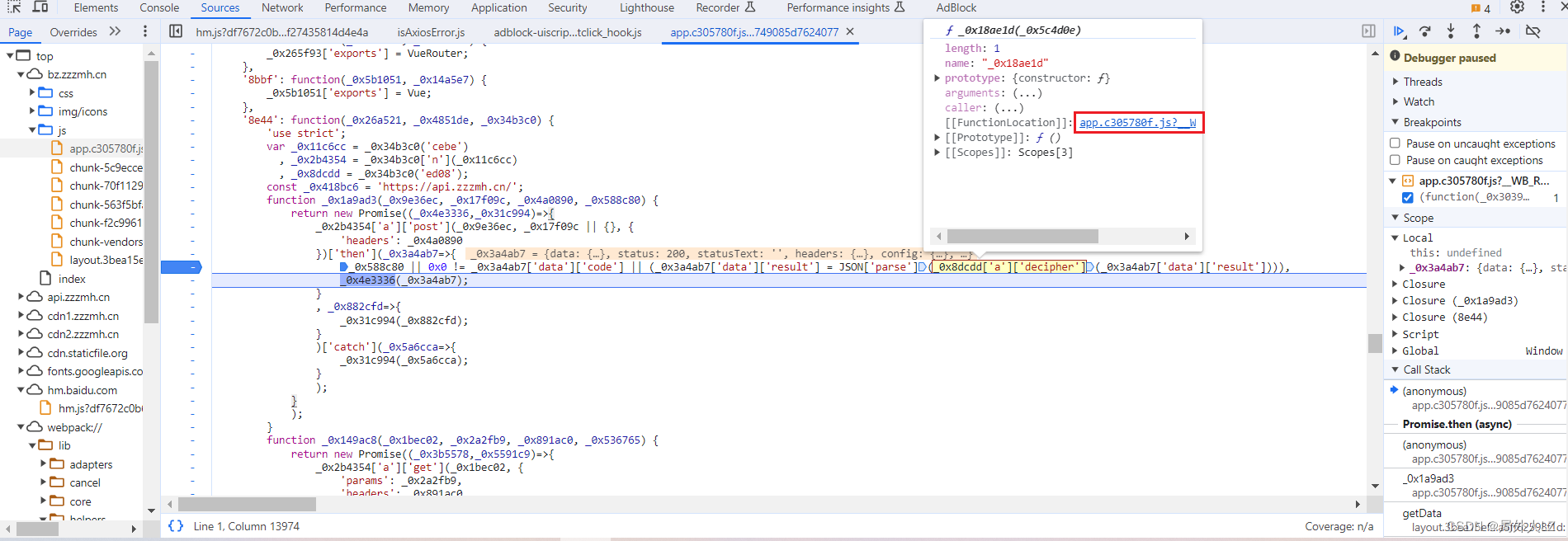
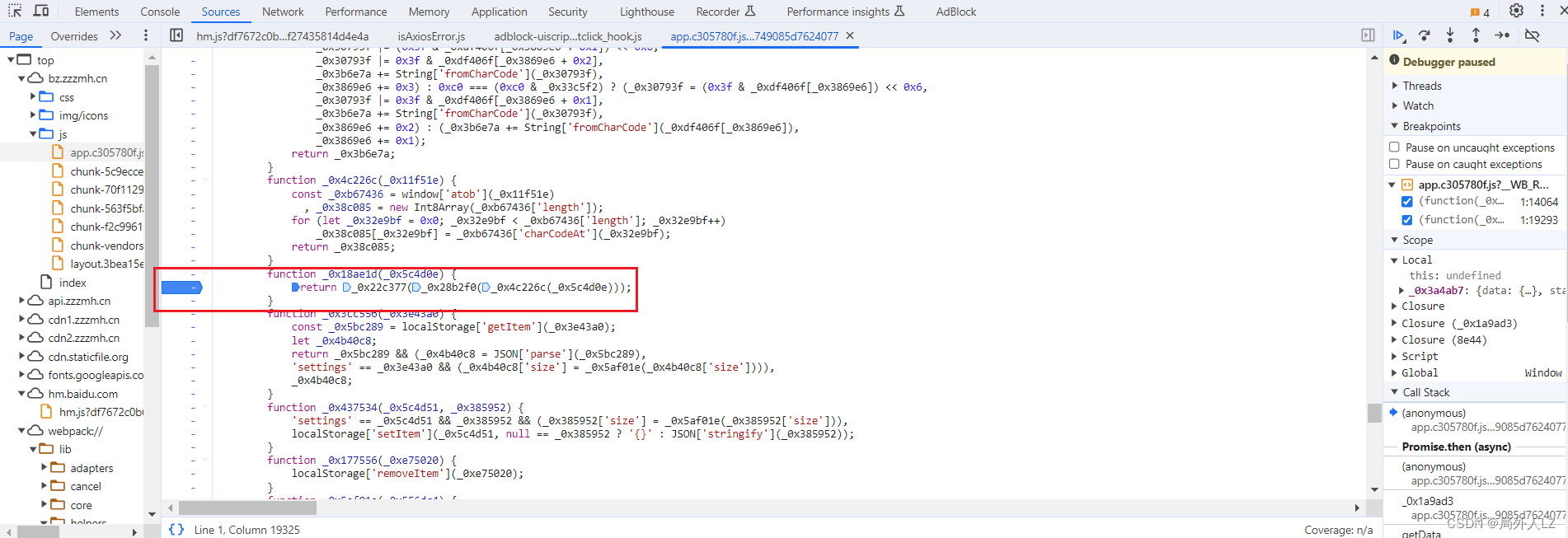
- 分析断点位置的代码,会发现有个 JSON[‘parse’] ,这正是解密后将json字符串转json,而 _0x3a4ab7[‘data’][‘result’] 是加密结果,说明_0x8dcdd[‘a’][‘decipher’] 是解密函数,鼠标悬浮 _0x8dcdd[‘a’][‘decipher’] 点击蓝色部分可以找到该方法位置,会发现 0x18ae1d 方法,把该方法拷贝到 jijian.js,并在函数内部打上断点



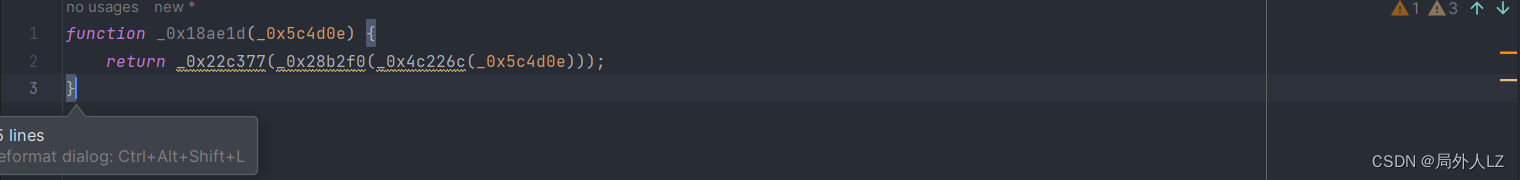
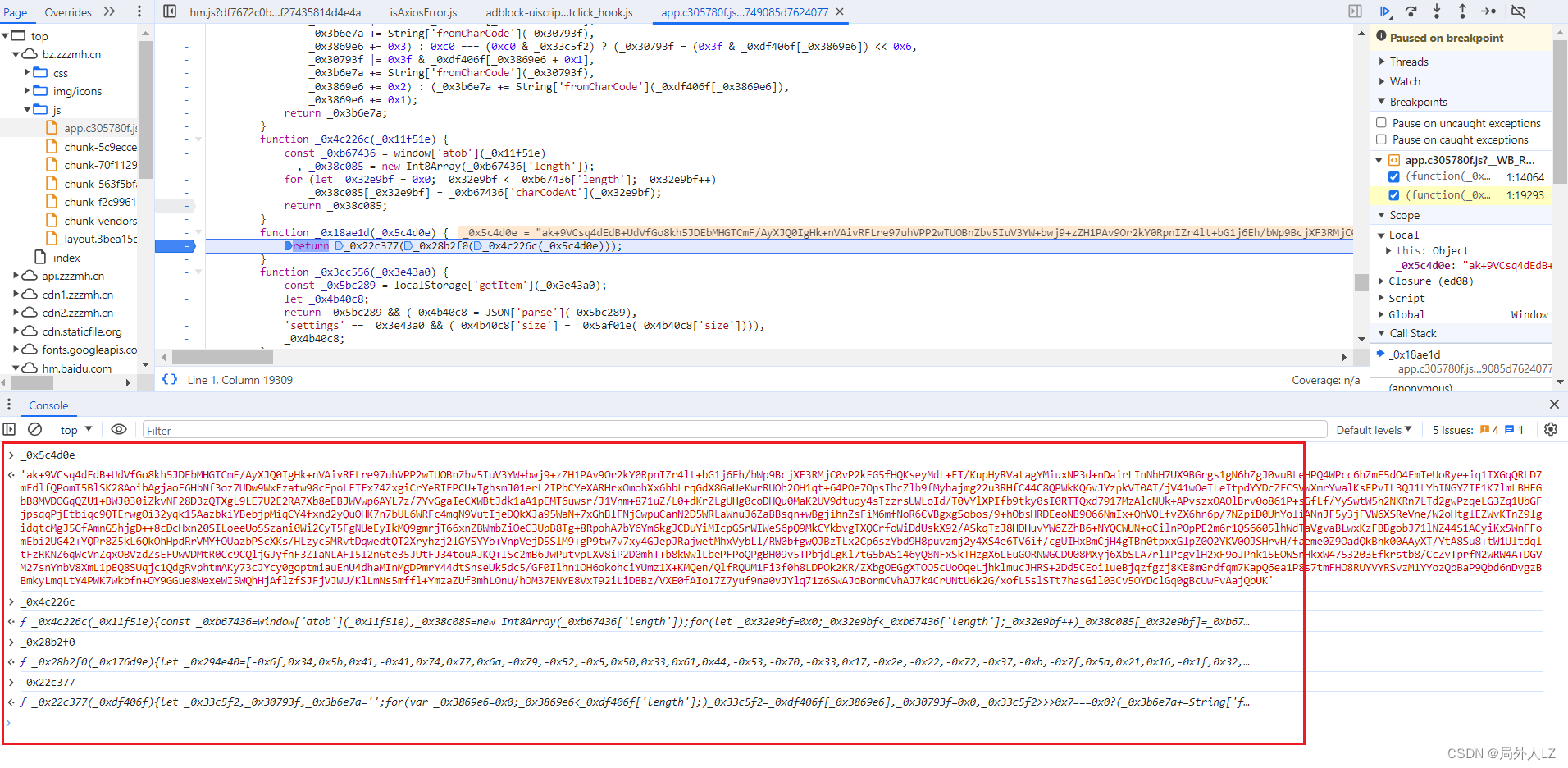
- 结束本次调试,点击分页发送请求,点击跳过断点,直到看到刚才的断点停下,把_0x4c226c、_0x4c226c、_0x28b2f0、_0x22c377打印控制台,会发现 _0x4c226c 是加密结果,_0x4c226c、_0x28b2f0、_0x22c377分别是解密时调用的方法,点击打印出的方法,会找到方法位置,并把代码拷贝到 jijian.js,把 _0x4c226c 方法中的 window[‘atob’] 换成 atob


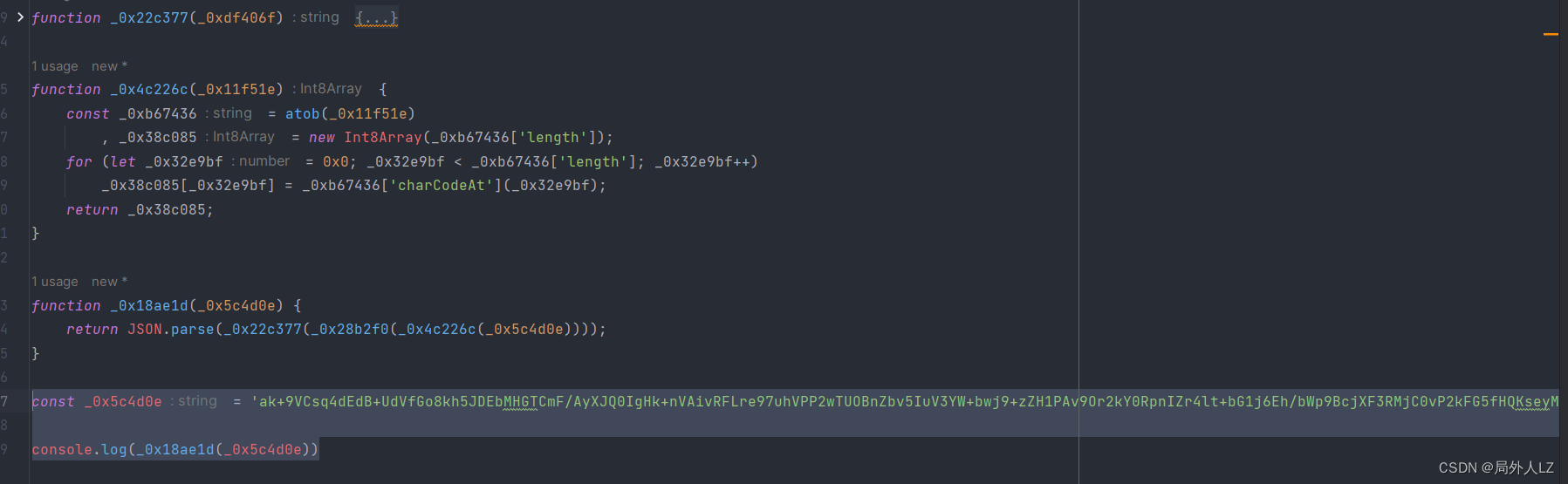
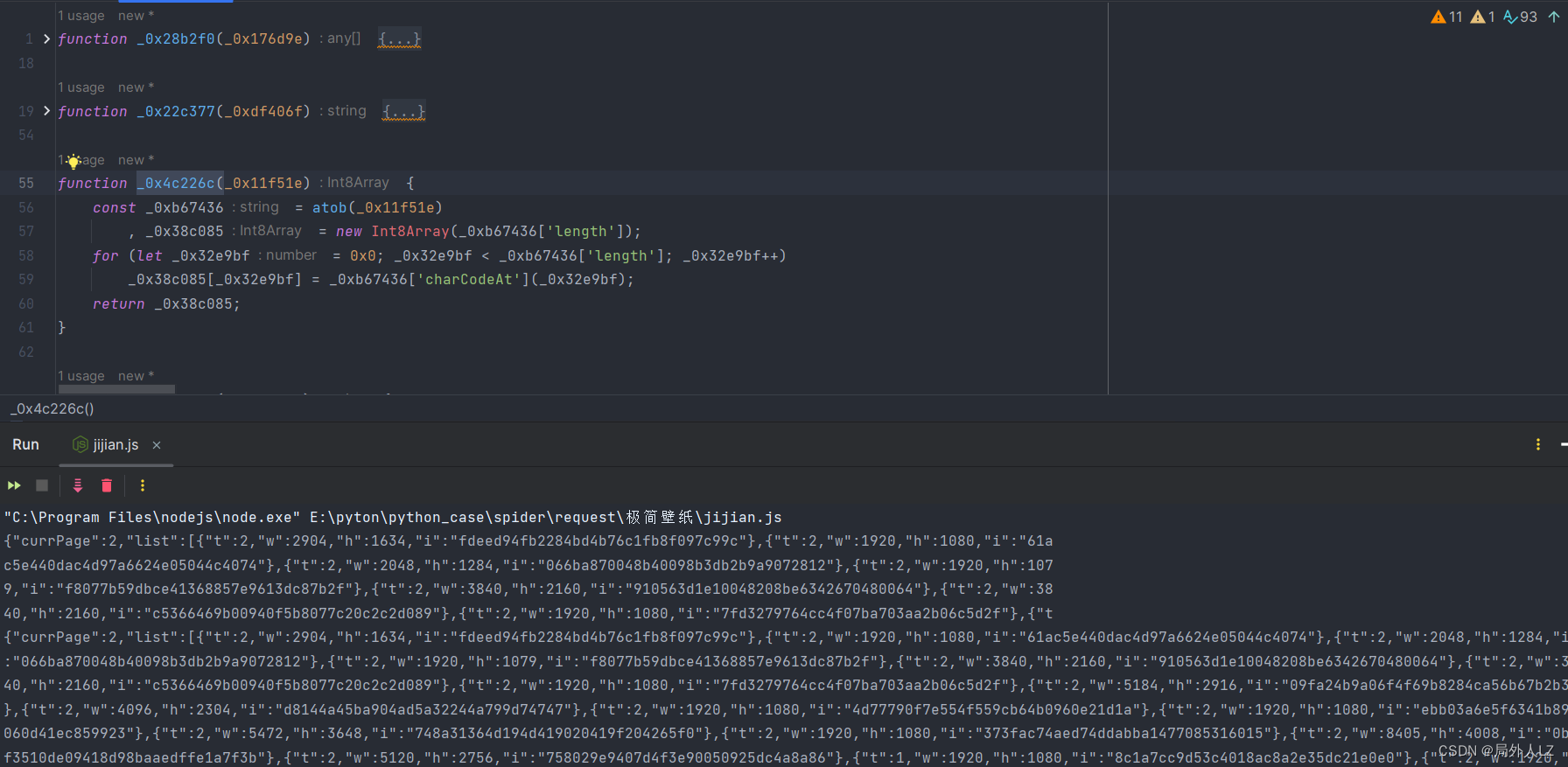
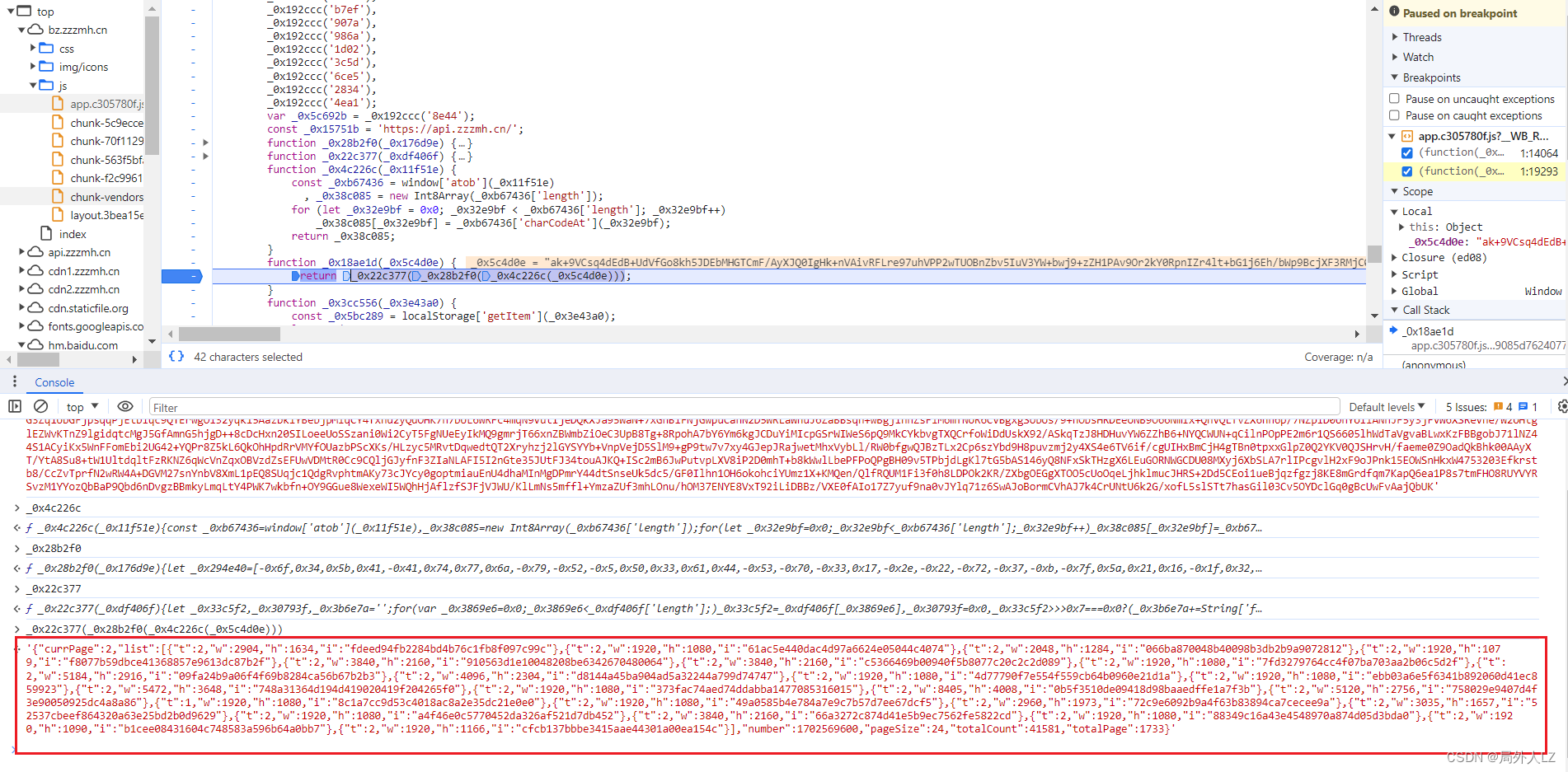
- 运行 jijian.js,会发现加密结果已经解密成功,把 _0x22c377(_0x28b2f0(_0x4c226c(_0x5c4d0e))) 打印在控制台对比结果,会发现是一样的


五、验证结果
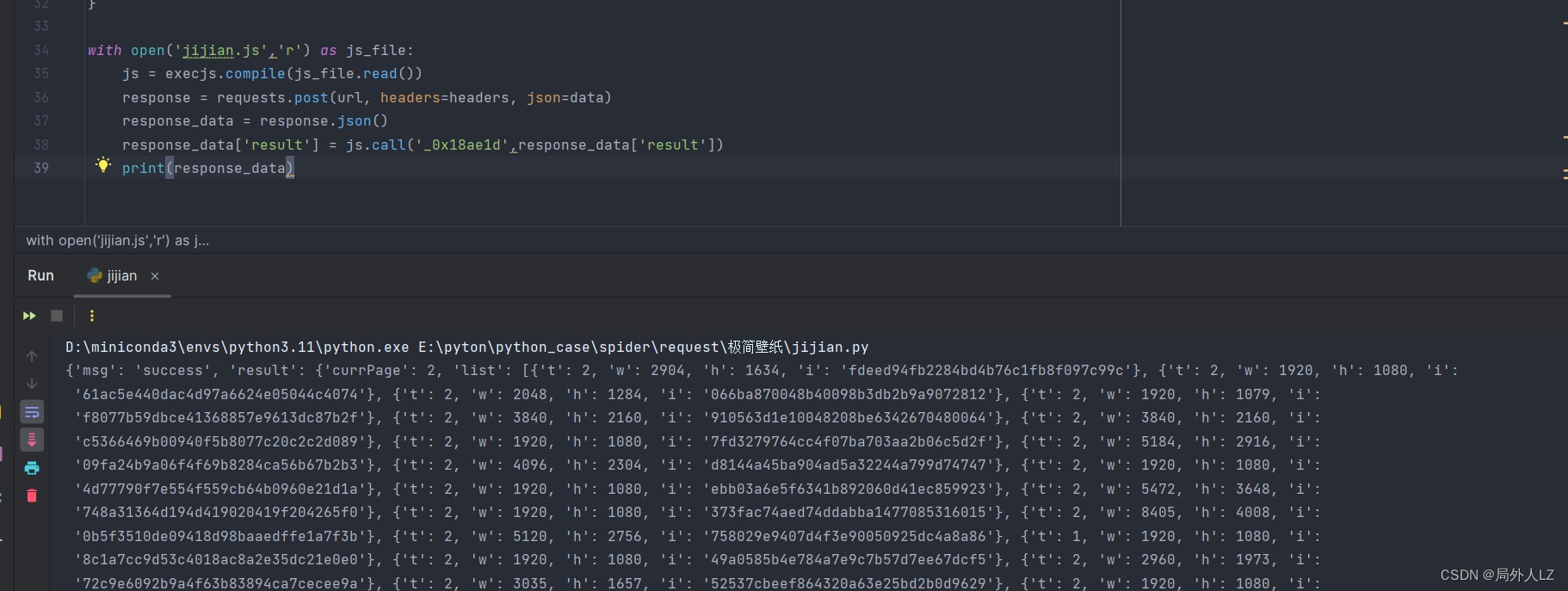
- 注释掉 jijian.js 中的测试代码,修改 jijian.py,点击运行 jijian.py,会发现 result 已经解密成功


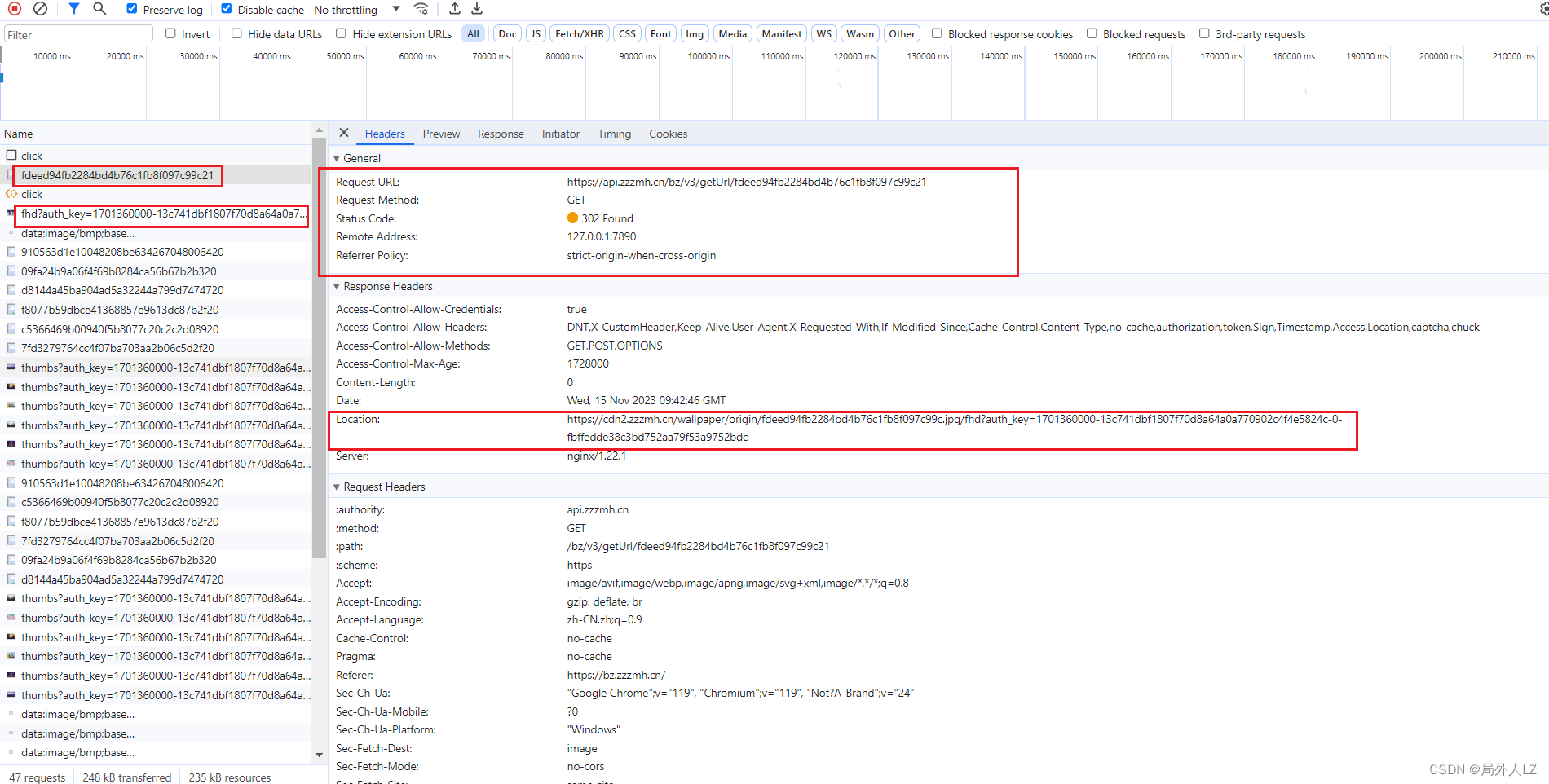
- 下载图片:因下载图片涉及到了请求重定向,所以在这里说明下,点击查看图片会发现,第一个请求状态是 302,说明请求重定向了,而重定向地址是响应头的Location,在重定向地址上才获得图片,并且第一个请求参数末尾多了一个 ‘21’,应该是返回结果中的 t 值后面拼上了一个1,这里主要讲解怎么下载图片,有兴趣的可以自己打断点看一下末尾的 ‘21’ 是怎么生成的

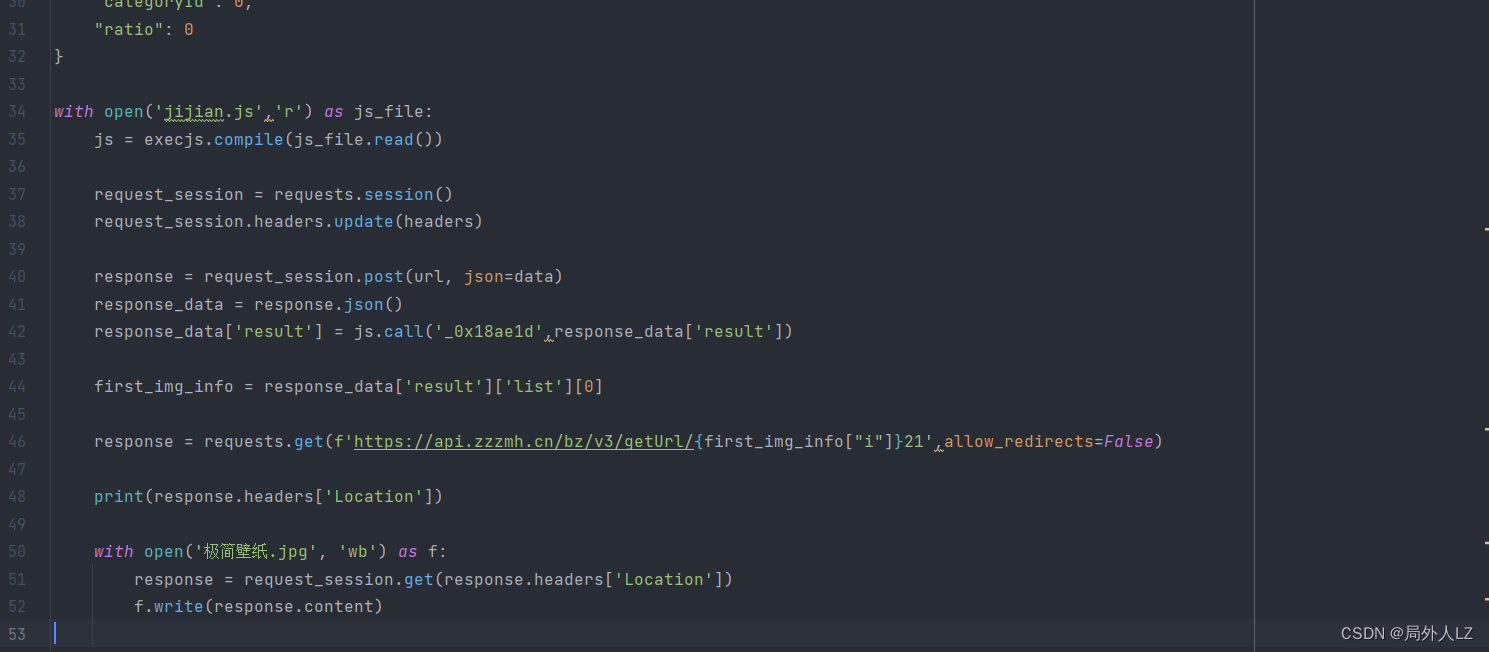
- 根据之前的分析,修改 jijian.py,运行文件后会发现 ‘极简壁纸.jpg’ 已经下载成功,图片别使用开发工具打开,使用电脑自带的,开发者工具不能打开画质高的图片,allow_redirects参数代表是否重定向:True用于请求返回了重定向响应结果;Flase用于请求未返回重定向结果,需要获取 header 中的 Location 发送请求获取重定向响应结果

六、最终代码
- jijian.js
function _0x28b2f0(_0x176d9e) {
let _0x294e40 = [-0x6f, 0x34, 0x5b, 0x41, -0x41, 0x74, 0x77, 0x6a, -0x79, -0x52, -0x5, 0x50, 0x33, 0x61, 0x44, -0x53, -0x70, -0x33, 0x17, -0x2e, -0x22, -0x72, -0x37, -0xb, -0x7f, 0x5a, 0x21, 0x16, -0x1f, 0x32, -0x11, 0x14, -0x2c, 0xf, -0x5e, -0x7b, 0x76, -0x17, -0x3d, 0x72, 0x47, -0x68, -0x7e, -0x75, -0x51, -0x36, -0x12, -0x6e, -0x4, -0x5f, -0x5b, 0x5e, -0x50, -0xe, 0x78, 0x69, 0x55, 0x68, -0x56, -0x6c, 0x43, 0x19, 0x65, 0x6c, 0x10, -0x69, 0x6f, -0xa, 0x75, -0x49, 0x4d, 0x59, -0x1d, -0x62, -0x44, 0x70, 0x6b, -0x1, 0x56, 0x79, 0x58, -0x65, -0x7c, 0x45, -0x1e, -0x8, -0x71, -0x4a, -0x76, 0x39, -0x19, 0xc, -0x73, -0x6a, 0x5f, 0x7f, 0x54, 0x7c, -0x66, -0x1c, 0x49, 0x2b, -0x3c, 0x1c, 0x2e, 0x73, 0x1e, 0x7a, -0x4b, 0x7d, -0x43, -0x4d, 0x3, -0x7, -0x35, -0xd, 0x35, 0x4e, -0x48, 0x1, 0xb, -0x47, -0x27, -0x4f, -0x3, 0x13, 0x29, 0x7e, -0x2b, -0x7d, -0x1b, 0x22, 0x3f, 0x8, 0x48, -0x23, -0x29, -0x3f, 0x3c, -0x18, 0x66, 0x2f, -0x77, -0x67, -0x16, 0x2d, 0x3b, 0x40, -0x60, 0x31, 0x53, -0x6b, -0x78, -0x39, -0x46, 0x0, -0x26, -0x54, -0x28, 0x18, 0xe, 0x30, 0x1d, 0x2c, -0x24, -0x2f, 0x38, -0x5c, 0x26, 0x25, 0x4, -0x32, 0x67, 0xa, -0x59, 0x37, 0x71, -0x1a, 0x6e, 0x36, 0x24, -0x14, -0x4e, -0xc, -0x74, 0x46, -0x25, 0x5, -0x3e, -0x4c, -0x30, -0x40, 0x4f, 0x64, 0x28, 0x6, -0x3a, -0x5a, -0x13, -0x9, 0x27, 0x5d, -0x63, 0x15, 0x7, 0x1a, -0x2, 0x1b, -0x2d, 0x51, 0x3a, -0x7a, 0x4c, -0x42, 0x2, 0x5c, -0x2a, 0x62, -0x10, 0x9, 0x3d, 0x3e, -0xf, 0x63, -0x15, 0x1f, -0x38, 0x57, 0x11, -0x34, -0x45, -0x21, -0x3b, -0x55, 0x42, 0x4a, 0x12, -0x5d, -0x80, -0x57, -0x20, 0x2a, 0x20, -0x58, 0x6d, 0x60, 0xd, -0x6, 0x4b, -0x64, -0x31, 0x23, -0x61, 0x52, -0x6d, 0x7b]
, _0x5b0f2f = 0x0
, _0x2b75dc = 0x0
, _0x1d76cc = 0x0
, _0x340bcd = new Array();
for (let _0x52ad01 = 0x0; _0x52ad01 < _0x176d9e['length']; _0x52ad01++) {
_0x5b0f2f = _0x5b0f2f + 0x1 & 0xff,
_0x2b75dc = (0xff & _0x294e40[_0x5b0f2f]) + _0x2b75dc & 0xff;
const _0x37c2ef = _0x294e40[_0x5b0f2f];
_0x294e40[_0x5b0f2f] = _0x294e40[_0x2b75dc],
_0x294e40[_0x2b75dc] = _0x37c2ef,
_0x1d76cc = (0xff & _0x294e40[_0x5b0f2f]) + (0xff & _0x294e40[_0x2b75dc]) & 0xff,
_0x340bcd['push'](_0x176d9e[_0x52ad01] ^ _0x294e40[_0x1d76cc]);
}
return _0x340bcd;
}
function _0x22c377(_0xdf406f) {
let _0x33c5f2, _0x30793f, _0x3b6e7a = '';
for (var _0x3869e6 = 0x0; _0x3869e6 < _0xdf406f['length'];)
_0x33c5f2 = _0xdf406f[_0x3869e6],
_0x30793f = 0x0,
_0x33c5f2 >>> 0x7 === 0x0 ? (_0x3b6e7a += String['fromCharCode'](_0xdf406f[_0x3869e6]),
_0x3869e6 += 0x1) : 0xfc === (0xfc & _0x33c5f2) ? (_0x30793f = (0x3 & _0xdf406f[_0x3869e6]) << 0x1e,
_0x30793f |= (0x3f & _0xdf406f[_0x3869e6 + 0x1]) << 0x18,
_0x30793f |= (0x3f & _0xdf406f[_0x3869e6 + 0x2]) << 0x12,
_0x30793f |= (0x3f & _0xdf406f[_0x3869e6 + 0x3]) << 0xc,
_0x30793f |= (0x3f & _0xdf406f[_0x3869e6 + 0x4]) << 0x6,
_0x30793f |= 0x3f & _0xdf406f[_0x3869e6 + 0x5],
_0x3b6e7a += String['fromCharCode'](_0x30793f),
_0x3869e6 += 0x6) : 0xf8 === (0xf8 & _0x33c5f2) ? (_0x30793f = (0x7 & _0xdf406f[_0x3869e6]) << 0x18,
_0x30793f |= (0x3f & _0xdf406f[_0x3869e6 + 0x1]) << 0x12,
_0x30793f |= (0x3f & _0xdf406f[_0x3869e6 + 0x2]) << 0xc,
_0x30793f |= (0x3f & _0xdf406f[_0x3869e6 + 0x3]) << 0x6,
_0x30793f |= 0x3f & _0xdf406f[_0x3869e6 + 0x4],
_0x3b6e7a += String['fromCharCode'](_0x30793f),
_0x3869e6 += 0x5) : 0xf0 === (0xf0 & _0x33c5f2) ? (_0x30793f = (0xf & _0xdf406f[_0x3869e6]) << 0x12,
_0x30793f |= (0x3f & _0xdf406f[_0x3869e6 + 0x1]) << 0xc,
_0x30793f |= (0x3f & _0xdf406f[_0x3869e6 + 0x2]) << 0x6,
_0x30793f |= 0x3f & _0xdf406f[_0x3869e6 + 0x3],
_0x3b6e7a += String['fromCharCode'](_0x30793f),
_0x3869e6 += 0x4) : 0xe0 === (0xe0 & _0x33c5f2) ? (_0x30793f = (0x1f & _0xdf406f[_0x3869e6]) << 0xc,
_0x30793f |= (0x3f & _0xdf406f[_0x3869e6 + 0x1]) << 0x6,
_0x30793f |= 0x3f & _0xdf406f[_0x3869e6 + 0x2],
_0x3b6e7a += String['fromCharCode'](_0x30793f),
_0x3869e6 += 0x3) : 0xc0 === (0xc0 & _0x33c5f2) ? (_0x30793f = (0x3f & _0xdf406f[_0x3869e6]) << 0x6,
_0x30793f |= 0x3f & _0xdf406f[_0x3869e6 + 0x1],
_0x3b6e7a += String['fromCharCode'](_0x30793f),
_0x3869e6 += 0x2) : (_0x3b6e7a += String['fromCharCode'](_0xdf406f[_0x3869e6]),
_0x3869e6 += 0x1);
return _0x3b6e7a;
}
function _0x4c226c(_0x11f51e) {
const _0xb67436 = atob(_0x11f51e)
, _0x38c085 = new Int8Array(_0xb67436['length']);
for (let _0x32e9bf = 0x0; _0x32e9bf < _0xb67436['length']; _0x32e9bf++)
_0x38c085[_0x32e9bf] = _0xb67436['charCodeAt'](_0x32e9bf);
return _0x38c085;
}
function _0x18ae1d(_0x5c4d0e) {
return JSON.parse(_0x22c377(_0x28b2f0(_0x4c226c(_0x5c4d0e))));
}
// const _0x5c4d0e = 'ak+9VCsq4dEdB+UdVfGo8kh5JDEbMHGTCmF/AyXJQ0IgHk+nVAivRFLre97uhVPP2wTUOBnZbv5IuV3YW+bwj9+zZH1PAv9Or2kY0RpnIZr4lt+bG1j6Eh/bWp9BcjXF3RMjC0vP2kFG5fHQKseyMdL+FT/KupHyRVatagYMiuxNP3d+nDairLInNhH7UX9BGrgs1gN6hZgJ0vuBLeHPQ4WPcc6hZmE5dO4FmTeUoRye+iq1IXGqQRLD7mFdlfQPomT5BlSK28AoibAgjaoF6HbNf3oz7UDw9WxFzatw98cEpoLETFx74ZxgiCrYeRIFPCU+TghsmJ01erL2IPbCYeXARHrxOmohXx6hbLrqGdX8GaUeKwrRUOh2OH1qt+64POe7OpsIhcZlb9fMyhajmg22u3RHfC44C8QPWkKQ6vJYzpkVT0AT/jV41wOeTLeItpdYYDcZFCSVWXmrYwalKsFPvIL3QJ1LYbINGYZIE1K7lmLBHFGbB8MVDOGqQZU1+BWJ030iZkvNF28D3zQTXgL9LE7U2E2RA7Xb8eEBJWVwp6AYL7z/7YvGgaIeCXWBtJdk1aA1pEMT6uwsr/J1Vnm+871uZ/L0+dKrZLgUHg0coDHQu0MaK2UV9dtuqy4sTzzrsUWLoId/T0VYlXPIfb9tky0sI0RTTQxd7917MzAlcNUk+APvszxOAOlBrv0o861P+sGfLf/YySwtW5h2NKRn7LTd2gwPzqeLG3Zq1UbGFjpsqqPjEtbiqc9QTErwgOi32yqk15AazbkiYBebjpMiqCY4fxnd2yQuOHK7n7bUL6WRFc4mqN9VutIjeDQkXJa95WaN+7xGhBlFNjGwpuCanN2D5WRLaWnuJ6ZaBBsqn+wBgjihnZsFiM6mfNoR6CVBgxgSobos/9+hObsHRDEeoNB9O66NmIx+QhVQLfvZX6hn6p/7NZpiD0UhYoliANnJF5y3jFVW6XSReVne/W2oHtglEZWvKTnZ9lgidqtcMgJ5GfAmnG5hjgD++8cDcHxn20SILoeeUoSSzani0Wi2CyT5FgNUeEyIkMQ9gmrjT66xnZBWmbZiOeC3UpB8Tg+8RpohA7bY6Ym6kgJCDuYiMIcpGSrWIWeS6pQ9MkCYkbvgTXQCrfoWiDdUskX92/ASkqTzJ8HDHuvYW6ZZhB6+NYQCWUN+qCilnPOpPE2m6r1QS6605lhWdTaVgvaBLwxKzFBBgobJ71lNZ44S1ACyiKx5WnFFomEbi2UG42+YQPr8Z5kL6QkOhHpdRrVMYfOUazbPScXKs/HLzyc5MRvtDqwedtQT2Xryhzj2lGYSYYb+VnpVejD5SlM9+gP9tw7v7xy4GJepJRajwetMhxVybLl/RW0bfgwQJBzTLx2Cp6szYbd9H8puvzmj2y4XS4e6TV6if/cgUIHxBmCjH4gTBn0tpxxGlpZ0Q2YKV0QJSHrvH/faeme0Z9OadQkBhk00AAyXT/YtA8Su8+tW1UltdqltFzRKNZ6qWcVnZqxOBVzdZsEFUwVDMtR0Cc9CQljGJyfnF3ZIaNLAFI5I2nGte35JUtFJ34touAJKQ+ISc2mB6JwPutvpLXV8iP2D0mhT+b8kWwlLbePFPoQPgBH09v5TPbjdLgKl7tG5bAS146yQ8NFxSkTHzgX6LEuGORNWGCDU08MXyj6XbSLA7rlIPcgvlH2xF9oJPnk15EOWSnHkxW4753203Efkrstb8/CcZvTprfN2wRW4A+DGVM27snYnbV8XmL1pEQ8SUqjc1QdgRvphtmAKy73cJYcy0goptmiauEnU4dhaMInMgDPmrY44dtSnseUk5dc5/GF0Ilhn1OH6okohciYUmz1X+KMQen/QlfRQUM1Fi3f0h8LDPOk2KR/ZXbgOEGgXTOO5cUoOqeLjhklmucJHRS+2Dd5CEoi1ueBjqzfgzj8KE8mGrdfqm7KapQ6ea1P8s7tmFHO8RUYVYRSvzM1YYozQbBaP9Qbd6nDvgzBBmkyLmqLtY4PWK7wkbfn+OY9GGue8WexeWI5WQhHjAflzfSJFjVJWU/KlLmNs5mffl+YmzaZUf3mhLOnu/hOM37ENYE8VxT92iLiDBBz/VXE0fAIo17Z7yuf9na0vJYlq71z6SwAJoBormCVhAJ7k4CrUNtU6k2G/xofL5slSTt7hasGil03Cv5OYDclGq0gBcUwFvAajQbUK';
//
// console.log(_0x18ae1d(_0x5c4d0e))
- jijian.py
import requests
import execjs
headers = {
"authority": "api.zzzmh.cn",
"accept": "application/json, text/plain, */*",
"accept-language": "zh-CN,zh;q=0.9",
"cache-control": "no-cache",
"content-type": "application/json;charset=UTF-8",
"origin": "https://bz.zzzmh.cn",
"pragma": "no-cache",
"referer": "https://bz.zzzmh.cn/",
"sec-ch-ua": "\"Google Chrome\";v=\"119\", \"Chromium\";v=\"119\", \"Not?A_Brand\";v=\"24\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-site",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36"
}
url = "https://api.zzzmh.cn/bz/v3/getData"
data = {
"size": 24,
"current": 2,
"sort": 0,
"category": 0,
"resolution": 0,
"color": 0,
"categoryId": 0,
"ratio": 0
}
with open('jijian.js','r') as js_file:
js = execjs.compile(js_file.read())
request_session = requests.session()
request_session.headers.update(headers)
response = request_session.post(url, json=data)
response_data = response.json()
response_data['result'] = js.call('_0x18ae1d',response_data['result'])
first_img_info = response_data['result']['list'][0]
response = requests.get(f'https://api.zzzmh.cn/bz/v3/getUrl/{first_img_info["i"]}21',allow_redirects=False)
print(response.headers['Location'])
with open('极简壁纸.jpg', 'wb') as f:
response = request_session.get(response.headers['Location'])
f.write(response.content)
文章来源:https://blog.csdn.net/randy521520/article/details/134753609
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- leetcode-hot100双指针专题
- R语言学习case5:NC基于R语言的UpSetR
- 第二篇ts,es6箭头函数结合typescript,和for...of
- Hive详解、配置、数据结构、Hive CLI
- SpringBoot中使用Filter
- WebDav协议相关软件@简单配置局域网内的WebDav服务器和传输系统
- 字符串学习笔记
- activiti框架学习之 流程数据查询与跟踪 api
- 【Nuxt3】nuxt3目录文件详情描述:.nuxt、.output、assets、public、utils(一)
- Bind9.16.23的工作目录权限问题,导致无法启动Bind服务