web开发学习笔记(6.element ui)
发布时间:2024年01月16日
1.安装

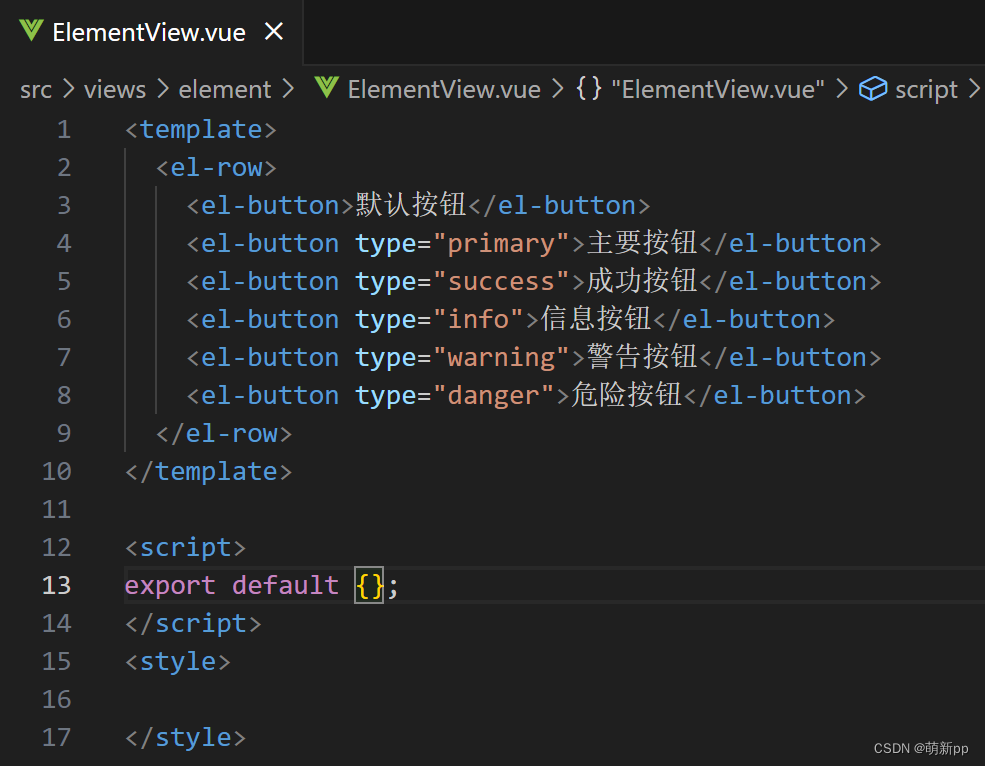
2.在app.vue中引入ElementView中的内容


3.表格控件,当页大小发生变化,当当前页发生变化

4.对话框组件

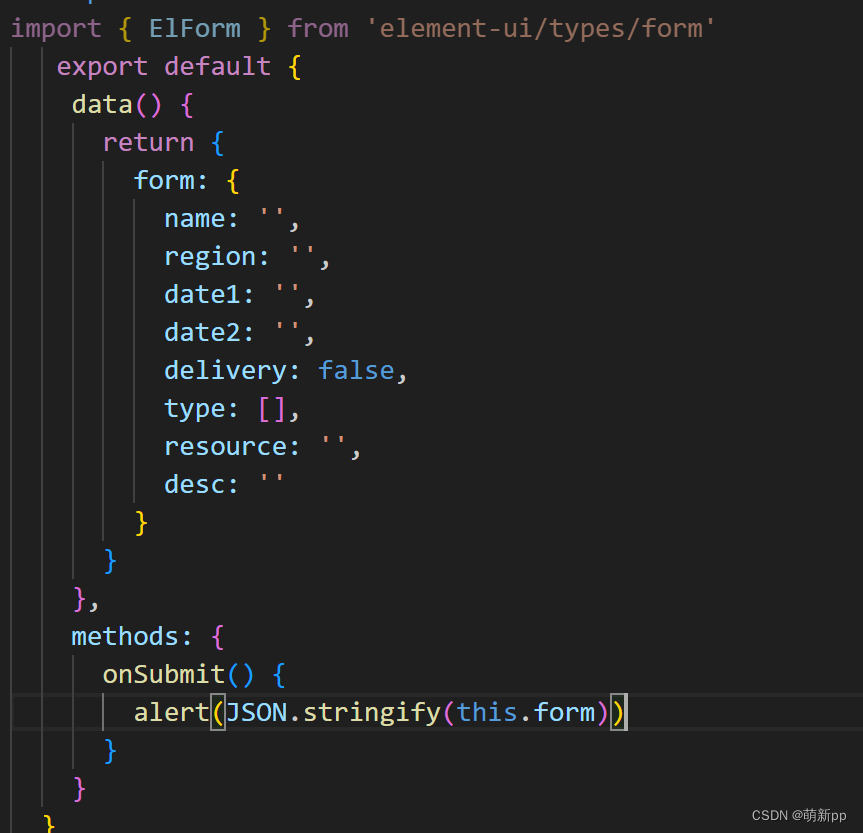
5.将form表单中的数据打印出来

6.当遇到日期选择器得到的数据为昨日时,应该加入?value-format="yyyy-MM-dd"即可避免这个问题

7.vue中安装axios


8.使用插槽构建三元表达式

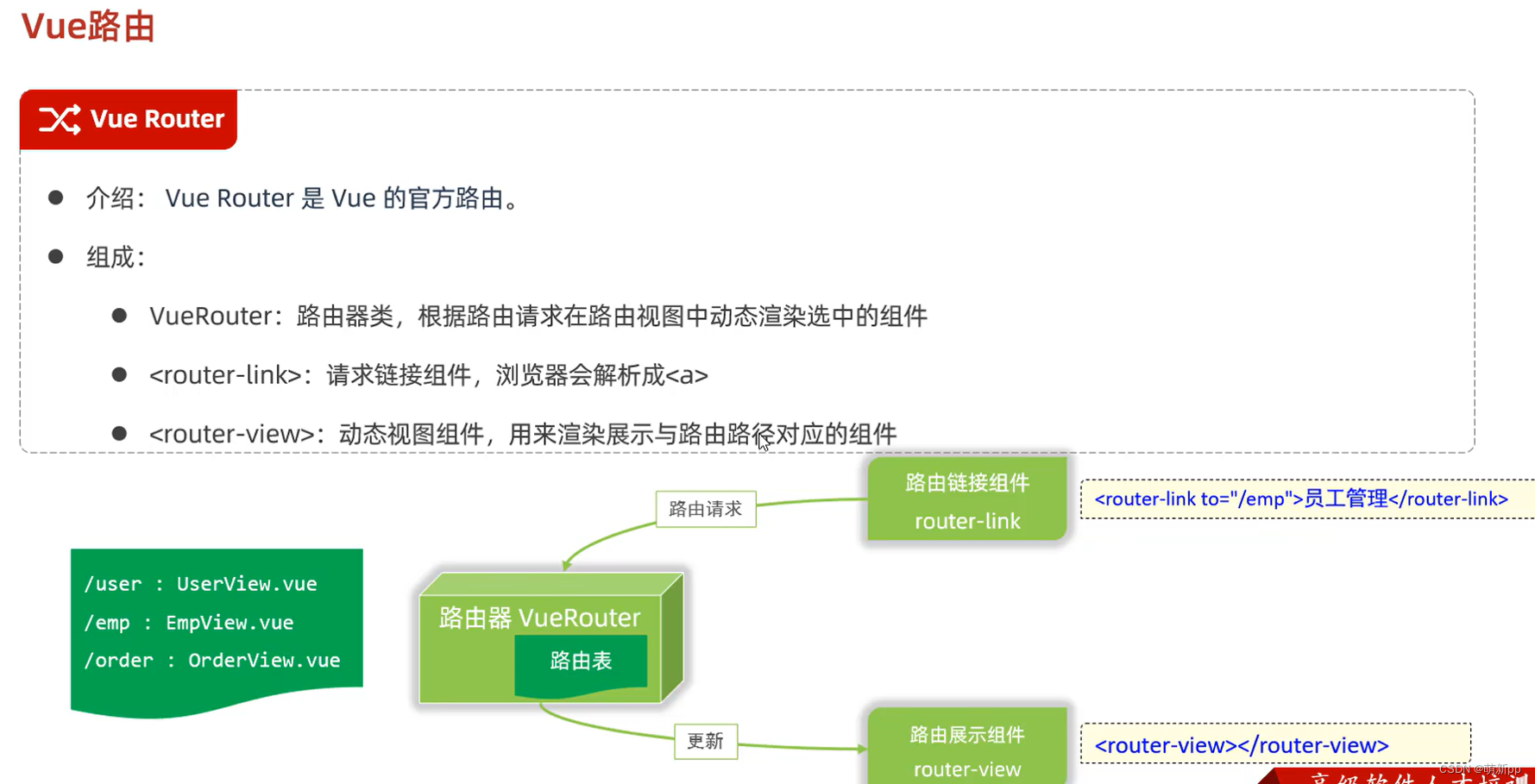
9.vue路由

10.侧边栏路由管理

然后在app.vue中添加router-view

11.最下面的页面重定向

12.使用nginx发布网页,把内容放到html中

13.查找系统中哪个进程占用了80端口

14.更改nginx端口号

文章来源:https://blog.csdn.net/MMddhh_/article/details/135617426
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 1核1G服务器能做什么_Maizyun
- HashMap添加元素的详细解读
- Spring-4-代理
- 系列六、RestTemplate
- Factory Method工厂模式(对象创建)
- 3年测试经验,测试用例应该达到这个水平才合格
- 每日一道算法题 8(2023-12-16)
- 基于Atomikos实现XA强一致性分布式事务
- 158道软件测试面试题及答案!金九银十求职必备!
- 网络编程基础(2)-如何进行字节序转换?(保姆级教程)