elementPlus下拉框实现自定义模糊查询且100%匹配的优先展示
发布时间:2024年01月16日
?效果:
我们可以看到,本来创建时间在创建人之上,但经过我们搜索创建并进行匹配度排序后,创建人的匹配度更高,因此搜索之后,创建人就会显示在创建时间之上。
当然如果100%匹配的同样会优先展示在最上面。

第一步:
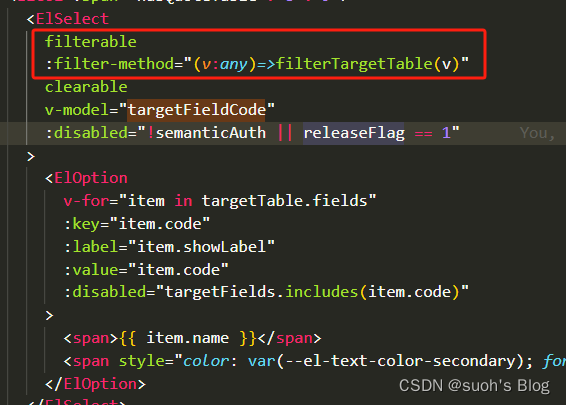
?(1)加入模糊查询属性?filterable
?(2)?写入自定义模糊查询方法?:filter-method="(v:any)=>filterTargetTable(v)"
第二步:
??写过滤逻辑
// 过滤设置,100%过滤优先展示
const filterTargetTable = (v: any) => {
// 先对查询后匹配度高的进行排序
targetTable.value.fields = queryAndSort(v, targetTableCopy.value.fields);
// 排序后过滤
targetTable.value.fields = targetTable.value.fields.filter((aa: any) => {
return aa.score !== -1;
});
};
/**
* 返回目标数组根据匹配度由高到低排序后的新数组
* @date 2024-1-16
* @param query:传入查询的内容
* @param arr:传入目标数组
* @return arr:排序后的新数组
*/
const queryAndSort = (query: string, data: any) => {
// 对数据源中每个元素进行匹配度计算,并存入新数组matches
var matches = [];
for (var i = 0; i < data.length; i++) {
var item = data[i];
// 判断当前项与查询字符串的匹配程度
if (item.showLabel.includes(query)) {
matches.push({ ...item, score: calculateScore(item.showLabel, query) });
} else {
matches.push({ ...item, score: -1 });
}
}
// 根据匹配度降序排列结果
matches.sort((a, b) => b.score - a.score);
return matches;
};
/**
* 计算两个字符串之间的相似度分值
* @date 2024-1-16
* @param sourceStr:传入源字符串
* @param queryStr: 传入要查询的字符串
* @return 返回匹配度的分数
*/
function calculateScore(sourceStr: any, queryStr: any) {
var sourceLen = sourceStr.length;
var queryLen = queryStr.length;
var maxLen = Math.max(sourceLen, queryLen);
var count = 0;
for (var i = 0; i < sourceLen && i < queryLen; i++) {
if (sourceStr[i] === queryStr[i]) {
count++;
}
}
return (count / maxLen) * 100;
}
?这样就可以实现了。?
?里面只需要修改对应的参数即可。有问题评论区见哦~
文章来源:https://blog.csdn.net/qq_41579104/article/details/135623713
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章