JavaScript数据类型、判断、检测
发布时间:2024年01月12日
JavaScript数据类型

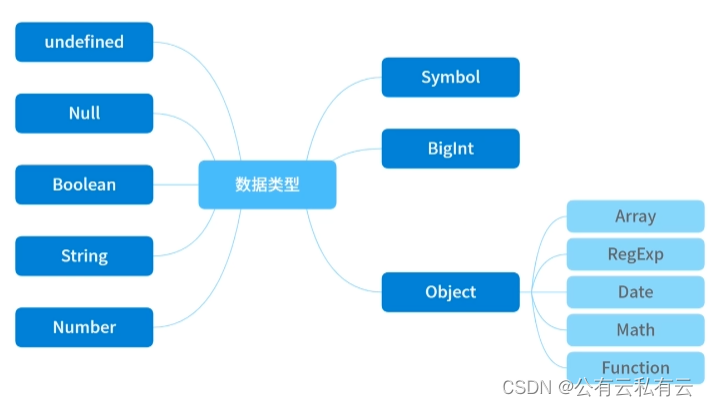
number、string、boolean、null、undefined、symbol、bigint
Object【Array、RegExp、Date、Math、Function】存储方式
1. 基础类型存储在栈内存中,被引用或者拷贝时,会创建一个完全相同的变量。
2. 引用类型存放在堆内存中;存储的是地址,多个引用指向同一个地址
检测
1. typeof
2. instanceof
// 自我实现instanceof方法
function myinstanceof(obj, target) {
if (typeof target !== 'function') {
// 抛出异常,终止后面代码执行
throw new Error('target 不是一个函数')
}
const type = typeof obj
if (obj === null || type !== 'object') {
return false
}
let proto = Object.getPrototypeOf(obj)
const targetProto = target.prototype
while (true) {
if (proto === null) return false
if (proto === targetProto) return true
proto = Object.getPrototypeOf(proto)
}
}instanceof可以准确的判断复杂引用数据类型,但是不能正确判断基础数据类型;
typeof可以判断基础数据类型(null除外),引用数据类型,除了function,其他也无法判断。
3. Object.prototype.toString.call()
function getType(args) {
// 如果是基础数据类型,直接返回
const type = typeof args
if (type !== 'object') {
return type
}
return Object.prototype.toString.call(args).replace(/^\[object (\S+)\]$/, '$1')
}数据类型转换
1. 强制类型转换
Number() String() Boolean()
parseInt() parseFloat()
toString()Number()方法的强制转换规则
Number转换布尔值;true转换为1,false转换为0
Number转换数字;返回自身
Number转换null;返回0
Number转换undefined;返回NaN
Number转换字符串;
1. 如果字符串中只有数字人,则将其转换为十进制
2. 如果字符串中包含浮点数,将其转换为浮点数值
3. 如果是空字符串,将其转换为0
4. 如果不是以上格式的字符串,均返回NaN
Symbol 抛出错误除了undefined、null、false、''、0、NaN 转换出来都是false,其他都是true
2. 隐式类型转换
逻辑运算符:&&、||、!
运算符:+-*/
关系操作符:>、<、>=、<=
相等运算符:==
if/while条件
?
文章来源:https://blog.csdn.net/qq_39579242/article/details/135529973
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于萤火虫算法优化的Elman神经网络数据预测 - 附代码
- TikTok年度回顾:2023年的亮点时刻
- 云架构师学习------腾讯云通识-网络与安全
- 在linux安装LAStools
- 变色游戏-第15届蓝桥第三次STEMA测评Scratch真题精选
- 新品发布 | 思腾合力深思系列「IW4235-4GRc」4U机架式高性能服务器
- 49.常用shell之 history - 命令历史 的用法及衍生用法
- nginx日志分割
- Stable Diffusion XL(SDXL)核心基础知识
- 24校招,江淮汽车软件测试工程师技术面+HR面