uniapp在中app,登录页能记住多个账号以及密码功能完整代码
发布时间:2023年12月26日
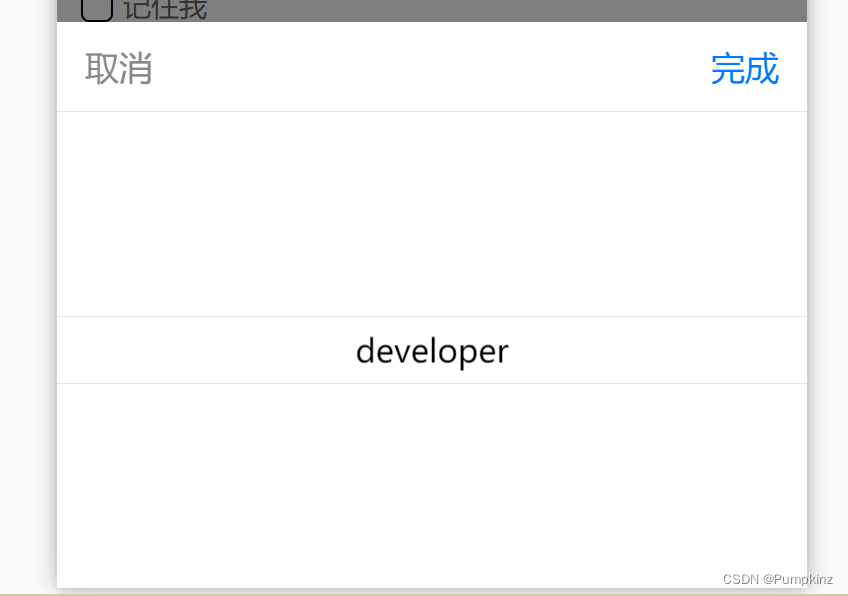
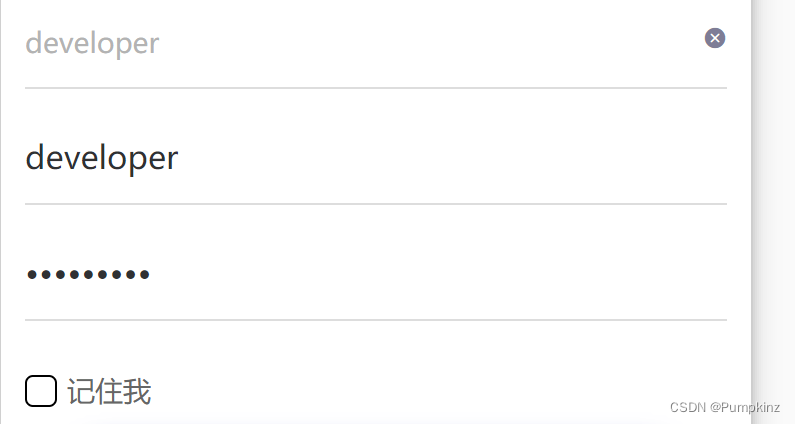
如图所示??:


1.可以选择下拉,选取曾经登录成功的账户??

2.选择好下拉后自动赋值,账号密码。
3.勾选记住我则记住该账户以及密码
4.选择下拉后,点选删除账户,则删除
<template>
<view class="content">
<view class="login-form">
<uni-forms :modelValue="formData" label-width="0">
<!-- 选择账户的下拉 -->
<uni-forms-item name="chooseAccount">
<picker class="pickerClass" @change="selectAccount" :value="index" :range="savedAccounts">
<view style="font-size:initial" v-if="index==-1">请选择曾用账户进行登录
<uni-icons type="arrowdown" style="float: right;" color="#7e7d96ff" size="12">
</uni-icons>
</view>
<view v-if="index!==-1">
{
{savedAccounts[index]}}
</view>
</picker>
<view v-if="index!==-1" style="width: 10%;position: absolute;right: 0;top:0rpx"><uni-icons
@click.native="clearAccount
文章来源:https://blog.csdn.net/lanbaiyans/article/details/135212790
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用Kali Linux端口扫描
- Mat - 基本映像容器
- 小学生练字神器,在线字帖生成器网站源码
- js计算两个时间之间相差的月份
- Qt实现FTP文件传输协议
- 界面控件DevExpress v23.2全新发布 - 官宣正式支持.NET 8
- FreeRTOS任务四种状态
- linux建立软链接——以matlab为例
- Sketch软件免费中文版在线使用教程及下载安装指南
- [ 8 种有效方法] 如何在没有备份的情况下恢复 Android 上永久删除的照片?