elementUI Checkbox 多选框互斥事件
发布时间:2023年12月25日
elementUI Checkbox 多选框互斥事件
需求
项目使用的vue2+elementUI,项目的查询接口遇到一个需求:
1.多个标签
2.标签数据由后端接口给出;
3.可以多选标签;
4.有两个标签为默认存在的标签:任意标签 和 无标签;
5.这个两个默认标签为互斥标签,且存在这两个默认标签中任意一个标签时,其他标签不可选,如果其他标签已选中,清除选中的其他标签;
6.这两个默认标签未选中时,其他标签可选。
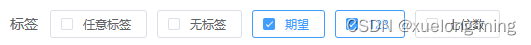
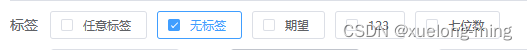
效果(下方截图为连续性操作)
未选中

选中其他标签

选中任意标签,其他标签清空选中

选中无标签,其他标签清空选中

解决代码
html
<template>
<el-checkbox-group v-model="flag" size="mini" @change="changeValue">
<el-checkbox label="1" border @change="changeAny">任意标签</el-checkbox>
<el-checkbox label="0" border @change="changeNone">无标签</el-checkbox>
<el-checkbox v-for="item in labelList" :key="item.id" :label="item.id" border>
{{ item.name }}
</el-checkbox>
</el-checkbox-group>
</template>
js
<script>
export default {
data() {
return {
flag: [],
labelList: [],
}
},
methods: {
changeValue() {
if (this.flag.includes('none')) {
this.flag = ['none']
} else if (this.flag.includes('any')) {
this.flag = ['any']
}
},
// 任意标签 (任意标签与无标签只能二选一)
changeAny(value) {
if (value) {
this.flag = ['1']
}
},
// 无标签 (任意标签与无标签只能二选一)
changeNone(value) {
if (value) {
this.flag = ['0']
}
},
}
}
</script>
文章来源:https://blog.csdn.net/xuelong5201314/article/details/135157841
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- PAT 乙级 1023 组个最小数
- 自制Java镜像发布到dockerhub公网使用
- dav格式视频播放及转换
- 编码器的数学描述
- 代码随想录 300. 最长递增子序列
- Initializable接口,JavaFX加载fxml文件的控件,
- vue框架中常用各方法函数的功能以及记忆方法
- 如何在一个集合对象中A排除另外一个集合对象B中A中拥有的数据通用思路,很精妙!
- 通过Canal实现缓存同步
- 【网站项目】基于springboot的医院信息管理系统