[Android]CheckBox复选框
发布时间:2023年12月22日
在Android开发中,复选框(CheckBox)是一种常用的控件,用于让用户在多个选项中进行选择。它通常用于表单中,让用户选择多个选项或者进行多项操作。在本篇博客中,我们将介绍如何在Android应用中使用CheckBox控件。
首先,我们需要在XML布局文件中定义CheckBox控件。例如:
<CheckBox
android:id="@+id/checkBox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Option 1" />在上面的代码中,我们定义了一个id为checkBox1的CheckBox控件,并设置了它的宽度、高度和显示的文本内容。
接下来,我们需要在Java代码中获取CheckBox控件,并设置它的监听器,以便在用户点击时进行相应的操作。例如:
CheckBox checkBox1 = findViewById(R.id.checkBox1);
checkBox1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
// 当复选框被选中时的操作
} else {
// 当复选框被取消选中时的操作
}
}
});在上面的代码中,我们获取了id为checkBox1的CheckBox控件,并设置了它的监听器。当用户点击CheckBox时,onCheckedChanged方法会被调用,我们可以在这个方法中根据isChecked参数的值来进行相应的操作。
除了设置监听器,我们还可以通过代码来获取CheckBox的状态,并进行相应的操作。例如:
boolean isChecked = checkBox1.isChecked();
if (isChecked) {
// 当复选框被选中时的操作
} else {
// 当复选框被取消选中时的操作
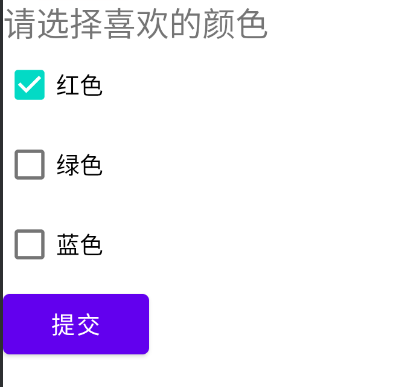
}简单的复选框练习

<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择喜欢的颜色"
android:textSize="20sp"
/>
<CheckBox
android:id="@+id/red"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="红色"
android:checked="false"
/>
<CheckBox
android:id="@+id/green"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="绿色"
android:checked="false"
/>
<CheckBox
android:id="@+id/blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="蓝色"
android:checked="false"
/>
<Button
android:id="@+id/sub"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交"
/> CheckBox red=findViewById(R.id.red);
CheckBox green=findViewById(R.id.green);
CheckBox blue=findViewById(R.id.blue);
red.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(this,"选中"+buttonView.getText(),Toast.LENGTH_SHORT).show();
}
}
});
green.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(this,"选中"+buttonView.getText(),Toast.LENGTH_SHORT).show();
}
}
});
blue.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(this,"选中"+buttonView.getText(),Toast.LENGTH_SHORT).show();
}
}
});
Button sub=findViewById(R.id.sub);
sub.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String string="";
if (red.isChecked()) {
string = string + red.getText().toString();
}
if (green.isChecked()) {
string = string + green.getText().toString();
}
if (blue.isChecked()) {
string = string + blue.getText().toString();
}
Toast.makeText(this, string, Toast.LENGTH_SHORT).show();
}
});
文章来源:https://blog.csdn.net/weixin_63357306/article/details/128758688
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!