你真的读懂了“in”运算符吗?
发布时间:2024年01月13日
in运算符用户判断属性是否存在于对象中。
语法
key in obj;
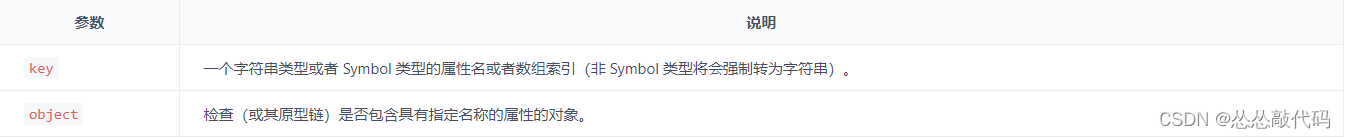
参数

示例
var cars = new Array('Toyota', 'Nissan', 'Mercedes', 'Buick', 'Porsche');
0 in cars;
// true
1 in cars;
// true
6 in cars;
// false
'Mercedes' in cars;
// false(必须使用索引号,而不是数组元素的值)
'length' in cars;
// rue(length是一个数组属性)
Symbol.iterator in cars;
// true(数组可迭代,只在 ES2015+ 上有效)
'PI' in Math;
// true
自定义对象
var myCar = { make: 'Honda', model: 'Accord', year: '1998' };
'make' in myCar;
'model' in myCar;
in 右操作数必须是一个对象值
例如:你可以指定使用 String 构造函数创建的字符串,但不能指定字符串文字。
var color1 = new String('green');
'length' in color1;
// true
var color2 = new 'coral'();
'length' in color2;
// 报错(color2不是对象)
值为 undefined 的对象属性
如果你使用 delete 运算符删除了一个属性,则 in 运算符对所删除属性返回 false。
var cars = new Array('Toyota', 'Nissan', 'Mercedes', 'Buick', 'Porsche');
delete cars[3];
3 in cars;
// false
如果你只是将一个属性的值赋值为 undefined,而没有删除它,则 in 运算仍然会返回 true。
var cars = new Array('Toyota', 'Nissan', 'Mercedes', 'Buick', 'Porsche');
cars[3] = undefined;
3 in cars;
// true
继承属性
如果一个属性是 从原型链上继承来的,in 运算符也会返回 true。
'toString' in {};
// true
文章来源:https://blog.csdn.net/qq_53114797/article/details/135569910
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!