react 第一个项目
发布时间:2024年01月18日
sudo npx create-react-app reactdemo01npx node.js工具
create-react-app 核心包(固定写法)用于创建react项目
后跟项目名层
//项目的根组件
//App -> index.js ->/Users/king/Documents/reactapp/reactdemo01/public/index.html 的root
function App() {
return (
<div className="App">
this is app
</div>
);
}
export default App;
// 核心包
import React from 'react';
import ReactDOM from 'react-dom/client';
//根组件
import App from './App';
// 把App组件渲染到id为root的dom节点上
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);? 遇到的问题
? 保存 "App.js"失败: 权限不足。选择 "以超级用户身份重试" 以超级用户身份重试。?
sudo chown -Rv 用户名 项目路径
JSX
JSX 是javascript 和xml (html)的缩写,表示在js代码中编写html模版结构 它是react中编写UI模版的方式

优势?
1.html 声明式模版写法
2.js的可编程能力
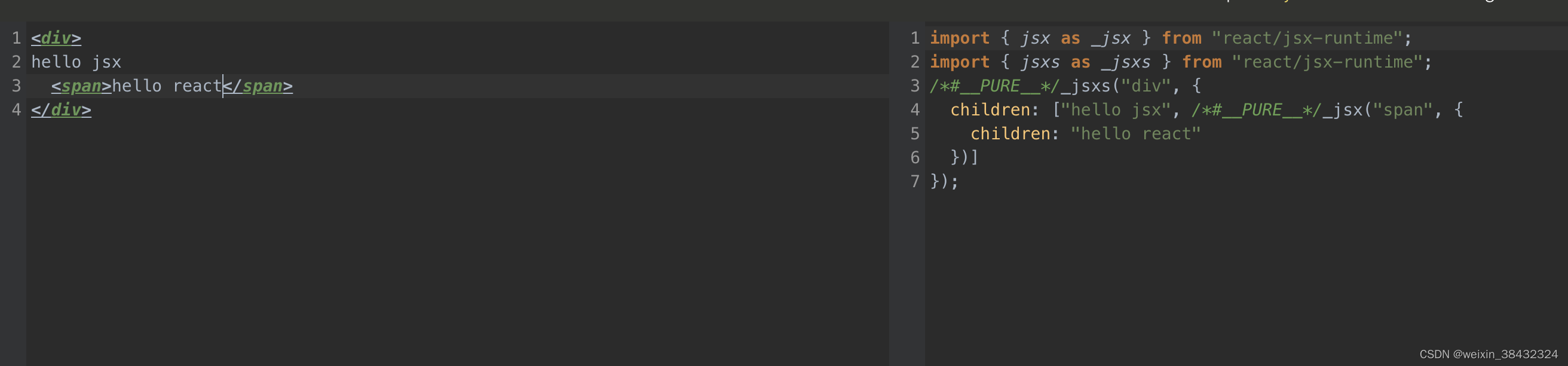
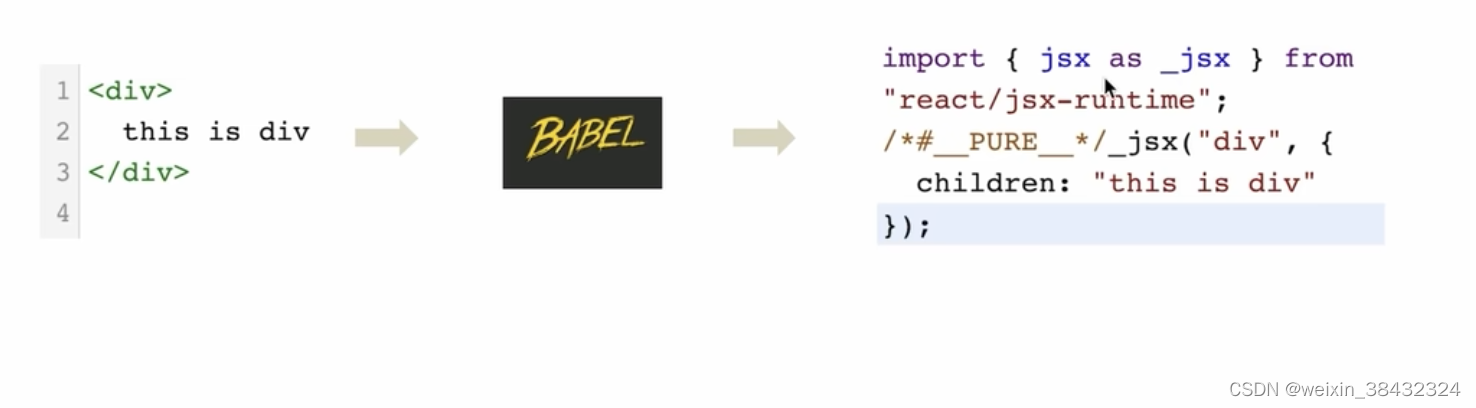
jsx的本质
jsx本质不是标准的js语法 它是js的语法扩展 浏览器本身并不能识别 需要通过解析工具做解析之后才能在浏览器中运行
jsx中使用js表达式
?
//项目的根组件
//App -> index.js ->/Users/king/Documents/reactapp/reactdemo01/public/index.html 的root
function getName() {
return "return name"
}
const count = 100
function App() {
return (
<div className="App">
this is app
{/*使用引号传递字符串*/}
{'this is message'}
{/*识别js变量 */}
{count}
{/*函数调用 */}
{getName()}
{/*方法调用 */}
{new Date().getDate()}
{/*使用js对象*/}
<div style={{color: 'red'}}> 20240117 </div>
</div>
);
}
export default App;
在jsx中可以通过大括号{}识别javascrip中的表达式 比如常见的变量函数调用 方法调用等
if switch 变量声明等语句 不是表达式不能在{}中
实现渲染
列表
import logo from './logo.svg';
import './App.css';
const list = [
{id:1001,name:"张三"},
{id:1002,name:"李四"},
{id:1003,name:"王二"},
{id:1004,name:"麻子"}
]
function App() {
return (
<div className="App">
hello world
{/*列表渲染
map 遍历哪个结构 return 结构
注意事项 加上一个独一无二的key 字符串或者numberid
key 的作用 react 框架内部使用 提升更新新能
*/}
<ul>
{list.map(item => <li key={item.id}> {item.name}</li>)}
</ul>
</div>
);
}
export default App;
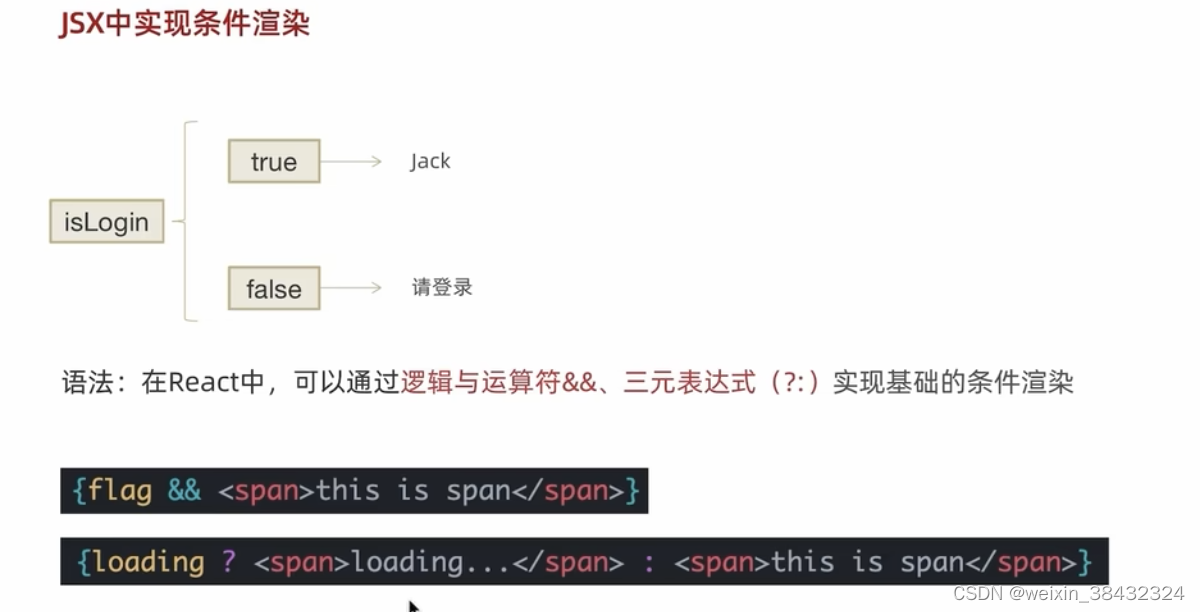
条件渲染

const isLogin = false
function App() {
return (
<div className="App">
hello world
{isLogin && <span> this is App </span>}
{isLogin ? <span>lock</span> : <span>xxxxx</span>}
</div>
);
}
const info_type = 1
function create_widget() {
if (info_type == 1) {
return <div>两个喜鹊叫喳喳</div>
} else if (info_type == 2) {
return <div>树上的鸟儿成双对</div>
} else if (info_type == 3) {
return <div>河边两个小娃在钓鱼</div>
} else {
return <div>俩娃妈妈拿着刺条去河边</div>
}
}
function App() {
return (
<div className="App">
{create_widget()}
</div>
);
}
export default App;
文章来源:https://blog.csdn.net/weixin_38432324/article/details/135663314
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 人工智能python模块 scikit-multiflow安装
- 【学习笔记】CF1864H Asterism Stream
- 港澳台联考报名资格审核失败情况盘点分析
- 若依项目的table列表中对每一个字段增加排序按钮(单体版和前后端分离版)
- 瓦片地图编辑器推进日志#004图片贴入
- 视频会员付费系统源码 影视视频模版源码 模板PC+WAP苹果CMS影视模板源码
- 全网最全ChatGPT指令大全prompt
- Unable to find node on an unmounted component in React
- OpenAI GPT 模型 API 接口新增参数 top_logprobs 和 logprobs
- Vue 3 父子组件传递数据