uniapp之屏幕右侧出现滚动条去掉、隐藏、删除【好用!】
发布时间:2023年12月17日
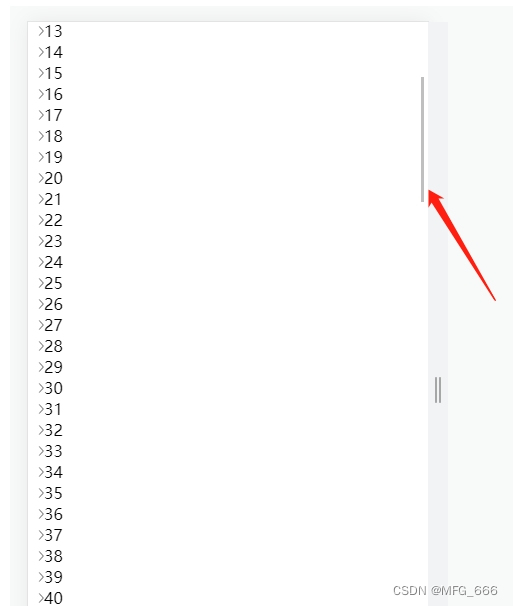
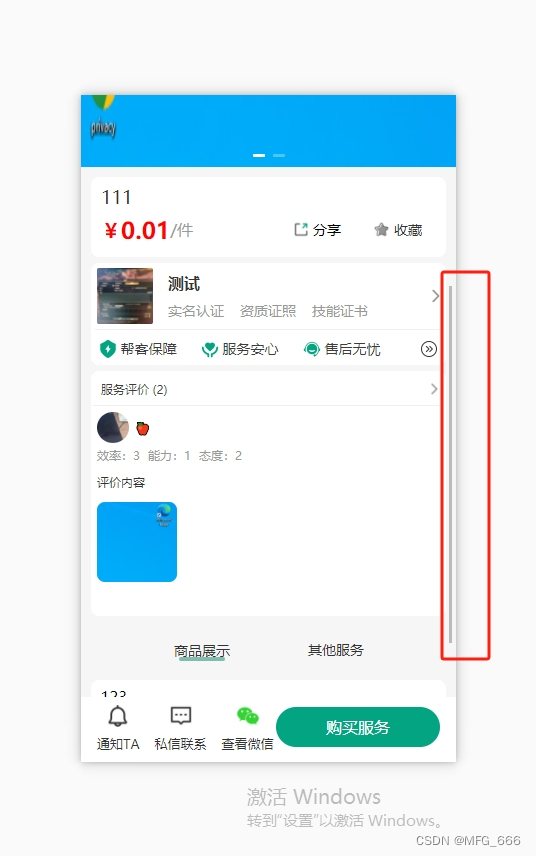
问题


解决
在最外层view上加上class=“content”;输入以下样式。注意:两个都必须存在在生效。
.content {
/* 跟屏幕高度一样高,不管view中有没有内容,都撑开屏幕高的高度 */
height: 100vh;
overflow: auto;
}
.content::-webkit-scrollbar {
/* ::-webkit-scrollbar webkit的伪元素,滚动条
伪元素只能有一个,不能多个同时出现,且只能放在最后面
两个冒号是css3的样式,主要与伪类区分。
*/
width: 0;
height: 0;
background-color: transparent;
}
大佬地址
给大佬地址贴上:https://blog.csdn.net/qq_31676483/article/details/123345824
最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!
文章来源:https://blog.csdn.net/m0_49714202/article/details/135031656
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【产品设计】信息建设三驾马车:ERP系统拆解
- 计算机毕业设计 基于SpringBoot的日常办公用品直售推荐系统的设计与实现 Java实战项目 附源码+文档+视频讲解
- android studio简易app实例
- 100GPTS计划-AI写诗PoetofAges
- H5和小程序有什么区别
- 云计算历年题整理
- Jmeter+ant+Jenkins 接口自动化框架完整版
- 【LeetCode:129. 求根节点到叶节点数字之和 | 二叉树 + 递归】
- 动态规划系列 | 最长上升子序列模型(上)
- 掌握这十几个Python库才是爬虫界的天花板,没有你搞不定的网站!实战案例:Python全网最强电影搜索工具,自动生成播放链接