npm link 后怎么查看软连接和删除软连接的
发布时间:2024年01月16日
一:在你的npm项目中,进行打包,形成一个dist文件
npm run build // 这是我的打包命令,具体可查看 package.json 文件二: 打包完成后,运行pwd命令,可查看到你npm项目的路径。
pwd // 输出一个url三 :然后再你要用到npm的项目里,npm link
npm link <url> // 示例:npm link E:\work\bc-v3;这url就是你上面执行pwd显示的路径。四:运行成功之后,就可以直接在本地调试了。调试完成就可以发布到npm网站上。
???? ① 登录npm账号:?输入之前注册时的用户名、密码和电子邮件地址。
npm login?? ② 如果这地方没有权限,请向你们公司的运维或者其他管理者索要权限。也可以该在项目中的git仓库里提起申请,选择有权限的人,请求他们帮助发布。
? ③ 构建项目: 确保你的项目是可以正常构建的。这可能包括编译 TypeScript、打包 JavaScript 文件、生成文档等。
? ④ 版本号升级:每次发布新版本都需要升级版本号。可以使用 npm version 命令,它会自动更新 package.json 中的版本号。
npm version <major|minor|patch>
例如:
npm version patch
⑤ 发布包: 使用 npm publish 命令将包发布到 npm 上
npm publish
⑥验证发布,在npm官网上,看是否发布成功。
⑦ 发布完成,请在你使用的项目里重新 install 即可。
五 :调试完成后,取消生成的软链接
? ① 执行 npm ls --global 查看生成的所有软链接
npm ls --global②?删除已创建的全局符号链接,name就是你的npm包的名称。
npm unlink <name> // 注意:这个命令只会取消链接,而不会删除全局 npm 模块目录中的包。③ 如果你想完全卸载 npm 包。
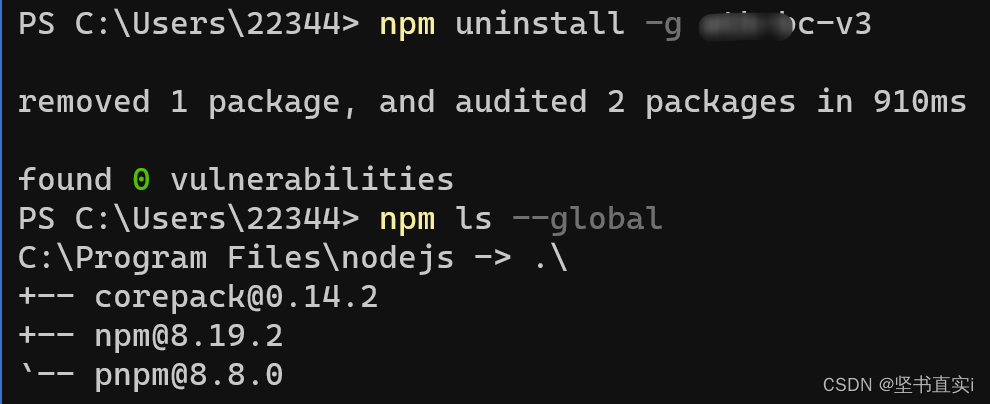
npm uninstall -g <name>
④ 这时,你可以再次执行,npm ls --global 查看所有软链接,是不是已经删除了。
⑤ 如果没有,还是无法删除,请你使用 windows PowerShell 或者cmd 中的命令行来删除,可以在任意一个目录里执行,无需切换目录。

这就代表删除成功。再次运行 npm ls --global 命令查看。
文章来源:https://blog.csdn.net/weixin_48674314/article/details/135624849
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 微信小程序请求被阻止 Provisional headers are shown
- ZCC2007--1.8V 同步升压到5V,工作电流5A,替代SY7066
- 工作小记01:Java sftp通过用户名密码读取目标服务器上的文件并对文件内容做逻辑处理
- Linux学习小结
- 【Go】基于GoFiber从零开始搭建一个GoWeb后台管理系统(四)用户管理、部门管理模块
- Go语言核心编程第9章 “编程哲学”
- shell 交互方法<<EOF
- oracle11g启动报错 ORA-01078与LRM-00109 具体解决方法
- 开发环境 目录记录
- win桌面图标间距变大如何调整