vue.js纯前端处理如何将后台返回来的csv数据导出成csv文件
发布时间:2023年12月17日
需要实现一个下载csv文件的功能,但后台没有对这个下载文件进行处理,而是将csv数据传给前台而已,需要前台做一下处理。

这是按钮的代码:
?<a> <el-button size="mini" class="custom-confirm"?@click="downloadByPeople()" type="primary">下载执行人工时表</el-button></a>?
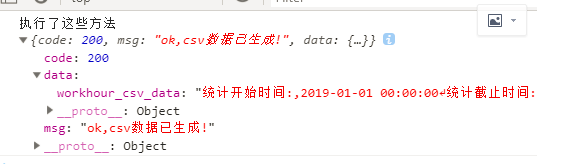
通过异步请求获得的后台json返回数据是这样的格式:

只需要以下步骤就可以实现纯vue.js下载csv文件的功能:
1 downloadByPeople(){
3 this.$http.FileGet(this.pageParams).then(res => {
4 const url = this.genUrl(res.data.data.workhour_csv_data, {});//{}指的是表头,res.data.data.workhour_csv_data是后台返回来的数据
5 const a = document.createElement('a');
6 a.href = url;
7 a.download = "工时统计文件.csv";
8 a.click();
9 window.URL.revokeObjectURL(url);
10 });
11 },
1 genUrl(encoded, options) {
2 const dataBlob = new Blob([`\ufeff${encoded}`], { type: 'text/plain;charset=utf-8' });//返回的格式
3 return window.URL.createObjectURL(dataBlob);
4 },
文章来源:https://blog.csdn.net/weixin_40706420/article/details/134944561
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 设计模式——外观模式(结构型)
- spring自动配置的原理
- Spring 声明式事务 @Transactional(基本使用)
- Shell是什么?它与Linux有什么区别?它有什么功能和特性?值不值得我们去学习?我们该如何去学习呢?
- 在行情一般的情况下,就说说23级应届生如何找java工作
- 实景无人直播——颠覆传统直播方式的创新尝试
- Java异常处理--throw手动抛出异常对象
- Python如何求解最长公共子序列
- uniapp多级动态表单规则
- 【征服redis4】一文征服redis的Lettuce客户端