vue3+vite+ts实现qiankun微前端子应用
发布时间:2024年01月16日
?本文章只是使用vue3实现在vue2主应用程序下的子应用哈,主应用创建可以看我这篇vue2使用qiankun微前端(跟着步骤走可实现)-CSDN博客
1.项目创建
我用的pnpm创建的,看你们,具体创建项目不会的话可以网上搜下,我就不多说了
pnpm create vite@latest
或者
npm create vite@latest2.下载qiankun的vite包
vite-plugin-qiankun3.在main.ts文件下添加如下代码(建议复制)
记得下vue-router包,不然获取不到路由啦
import { createApp } from "vue";
import "./style.css";
import App from "./App.vue";
import router from "./router";
import {
renderWithQiankun,
qiankunWindow,
} from "vite-plugin-qiankun/dist/helper";
let app: any;
// 判断是否在qiankun环境下
if (!qiankunWindow.__POWERED_BY_QIANKUN__) {
createApp(App).use(router).mount("#app");
} else {
renderWithQiankun({
// qiankun的生命周期,挂载
mount(props) {
// 传递的值可以获取到了
app = createApp(App);
app.use(router);
app.mount(
props.container
? props.container.querySelector("#app")
: document.getElementById("app")
);
},
// 应用加载
bootstrap() {
console.log("--bootstrap");
},
// 修改
update(props) {
console.log("--update", props);
},
// 销毁
unmount() {
console.log("--unmount");
app?.unmount();
},
});
}
4.创建2个路由页面(名字随意)

在router/index.ts文件下添加路由
注意!!
? // 路由模式必须改为history模式,不然不生效
? history: createWebHistory(import.meta.env.BASE_URL),
// 通过vue-router实现路由配置
import { createRouter, createWebHistory } from "vue-router";
// import { constantRoute } from "./routers";
const constantRoute = [
{
path: "/",
component: () => import("../view/admin.vue"),
name: "login", //命名路由做菜单权限
},
{
path: "/son",
component: () => import("../view/son.vue"),
name: "son", //命名路由做菜单权限
},
];
// 创建路由器
let router = createRouter({
// 路由模式必须改为history模式,不然不生效
history: createWebHistory(import.meta.env.BASE_URL),
routes: constantRoute,
// 滚动行为
scrollBehavior() {
return {
left: 0,
top: 0,
};
},
});
export default router;
5.在vite.config.ts文件添加如下代码
? activeRule: '/sub-vite',和? base: "/sub-vite", //必须和基座也就是主应用的activeRule值一致
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import qiankun from "vite-plugin-qiankun";
// const packName = require('./package').name // 必须要指定当前子应用命名
// https://vitejs.dev/config/
export default ({ mode }) => {
return defineConfig({
base: "/sub-vite", //必须和基座也就是主应用的activeRule值一致
server: {
port: 3002, //端口号
cors: true,
origin: "http://localhost:3002", //运行地址
headers: {
"Access-Control-Allow-Origin": "*", //避免跨域
},
},
plugins: [
vue(),
qiankun("sub-vite", {
useDevMode: true,
}),
],
});
};
记得在App.vue下写router-view哦
运行的地址如下:http://127.0.0.1:3002/sub-vite/
7.在主应用main-app.js添加vue3的子应用?(主应用在我的上一篇,连接在最上面)
这个entry就是上面vue3运行的地址
const microApps = [
{
name: 'test', // 子应用名称
entry: 'http://localhost:7663/', //子应用运行地址
activeRule: '/test-web',//匹配的路由
sanbox: true //解决css冲突
},
{
name: 'sub-vite', // app name registered
entry: 'http://127.0.0.1:3002/sub-vite/', //项目地址
activeRule: '/sub-vite',
sanbox: true //解决css冲突
},
]
const apps = microApps.map(item => {
return {
...item,
container: '#test-web', // 子应用挂载的div
props: {
routerBase: item.activeRule // 下发基础路由
}
}
})
export default apps
主应用的router/index.js添加如下
import Vue from "vue";
import VueRouter from "vue-router";
import HomeView from "../views/HomeView.vue";
import layout from '../views/qiankun/index.vue'
Vue.use(VueRouter);
const routes = [
{
path: "/",
name: "home",
component: HomeView,
},
{
path: "/about",
name: "about",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ "../views/AboutView.vue"),
},
{
path: "/test-web/*",
meta: 'test-web',
component: layout
},
{
path: "/sub-vite/*",
meta: 'sub-vite',
component: layout
},
];
const router = new VueRouter({
mode: "history",
base: process.env.BASE_URL,
routes,
});
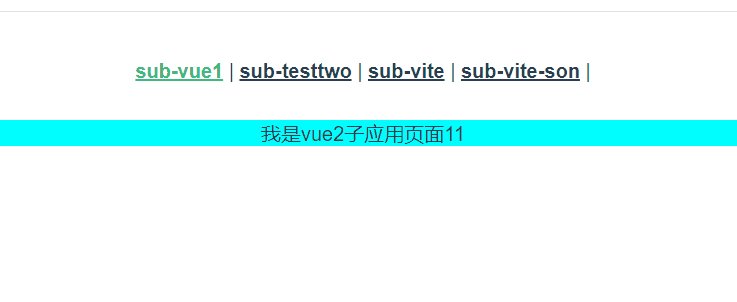
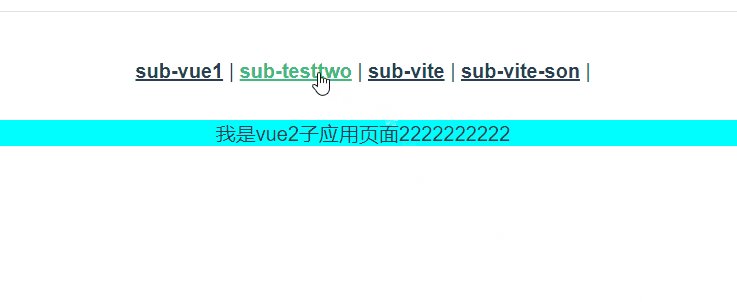
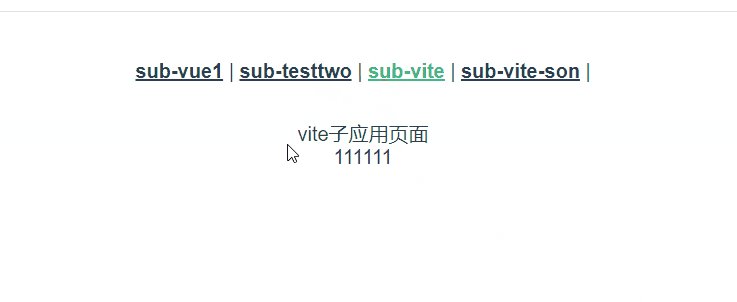
export default router;8.效果
文章到此结束,希望对你有所帮助~
文章来源:https://blog.csdn.net/qq_44278289/article/details/135629318
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!