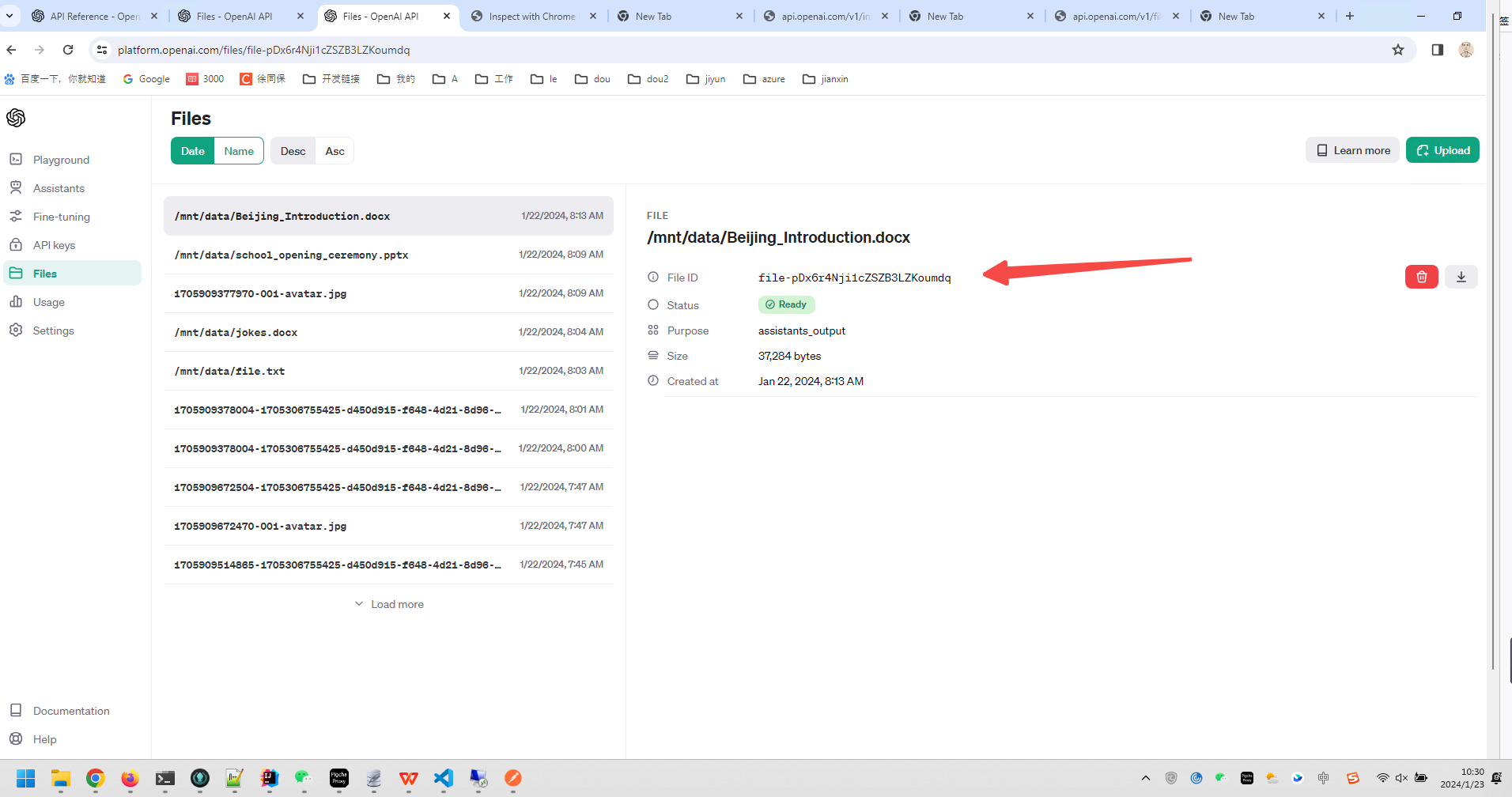
如何根据openai官网的FileID下载文件
发布时间:2024年01月23日
我的chatgpt网站,哈哈: https://chat.xutongbao.top/

?file-type的版本需要注意:
?? ? "file-type": "^15.0.0",
const FileType = require('file-type')
const assistantsDownloadFileOnAzure = async (req, res) => {
let { apiKey = 'sk-xxx', fileIds = [] } = req.body
if (apiKey === apiKeyOnServer) {
if (Array.isArray(fileIds) && fileIds.length > 0) {
let promiseListForDownload = fileIds.map((item) => {
return new Promise(async (resolve, reject) => {
const fileRes = await openai.files.content(item)
const bufferView = new Uint8Array(await fileRes.arrayBuffer())
let buffer = Buffer.from(bufferView)
FileType.fromBuffer(buffer).then((fileTypeBlobRes) => {
console.log('fileTypeBlobRes', fileTypeBlobRes)
if (fileTypeBlobRes?.ext) {
let localPath = `/temp/ai/assistants/${Date.now()}.${fileTypeBlobRes?.ext}`
fs.writeFile(
localPath,
bufferView,
(err) => {
if (err) {
throw err
}
console.log('The file has been saved!')
resolve(localPath)
}
)
} else {
reject()
}
})
})
})
let localFileList = await Promise.all(promiseListForDownload)
let promiseListForUpload = localFileList.map((item) => {
return new Promise((resolve) => {
// 文件上传
let now = Date.now()
let localFile = item
let localFileArr = localFile.split('/')
let key = `ai/assistants/${now}-${
localFileArr[localFileArr.length - 1]
}`
let historyKey = key
putExtra.checkCrc = false
formUploader.putFile(
uploadToken,
key,
localFile,
putExtra,
async function (respErr, respBody, respInfo) {
if (respErr) {
console.log('上传SD图片失败【1】', respErr)
}
if (
respInfo.statusCode == 200 ||
(respInfo.statusCode === 614 &&
respBody.error === 'file exists')
) {
let key = ''
if (respBody.data) {
key = respBody.data.key
}
if (!key) {
key = historyKey
}
resolve(key)
} else {
console.log(respInfo.statusCode)
console.log('上传SD图片失败【2】', respBody)
}
}
)
})
})
let cdnFileList = await Promise.all(promiseListForUpload)
res.send({
code: 200,
data: {
fileIds,
localFileList,
cdnFileList,
},
message: '成功',
})
} else {
res.send({
code: 400,
message: '失败:参数fileIds',
})
}
} else {
res.send({
code: 400,
message: '失败:参数apiKey',
})
}
}
文章来源:https://blog.csdn.net/xutongbao/article/details/135765416
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 面试经典 150 题 - 多数元素
- “新电时代”的行业新贵 马见雄入选“2023福布斯中国·青年海归菁英100人评选”
- c语言-整型在内存的存储
- SpringDataRedis 基本使用
- 定点乘法运算
- <六>Python的字符串切片及常见操作
- vue3 element-plus 输入框 clearable属性 聚焦时宽度会变化
- YOLOv8融合改进 更换检测头为Detect_DyHead同时添加C2f_DBB模块
- 软件自动化测试较于手工测试有什么优势?软件测试外包公司推荐
- 学习python第八天