JS实现文件拖拽上传
发布时间:2023年12月18日

<style>
.wrap{
background: #e5e5e5;
width:500px;
height:100px;
margin: 0 auto;
text-align: center;
line-height:100px;
color: #fff;
}
#box{
height:500px;
border: 2px solid skyblue;
}
#box img{
width: 100px;
height: 100px;
}
</style><body>
<h1 class="wrap">
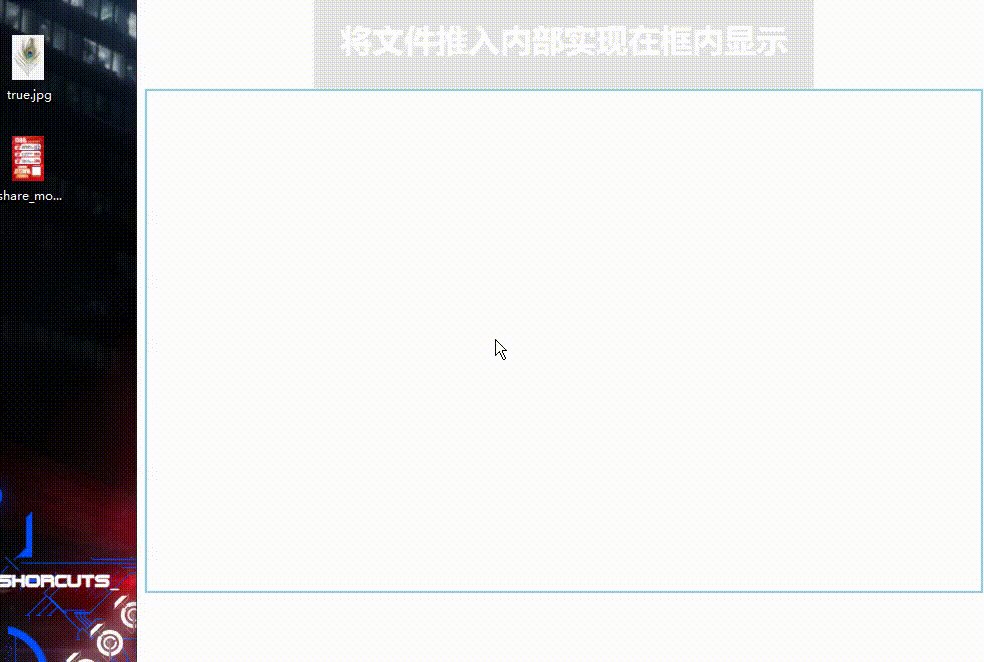
将文件推入内部实现在框内显示
</h1>
<div id="box">
</div>
<script>
//获取元素
let oWrap=document.querySelector('.wrap')
//
oWrap.ondragover=function (ev) {
return false;
//防止默认触发
ev.preventDefault()
//防止事件冒泡
ev.stopPropagation()
}
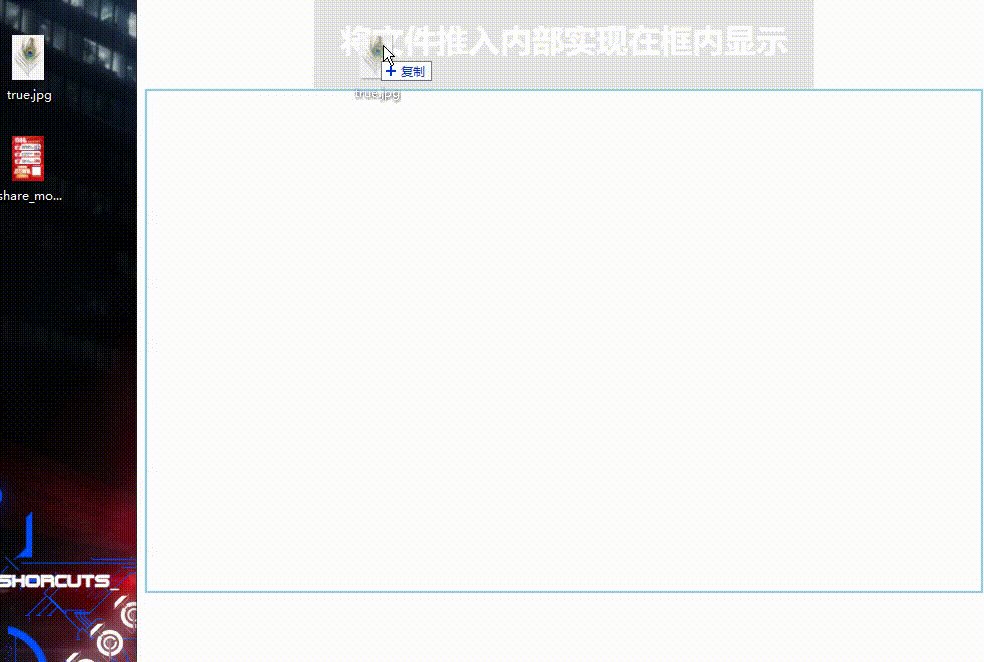
oWrap.ondrop=function (ev) {
ev.preventDefault();
ev.stopPropagation()
//获取了从外部拖进来的文件
console.log(ev.dataTransfer.files);
let file=ev.dataTransfer.files[0];
//创建读取文件的对象,
let oFile=new FileReader();
//通过读取文件对象的readAsDataURL 方法读取指定的文件,此方法只读取路径
// oFile.readAsDataURL(file)
/*通过文件的不同类型选择不同的读取方式*/
if(file.type.includes('image')){
oFile.readAsDataURL(file)
}else if(file.type.includes('text')){
//解决中文乱码
oFile.readAsText(file,'gb2312')
}
//获取的结果在oFile.result上,读取为空,因为读取需要时间
//文件信息读取完毕之后会触发oFile.onload
oFile.onload=function () {
let src=oFile.result;
let dom='';
//第一种方式
// box.innerHTML+=`<img src="${oFile.result}" width="50px" height="50px" />`
//第二种方式,此处也判断如果file.type包含image用以下这种方式
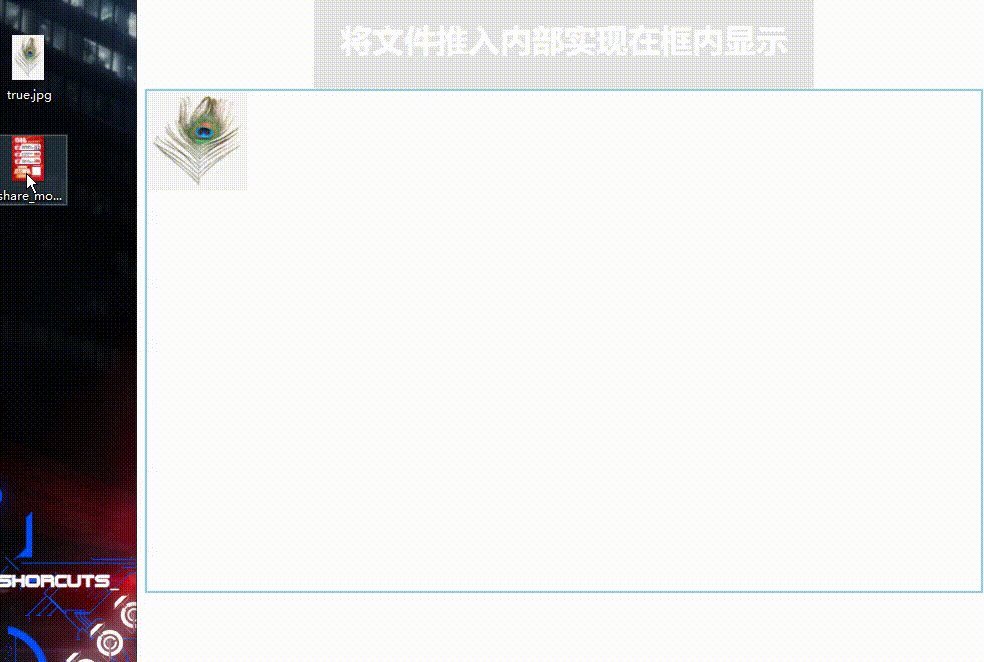
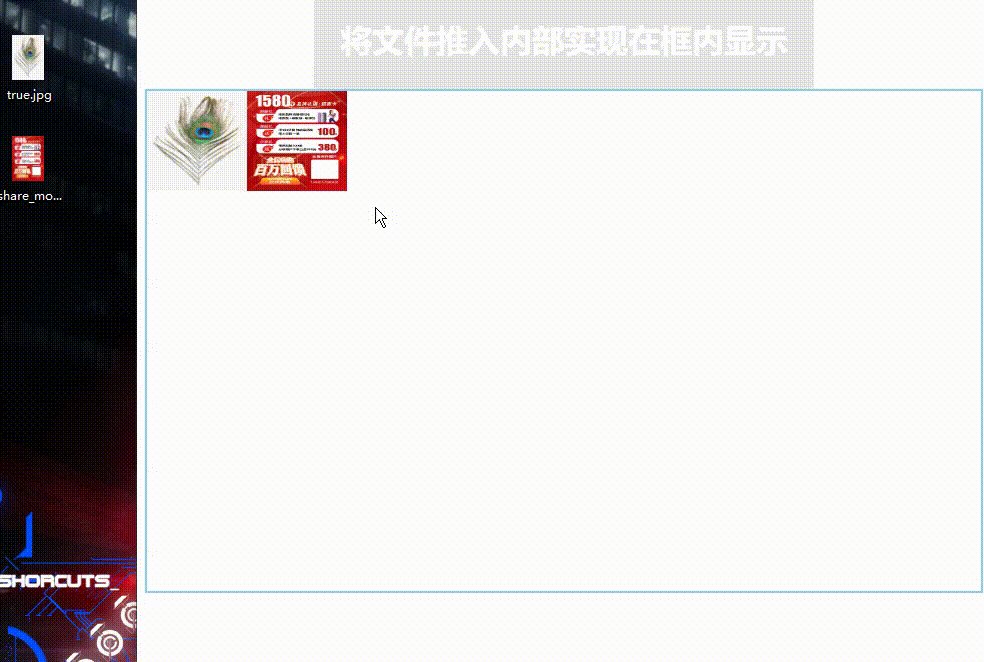
if(file.type.includes('image')){
let img=new Image();
img.src=src;
//box标签追加img元素
box.appendChild(img);
}else if (file.type.includes('text')){
//创建内容标签
dom=document.createElement('p')
dom.innerHTML=src
//box标签追加img元素
box.appendChild(dom);
}
}
}
</script>
</body>?
?
文章来源:https://blog.csdn.net/qq_41429765/article/details/134977699
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 中仕公考:2024年度国考笔试分数公布,进面名单已出
- 用友全球司库十问(八)|集团企业如何做好资金集中化管理?
- Spring Boot Aop 执行顺序
- Intellij-idea 如何编译maven工程*
- 面试题总结(七)【网络编程】【华清远见西安中心】
- 提升三维模型数据的几何坐标纠正速度效率具体技术方法
- Vuex介绍2
- 【Linux】【开发】Linux module名和C语言文件名相同导致的编译问题
- 山西电力市场日前价格预测【2023-12-21】
- 59、Flink CEP - Flink的复杂事件处理介绍及示例(3)- 模式选取及超时处理